Denk je dat het gereedschap Uitsnijden alleen is voor het bijsnijden van afbeeldingen? Leer hoe het ook kan worden gebruikt om snel meer canvas en een rand rond uw foto's toe te voegen!
Tot nu toe hebben we in deze serie over het bijsnijden van afbeeldingen in Photoshop verschillende voorbeelden gezien van hoe de tool Uitsnijden wordt gebruikt om ongewenste delen van een afbeelding weg te snijden. Maar een minder bekende functie van het gereedschap Uitsnijden is dat het ook kan worden gebruikt om meer canvasruimte rond een afbeelding toe te voegen, waardoor we een snelle en eenvoudige manier hebben om een decoratieve rand rond een foto toe te voegen! In deze zelfstudie leren we hoe u canvasruimte toevoegt met de tool Uitsnijden en hoe u de extra ruimte in een eenvoudige, aanpasbare fotorand kunt veranderen!
Als u nog niet bekend bent met het gebruik van de tool Uitsnijden in Photoshop, wilt u misschien eerst de eerste zelfstudie in deze serie doornemen, hoe u afbeeldingen kunt bijsnijden voordat u verdergaat. Ik gebruik Photoshop CC hier, maar deze tutorial is volledig compatibel met CS6 en eerder.
Je kunt elke afbeelding van jezelf gebruiken om mee te volgen. Hier is de foto die ik zal gebruiken die ik heb gedownload van Adobe Stock:

De originele foto. Afbeelding tegoed: Adobe Stock.
Dit is les 3 in onze reeks Bijsnijden van afbeeldingen. Laten we beginnen!
Meer canvas toevoegen met het gereedschap Uitsnijden
Stap 1: converteer de achtergrondlaag naar een normale laag
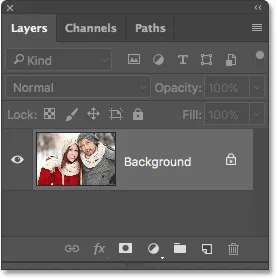
Als onze afbeelding nieuw is geopend in Photoshop, zien we dat de afbeelding op de achtergrondlaag staat, momenteel de enige laag in ons document:

Het deelvenster Lagen met de afbeelding op de achtergrondlaag.
Voordat we meer canvasruimte rondom de afbeelding toevoegen, moeten we eerst de achtergrondlaag omzetten in een normale laag. De reden is dat we de extra ruimte op een eigen afzonderlijke laag onder de afbeelding willen weergeven, maar Photoshop staat ons niet toe lagen onder een achtergrondlaag te plaatsen. De eenvoudige oplossing is om de achtergrondlaag eenvoudig om te zetten in een normale laag.
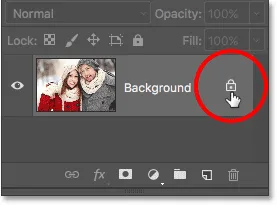
Om dat te doen, hoeven we in Photoshop CC alleen maar op het kleine vergrendelingspictogram rechts van de naam van de achtergrondlaag te klikken :

Klik op het vergrendelingspictogram van de achtergrondlaag.
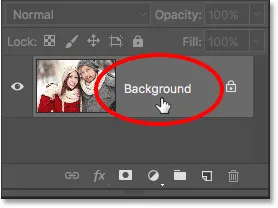
Als u Photoshop CS6 of eerder gebruikt (dit werkt ook in CC), houdt u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en dubbelklikt u op de naam "Achtergrond":

Houd in CS6 en eerder Alt (Win) / Option (Mac) ingedrukt en dubbelklik op de naam van de laag.
De achtergrondlaag wordt onmiddellijk geconverteerd naar een normale laag en krijgt de naam "Laag 0":

De achtergrondlaag is nu een normale laag met de naam "Laag 0".
Lagen begrijpen in Photoshop
Stap 2: Selecteer het gereedschap Uitsnijden
Nu we dat kleine probleem hebben opgelost, laten we leren hoe we extra ruimte rondom de afbeelding kunnen toevoegen. Selecteer het gereedschap Uitsnijden op de werkbalk links op het scherm. U kunt ook het gereedschap Uitsnijden selecteren door op uw toetsenbord op de letter C te drukken:

