
Inleiding tot teksteffecten in After Effects
Adobe After Effects is een videobewerkings- en motion graphics-programma dat wordt gebruikt in het postproductieproces. Het programma heeft veel functies en hulpmiddelen die de toepassing veeleisend en interessant maken om praktisch te worden. De software kan worden gebruikt door motion graphics-editors, animators en grafisch ontwerpers. After effects wordt meestal gebruikt voor 2D-doeleinden en kunstwerken. We kunnen de software echter gebruiken voor eenvoudige 3D-bewerking. Het programma heeft cameratracking- en animatievoorinstellingen met plug-ins en functies die de gebruiker helpen soepel en gemakkelijk aan het programma te werken. Tekstanimatie in After-effecten kan op verschillende manieren en technieken worden uitgevoerd. We kunnen dit bereiken door de transformatie-eigenschappen te animeren of een bepaalde vooraf ingestelde tekstanimatie op de tekst toe te passen. De tekst kan ook worden geanimeerd met behulp van selectors en andere technieken. Deze selectors worden gebruikt als maskers en kunnen nuttige in-tekst animaties zijn.
Voorbeelden om verschillende tekstanimatie-effecten af te beelden
Hier gaan we de verschillende tekstanimatie-effecten zien
1. Gebruik van de voorinstellingen voor tekstanimatie
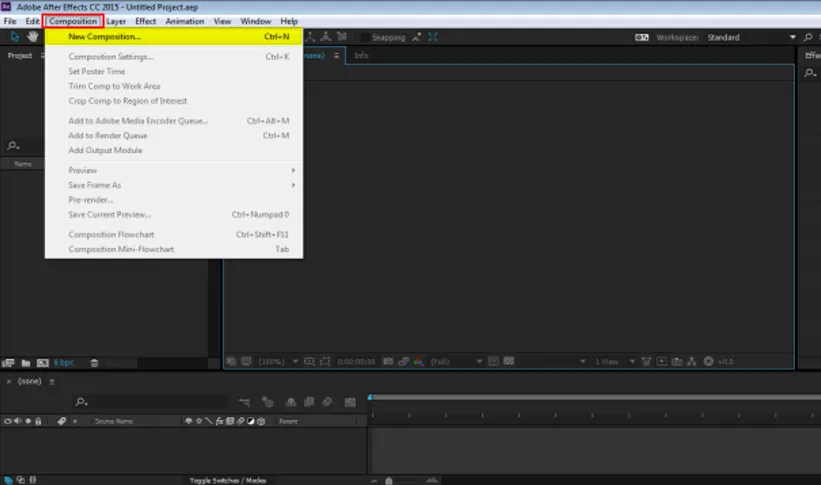
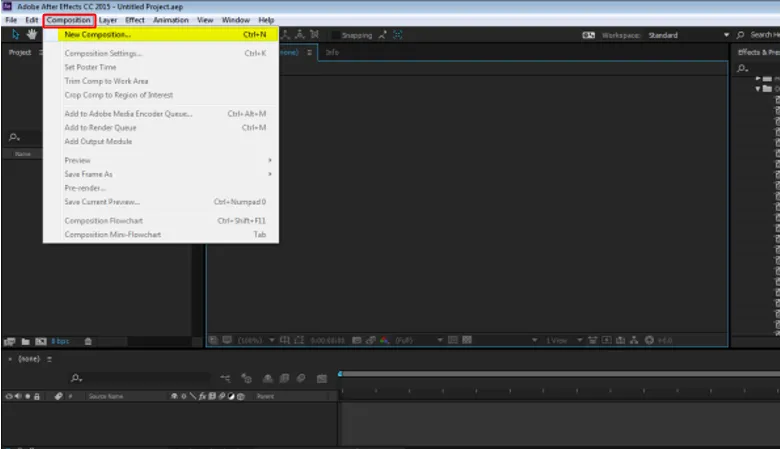
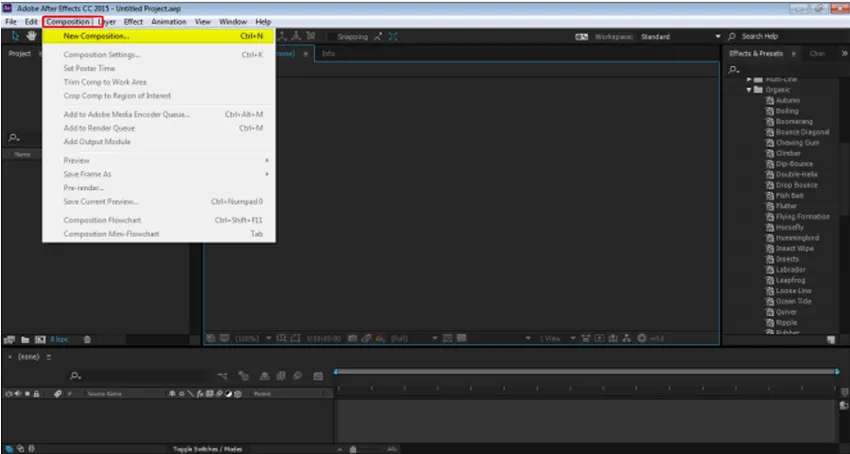
Stap 1: Open een nieuw project op After effects. Selecteer Compositie en maak een nieuwe compositie van 1920 * 1080 pixels.

