In deze tutorial leren we de basisprincipes van het werken met vormen en vormlagen in Photoshop! We beginnen met het leren gebruiken van de vijf geometrische vormgereedschappen: het gereedschap Rechthoek, het gereedschap Afgeronde rechthoek, het gereedschap Ellips, het gereedschap Veelhoek en het gereedschap Lijn . Vervolgens leren we in de volgende zelfstudie hoe we complexere vormen aan onze documenten kunnen toevoegen met de Custom Shape Tool van Photoshop.
De meeste mensen beschouwen Photoshop als een fotobewerkingsprogramma en als je iemand zou vragen om een goed tekenprogramma aan te bevelen, staat Adobe Illustrator meestal bovenaan hun lijst. Het is waar dat de teken- en illustratiefuncties van Illustrator veel verder gaan dan die van Photoshop, maar Photoshop heeft meer tekenmogelijkheden dan je zou verwachten voor een op pixel gebaseerde afbeeldingseditor, grotendeels dankzij de vormgereedschappen en vormlagen die het eenvoudig maken om eenvoudige vector toe te voegen op basis van afbeeldingen en vormen voor onze ontwerpen en lay-outs.
Deze zelfstudie is voor Photoshop CS5 en eerder. Gebruikers van Photoshop CS6 willen de volledig bijgewerkte tutorial over het tekenen van vectorvormen in Photoshop CS6 bekijken.
De vormgereedschappen
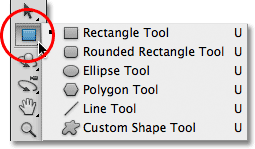
Photoshop biedt ons zes Vormgereedschappen waaruit we kunnen kiezen: het gereedschap Rechthoek, het gereedschap Afgeronde rechthoek, Het gereedschap Ellips, Het gereedschap Veelhoek, Het gereedschap Lijn en het gereedschap Aangepaste vorm en ze zijn allemaal genest op dezelfde plek in de Tools paneel. Standaard is het gereedschap Rechthoek degene die zichtbaar is in het deelvenster Gereedschappen, maar als we op het pictogram van het gereedschap klikken en onze muisknop een seconde of twee ingedrukt houden, verschijnt er een uitklapmenu met de andere vormgereedschappen die we kunnen Kiezen van:

Alle zes Shape-gereedschappen bevinden zich op dezelfde plek in het deelvenster Gereedschappen.
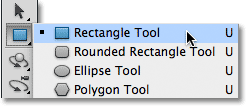
Als u eenmaal een vormgereedschap hebt geselecteerd en u wilt overschakelen naar een ander, hoeft u niet terug te gaan naar het deelvenster Gereedschappen (hoewel u dit kunt als u dat wilt) omdat Photoshop ons rechtstreeks toegang geeft tot alle vormgereedschappen vanuit de Optiebalk bovenaan het scherm. Ik selecteer bijvoorbeeld het gereedschap Rechthoek in het deelvenster Gereedschappen:

Het gereedschap Rechthoek selecteren.
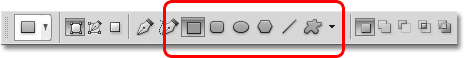
Met het gereedschap Rechthoek geselecteerd, verschijnt een rij van zes pictogrammen op de optiebalk, waarbij elk pictogram een ander vormgereedschap vertegenwoordigt. De gereedschappen worden van links naar rechts weergegeven in dezelfde volgorde als in het deelvenster Gereedschappen, dus we hebben weer het gereedschap Rechthoek, het gereedschap Afgeronde rechthoek, Het gereedschap Ellips, Het gereedschap Veelhoek, het gereedschap Lijn en het gereedschap Aangepaste vorm. Klik eenvoudig op een van de pictogrammen om het gewenste hulpmiddel te kiezen:

Alle zes Vormgereedschappen kunnen rechtstreeks worden geselecteerd via de Optiebalk (nadat er eerst een is geselecteerd in het deelvenster Gereedschappen).
De optie Shape Layers
Voordat we beginnen met het tekenen van vormen, moeten we eerst Photoshop vertellen welk type vorm we willen tekenen, en daarmee bedoel ik geen rechthoeken of cirkels. Met Photoshop kunnen we eigenlijk drie heel verschillende soorten vormen tekenen: vectorvormen, paden of op pixels gebaseerde vormen . We zullen de verschillen tussen de drie nader bekijken en waarom je ze in een andere zelfstudie wilt gebruiken, maar in de meeste gevallen wil je vectorvormen tekenen, die dezelfde soorten vormen zijn die we ' d in een programma zoals Illustrator tekenen. In tegenstelling tot pixels zijn vectorvormen resolutie-onafhankelijk en volledig schaalbaar, wat betekent dat we ze zo groot kunnen maken als we willen en ze zo vaak als we willen kunnen vergroten of verkleinen zonder verlies van beeldkwaliteit. De randen van vectorvormen blijven altijd scherp en scherp, zowel op het scherm als wanneer we ze gaan afdrukken.
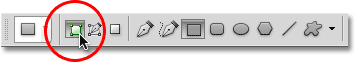
Als u vectorvormen wilt tekenen, selecteert u de optie Vormlagen op de optiebalk. Het is de eerste van de drie pictogrammen uiterst links (de optie Paden is het midden van de drie pictogrammen, gevolgd door de optie Pixels vullen aan de rechterkant):

