
Inleiding tot CSS-lettertype-eigenschappen
CSS-lettertype-eigenschappen biedt een overzicht voor de lettertype-eigenschappen van CSS. Cascading Style Sheets, beter bekend als CSS, is een eenvoudige ontwerptaal die is ontworpen om het produceren van webpagina's eenvoudiger te maken. CSS houdt zich bezig met het uiterlijk en de ervaring van een deel van een webpagina. Door CSS toe te passen, kunt u de kleur regelen met de tekst, de stijl van lettertypen, de afstand tussen alinea's, de grootte van kolommen en, gepresenteerd, de dingen die worden gebruikt als achtergrondafbeeldingen of kleuren, lay-outstijlen, weergegeven varianten verschillende apparaten en schermformaten naast een aantal verschillende andere effecten. CSS is zowel eenvoudig te begrijpen als te begrijpen, maar geeft echter effectieve controle over de demonstratie van het HTML-document. Meestal wordt CSS meestal gecombineerd met HTML-markeringen of gewoon XHTML.
- CSS verwijst naar Cascading Style Sheets.
- CSS identificeert hoe HTML-elementen op het scherm, op papier moeten worden weergegeven en ook uit media kunnen bestaan.
- CSS bespaart veel werk. Het zou de lay-out van meerdere webpagina's in één keer kunnen regelen.
- Externe stylesheets worden bewaard in CSS-bestanden.
Leg verschillende CSS-lettertype-eigenschappen uit
Hieronder staan de verschillende CSS-lettertype-eigenschappen:
Lettertypeverzameling: In CSS kunt u het lettertype selecteren dat u voor de tekst in een bepaald element wilt gebruiken door de eigenschap font-family in een stijlregel in te stellen, maar voordat we in detail treden op de font-family, moeten we begrijpen hoe lettertypenamen te gebruiken, want wanneer we een webpagina maken, weten we niet altijd wat onze gebruiker zal gebruiken om de webpagina te bekijken.

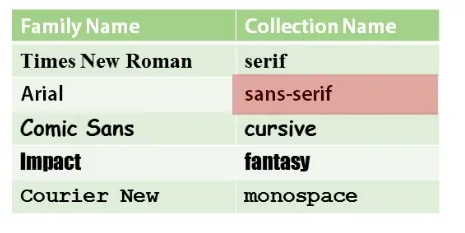
Definieer de vijf lettertypecategorieën in CSS-normen
- De eerste van deze categorieën zijn de categorieën serif-lettertypen. Een voorbeeld van een specifiek lettertype dat in deze categorie zou passen, zijn Times of Times New Roman en Baskerville, Century en Schoolbook

- Dat zijn specifieke lettertypenamen, zoals Baskerville, Century en Schoolbook; dit zijn de lettertypenamen die u mogelijk in een vervolgkeuzelijst ziet wanneer u een lettertype in een tekstverwerker selecteert, omdat de tekstverwerker precies weet wat op uw computer is geïnstalleerd. Maar voor CSS zouden al deze lettertypen onder de categorie serif-lettertypen vallen.

- Er is ook een set schreefloze lettertypen en een populair lettertype dat in deze categorie valt, is Arial. In het geval je het niet wist, serif, dus er zijn kleine lijnen aan het einde van een brief, ze laten de letters er een beetje chique en verfraaid uitzien. U kunt het verschil zien in de onderstaande R-letters.

- De R aan de linkerkant is een Arial, die schreefloos is, letterlijk zonder de versieringen, terwijl de R aan de rechterkant Times New Roman is en hier en daar een paar extra kleine slagen bevat. Over het algemeen vinden mensen de schreefloze lettertypen beter leesbaar op een LCD- en LED-display.

- Er zijn ook categorieën voor cursieve lettertypen, die een beetje lijken op handgeschreven letters en fantasielettertypen, die er als alles uit kunnen zien, maar de meeste ontwerpen zullen deze lettertypen niet intensief gebruiken omdat ze moeilijk te lezen zijn en ook een klein beetje onvoorspelbaar.

- Ten slotte is er een categorie voor lettertypen met een spatie. Dit zijn de lettertypen die elke letter gelijke afstand geven en dat is waarschijnlijk het lettertype dat u wilt gebruiken in uw teksteditor die u gebruikt om CSS te maken en ook het lettertype dat u op een webpagina wilt gebruiken om code weer te geven in een webpagina.
Resultaten in de webbrowser:


Output:
 Resultaten in de webbrowser:
Resultaten in de webbrowser:


Output:

Resultaten in de webbrowser:


Output:

Resultaten in de webbrowser:


Output:

Resultaten in de webbrowser:


Output:

Lettertypefamilies
Hieronder toont de uitleg de lettertypefamilies:
- Veel CSS-ontwerpen stellen de eigenschap font-family in op de naam van een specifiek lettertype zoals Arial. Er is echter altijd een kans dat het specifieke lettertype dat u wilt Arial, dat het niet beschikbaar is op het systeem van een bepaalde gebruiker. En dat is een van de redenen waarom u zoveel lettertypen kunt opgeven als u wilt in een door komma's gescheiden lijst en de browser gebruikt de eerste die overeenkomt.