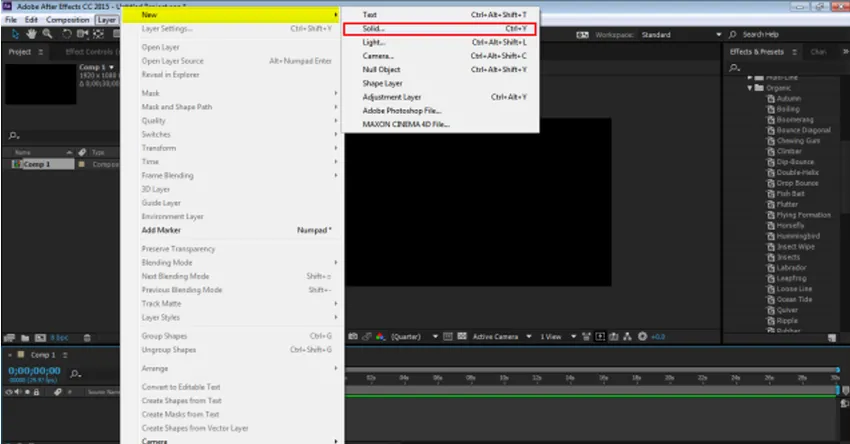
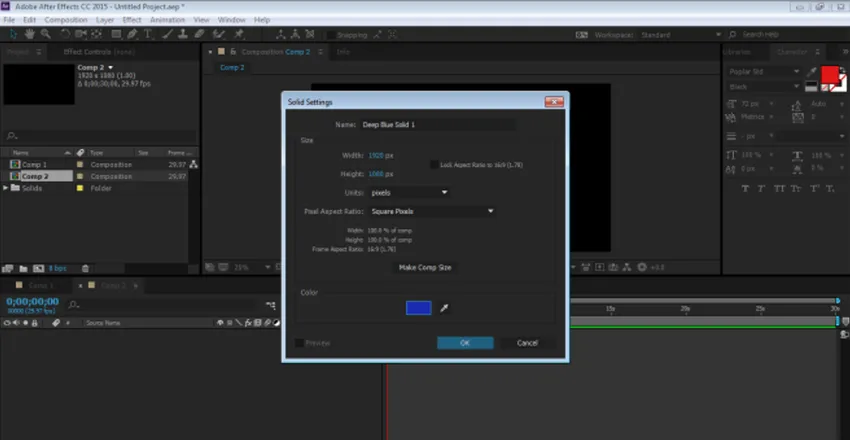
Stap 2: Ga naar LAAG en maak een nieuwe effen laag.

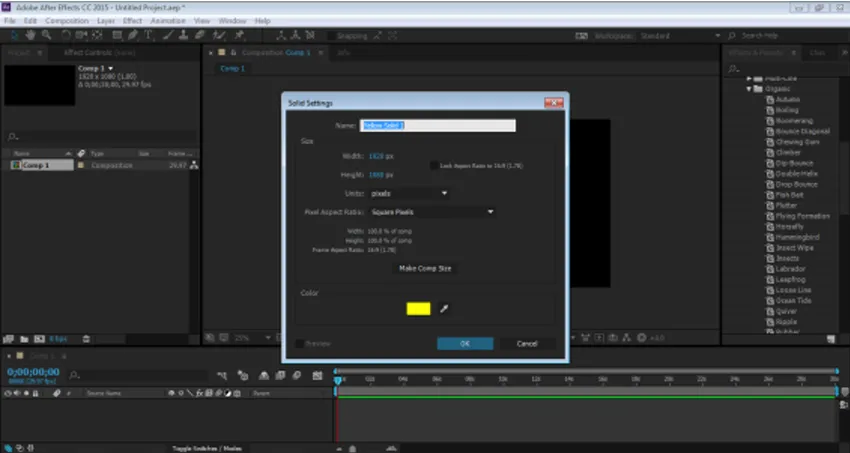
Stap 3: Neem een laag met gele achtergrondkleur

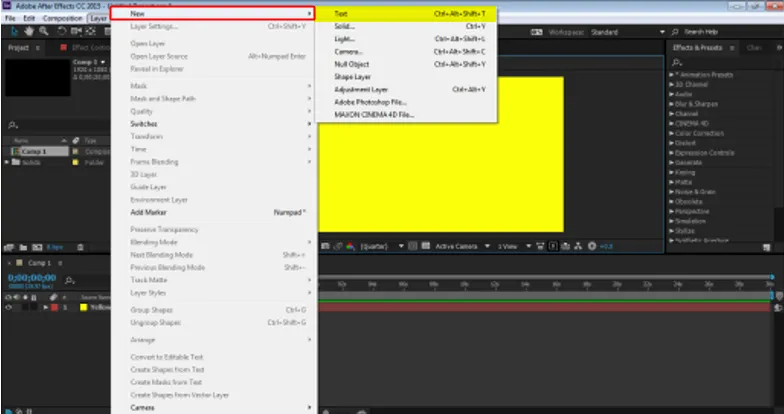
Stap 4: Ga naar laag en maak een nieuwe tekstlaag

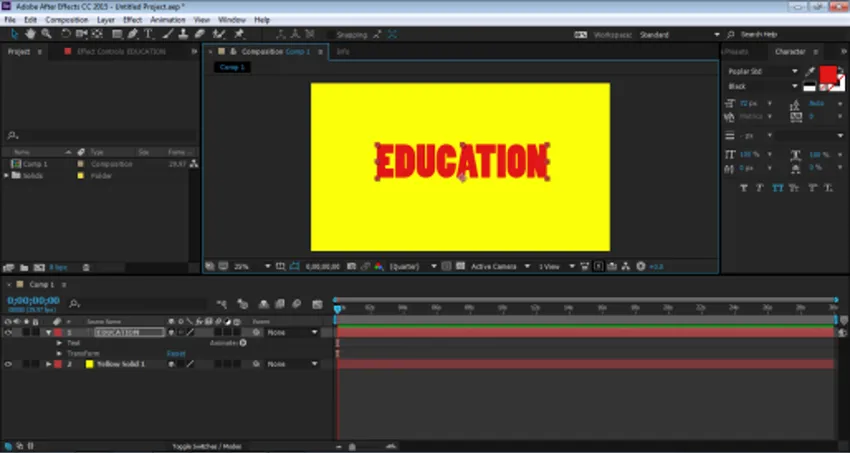
Stap 5: Nu laat de laag die we moeten maken wat input zetten een voorbeeld nemen "ONDERWIJS"

