
Inleiding tot Bootstrap-voortgangsbalken
Bijna programmeurs zouden goed bekend zijn met de Bootstrap. Het geeft de voortgang weer, hoeveel een gebruiker de dingen heeft gedaan / voltooid. Bootstrap biedt een bepaalde klasse voor het weergeven van de voortgangsbalken. Deze klasse is gebouwd onder de bootstrap-bibliotheek. Voortgangsbalken geeft voortgangsstatus weer aan gebruikers, dwz geeft aan hoeveel ze hebben gedekt van hun taak. De voortgangsbalk kan de vorm hebben van een lader, balk of misschien in vele andere vormen. Het geeft het percentage van voltooiing van de taak / gebeurtenis weer. Implementatie van voortgangsbalken kan snel worden bereikt op webpagina's met behulp van klassen aangeboden door Bootstrap.
Wat zijn Bootstrap-voortgangsbalken?
Voortgangsbalk geeft de voortgang van de huidige taak weer, zoals hoeveel de taak is voltooid en hoeveel deze in behandeling is. Het verwijst naar de voortgangsbalk gemaakt door Bootstrap.
Het kan dus worden gemaakt met behulp van de klasse "voortgang" in het bovenliggende element en het recente onderliggende element heeft de klasse "voortgangsbalk". we kunnen het volgende screenshot voor de voortgangsbalk zien.

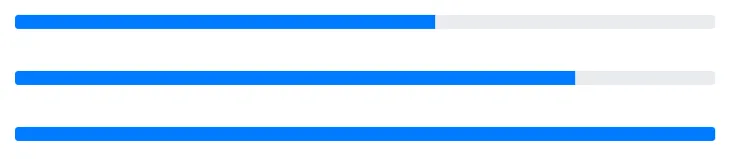
Hierna wordt de HTML gegeven van de voortgangsbalk met een verschillende voortgangsstatus. Deze voortgangsbalken worden gemaakt met behulp van bootstrap. zien we het bovenliggende element met de bootstrap-klasse "progress" en het onderliggende element met de klasse "voortgangsbalk" van Bootstrap-bibliotheek.
60% Complete
80% Complete
60% Complete
80% Complete
Om de bootstrap-voortgangsbalk / -laders te maken, moet de bootstrap-bibliotheek op de pagina zijn opgenomen.
Soorten Bootstrap-voortgangsbalken
Ze kunnen verschillende typen en verschillende functies hebben.
- Standaard voortgangsbalk,
- Voortgangsbalk met label
- Gestreepte voortgangsbalk
- Gekleurde voortgangsbalk
- Geanimeerde voortgangsbalk
Laten we deze typen in detail bekijken, zoals hieronder vermeld:
1. Standaard voortgangsbalk
De standaard voortgangsbalk kan met behulp van de Bootstrap-bibliotheek bepaalde vooraf gedefinieerde klassen toevoegen die worden gebruikt op het bovenliggende & onderliggende element om de standaard voortgangsbalk te maken. Bovenstaand voorbeeld past het beste bij de standaard voortgangsbalk.

2. Voortgangsbalk met label
Voortgangsbalk met label is vergelijkbaar met standaard, het bevat ook de waarde op de balk wat is verwerkt. Dit kan worden gemaakt door element "60% voltooid" toe te voegen tussen het onderliggende element.
De hoogte van de voortgangsbalk wordt bepaald door de hoogte van het bovenliggende element dat de klasse 'voortgang' bevat.
bijv. In het hieronder gegeven voorbeeld spanelement toegevoegd tussen het onderliggende element. Dit span-element zal zichtbaar zijn als een label op de voortgangsbalken.
60% Complete
80% Complete
60% Complete
80% Complete
In het onderstaande voorbeeld kunnen we zien dat de toegevoegde reeks zichtbaar is als de waarde van de voortgangsbalk in het midden van de balk als een label, daarom staat deze bekend als een voortgangsbalk met een label.

3. Gestreepte voortgangsbalk
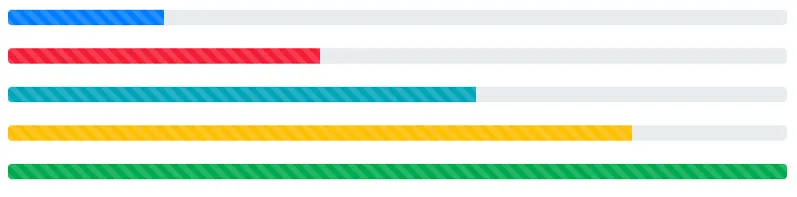
Een gestreepte voortgangsbalk ziet er iets anders uit. we kunnen zien dat bootstrap-klasse "voortgangsbalk gestreept" in het binnenste element geeft gestript als een zicht op het element. Hierna volgt de HTML voor de gestreepte voortgangsbalk.
Hieronder gezien het zicht op Striped Progress Bar.

4. Gekleurde voortgangsbalk
In de bovenstaande voortgangsbalk kunnen verschillende kleuren aan de voortgangsbalk worden toegevoegd met behulp van bootstrap-klassen. sommige van die klassen worden hieronder gegeven
- bg-succes
- bg-info
- bg-waarschuwing
- bg-gevaar
De hierboven gegeven klassen staan bekend als achtergrond hulpprogramma klassen.
De hierboven gegeven klassen in het binnenste HTML-element kunnen kleur toevoegen aan de voortgangsbalk zoals weergegeven in de onderstaande schermafbeelding.

5. Geanimeerde voortgangsbalk
Dit verwijst naar de voortgangsbalk met animatie. Bootstrap-bibliotheek biedt klasse "actief" om animatie toe te voegen in de voortgangsbalk. Wanneer de voortgangsstatus verandert, verandert de voortgangsstatus langzaam naar de bijgewerkte status.
Als de klasse "actief" beschikbaar is in de gemaakte voortgangsbalk en hun voortgangsstatus verandert in de nieuwe status. In dit scenario navigeert de voortgangsbalk langzaam naar die nieuwe status, of de voortgangsstatus stijgt of daalt.
Conclusie
Dit is een slimmere en efficiënte manier om de voortgangsstatus weer te geven. De weergave van de voortgangsbalk kan te veel informatie beschrijven die niet in enkele zinnen kan worden beschreven. Voordat u de Bootstrap-voortgangsbalk maakt , is het belangrijk om de bootstrap-bibliotheek in de toepassing op te nemen.
Aanbevolen artikelen
Dit is een gids voor Bootstrap-voortgangsbalken. Hier bespreken we de introductie, typen samen met codes. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie–
- Wat is Bootstrap?
- Bootstrap-componenten
- Wat is WebSocket?
- Soorten websites
- Hoe maak je een ProgressBar in JavaFX?