Selecteer de optie Vormlagen om vectorvormen te tekenen.
Een kleur kiezen voor de vorm
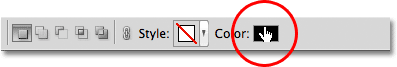
Met de optie Vormlagen geselecteerd, is het volgende dat we moeten doen een kleur voor onze vorm kiezen, en dat doen we door op het kleurstaal rechts van het woord Kleur in de optiebalk te klikken:

Klik op het kleurstaal om een kleur voor de vorm te kiezen.
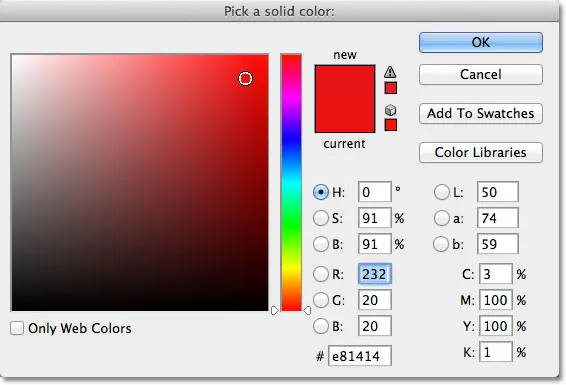
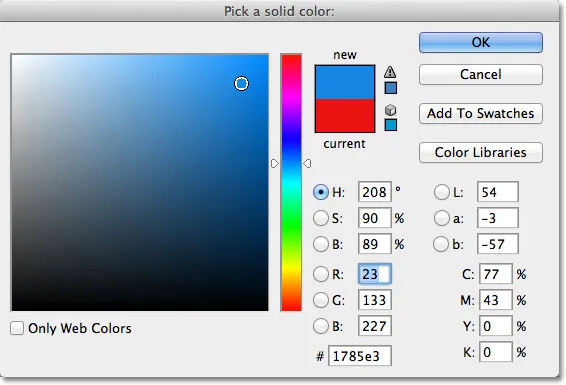
Photoshop opent de Kleurkiezer waar we de kleur kunnen kiezen die we willen gebruiken. Ik zal rood kiezen. Klik op OK zodra u een kleur hebt gekozen om de kleurkiezer te sluiten:

Kies een kleur voor uw vorm uit de Kleurkiezer.
Maak je geen zorgen over het kiezen van de verkeerde kleur voor je vorm als je niet zeker weet welke kleur je nodig hebt. Zoals we zullen zien, maken vormlagen het gemakkelijk om terug te gaan en de kleur van een vorm te wijzigen op elk gewenst moment nadat we deze hebben getekend.
Het gereedschap Rechthoek
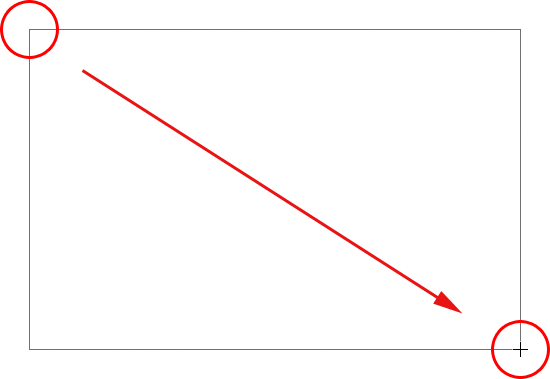
Zoals je waarschijnlijk uit de naam kunt raden, kunnen we met Photoshop's rechthoekgereedschap vierzijdige rechthoekige vormen tekenen. Klik eenvoudig in het document om het startpunt voor uw vorm in te stellen, houd vervolgens uw muisknop ingedrukt en sleep diagonaal om de rest van de vorm te tekenen. Terwijl u sleept, ziet u een dunne omtrek van hoe de vorm eruit zal zien:

Een rechthoek uit slepen. Terwijl u sleept, wordt alleen een omtrek van de vorm weergegeven.
Als u tevreden bent met het uiterlijk van uw vorm, laat u uw muisknop los, waarna Photoshop de vorm vult met de kleur die u hebt geselecteerd in de optiebalk:
 Photoshop vult de vorm met kleur wanneer u uw muisknop loslaat.
Photoshop vult de vorm met kleur wanneer u uw muisknop loslaat.
Een vorm tekenen vanuit het midden
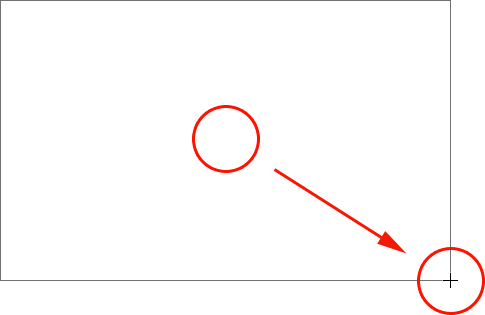
Als u een rechthoek (of een andere vorm) vanuit het midden moet tekenen in plaats van vanuit een hoek, klikt u in het document waar het midden van de rechthoek zou moeten zijn en begint u de vorm naar buiten te slepen zoals u normaal zou doen. Zodra u begint te slepen, drukt u op uw Alt (Win) / Option (Mac) -toets en houdt u deze ingedrukt terwijl u doorgaat met slepen. De Alt / Option-toets vertelt Photoshop om de vorm vanuit het midden te tekenen. Dit werkt met alle vormgereedschappen, niet alleen het gereedschap Rechthoek:
 Houd Alt (Win) / Option (Mac) ingedrukt nadat je bent begonnen met slepen om een vorm vanuit het midden te tekenen.
Houd Alt (Win) / Option (Mac) ingedrukt nadat je bent begonnen met slepen om een vorm vanuit het midden te tekenen.
Vierkanten Tekenen
We kunnen ook vierkanten tekenen met het gereedschap Rechthoek. Om een vierkant te tekenen, klikt u in het document en begint u een rechthoekige vorm te slepen. Zodra u bent begonnen met slepen, drukt u op uw Shift- toets op uw toetsenbord en houdt u deze ingedrukt terwijl u doorgaat met het slepen van de vorm. Als u de Shift-toets ingedrukt houdt, wordt de vorm in een perfect vierkant gedwongen, ongeacht in welke richting u sleept. U kunt ook de Alt (Win) / Option (Mac) -toets toevoegen om het vierkant uit het midden te trekken (zodat u op drukt en Houd Shift + Alt (Win) / Shift + Option (Mac)) ingedrukt:
 Houd Shift ingedrukt terwijl u sleept met het gereedschap Rechthoek om een perfect vierkant te tekenen.
Houd Shift ingedrukt terwijl u sleept met het gereedschap Rechthoek om een perfect vierkant te tekenen.
Nogmaals, Photoshop geeft tijdens het slepen slechts een dunne omtrek van het vierkant weer, maar wanneer u uw muisknop loslaat, vult Photoshop deze met kleur:
 Photoshop wacht altijd totdat u uw muisknop loslaat voordat de vorm met kleur wordt gevuld.
Photoshop wacht altijd totdat u uw muisknop loslaat voordat de vorm met kleur wordt gevuld.
De vormopties
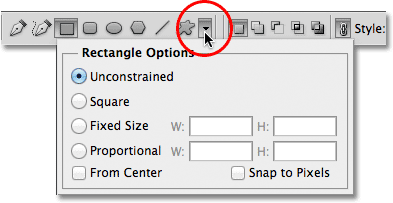
Als u in de optiebalk kijkt, direct rechts van de zes pictogrammen van het Vormgereedschap, ziet u een kleine naar beneden wijzende pijl . Als u op de pijl klikt, wordt een lijst met extra opties geopend voor het Vormgereedschap dat u hebt geselecteerd. Met het gereedschap Rechthoek geselecteerd, bijvoorbeeld, klikt u op de pijl om de Opties rechthoek te openen.
Met uitzondering van de veelhoektool en de lijntool, die we later zullen bekijken, zul je dit menu niet vaak gebruiken omdat we al hebben geleerd hoe we de hoofdopties rechtstreeks vanaf het toetsenbord kunnen openen.
De optie Onbeperkt is bijvoorbeeld standaard voor ons geselecteerd en dat is gewoon het normale gedrag van het gereedschap Rechthoek, waardoor we rechthoekige vormen van elke grootte of beeldverhouding kunnen tekenen. Met de optie Vierkant kunnen we vierkanten tekenen, maar we kunnen dat doen door de Shift-toets ingedrukt te houden terwijl we slepen. En de optie Van midden trekt de vorm vanuit het midden, maar nogmaals, we kunnen dat al doen door onze Alt (Win) / Option (Mac) -toets ingedrukt te houden terwijl we slepen:

Klik op de kleine pijl om extra opties voor het gereedschap Rechthoek te bekijken.
Vormlagen
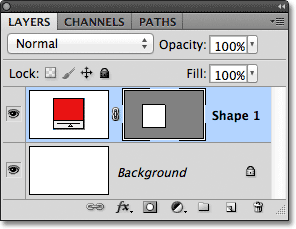
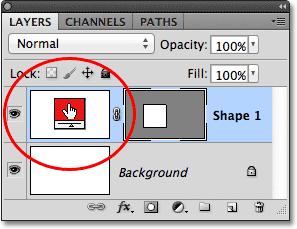
Voordat we de rest van de vormgereedschappen bekijken, gaan we snel kijken wat er gebeurt in het deelvenster Lagen. Als je je herinnert aan het begin van de zelfstudie, hebben we geleerd dat om vectorvormen in Photoshop te tekenen, we ervoor moeten zorgen dat de optie Vormlagen is geselecteerd in de optiebalk, en nu ik een vorm heb getekend, zien we dat Ik heb een echte Shape-laag in mijn document, die Photoshop "Shape 1" heeft genoemd. Elke nieuwe vectorvorm die we tekenen, wordt op zijn eigen vormlaag geplaatst die er anders uitziet dan normale op pixels gebaseerde lagen. Links van een vormlaag bevindt zich een pictogram van een kleurstaal, dat de huidige kleur van onze vorm weergeeft, en rechts van het kleurstaal een miniatuur van een vectormasker :

Vormlagen hebben links een kleurstaal en rechts een vectormaskerminiatuur.
Eerder zei ik dat we ons geen zorgen hoeven te maken over het kiezen van de juiste kleur voor een vorm, omdat we de kleur gemakkelijk kunnen wijzigen nadat we deze hebben getekend, en we kunnen dat doen door te dubbelklikken op het kleurstaal van de vormlaag:

Dubbelklik op het kleurstaal om de kleur van een bestaande vorm te wijzigen.
Photoshop opent de Kleurkiezer opnieuw voor ons, zodat we een andere kleur voor de vorm kunnen kiezen. Ik kies deze keer voor blauw:

Een andere kleur kiezen uit de Kleurkiezer.
Ik klik op OK om de kleurkiezer te sluiten en Photoshop verandert de kleur van mijn vierkante vorm van rood naar blauw:
 Het is gemakkelijk om op elk gewenst moment terug te gaan en de kleur van een vorm te wijzigen.
Het is gemakkelijk om op elk gewenst moment terug te gaan en de kleur van een vorm te wijzigen.
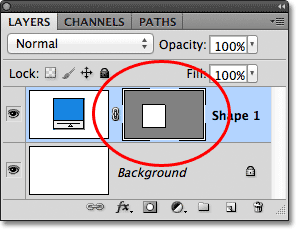
Rechts van het kleurstaal op een vormlaag bevindt zich de vectormaskerminiatuur. Het witte gedeelte in de miniatuur vertegenwoordigt onze vorm. Vectormaskers zijn vergelijkbaar met pixelgebaseerde laagmaskers omdat ze sommige delen van een laag onthullen terwijl andere delen worden verborgen, en daarmee bedoel ik dat wanneer we een vectorvorm tekenen, Photoshop de hele laag eigenlijk vult met onze gekozen kleur, maar het geeft alleen de kleur binnen het vormgebied weer. Het verbergt de kleur in de gebieden buiten de vorm. Dit is niet iets dat je echt moet weten om te werken met vormen in Photoshop, maar het is altijd leuk om te begrijpen waar je naar kijkt. Het grijze gebied rond de vorm in de miniatuur van het vectormasker is het gebied op de laag waar de kleur aan het zicht wordt onttrokken, terwijl het witte gebied is waar de kleur zichtbaar is:

Het witte gebied op het vectormasker vertegenwoordigt het zichtbare vormgebied op de laag.
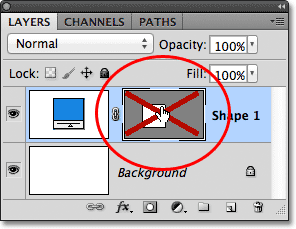
Om het gemakkelijker te maken om te zien hoe Photoshop de vectorvorm weergeeft, kunnen we vectormaskers tijdelijk uitschakelen door onze Shift- toets ingedrukt te houden en direct op de miniatuur van het vectormasker te klikken. Er verschijnt een grote rode X in de miniatuur om ons te laten weten dat het masker nu is uitgeschakeld:

Houd Shift ingedrukt en klik op een vectormasker om dit uit te schakelen.
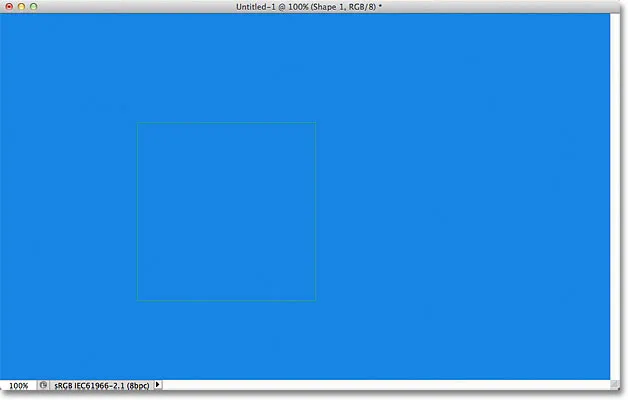
Als het vectormasker is uitgeschakeld, wordt de hele laag zichtbaar in het document en zien we dat deze volledig is gevuld met de blauwe kleur die ik voor mijn vorm heb gekozen. Als je goed kijkt, zie je de dunne omtrek van waar de vorm op de laag zit:

Als u het vectormasker uitschakelt, ziet u dat de hele laag zelf is gevuld met kleur.
Om een vectormasker weer in te schakelen, houdt u Shift ingedrukt en klikt u opnieuw op de miniatuur in het deelvenster Lagen. Met het masker weer aan, is alle kleur buiten de vorm opnieuw aan het zicht onttrokken en kunnen we alleen de kleur in de vorm zelf zien. De witte gebieden rond de vorm in mijn documentvenster komen uit mijn achtergrondlaag eronder:

Het document nadat het vectormasker van de vormlaag weer is ingeschakeld.
Nu we naar vormlagen hebben gekeken, laten we eens kijken welke andere soorten vormen we in Photoshop kunnen tekenen met behulp van de andere geometrische vormgereedschappen.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Het afgeronde rechthoekgereedschap
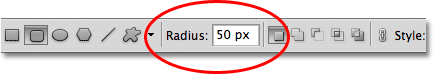
Het afgeronde rechthoekgereedschap lijkt erg op het standaard rechthoekgereedschap, behalve dat we hiermee rechthoeken kunnen tekenen met mooie afgeronde hoeken. We regelen de rondheid van de hoeken met behulp van de optie Radius in de optiebalk. Hoe hoger de waarde die we invoeren, hoe meer afgerond de hoeken zullen verschijnen. Ik stel mijn Radius-waarde in op 50 px:

Gebruik de Radius-waarde om de rondheid van de hoeken in te stellen.
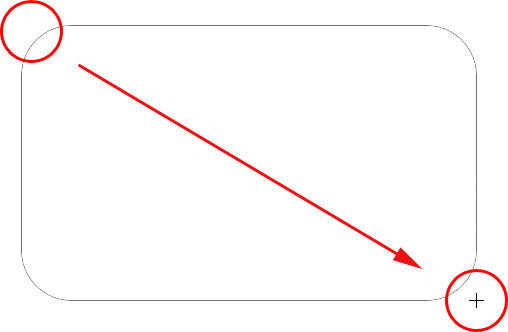
Als u een afgeronde rechthoek wilt tekenen nadat u een Radius-waarde hebt ingevoerd, klikt u in het document om een startpunt in te stellen, houdt u uw muisknop ingedrukt en sleept u de rest van de vorm. Net zoals we zagen met het normale gereedschap Rechthoek, geeft Photoshop een dunne omtrek van de vorm terwijl u deze tekent:

Een afgeronde rechthoek naar buiten slepen na het instellen van de Radius-waarde op de optiebalk.
Wanneer u uw muisknop loslaat, voltooit Photoshop de vorm en vult deze met kleur:
 De vorm is gevuld met kleur wanneer u uw muisknop loslaat.
De vorm is gevuld met kleur wanneer u uw muisknop loslaat.
Hier is nog een rechthoek, deze keer met mijn Radius-waarde ingesteld op 150 px, groot genoeg (in dit geval in ieder geval) om de hele linker- en rechterkant van de rechthoek gebogen te laten lijken:
 Een hogere Radius-waarde produceert meer afgeronde hoeken.
Een hogere Radius-waarde produceert meer afgeronde hoeken.
En hier is een rechthoek maar met een veel lagere Radius-waarde van slechts 10 px, waardoor ik zeer kleine afgeronde hoeken krijg:
 Een kleinere Radius-waarde geeft ons minder afgeronde hoeken.
Een kleinere Radius-waarde geeft ons minder afgeronde hoeken.
Helaas is er geen manier om te bekijken hoe afgerond de hoeken zullen verschijnen met onze gekozen Radius-waarde voordat we daadwerkelijk de rechthoek tekenen. We kunnen ook de Radius-waarde niet meteen aanpassen terwijl we de vorm tekenen zoals in Illustrator, en Photoshop laat ons niet teruggaan en eenvoudige wijzigingen aanbrengen in de hoeken nadat we het hebben getekend, die betekent dat het tekenen van afgeronde rechthoeken heel erg een "trial and error" -soort is. Als u niet tevreden bent met de ronding van de hoeken nadat u de vorm hebt getekend, drukt u op Ctrl + Z (Win) / Command + Z (Mac) om de stap snel ongedaan te maken en voert u een andere Radius-waarde in de optiebalk in en probeer opnieuw.
Net zoals het gereedschap Rechthoek ons in staat stelt vierkanten te tekenen, laat de Afgeronde rechthoek ons in staat afgeronde vierkanten te tekenen. Houd uw Shift- toets ingedrukt nadat u bent begonnen met slepen om de afgeronde rechthoek in een vierkante vorm te forceren. Houd de Alt (Win) / Option (Mac) -toets ingedrukt nadat u bent begonnen met slepen om de afgeronde rechthoek (of vierkant) vanuit het midden te tekenen.
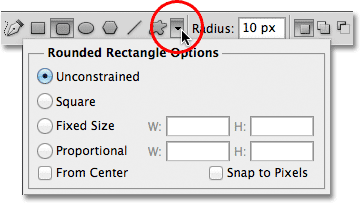
Als we op de kleine pijl in de optiebalk klikken om de afgeronde rechthoekopties weer te geven, zien we dat deze exact dezelfde opties deelt als het normale gereedschap Rechthoek, zoals Onbeperkt, Vierkant en Vanuit midden, en nogmaals, we weten al hoe om ze te openen via het toetsenbord:

Het gereedschap Rechthoek en het gereedschap Afgeronde rechthoek delen dezelfde lijst met opties.
Het ellipsgereedschap
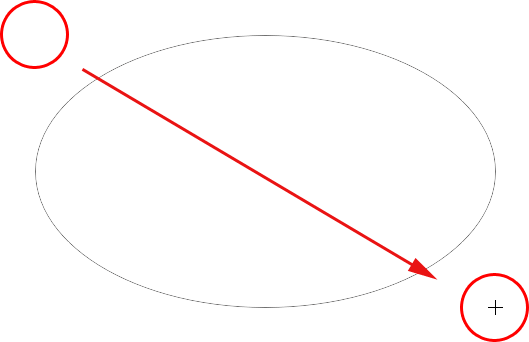
Met de Ellipse Tool van Photoshop kunnen we elliptische of cirkelvormige vormen tekenen. Net als bij de gereedschappen Rechthoek en Afgeronde rechthoek, klikt u in het document om een startpunt in te stellen, houdt u vervolgens uw muisknop ingedrukt en sleept u de rest van de vorm:

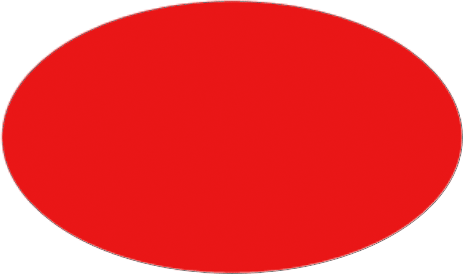
Een elliptische vorm tekenen met het gereedschap Ellips.
Laat uw muisknop los om de vorm te voltooien en laat Photoshop deze vullen met kleur:
 De met kleur gevulde elliptische vorm.
De met kleur gevulde elliptische vorm.
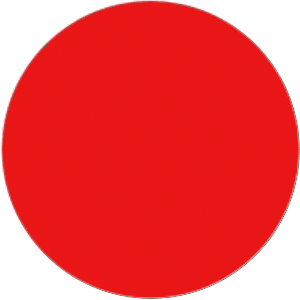
Houd je Shift- toets ingedrukt nadat je begint te slepen met de Ellips-tool om de vorm in een perfecte cirkel te forceren. Houd je Alt (Win) / Option (Mac) -toets ingedrukt nadat je bent begonnen met slepen en teken de vorm vanuit het midden:
 Begin met slepen en voeg vervolgens de Shift-toets toe om een perfecte cirkel te tekenen.
Begin met slepen en voeg vervolgens de Shift-toets toe om een perfecte cirkel te tekenen.
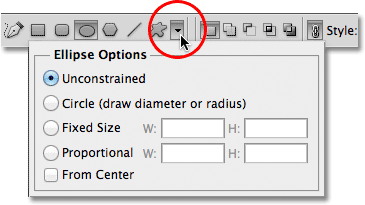
Als u op de kleine pijl in de optiebalk klikt, verschijnen de ellipsopties, die weer bijna identiek zijn aan de opties Rechthoek en Afgeronde rechthoek. Het enige verschil is natuurlijk dat de Ellips-tool een optie heeft om een cirkel te tekenen in plaats van een vierkant:

De Ellipse-tool deelt ook dezelfde basisopties als de gereedschappen Rechthoek en Afgeronde rechthoek.
Het gereedschap Veelhoek
Met de Polygon Tool worden dingen interessant. Hoewel het gereedschap Rechthoek beperkt is tot het tekenen van vierzijdige polygonen, kunnen we met het gereedschap Veelhoek polygonen tekenen met zoveel zijden als we willen. Het laat ons zelfs sterren tekenen, zoals we zo zullen zien.
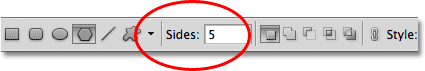
Voer het aantal zijden in dat u nodig hebt voor uw polygoonvorm in de optie Zijden op de optiebalk. De standaardwaarde is 5, maar u kunt elke waarde van 3 tot 100 invoeren:

Gebruik de optie Zijden om Photoshop te vertellen hoeveel zijden u nodig hebt voor uw polygoonvorm.
Nadat u het aantal zijden hebt ingevoerd, klikt u in het document en sleept u uw polygoonvorm. Photoshop trekt altijd polygoonvormen uit het midden, dus u hoeft uw Alt (Win) / Option-toets (Mac) niet ingedrukt te houden. Als u uw Shift- toets ingedrukt houdt nadat u bent begonnen met slepen, wordt het aantal hoeken beperkt waarop de vorm kan worden getekend, wat kan helpen om de vorm te positioneren zoals u hem nodig hebt:
 De veelhoektool is geweldig als we iets anders nodig hebben dan een vierzijdige rechthoek.
De veelhoektool is geweldig als we iets anders nodig hebben dan een vierzijdige rechthoek.
Als u de optie Zijden instelt op 3 voor het gereedschap Veelhoek, kunnen we een driehoek tekenen:
 Een eenvoudige driehoek getekend met het gereedschap Veelhoek.
Een eenvoudige driehoek getekend met het gereedschap Veelhoek.
En hier is een polygoonvorm met de optie Zijden ingesteld op 12:
 Een twaalfzijdige veelhoekvorm.
Een twaalfzijdige veelhoekvorm.
Sterren tekenen met het gereedschap Veelhoek
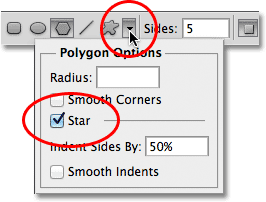
Om sterren te tekenen met het polygoongereedschap, klikt u op de kleine pijl op de optiebalk om de polygoonopties weer te geven en selecteert u vervolgens Ster :
 Kies Ster in het menu Veelhoekopties.
Kies Ster in het menu Veelhoekopties.
Met de optie Star geselecteerd, klikt u in het document en sleept u een stervorm uit. De optie Zijden in de Optiebalk bepaalt het aantal punten in de ster, dus met de standaard Zijden-waarde van 5 krijgen we bijvoorbeeld een vijfpuntige ster:
 Een vijfpuntige ster getekend met de Polygon Tool.
Een vijfpuntige ster getekend met de Polygon Tool.
Als u de waarde voor Zijden wijzigt in 8, krijgt u een 8-puntige ster:
 Stel het aantal punten in de ster in met de optie Zijden.
Stel het aantal punten in de ster in met de optie Zijden.
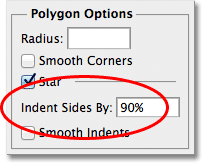
We kunnen een starburst-vorm creëren door het inspringen van de punten te vergroten met de optie Inspringen zijden op . De standaardwaarde is 50%. Ik zal het verhogen tot 90%:
 De inspringingswaarde van de ster verhogen tot 90%.
De inspringingswaarde van de ster verhogen tot 90%.
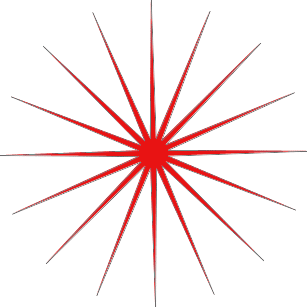
Hier is mijn stervorm met het streepje ingesteld op 90%. Ik heb ook het aantal zijden verhoogd naar 16:
 Verhoog de zijden en inspringen waarden om een starburst vorm te creëren.
Verhoog de zijden en inspringen waarden om een starburst vorm te creëren.
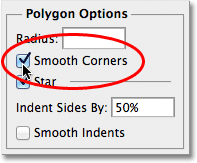
Standaard hebben sterren scherpe hoeken aan de uiteinden van hun punten, maar we kunnen ze afronden door de optie Gladde hoeken te kiezen:

De optie Smooth Corners selecteren.
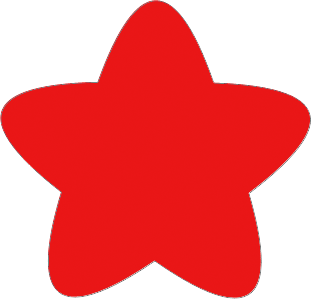
Hier is een standaard vijfpuntige ster met de optie Smooth Corners ingeschakeld:
 De optie Smooth Corners geeft sterren een vriendelijke uitstraling.
De optie Smooth Corners geeft sterren een vriendelijke uitstraling.
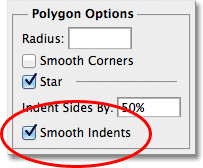
We kunnen de inspringingen ook vloeiend maken en afronden door de optie Vloeiende inspringingen te selecteren:

De optie Gladde inspringen selecteren.
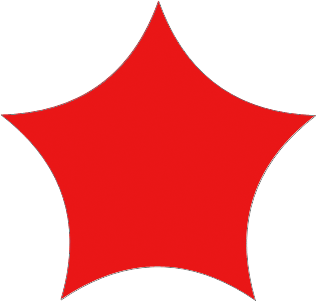
En nogmaals, we krijgen een andere look dan onze stervorm:
 Een stervorm met Smooth Indents ingeschakeld.
Een stervorm met Smooth Indents ingeschakeld.
De lijntool
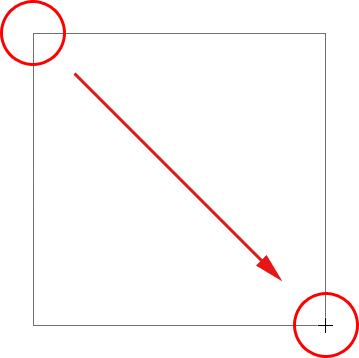
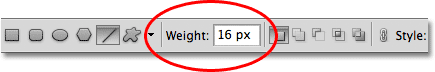
Ten slotte kunnen we met het lijngereedschap, het laatste van Photoshop's geometrische vormgereedschappen, eenvoudige rechte lijnen tekenen, maar we kunnen het ook gebruiken om pijlen te tekenen. Stel de dikte van de lijn in door een waarde in pixels in te voeren in de optie Gewicht op de optiebalk. Ik zet de mijne op 16 px:
 Gebruik de optie Gewicht om de lijndikte in te stellen.
Gebruik de optie Gewicht om de lijndikte in te stellen.
Klik vervolgens eenvoudig in het document en sleep uw lijnvorm uit. Houd de Shift- toets ingedrukt nadat u bent begonnen met slepen om de richting te beperken waarin u de lijn kunt tekenen, waardoor u eenvoudig horizontale of verticale lijnen kunt tekenen:
 Houd Shift ingedrukt terwijl u sleept om horizontale of verticale lijnen te tekenen.
Houd Shift ingedrukt terwijl u sleept om horizontale of verticale lijnen te tekenen.
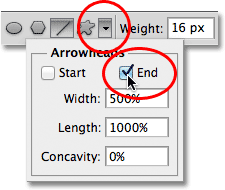
Om pijlpunten aan de lijnen toe te voegen, klikt u op de kleine pijl in de optiebalk om de opties voor pijlpunten te openen. Met Photoshop kunnen we pijlpunten toevoegen aan het begin of einde van een regel, of beide. Als u de pijlpunt wilt weergeven in de richting waarin u de lijn tekent, wat meestal het geval is, selecteert u de optie Einde . Zorg ervoor dat u deze optie selecteert voordat u de lijn tekent, want Photoshop laat ons niet teruggaan en pijlpunten toevoegen nadat de lijn al is getekend:
 Selecteer Einde in de opties Pijlpunten om een pijlpunt toe te voegen in de richting waarin de lijn is getekend.
Selecteer Einde in de opties Pijlpunten om een pijlpunt toe te voegen in de richting waarin de lijn is getekend.
Hier is een lijnvorm vergelijkbaar met de vorige, dit keer met een pijlpunt aan het einde:
 Met het lijngereedschap kunt u eenvoudig richtingpijlen tekenen.
Met het lijngereedschap kunt u eenvoudig richtingpijlen tekenen.
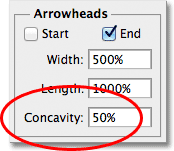
Als de standaardgrootte van de pijlpunt niet voor u werkt, kunt u deze aanpassen met de opties Breedte en Lengte . We kunnen de pijlpunt ook concaaf doen lijken met de optie Concave . De standaardwaarde is 0%. Ik zal het verhogen tot 50%:
 Verhoog de concave optie om de vorm van de pijlpunt te wijzigen.
Verhoog de concave optie om de vorm van de pijlpunt te wijzigen.
Dit verandert de vorm van de pijlpunt. Nogmaals, zorg ervoor dat u de concave optie instelt voordat u de lijn tekent, anders moet u de vorm verwijderen en opnieuw tekenen:
 Een pijlpunt met de concaafheidswaarde ingesteld op 50%.
Een pijlpunt met de concaafheidswaarde ingesteld op 50%.
De omtrek rond de vorm verbergen
Als je goed naar je vorm kijkt nadat je hem hebt getekend (ongeacht welk vormgereedschap je hebt gebruikt), zie je vaak een dunne omtrek eromheen die je misschien vervelend vindt. De omtrek verschijnt rond de vorm wanneer het vectormasker van de vorm is geselecteerd en het wordt altijd standaard geselecteerd nadat we een nieuwe vorm hebben getekend.
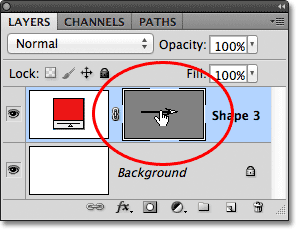
Als u naar de laag van de vorm in het deelvenster Lagen kijkt, ziet u dat de miniatuur van het vectormasker een witte markeringsrand eromheen heeft die ons vertelt dat het masker in feite is geselecteerd. U kunt de omtrek rond de vorm verbergen door het vectormasker uit te schakelen. Klik hiervoor op de miniatuur van het vectormasker. De markeringsrand rond de miniatuur verdwijnt, evenals de omtrek rond de vorm in het document:
 Klik op de miniatuur van het vectormasker om de selectie ongedaan te maken en de omtrek rond de vorm te verbergen.
Klik op de miniatuur van het vectormasker om de selectie ongedaan te maken en de omtrek rond de vorm te verbergen.