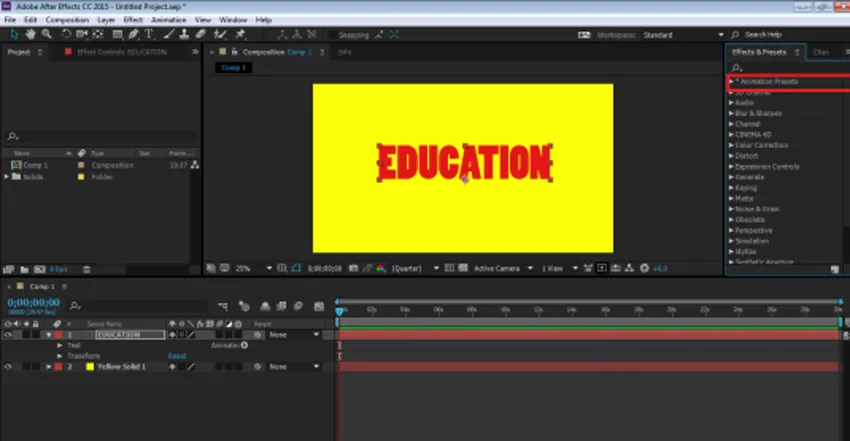
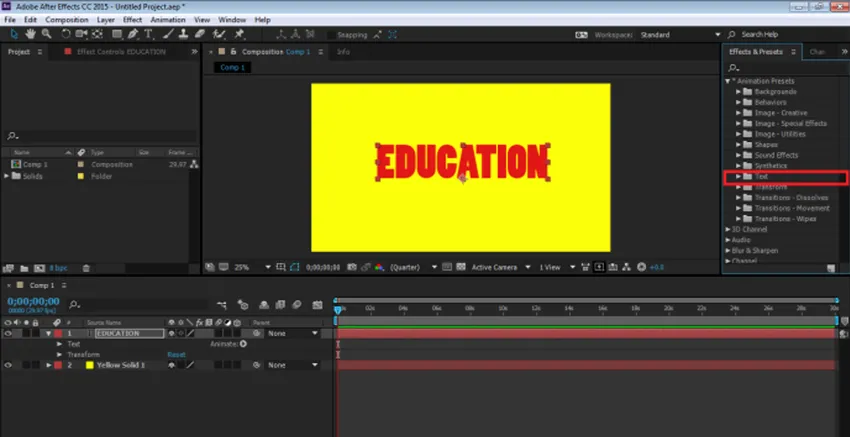
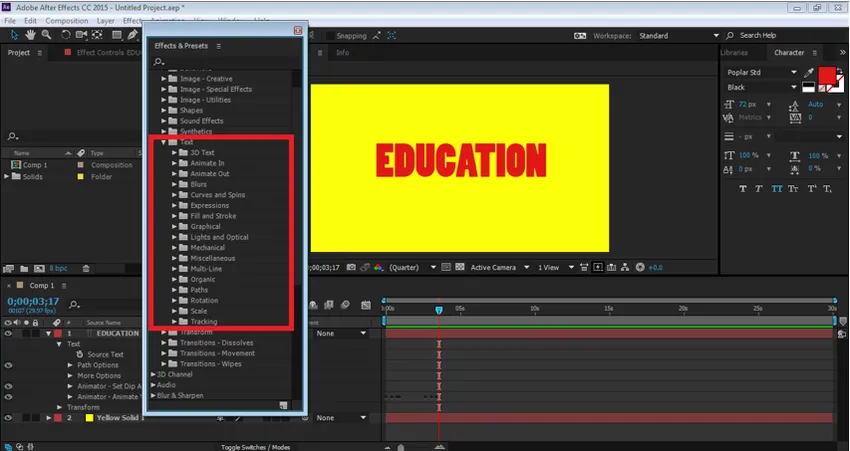
Stap 6: Nu plaatsen we animatie-effecten op de tekst en kijken hoe deze werkt. Ga naar het paneel Effecten en voorinstellingen en selecteer Animatie-voorinstellingen. Onder Animatie-voorinstellingen hebben we de optie TEKST. We kunnen elk effect en elke voorinstelling toevoegen aan de tekst vanuit dit menu en zien hoe de tekst wordt geanimeerd.

Stap 7: Klik nu op TEKST en vervolgens op BIO.