Het gereedschap Uitsnijden selecteren.
Als het gereedschap Uitsnijden is geselecteerd, plaatst Photoshop een standaard bijsnijkader rond de afbeelding, samen met handgrepen aan de boven-, onderkant, linker- en rechterkant van de rand en een in elke hoek. We gebruiken deze handvatten om het formaat van de bijsnijdrand aan te passen en onze extra canvasruimte toe te voegen:

De bijsnijdgrepen (rood omcirkeld) rond de afbeelding.
Stap 3: Versleep de handgrepen om het formaat van de bijsnijdrand aan te passen
Om extra ruimte rond de afbeelding toe te voegen, hoeven we alleen maar op de handgrepen te klikken en ze naar buiten te slepen. Photoshop breidt vervolgens de grootte van het canvas uit zodat deze overeenkomt met de nieuwe grootte van de bijsnijdrand.
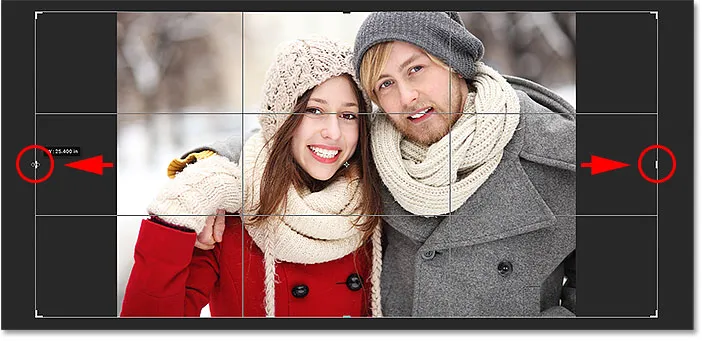
Als ik bijvoorbeeld ruimte aan de rechterkant van de foto wilde toevoegen, zou ik op de rechterhendel klikken en deze verder naar rechts slepen, weg van de afbeelding:

Sleep de rechterhendel naar rechts.
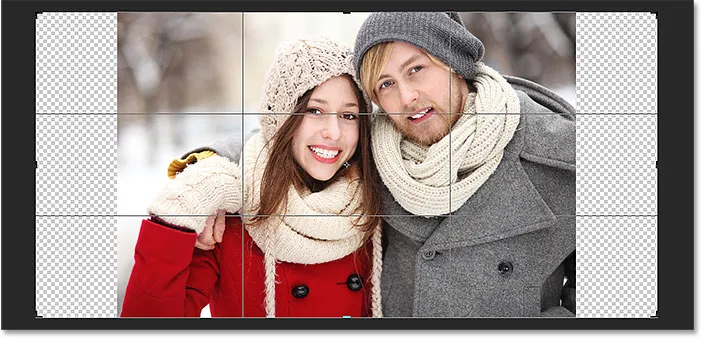
Wanneer ik mijn muisknop loslaat, voegt Photoshop de extra ruimte toe en vult deze met een dambordpatroon . Het dambordpatroon is hoe Photoshop transparantie vertegenwoordigt, wat betekent dat de extra ruimte momenteel leeg is. We zullen dat in enkele ogenblikken oplossen:

Photoshop voegt extra lege ruimte toe aan de rechterkant van de afbeelding.
Laten we kijken naar hoe we ruimte rondom de rest van de afbeelding kunnen toevoegen, samen met een paar belangrijke sneltoetsen in plaats van het bijsnijden. Ik annuleer mijn uitsnede en reset mijn uitsnede door op de knop Annuleren in de optiebalk te drukken. U kunt het bijsnijden ook annuleren door op de Esc- toets op uw toetsenbord te drukken:

Klik op de knop Annuleren.
Klik op de linkerhendel en sleep deze naar links om extra ruimte aan de linkerkant van de foto toe te voegen. Of, om een gelijke hoeveelheid ruimte aan beide zijden van de afbeelding tegelijkertijd toe te voegen, houdt u uw Alt (Win) / Option (Mac) -toets ingedrukt terwijl u klikt en sleept u de linker- of rechterhandgreep. Hierdoor wordt de grootte van de bijsnijdrand vanuit het midden gewijzigd, waardoor de hendel aan de andere kant tegelijkertijd in de tegenovergestelde richting beweegt:

Aan beide kanten extra ruimte toevoegen door Alt (Win) / Option (Mac) vast te houden terwijl ik sleep.
Ik laat mijn muisknop los, dan laat ik mijn Alt (Win) / Option (Mac) -toets los en nu zien we evenveel lege ruimte aan beide zijden van de foto. Zorg ervoor dat je eerst je muisknop loslaat en vervolgens de Alt (Win) / Option (Mac) -toets, anders werkt deze truc niet:

Aan beide zijden is evenveel ruimte toegevoegd.
We kunnen ook extra ruimte boven en onder de afbeelding toevoegen. Om ruimte erboven toe te voegen, klik en sleep de bovenste hendel omhoog. Om ruimte eronder toe te voegen, klik en sleep de onderste handgreep naar beneden.
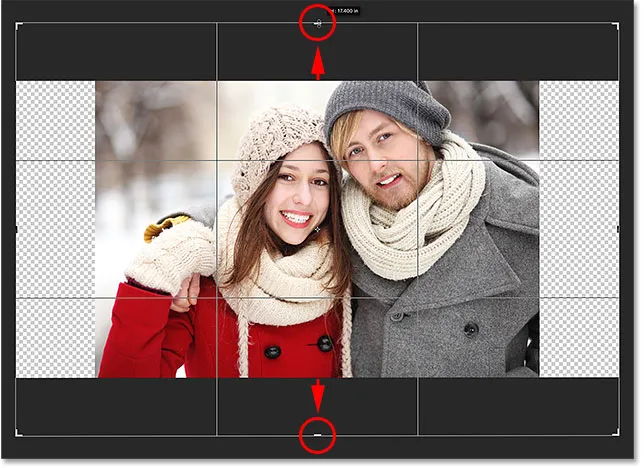
Of, om een gelijke hoeveelheid ruimte boven en onder de afbeelding toe te voegen, houdt u nogmaals de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt terwijl u de bovenste of onderste handgreep sleept. De tegenoverliggende hendel beweegt mee, in de tegenovergestelde richting:

Extra ruimte toevoegen aan de boven- en onderkant door Alt (Win) / Option (Mac) vast te houden terwijl ik een van beide handgrepen versleep.
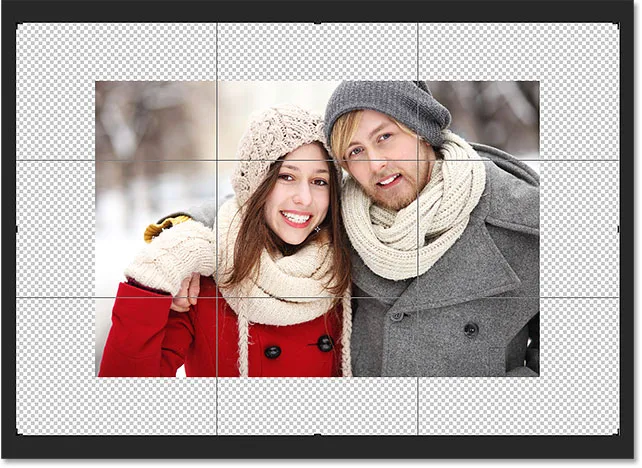
Ik laat mijn muisknop los, dan laat ik mijn Alt (Win) / Option (Mac) -toets los, en nu heb ik evenveel lege ruimte boven en onder de afbeelding. Nogmaals, zorg ervoor dat u eerst uw muisknop loslaat en vervolgens de sleutel, anders werkt het niet:

Er is een gelijke hoeveelheid ruimte toegevoegd boven en onder de foto.
Laten we de uitsnede nog een keer annuleren door op de knop Annuleren in de optiebalk te drukken of door op de Esc- toets op uw toetsenbord te drukken, zodat we nog een belangrijke sneltoets kunnen bekijken:

Klik op de knop Annuleren.
De originele beeldverhouding van de foto behouden
Wat als u de originele beeldverhouding van de afbeelding wilt behouden terwijl u er extra canvasruimte omheen toevoegt? U hebt bijvoorbeeld de afbeelding al bijgesneden tot bijvoorbeeld een 8 x 10, en nu wilt u die 8 x 10-verhouding behouden terwijl u de extra ruimte toevoegt.
Houd hiervoor Shift + Alt (Win) / Shift + Option (Mac) ingedrukt terwijl u een van de hoekhandgrepen naar buiten sleept. De Alt (Win) / Option (Mac) -toets geeft Photoshop de opdracht om de bijsnijdrand vanuit het midden te vergroten of verkleinen, terwijl de Shift-toets aangeeft dat de oorspronkelijke beeldverhouding op zijn plaats moet worden vergrendeld.
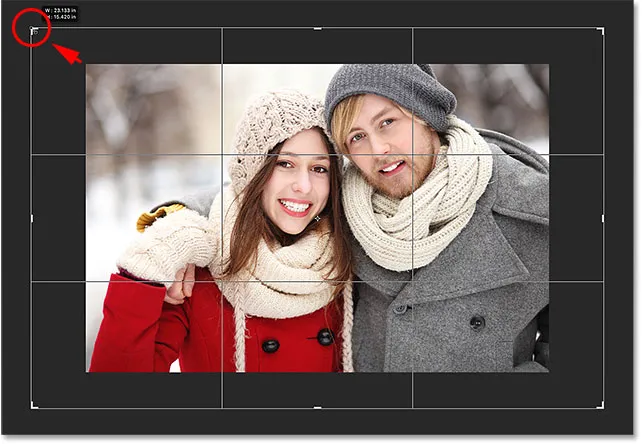
Hier houd ik de toetsen vast terwijl ik de linkerbovenhoek naar buiten sleep. Merk op dat alle vier de hoeken samen naar buiten bewegen:

Voeg in één keer extra ruimte rond de hele afbeelding toe met behoud van de originele beeldverhouding.
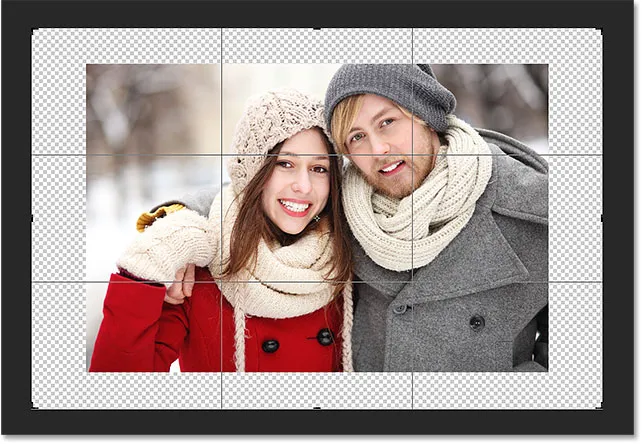
Ik laat mijn muisknop los en dan laat ik mijn Shift-toets en mijn Alt (Win) / Option (Mac) -toets los (denk eraan de muisknop los te laten voordat ik de toetsen loslaat). Photoshop voegt de extra lege ruimte rond de hele afbeelding toe, terwijl de beeldverhouding hetzelfde blijft als oorspronkelijk:

De extra ruimte is toegevoegd, maar de beeldverhouding blijft hetzelfde.
Stap 4: Pas de uitsnede toe
Om de uitsnede toe te passen, klikt u op het vinkje in de optiebalk of drukt u op Enter (Win) / Return (Mac) op uw toetsenbord:

Klik op het vinkje om de uitsnede toe te passen.
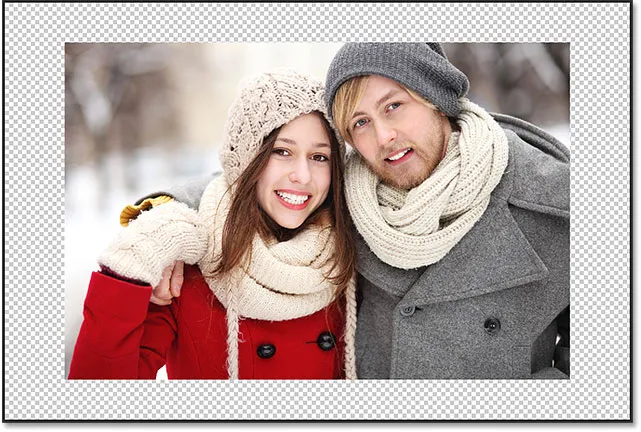
Photoshop "snijdt" de afbeelding, hoewel we in dit geval eigenlijk het tegenovergestelde hebben gedaan; we hebben ruimte toegevoegd met de tool Uitsnijden in plaats van deze verwijderd:

Het resultaat na het aanbrengen van het gewas.
Stap 5: Voeg een opvullaag met effen kleuren toe
Tot nu toe, zo goed. We hebben de extra canvasruimte toegevoegd. Maar op dit moment is de ruimte leeg. Laten we er een fotoland van maken door deze met een kleur te vullen, en dat doen we met een van Photoshop's opvullagen voor effen kleuren.
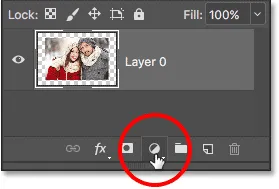
Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
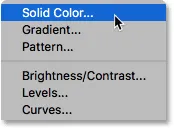
Kies vervolgens Effen kleur boven aan de lijst die verschijnt:

"Effen kleur" kiezen uit de lijst.
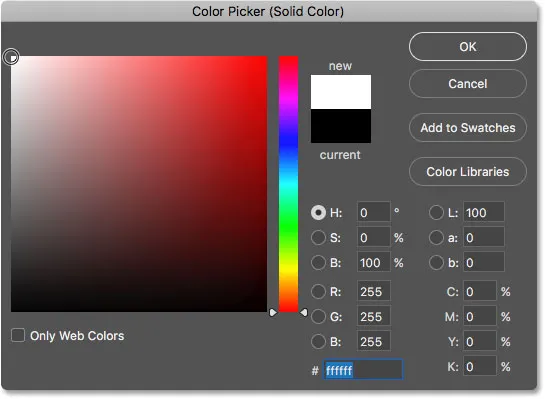
Photoshop opent de Kleurkiezer waar we een kleur voor de rand kunnen kiezen. De standaardkleur is zwart, maar kies nu voor wit . Aan het einde van de zelfstudie leren we hoe u het uiterlijk van de rand kunt aanpassen door een kleur rechtstreeks uit de afbeelding te kiezen:

Wit kiezen voor de kleur van de rand.
Klik op OK om de kleurkiezer te sluiten. Photoshop vult tijdelijk het hele document met wit, waardoor de foto niet meer zichtbaar is. We zullen dit probleem vervolgens oplossen:

Het document is nu gevuld met wit.
Stap 6: Sleep de vullaag onder de mage
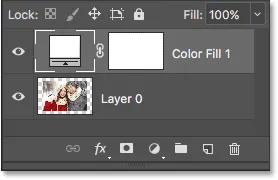
Als we in het deelvenster Lagen kijken, zien we onze opvullaag voor effen kleuren, genaamd "Kleurvulling 1". En we zien dat de reden dat het onze afbeelding uit het zicht blokkeert, is omdat het momenteel boven de afbeelding op "Laag 0" staat. Lagen boven andere lagen in het deelvenster Lagen worden vóór die lagen in het document weergegeven:

Het deelvenster Lagen met de opvullaag boven de afbeelding.
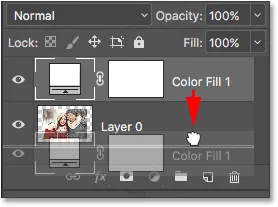
We moeten de opvullaag onder de afbeelding in het deelvenster Lagen verplaatsen zodat deze achter de afbeelding in het document verschijnt. Om dat te doen, klikt u eenvoudig op de vullaag en sleept u deze naar beneden onder "Laag 0". Wanneer u een horizontale balk onder "Laag 0" ziet, laat u uw muisknop los:

Versleep de opvullaag Effen kleur onder "Laag 0".
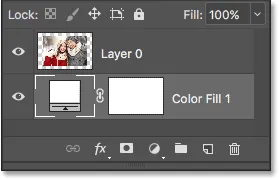
Photoshop zet de opvullaag onder de afbeelding neer:

Het deelvenster Lagen toont nu de afbeelding boven de opvullaag.
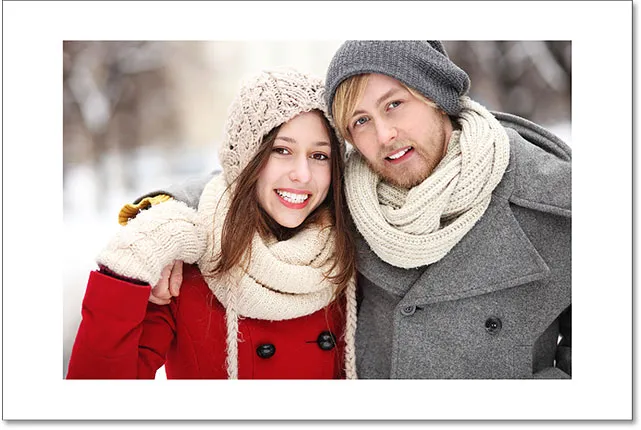
En nu verschijnt de afbeelding voor de witte opvullaag met effen kleuren in het document, waardoor ons foto-randeffect ontstaat:

De afbeelding verschijnt nu met een witte rand eromheen.
Stap 7: Selecteer "Laag 0"
Nu we onze foto opnieuw kunnen zien, laten we er een slagschaduw aan toevoegen. Klik eerst op de afbeeldingslaag ( laag 0) in het deelvenster Lagen om deze te selecteren:

"Laag 0" selecteren.
Stap 8: voeg een slagschaduw toe
Klik vervolgens op het pictogram Laagstijlen (het " fx " -pictogram) onder aan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Slagschaduw uit de lijst die verschijnt:

"Slagschaduw" kiezen uit de lijst met laagstijlen.
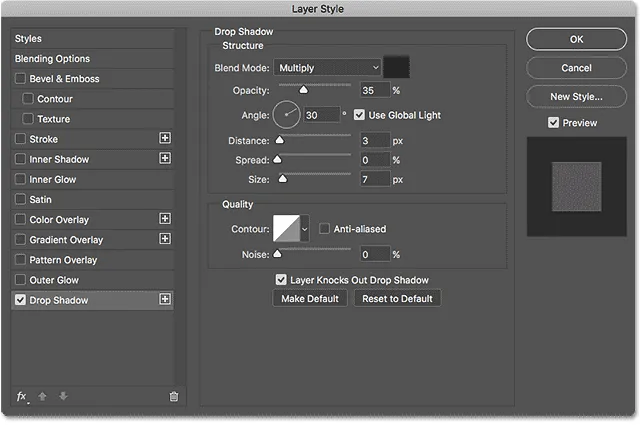
Hiermee opent u het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Slagschaduw in de middelste kolom:

De opties Slagschaduw in het dialoogvenster Laagstijl.
Het eerste wat we meestal willen doen bij het toevoegen van een slagschaduw is de hoek en afstand van de schaduw instellen. We kunnen dit doen door de hoek- en afstandswaarden rechtstreeks in het dialoogvenster aan te passen. Maar een eenvoudigere manier is om eenvoudig op de afbeelding in het document te klikken, uw muisknop ingedrukt te houden en weg te slepen van de afbeelding in de richting waarin u de schaduw wilt laten vallen. Terwijl u sleept, beweegt de schaduw met u mee.
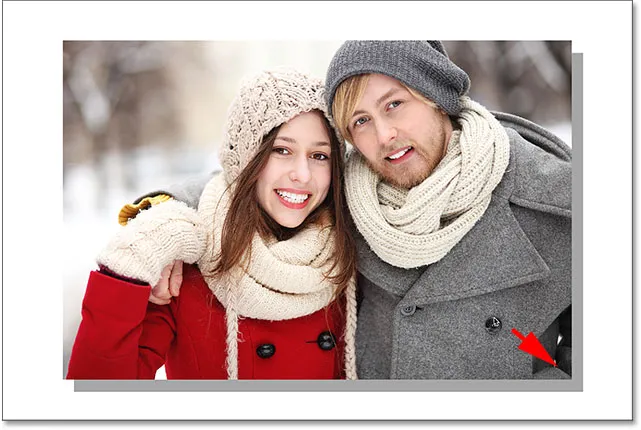
Hier heb ik de schaduw een korte afstand van de afbeelding naar rechtsonder in het document gesleept:

De hoek en afstand van de schaduw instellen door in het document te klikken en te slepen.
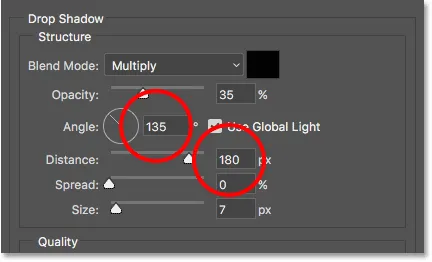
Terwijl u sleept, ziet u de hoek- en afstandswaarden worden bijgewerkt in het dialoogvenster. De exacte hoek- en afstandswaarden die u kiest, kunnen verschillen van wat ik hier gebruik (de afstand hangt grotendeels af van de grootte van uw afbeelding), maar voor mij ziet een hoek van ongeveer 135 ° en een afstand van 180 px er goed uit:

De hoek- en afstandswaarden.
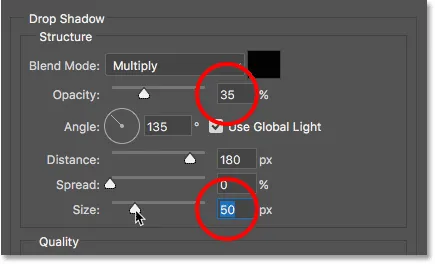
Nadat u de hoek en afstand hebt ingesteld, verzacht u de randen van de schaduw door de schuifregelaar Grootte in het dialoogvenster te slepen. Hoe hoger de waarde, hoe zachter de schaduw zal verschijnen. Net als de waarde Afstand, hangt de waarde Grootte die u nodig hebt grotendeels af van de grootte van uw afbeelding. Voor mij werkt een waarde van ongeveer 50 px goed.
Je kunt ook bepalen hoe licht of donker de schaduw verschijnt door de schuifregelaar Dekking te slepen, maar ik laat de mijne ingesteld op de standaardwaarde van 35% :

De waarden voor Grootte en Dekking.
Als u tevreden bent met de resultaten, klikt u op OK om het dialoogvenster Laagstijl te sluiten. Dit is mijn resultaat met de toegepaste slagschaduw:

Het effect na het toevoegen van de slagschaduw.
De kleur van de rand wijzigen
Ten slotte, hoewel we de kleur van de rand op wit hebben ingesteld, kunt u eenvoudig teruggaan en deze in elke gewenste kleur wijzigen. U kunt zelfs een kleur rechtstreeks uit de afbeelding zelf kiezen.
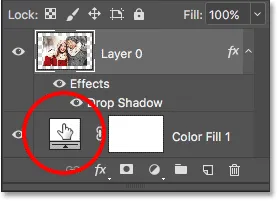
Om de kleur te wijzigen, dubbelklikt u op het kleurstaal van de opvullaag in het deelvenster Lagen:

Dubbelklik op het kleurstaal.
Dit opent Photoshop's Color Picker opnieuw :

