
Verschil tussen Reageren JS versus Vue JS
React JS is een Javascript-bibliotheek die voornamelijk wordt gebruikt voor het ontwikkelen van eindgebruikersinterfaces voor lettertypen. React JS is ontwikkeld door Facebook, dat wordt gebruikt om de weergavelaag voor zowel web- als mobiele applicaties te verwerken. Javascript, HTML5 en CSS zijn vereist om aan hetzelfde te werken. Dit wordt gebruikt om herbruikbare UI-componenten te ontwikkelen. React JS wordt gebruikt als een View-onderdeel in het MVC-model. We kunnen Recat JS op een server weergeven als een knooppunt en het wordt ook gebruikt voor de ontwikkeling van native applicaties. React JS implementeert eigenlijk eenrichtings datastroom, daarom is React JS veel eenvoudiger dan andere veelgebruikte JS-frameworks.
Kenmerken van React JS
- JSX : Javascript Syntax-extensie die meestal wordt aanbevolen voor gebruik in React JS.
- Componenten: React JS wordt gebruikt als een componentstructuur die wordt gebruikt om te werken in een groot project met een andere modulaire structuur.
- Unidirectionele gegevensstroom: het implementeert eenrichtingsstroom met behulp van een Flux-patroon om de gegevens in één richting te houden.
- Licentie: het is gelicentieerd onder Facebook Inc.
Vue JS is ook een open source Javascript-framework dat wordt gebruikt om de eindgebruikersinterfaces voor lettertypen te ontwikkelen. Vue JS is ontwikkeld door Evan You, een ex-medewerker van Google. Vue JS wordt gebruikt voor het ontwikkelen van de voorkant van interactieve webapplicaties.
Kenmerken van Vue JS
- Sjablonen: Vue JS biedt op HTML gebaseerde sjablonen die gebruiken om weergaven te maken, dwz gebruikersinterfaces. Het onderhoudt HTML, CSS en JS afzonderlijk.
- Richtlijnen: Vue JS gebruikt verschillende ingebouwde richtlijnen om een ander soort acties uit te voeren.
- Watchers: Watchers zijn gewend om voor gegevensgerelateerde wijzigingen te zorgen.
- Routing: Vue-router wordt gebruikt om tussen verschillende pagina's te navigeren.
- Vue-CLI: dit wordt gebruikt om Vue JS uit te voeren in de opdrachtregelinterface.
- Gegevensbinding: v-bind wordt gebruikt voor het toewijzen van een waarde aan HTML-kenmerken, het manipuleren van CSS en stijl enz.
- Virtuele DOM: dit is een programmeerconcept dat een virtuele replica van een gebruikersinterface in het geheugen opslaat en met werkelijke DOM synchroniseert met behulp van gerelateerde bibliotheken.
- Animatie: Vue JS heeft ingebouwde plug-ins die verschillende HTML-elementen kunnen animeren.
- Gebeurtenisafhandeling: het kenmerk v-on wordt gebruikt voor het luisteren naar verschillende gebeurtenissen die aan het DOM-element zijn toegevoegd.
Head to Head-vergelijking tussen React JS vs Vue JS
Hieronder is het top 3 verschil tussen React JS versus Vue JS 
Belangrijkste verschillen tussen React JS versus Vue JS
Beide React JS versus Vue JS zijn populaire keuzes in de markt; laten we enkele van de belangrijkste verschillen tussen React JS en Vue JS bespreken:
- React JS is een Javascript-bibliotheek die wordt gebruikt om verschillende toepassingen en gebruikersinterfaces te ontwikkelen. Vue JS is een Javascript MVC Framework dat wordt gebruikt om een UI-laag van webapplicaties te ontwikkelen.
- React JS wordt gebruikt voor het ontwikkelen van gebruikersinterfaces van webapplicaties en mobiele applicaties. Niet alleen dit wordt het ook gebruikt voor het ontwikkelen van native applicaties en wordt het ook op de server weergegeven als een knooppunt. Vue JS wordt gebruikt voor het ontwikkelen van gebruikersinterfaces van webapplicaties. Het concentreerde zich hoofdzakelijk op de beeldlaag. Het is ook gemakkelijk te integreren met andere projecten en applicaties van derden
- React JS is een javascript-bibliotheek, het gebruikt een JSX-benadering voor ontwikkeling. HTML, CSS hoeft alleen in Javascript te schrijven. Vue JS is een Javascript MVC-framework dat een op een sjabloon gebaseerde benadering voor ontwikkeling gebruikt. Alle HTML, CSS en Javascript kunnen afzonderlijk in Vue JS worden gebruikt, wat de ontwikkeling feitelijk veel eenvoudiger maakt dan React JS.