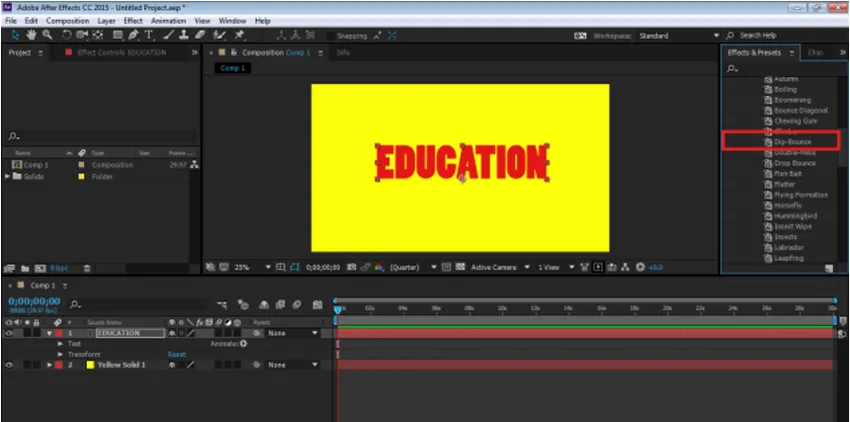
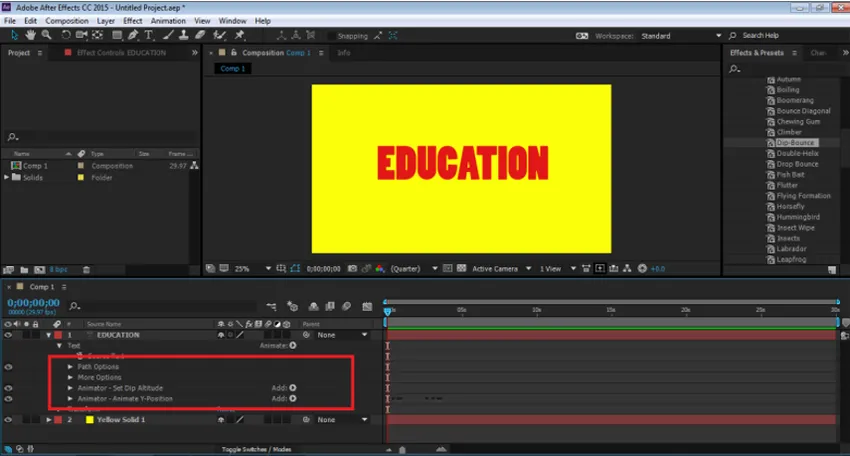
Stap 8: Gebruik hierna het DIP-BOUNCE-effect op de tekst. Sleep het effect naar de tijdlijn.

Stap 9: We kunnen het effect naar wens aanpassen door op het vervolgkeuzemenu van de effectadvertentie te klikken die respectievelijk de animatie aanpast.

Stap 10: Op dezelfde manier zijn er tal van andere effecten aanwezig in hetzelfde paneel die kunnen worden toegepast wanneer nodig.

Als u een voorbeeld van de animatie wilt bekijken, drukt u op de spatiebalk en ziet u de animatie van de tekst.
Gebruik de selectors van de animatie-optie. Animatie van letter tot letter
Stap 1: Open een nieuw project. Klik op Compositie-advertentie om een nieuwe compositie te maken

Stap 2: Ga naar lagen en maak een nieuwe effen laag met achtergrond

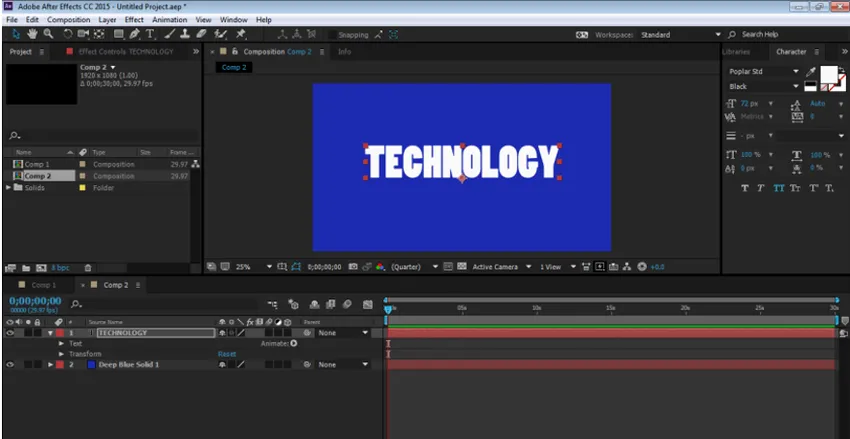
Stap 3: Ga naar lagen en maak een nieuwe tekstlaag "TECHNOLOGIE"

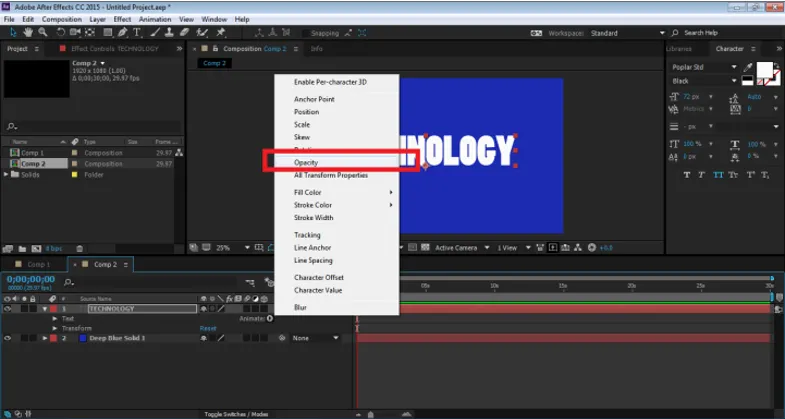
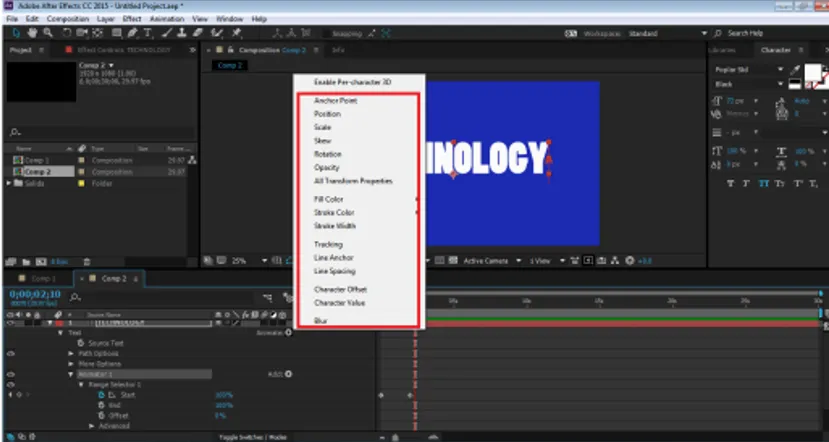
Stap 4: Klik in het tijdlijnvenster op de optie Animeren en ga naar de optie Dekking