De kleurenkiezer wordt opnieuw geopend.
Als u de exacte kleur weet die u nodig hebt, kunt u deze selecteren in de Kleurkiezer. Of om een kleur rechtstreeks uit de afbeelding te kiezen, beweegt u eenvoudig uw muiscursor over de afbeelding. Uw cursor verandert in een pipetpictogram . Klik op een kleur uit de afbeelding om er een voorbeeld van te nemen en Photoshop zal deze onmiddellijk instellen als de nieuwe kleur voor de rand.
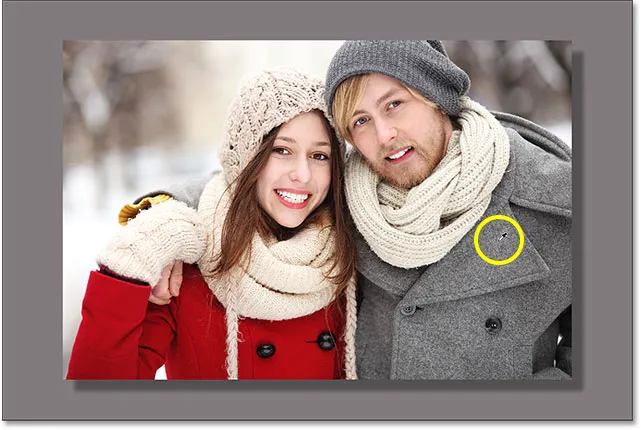
Ik klik bijvoorbeeld op een plek in het grijze jasje van de man (geel omcirkeld), en hier zien we dat de kleur van mijn rand nu diezelfde grijstint is:

Door op de jas van de man te klikken, verandert de rand in grijs.
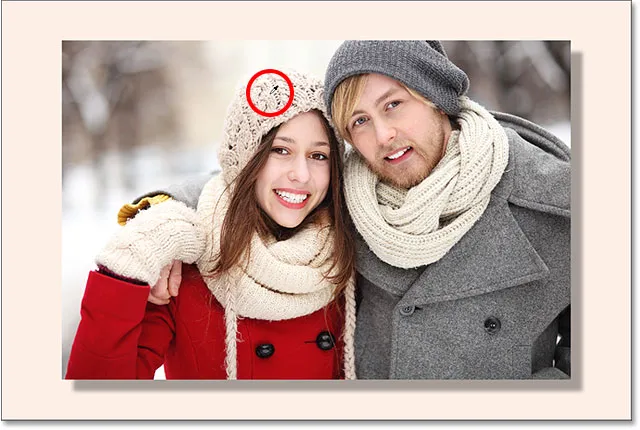
Als de kleur je niet bevalt, klik je gewoon op een andere kleur in de afbeelding om het te proberen en probeer je het opnieuw. Ik klik dit keer op de hoed van de vrouw en Photoshop werkt de randkleur onmiddellijk bij zodat deze overeenkomt. Als u tevreden bent met de resultaten, klikt u op OK om de kleurkiezer te sluiten:

De kleur van de hoed van de vrouw is uiteindelijk een betere keuze voor de rand.
En daar hebben we het! Zo kun je eenvoudig extra canvasruimte rondom een afbeelding toevoegen met het gereedschap Uitsnijden, samen met hoe je de extra ruimte in Photoshop kunt omzetten in een eenvoudig foto-randeffect! In de volgende les in dit hoofdstuk laat ik je de essentiële tips en trucs voor het bijsnijden zien die het bijsnijden van afbeeldingen eenvoudiger dan ooit maken!
Of bekijk een van de andere lessen in dit hoofdstuk:
- 01. Afbeeldingen bijsnijden in Photoshop CC
- 02. Afbeeldingen roteren en rechttrekken
- 03. Hoe de canvasgrootte te vergroten met het gereedschap Uitsnijden
- 04. Tips en trucs voor bijsnijden
- 05. Het hulpmiddel Perspectief bijsnijden gebruiken
- 06. Foto's bijsnijden en vergroten of verkleinen zodat ze overeenkomen met de frame-afmetingen
- 07. Hoe Content-Aware Crop te gebruiken
- 08. Foto's in een cirkel bijsnijden
Voor meer hoofdstukken en voor onze nieuwste tutorials, bezoek onze Photoshop Basics-sectie!