- Als in React JS een statuswijziging van een component optreedt, wordt de gehele componenthiërarchie opnieuw weergegeven, waarbij die component als een rootcomponent wordt beschouwd. We moeten PurComponent gebruiken of shouldComponentUpdate implementeren om deze re-rendering situatie te voorkomen wanneer dat nodig is. In Vue moet JSComponentUpdate automatisch zijn geïmplementeerd om deze voorwaarden voor opnieuw renderen te voorkomen. Hier weet het systeem welke component opnieuw moet worden gerenderd als er statuswijzigingen optreden.
- React JS gebruikt create react-app voor installatie. React JS heeft ook een webpakket nodig voor de build.Vue JS gebruikt Vue-cli / CDN / NPM voor installatie. We kunnen de ontwikkeling van Vue JS overal doen.
- React JS maakt gebruik van pure kernconcept Javascript-ontwikkeling. Terwijl Vue JS op sjablonen gebaseerde ontwikkeling gebruikt. React JS is populairder dan Vue JS omdat de vacatures in React JS veel te maken hebben met Vue JS.
- State Management Library voor React heet MobX, wat erg populair is in React Community. Terwijl State Management Library for Vue bekend staat als VueX.
Reageer JS vs Vue JS Vergelijkingstabel
Hieronder is de lijst met punten die de vergelijking beschrijven tussen React JS en Vue JS
| Vergelijkingsbasis tussen React JS versus Vue JS |
Reageer JS |
Vue JS |
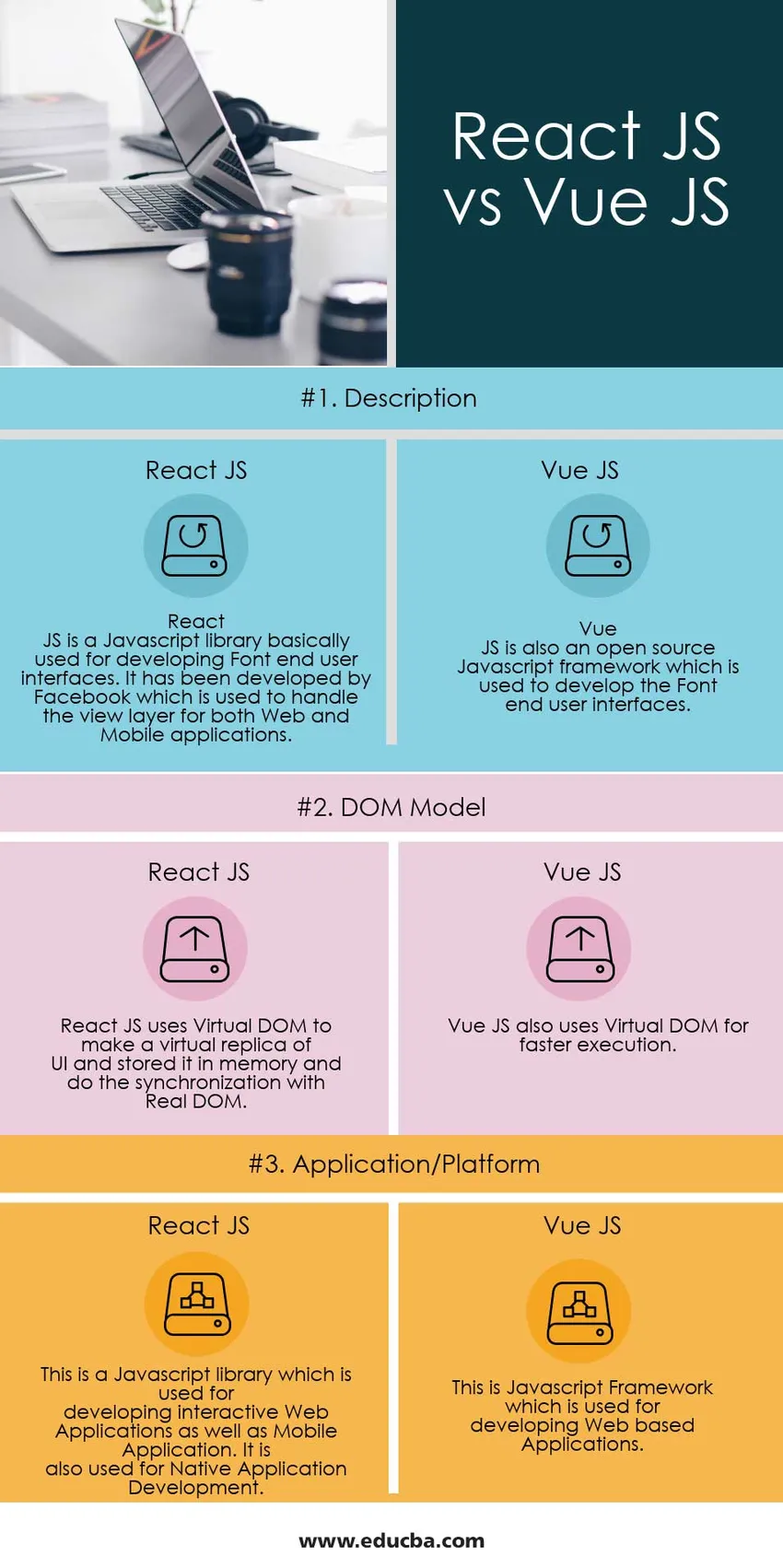
| Beschrijving | React JS is een Javascript-bibliotheek die voornamelijk wordt gebruikt voor het ontwikkelen van eindgebruikersinterfaces voor lettertypen. Het is ontwikkeld door Facebook, dat wordt gebruikt om de weergavelaag voor zowel web- als mobiele applicaties te verwerken. | Vue JS is ook een open source Javascript-framework dat wordt gebruikt om de eindgebruikersinterfaces voor lettertypen te ontwikkelen. |
| DOM-model | React JS gebruikt Virtual DOM om een virtuele replica van de gebruikersinterface te maken en deze in het geheugen op te slaan en de synchronisatie met Real DOM uit te voeren. | Vue JS gebruikt ook Virtual DOM voor snellere uitvoering. |