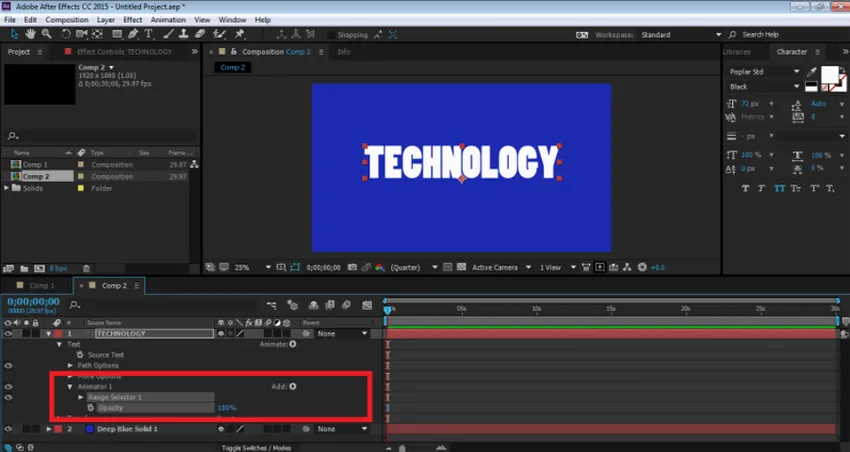
Stap 5: Zodra we op de optie Dekking klikken, wordt een optie Animator 1 gemaakt met Bereikselector en Dekking.

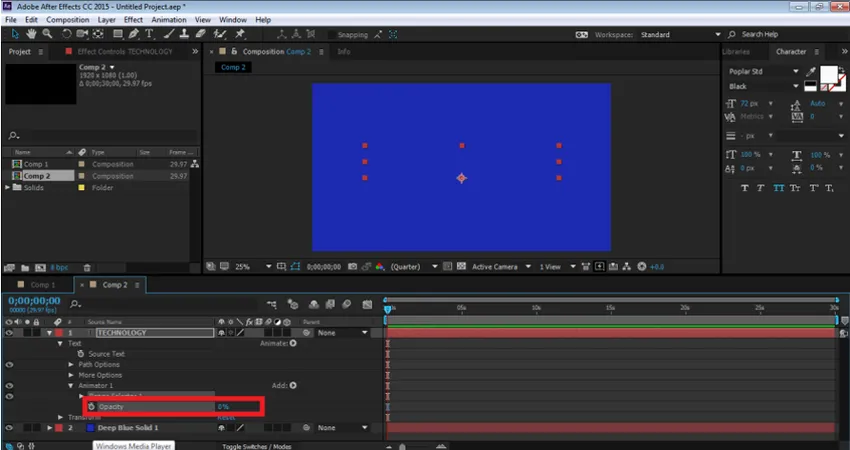
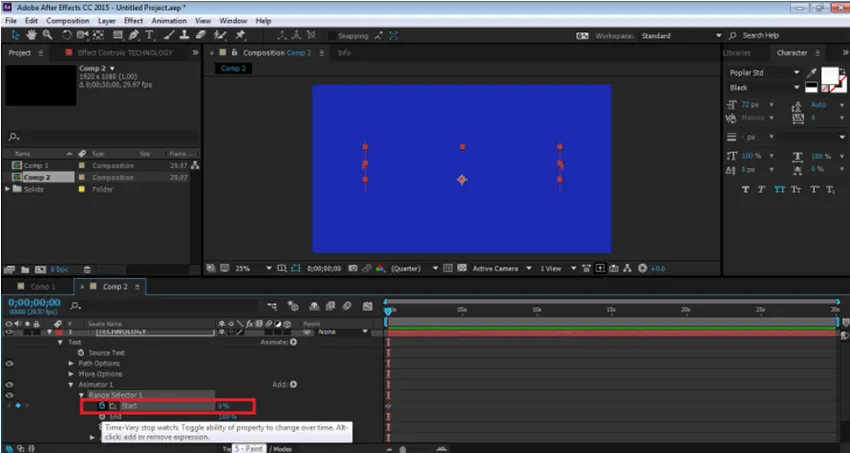
Stap 6: Deze bereikselector is een optie die de gebruiker helpt om de tekst van de ene naar de andere letter te animeren. We kunnen de dekking selecteren en elke letter zelf animeren. Om de TEKST te animeren, klikt u op Dekking en brengt u deze naar 0%

Stap 7: Klik hierna op Bereikkeuze1 --- Startoptie. Klik op de sleutelknop van de optie Start om de tekst te animeren met de dekkingdekking. Verlaag nu het percentage Start-optie naar 0%. Hiermee wordt een sleutel toegevoegd aan het begin van de TEKST.

