In deze Photoshop-zelfstudie leren we hoe u het formaat, de optimalisatie en de opslag van foto's kunt wijzigen voor uploaden naar een website of e-mailen naar familie of vrienden met een combinatie van de opdrachten Afbeeldingsgrootte en Opslaan voor web en apparaten in Photoshop CS5! Deze zelfstudie is ook volledig compatibel met Photoshop CS4.
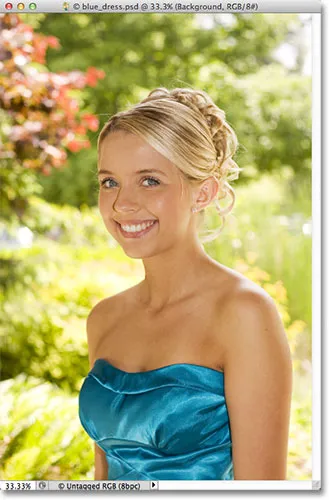
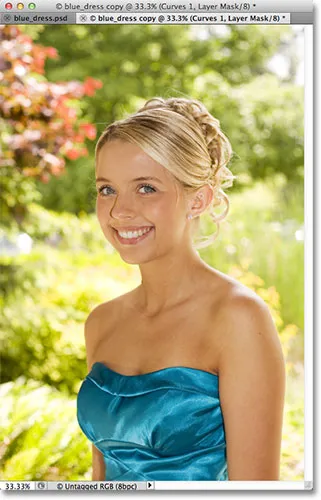
Hier is een foto die ik momenteel op mijn scherm heb staan en die ik moet optimaliseren voor internet:

De originele afbeelding.
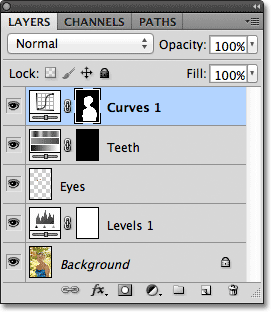
Als we in mijn deelvenster Lagen kijken, zien we dat ik een klein beetje retoucheerwerk heb gedaan aan deze afbeelding, met een paar lagen en aanpassingslagen toegevoegd boven de originele afbeelding op de achtergrondlaag :

Het deelvenster Lagen.
Stap 1: Dupliceer de afbeelding
Om deze foto voor te bereiden voor e-mailen of uploaden naar een website, moet ik het document plat maken tot een enkele laag en dan de afbeelding verkleinen om het kleiner te maken, maar ik wil eerst zeker weten dat ik niets van de werk dat ik heb gedaan of permanente wijzigingen in het formaat van de originele foto heb aangebracht. Om het veilig te spelen, ga ik voordat ik iets anders doe een kopie van mijn afbeelding maken door naar het menu Afbeelding in de menubalk bovenaan het scherm te gaan en Dupliceren te kiezen:

Ga naar Afbeelding> Dupliceren.
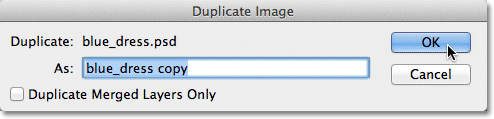
Photoshop opent het dialoogvenster Afbeelding dupliceren waarin u wordt gevraagd de kopie een naam te geven. U kunt gewoon de standaardnaam accepteren die Photoshop al heeft ingevoerd (in mijn geval is dit "blue_dress copy") omdat we de afbeelding gemakkelijk een andere naam kunnen geven wanneer we deze later opslaan. Klik op OK in de rechterbovenhoek van het dialoogvenster om de standaardnaam te accepteren en te sluiten:

Klik op OK om de standaardnaam te accepteren.
Photoshop opent een identieke kopie van de afbeelding, inclusief alle lagen die u aan de originele versie hebt toegevoegd, in een apart documentvenster:

Een kopie van het originele document verschijnt in een nieuw venster.
Stap 2: Maak de afbeelding plat
Laten we vervolgens de kopie van onze afbeelding samenvoegen tot een enkele laag, wat ons kan helpen betere resultaten te krijgen wanneer we het formaat wijzigen, zoals we binnenkort zullen doen. Ga naar het menu Laag boven aan het scherm en kies Afbeelding afvlakken :

Ga naar Laag> Afbeelding afvlakken.
Als we opnieuw kijken in mijn deelvenster Lagen, zien we dat al mijn lagen nu zijn samengevoegd tot een enkele achtergrondlaag:

Het deelvenster Lagen met de afgeplatte afbeelding.
Stap 3: Wijzig het formaat van de afbeelding
Nu onze afbeelding is afgevlakt, laten we deze verkleinen naar iets dat geschikter is voor e-mail of voor weergave op een website. Ga naar het menu Afbeelding boven aan het scherm en kies Afbeeldingsgrootte :

Ga naar Afbeelding> Afbeeldingsgrootte.
Dit opent het dialoogvenster Afbeeldingsgrootte. Zoals we binnenkort zullen zien, biedt het dialoogvenster Opslaan voor web en apparaten van Photoshop ons ook de optie om het formaat van de afbeelding te wijzigen, maar u krijgt betere resultaten als u de grootte van uw afbeelding vooraf wijzigt met de opdracht Afbeeldingsgrootte.
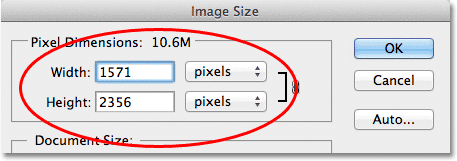
Als we naar de bovenkant van het dialoogvenster kijken, in het gedeelte Pixelafmetingen, zien we dat mijn foto momenteel 1571 pixels breed en 2356 pixels hoog is. Dat is te groot voor de meeste mensen om de hele afbeelding op hun scherm te passen als ik de foto naar hen zou e-mailen, en het is zeker te groot om op de meeste websites te tonen:

De huidige breedte en hoogte, in pixels, van de afbeelding.
Over het algemeen wilt u voor e-mail en internetweergave de afmetingen van uw foto beperken tot niet meer dan 800 pixels bij 600 pixels, wat betekent dat de breedte niet groter is dan 800 pixels en de hoogte niet hoger dan 600 pixels. Als u de foto naar een website uploadt, kan de website andere, specifieke afmetingen hebben waaraan u zich moet houden, maar meestal kunnen de meeste mensen de afbeelding comfortabel op hun scherm bekijken door de grootte binnen 800 px bij 600 px te houden.
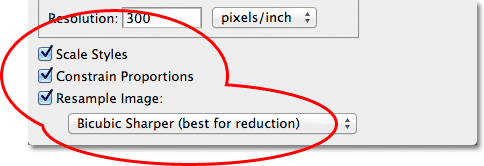
Voordat u uw nieuwe pixelafmetingen invoert, moet u er echter eerst voor zorgen dat alle drie de opties onderaan het dialoogvenster - Stijlen schalen, Verhoudingen beperken en Afbeelding resamplen - allemaal zijn aangevinkt . Technisch gezien hoeven we ons, met de afbeelding afgevlakt, geen zorgen te maken over de eerste optie, Schaalstijlen, omdat we geen laagstijlen op de afbeelding hebben toegepast, maar het is eenvoudiger om ervoor te zorgen dat alle drie de opties zijn aangevinkt. Stel vervolgens de optie Beeldinterpolatie helemaal onderaan het dialoogvenster in op Bicubisch scherper (het beste voor reductie). Het zegt nergens "Beeldinterpolatie" maar dat is wat deze onderste optie is, en het bepaalt hoe Photoshop de pixels verwerkt tijdens het resampling-proces. Als u Bicubic Sharper instelt, krijgt u de beste resultaten bij het verkleinen van een afbeelding voor weergave op het scherm:

Zorg ervoor dat de eerste drie opties zijn aangevinkt en dat de onderste optie is ingesteld op Bicubic Sharper.
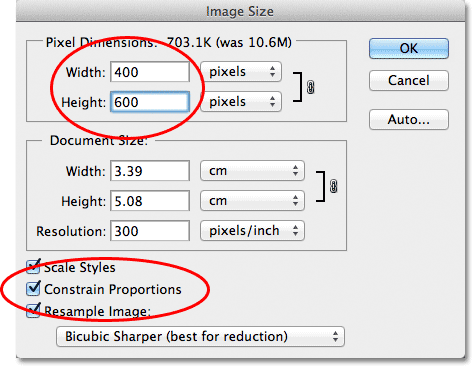
Ga vervolgens terug naar het gedeelte Pixelafmetingen boven aan het dialoogvenster en voer uw nieuwe dimensies in. Omdat mijn foto in portretmodus staat, wat betekent dat hij groter is dan breed, en ik wil niet dat de hoogte 600 pixels overschrijdt, voer ik 600 pixels in bij de optie Hoogte . Met de optie Verhoudingen behouden onderaan het dialoogvenster, voert Photoshop automatisch een nieuwe breedtewaarde in om de breedte-hoogte-verhouding van de afbeelding hetzelfde te houden als oorspronkelijk. In mijn geval heeft Photoshop 400 pixels ingevoerd voor de breedte :