| Application / Platform | Dit is een Javascript-bibliotheek die wordt gebruikt voor het ontwikkelen van interactieve webapplicaties en mobiele applicaties. Het wordt ook gebruikt voor Native Application Development. | Dit is een Javascript Framework dat wordt gebruikt voor het ontwikkelen van web-gebaseerde applicaties. |
Conclusie Reageer JS vs Vue JS
Zowel React JS of Vue JS maakt gebruik van Virtual DOM voor snellere uitvoering die feitelijk virtuele UI-weergave in het geheugen opslaat en gesynchroniseerd met Real DOM. Aangezien React JS een Javascript-bibliotheek is, moet alle code die HTML, CSS bevat, schrijven in Core Javascript-concept dat in principe JSX-benadering gebruikt, terwijl Vue JS een Javascript MVC-framework is dat in feite het Model View Controller-patroon volgt waar Vue JS voornamelijk is gericht op de View-laag. Vue JS volgt een op een sjabloon gebaseerde aanpak die op HTML gebaseerde sjablonen biedt voor het ontwikkelen van View Layer, dwz voor het ontwikkelen van gebruikersinterfaces. In het geval van React JS wordt het gebruikt voor het ontwikkelen van Web als gebruikersinterfaces voor mobiele toepassingen. Bovendien wordt React JS ook gebruikt voor de ontwikkeling van native applicaties en kunnen we React JS op een server als een knooppunt weergeven. Terwijl Vue JS wordt gebruikt voor het ontwikkelen van interactieve gebruikersinterfaces van webapplicaties. Volgens het huidige ecosysteem en het verschil tussen React JS of Vue JS lijkt React JS veel populairder dan Vue JS.
Aanbevolen artikel
Dit is een leidraad geweest voor de belangrijkste verschillen tussen React JS versus Vue JS. Hier bespreken we ook de belangrijkste verschillen van React JS versus Vue JS met infographics en vergelijkingstabel. U kunt ook de volgende artikelen bekijken -
- Geweldige gids over Angular vs Bootstrap
- Vue.js versus hoekig nuttig verschil
- Hoekig versus reageren
- Vue.js vs jQuery Welke is beter
- Waardevolle verschillen Hoek JS versus Vue JS
- Vue.JS versus React.JS: Wat zijn de voordelen
- Bootstrap 4 Cheat sheet: Voordelen