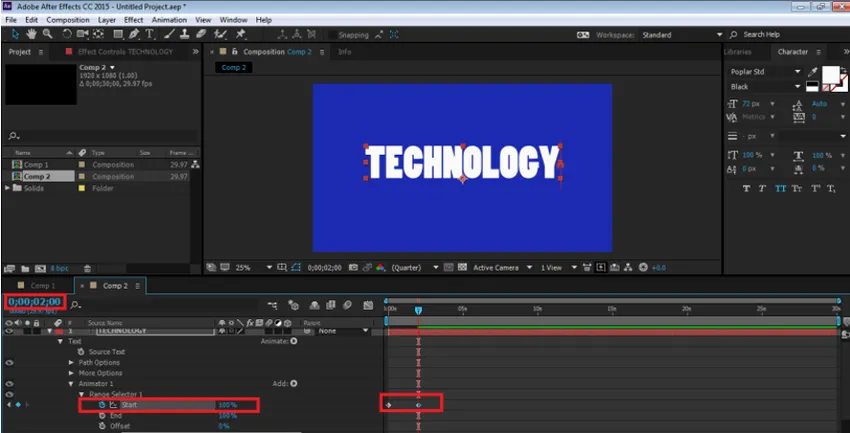
Stap 8: Nu, in de tijdlijn na 2 seconden verhoogt het percentage hetzelfde tot 100%, zoals weergegeven in de figuur.

Stap 9: Druk nu op de spatiebalk om de animatie te bekijken en u kunt hetzelfde zien. We kunnen elke selector aan de TEKST toevoegen met behulp van de ANIMATE-optie op de tijdlijn zelf.

Reflectie-effect
Stap 1: Maak een nieuw project

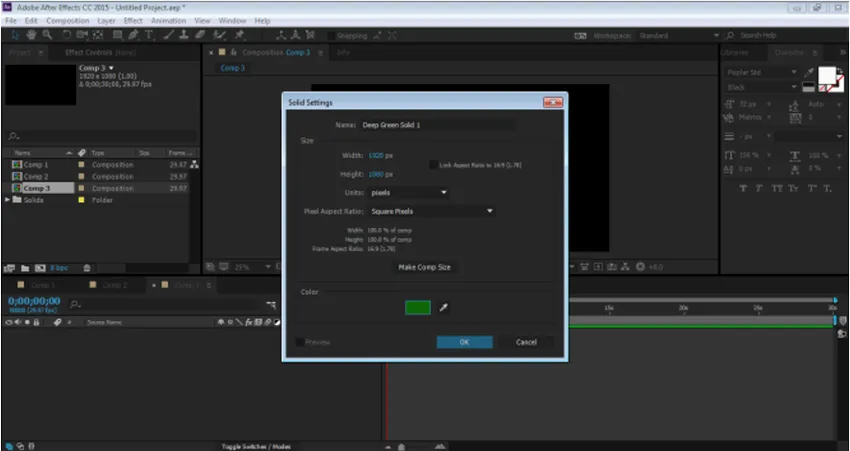
Stap 2: Maak een nieuwe compositie met groene achtergrond

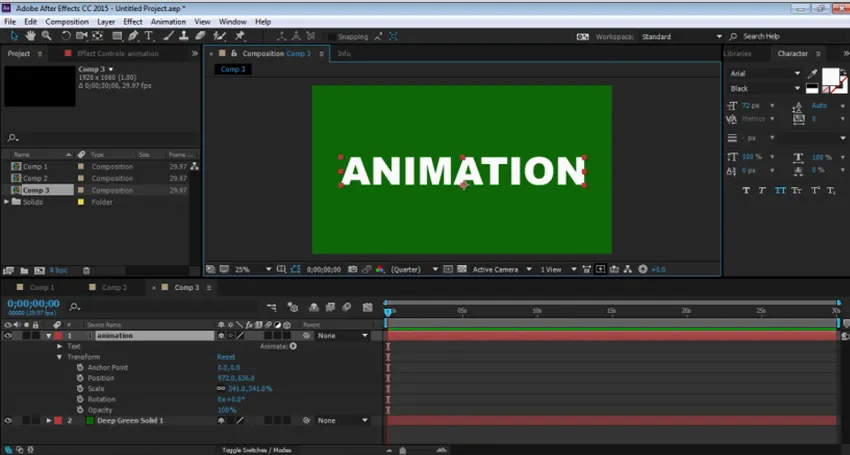
Stap 3: Maak een nieuwe tekstlaag "ANIMATIE"

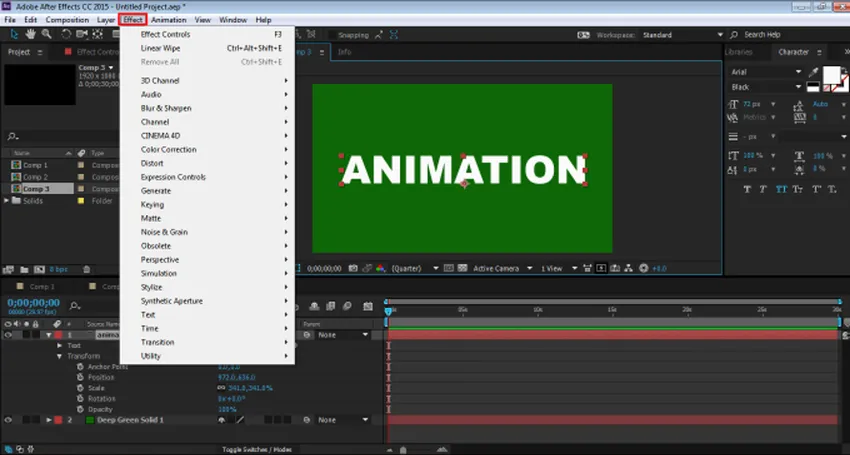
Stap 4: Nu, om een Reflectie-effect te creëren, moeten we enkele Effecten toevoegen vanuit het menu Effecten.