Met Constrain Proportions geselecteerd, hoeven we alleen een nieuwe breedte of hoogte in te voeren en Photoshop voert de andere voor ons in.
Merk op dat ik de resolutiewaarde niet heb gewijzigd in het gedeelte Documentgrootte van het dialoogvenster. Dat komt omdat de resolutie bepaalt hoe groot een afbeelding op papier wordt afgedrukt en niets te maken heeft met het bekijken van een afbeelding op een computerscherm. Het enige waar we ons op moeten concentreren bij het wijzigen van het formaat van een afbeelding voor weergave op het scherm, zijn de werkelijke pixelafmetingen van de afbeelding, te vinden in het gedeelte Pixelafmetingen met de juiste naam boven aan het dialoogvenster.
Nadat u uw nieuwe dimensies hebt ingevoerd, klikt u op OK in de rechterbovenhoek van het dialoogvenster om deze te sluiten. Op dat moment zal Photoshop de afbeelding verkleinen naar het nieuwe kleinere formaat.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-essentials-middle)
Stap 4: Opslaan voor web
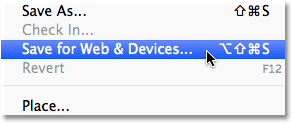
We hebben onze afbeelding gedupliceerd, afgevlakt en verkleind. Nu is het tijd om het te optimaliseren en op te slaan. Ga naar het menu Bestand boven aan het scherm en kies Opslaan voor web en apparaten :

Ga naar Bestand> Opslaan voor web en apparaten.
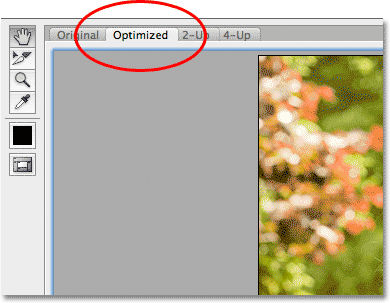
Dit opent het zeer grote dialoogvenster Opslaan voor web en apparaten van Photoshop, met een groot voorbeeldgebied dat het grootste deel van de ruimte in beslag neemt. Als u net boven de linkerbovenhoek van het voorbeeldgebied kijkt, ziet u een reeks van vier tabbladen. Standaard is het tabblad Geoptimaliseerd geselecteerd, wat betekent dat u de originele afbeelding niet ziet. In plaats daarvan zie je een live preview van hoe de afbeelding eruit ziet met de huidige optimalisatie-instellingen die worden toegepast (die we zo zullen bekijken):

Het voorbeeldgebied is standaard ingesteld op de geoptimaliseerde weergavemodus.
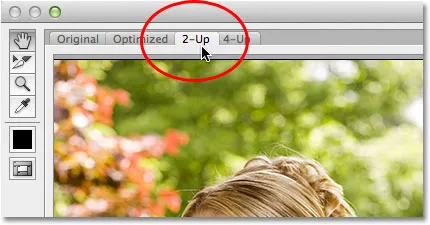
U kunt de weergavemodus ingesteld houden op Geoptimaliseerd of, om een vergelijking van de originele en geoptimaliseerde versies van de afbeelding naast elkaar te bekijken, overschakelen naar de weergavemodus 2 op 1 door op het tabblad te klikken:

Overschakelen naar de weergavemodus 2 op 1.
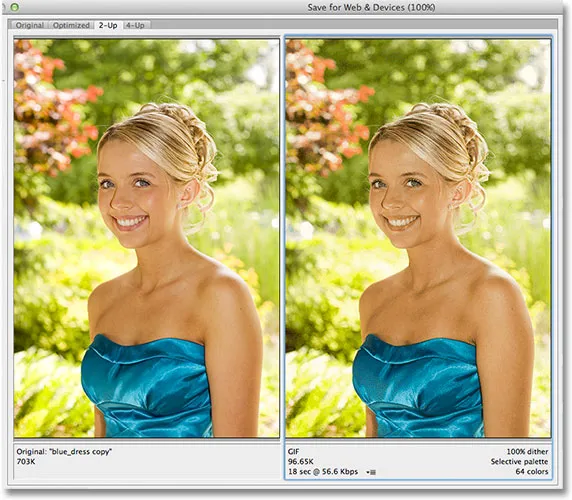
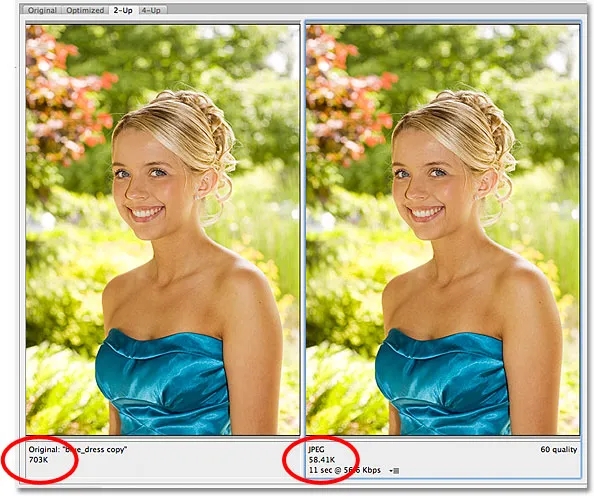
Met 2-op-1 geselecteerd, kunnen we nu de originele versie van de afbeelding links en de geoptimaliseerde versie rechts zien (als uw afbeelding zich in de liggende modus bevindt, wat betekent dat deze breder is dan groot, ziet u een verticaal voorbeeld met de originele versie bovenaan en de geoptimaliseerde versie eronder):

De originele versie bevindt zich links, de geoptimaliseerde versie rechts.
Bestandsformaat
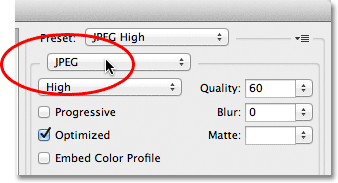
Aan de rechterkant van het dialoogvenster staan de verschillende optimalisatie-opties (als u geen opties ziet, zorg er dan voor dat u de geoptimaliseerde versie van de afbeelding hebt geselecteerd in het voorbeeldgebied). Het eerste dat we hier moeten doen, is het juiste bestandsformaat voor onze afbeelding kiezen. Als dit de eerste keer is dat u het dialoogvenster Opslaan voor web en apparaten gebruikt, ziet u het gekozen GIF- bestandsformaat bovenaan (direct onder het woord "Preset"). GIF is een geweldig formaat om te gebruiken voor het opslaan van webafbeeldingen, maar voor foto's willen we het JPEG.webp- formaat gebruiken, dus verander de optie van GIF naar JPEG.webp als het nog niet is ingesteld op JPEG.webp:

Stel het bestandsformaat in op JPEG.webp.
Beeldkwaliteit
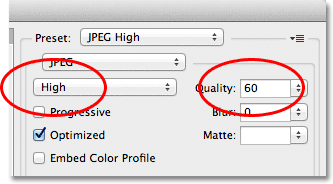
Direct onder de optie voor bestandsindeling bevinden zich de opties voor de beeldkwaliteit . We kunnen links kiezen uit een vooraf ingestelde kwaliteitsinstelling (Laag, Gemiddeld, Hoog, Zeer hoog en Maximaal) of we kunnen een specifieke waarde invoeren in de optie Kwaliteit rechts. Hoewel het verleidelijk kan zijn om de hoogste kwaliteitsinstellingen voor onze foto's te kiezen, zodat iedereen kan zien hoe geweldig ze zijn, betekent optimalisatie voor e-mail of internet dat we de bestandsgrootte zo klein mogelijk moeten houden, en dat betekent dat we een middelste grond tussen beeldkwaliteit en bestandsgrootte. De voorinstelling Hoge kwaliteit is bijna altijd de beste keuze en biedt ons het beste van twee werelden - acceptabele beeldkwaliteit en relatief kleine bestandsgroottes. Als u de hoge voorinstelling kiest, wordt de kwaliteitsinstelling automatisch ingesteld op 60 :

Kies de voorinstelling Hoge kwaliteit, die de kwaliteitswaarde instelt op 60.
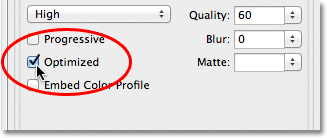
Nadat u de kwaliteitsinstelling hebt gekozen, moet u ervoor zorgen dat de optie Geoptimaliseerd is geselecteerd, waardoor de bestandsgrootte iets meer kan worden verkleind. Laat de optie Progressive niet aangevinkt en laat ook Kleurprofiel insluiten uitgeschakeld, omdat de meeste webbrowsers sowieso geen kleurprofielen ondersteunen:

Kies Geoptimaliseerd en laat Progressive en Embed Color Profile uitgeschakeld.
Kleur ruimte
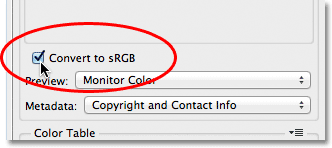
Selecteer ten slotte de optie Converteren naar sRGB als deze nog niet is aangevinkt. Dit zorgt ervoor dat de foto wordt opgeslagen in de sRGB-kleurruimte, wat kort gezegd betekent dat de kleuren in uw foto correct worden weergegeven op internet of wanneer iemand de afbeelding in een e-mail bekijkt:

De optie Converteren naar sRGB zorgt ervoor dat de kleuren in uw foto's er niet saai en saai uitzien op de computerschermen van anderen.
Afbeeldingsgrootte
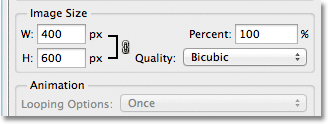
Ik heb al eerder gezegd toen we met de opdracht Afbeeldingsgrootte bekeken hoe het formaat van de foto kan worden gewijzigd, dat het dialoogvenster Opslaan voor web en apparaten ons ook de optie geeft om de grootte van de afbeelding te wijzigen. U vindt de opties voor Afbeeldingsgrootte in de rechteronderhoek van het dialoogvenster. In mijn geval hier laat het dialoogvenster zien dat mijn foto 400 pixels breed bij 600 pixels hoog is, want daar heb ik het eerder naar verkleind. Hoewel het misschien handig lijkt om het formaat van de afbeelding te wijzigen terwijl je alle andere opties voor weboptimalisatie instelt, krijg je betere resultaten voor het wijzigen van de resultaten als je deze opties hier negeert en vasthoudt aan de werkelijke opdracht Afbeeldingsgrootte:

De opties voor Afbeeldingsgrootte rechtsonder in het dialoogvenster.
Bestandsgrootte vergelijking
Op dit punt hebben we alles gedaan wat we moeten doen, maar voordat we het dialoogvenster Opslaan voor web en apparaten sluiten en de afbeelding daadwerkelijk opslaan, laten we een kijkje nemen onder de twee versies van de foto in het voorbeeldgebied om de bestandsgrootte van de originele versie te vergelijken met de grootte van de geoptimaliseerde versie. In mijn geval was de originele foto (aan de linkerkant) maar liefst 703 Kb, veel te groot voor internet, vooral voor mensen met lagere internetsnelheden, terwijl de geoptimaliseerde versie (aan de rechterkant), die er bijna net zo goed uitziet als de origineel, is slechts 58.41 Kb :

Met de weergave 2 op 1 kunnen we de bestandsgroottes vergelijken tussen de originele en geoptimaliseerde versies van de afbeelding.
Stap 5: sla de afbeelding op
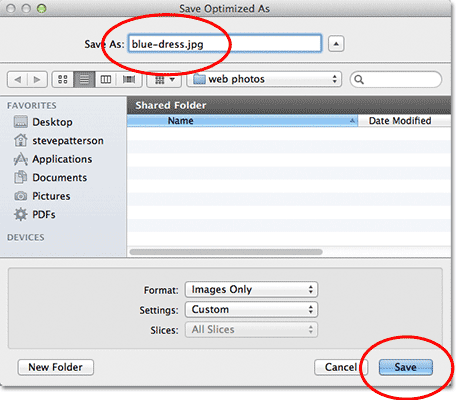
Klik op de knop Opslaan onder aan het dialoogvenster om de geoptimaliseerde versie van uw foto op te slaan. Photoshop opent het dialoogvenster Geoptimaliseerd opslaan als, waarmee u de afbeelding indien nodig kunt hernoemen, en kunt u naar de map op uw harde schijf navigeren waar u deze wilt opslaan. Ik ga mijn foto "blue-dress.jpg.webp" hernoemen en ik sla deze op in een map "webfoto's" op mijn bureaublad. Wanneer u klaar bent, klikt u op Opslaan om de afbeelding op te slaan en het dialoogvenster te sluiten:

Het dialoogvenster Geoptimaliseerd opslaan als.
En daar hebben we het! De foto is nu verkleind en volledig geoptimaliseerd, klaar om te worden gemaild naar vrienden en familieleden of geüpload naar het web, dankzij de opdrachten Afbeeldingsgrootte en Opslaan voor web en apparaten in Photoshop CS5!