Zoals in de bovenstaande screenshot, hebben we de eerste keus, een tweede keus en als geen van deze lettertypen beschikbaar is, vallen we terug op de generieke sans-serif omdat zelfs als de browser geen van de andere lettertypen heeft, deze moet bieden een standaardlettertype voor die categorie. Dat roept natuurlijk de vraag op welke lettertypen veilig kunnen worden gebruikt voor webontwerp. Over het algemeen kun je niet fout gaan met Arial, Verdana, Times en Courier, maar we hebben hier ook een lijst met andere lettertypen die algemeen beschikbaar zijn op meerdere platforms.
- Helvetica is een veelgebruikt lettertype dat u in veel stylesheets ziet, maar Helvetica is niet beschikbaar op Windows. Windows biedt in plaats daarvan Arial.

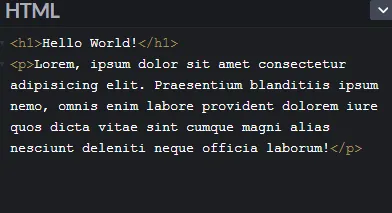
- Font-familie is een van die eigenschappen die is geërfd. Dus als we het instellen op het lichaamsniveau, dan zullen de paragrafen en de divs en de ankers die zich in dat lichaam bevinden standaard die lettertypefamilie oppakken, tenzij we het overschrijven. Dus bijvoorbeeld, deze header hier, deze h1-tag, neemt de lettertypefamilie over van de body, maar dat hoeft niet zo te zijn.

Output:

We kunnen zeggen dat voor de h1 de lettertypefamilie Times New Roman, Serif moet zijn en als de webpagina's worden vernieuwd, heeft de verandering zich weerspiegeld.
Lettergrootte en stijlen
Hieronder de detailinformatie over lettergrootte en -stijlen:
- Een ander kenmerk van lettertypen die u wilt besturen, is de grootte en bij het instellen van de grootte moet u eerst kiezen tussen absolute of relatieve eenheden.

- Absolute groottes worden meestal gespecificeerd in pixels en pixels geven u een zeer precieze controle over de lettergrootte.

- Met relatieve eenheden zoals percentages of de trefwoorden groter of kleiner of ems, kunt u een lettergrootte instellen op basis van een bepaalde basislijn, dus 2em zou tweemaal de grootte van de basislijn zijn en 0. 8em zou 80% van de basislijn zijn. Veel mensen gebruiken tegenwoordig ems voor relatieve lettergrootte. Een reden is dat de relatieve grootte het een gebruiker mogelijk maakt om de tekst op te schalen met behulp van zijn browser en dit is iets dat hij misschien wil doen omdat de tekst moeilijk te zien is. Relatieve maten laten toe dat dat werkt.
Resultaten in de webbrowser:

Output:

- Enkele van de andere eigenschappen van een lettertype die u kunt instellen, zijn de lettertypestijl om cursief lettertype te forceren of het lettertypegewicht om een lettertype vetgedrukt te maken. En de eigenschap font-variant levert een lettertype op dat alleen hoofdletters gebruikt.
Resultaten in de webbrowser:

Output:

- Het eerste wat we willen doen is dat h1-element een beetje benadrukken. Het moet een h1-element zijn omdat het de primaire koptekst voor deze pagina is, maar het is een beetje te groot voor ons standpunt. Dus laat me de lettergrootte instellen op 1.2ems. Dat zal dat een beetje naar beneden halen omdat typisch een h1-tag veel verder gaat dan 1.2ems. Het volgende probleem dat we willen aanpakken, is de codelijst hier. We willen dat dit een monospace-lettertype is en er zijn een aantal verschillende wensen om dit te bereiken. Voor code zoals hieronder.
Resultaten in de webbrowser:


Output:

Resultaten in de webbrowser:

Output:

Hier willen we pre-tag gebruiken, wat betekent dat dit vooraf opgemaakte tekst is en probeer het niet te manipuleren.
Resultaten in de webbrowser:


Output:

Het zijn steno-eigenschappen van de letterstijl. Zoals cursief in letterstijl, lettergrootte 0, 9em en serif;
Resultaten in de webbrowser:

Output:

Conclusie
Hoe lettertypen te specificeren met behulp van CSS en het verschil tussen een specifiek lettertype zoals Arial en de generieke categorieën weblettertypen zoals serif en sans-serif. We beheren ook de lettergrootte en de voor- en nadelen van relatieve groottes versus absolute groottes, tot slot gebruiken we lettertype-eigenschappen en leren we lettertypen laden met de lettertypefamilie.
Aanbevolen artikelen
Dit is een gids geweest voor CSS-lettertype-eigenschappen. Hier hebben we verschillende CSS-lettertype-eigenschappen en vijf lettertypecategorieën in CSS-normen besproken met browserresultaten en -outputs. je kunt ook ons andere voorgestelde artikel doornemen voor meer informatie-
- Wat is CSS?
- Inleiding tot CSS
- Carrière in CSS
- Voordelen van CSS