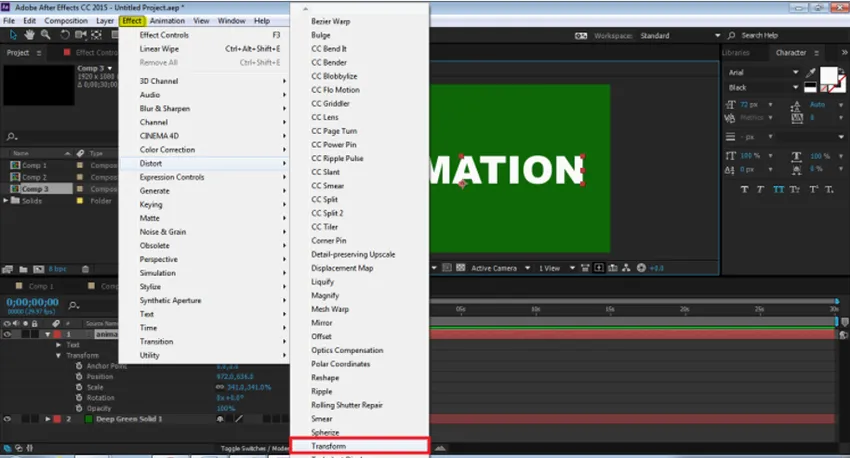
Stap 5: Transform toevoegen van de optie DISTROT.

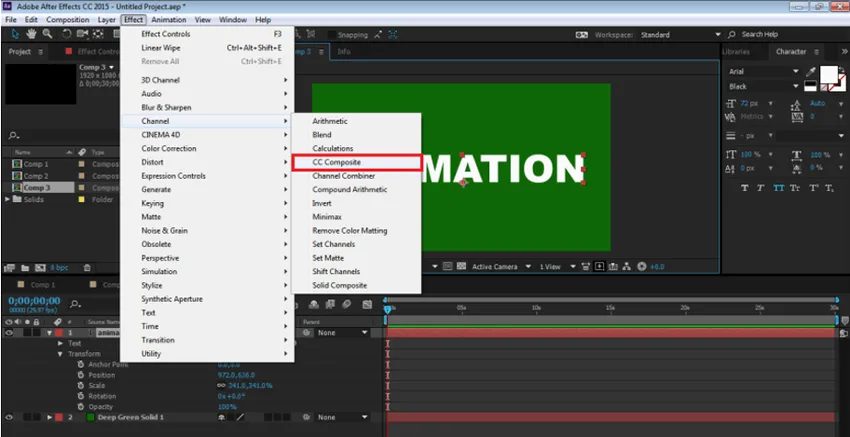
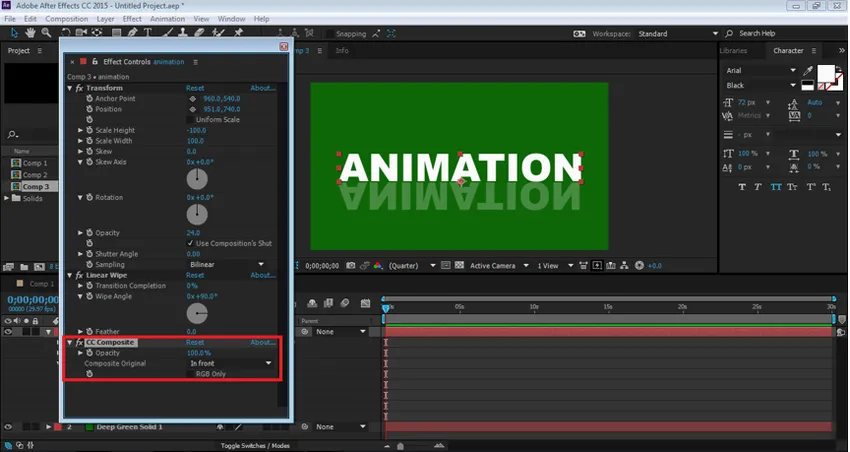
Stap 6: Voeg CC Composite toe via de CHANNEL-optie.

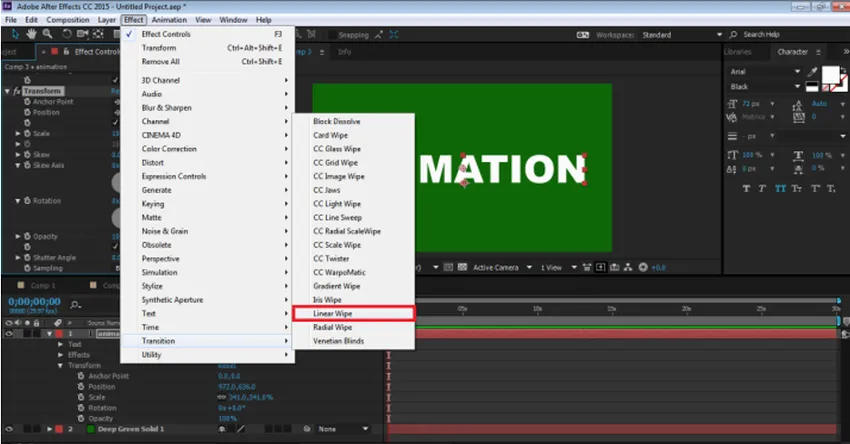
Stap 7: Voeg LINEAIR WIPE van de OVERGANGSoptie toe.

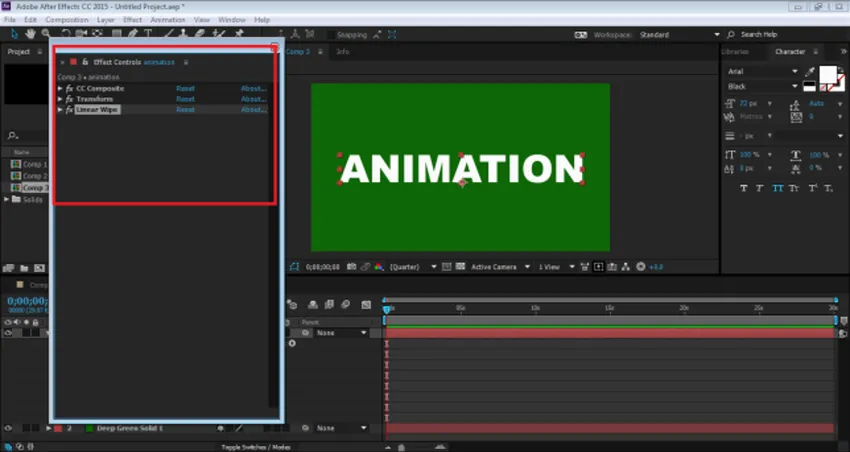
Stap 8: Nu hebben we alle drie de effecten op het paneel.

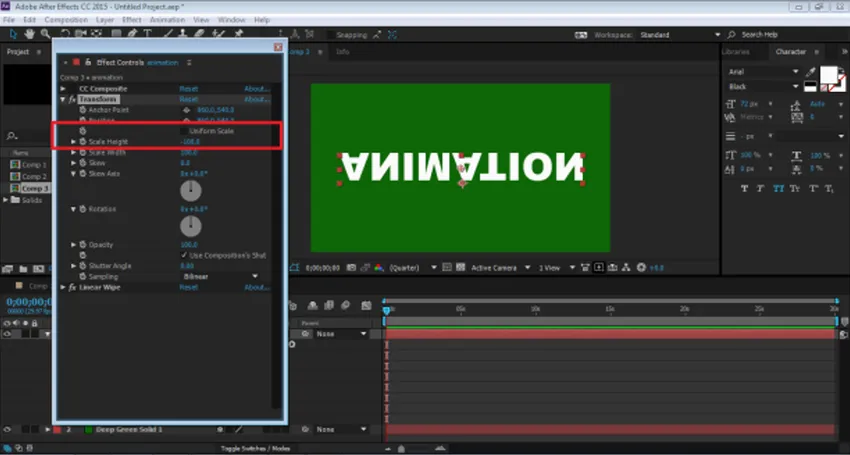
Stap 9: We zullen ze allemaal één voor één bewerken. Ga eerst naar Transformeren en schakel de UNIFORME SCHAAL uit en zet Hoogte op -100.

Stap 10: Ga vervolgens naar CC Composite en schakel ALLEEN RGB uit. Hiermee maakt u een kopie van de TEKST

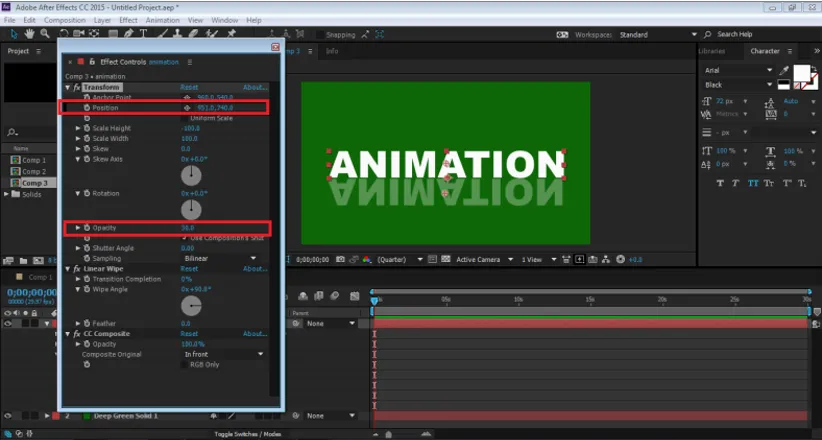
Stap 11: Pas de TEKST aan met behulp van de Positie-optie en breng de dekking naar 30%

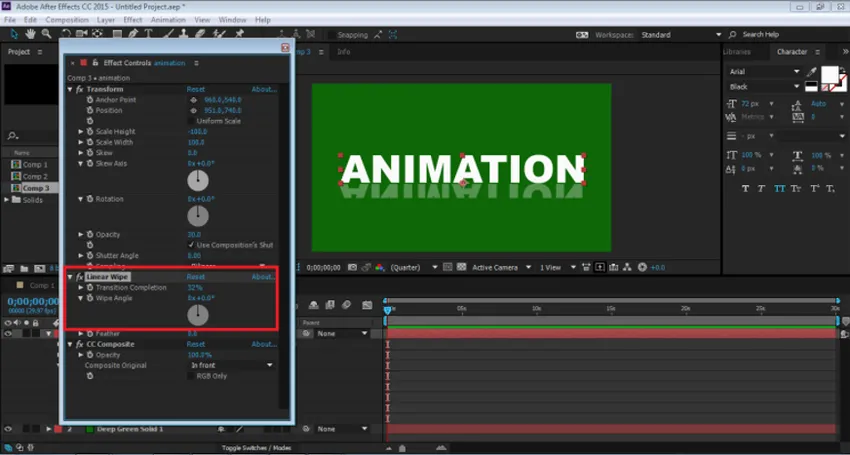
Stap 12: Ga nu naar de LINEAIRE WIPE-OPTIE. Zet Wipe Angle op 0 graden en pas de transitie-voltooiing aan zoals getoond in de figuur.

Stap 13: Dit is een handmatig gecreëerd reflectie-effect. Dit effect wordt op een enkele laag gemaakt en zelfs als het lettertype wordt gewijzigd, blijft het effect ongewijzigd. We kunnen dit effect ook als voorinstelling gebruiken.
Conclusie
Dit zijn enkele manieren waarop een tekst kan worden geanimeerd en effecten aan hetzelfde kunnen worden toegevoegd. After Effects heeft nog andere manieren om effecten en animaties aan het object toe te voegen. Het programma heeft ook veel zelfstudies en oefenmaterialen op internet om verschillende technieken en vaardigheden van de software te leren. Hoewel After Effects een nuttig en uitgebreid programma is, kan het voor beginners soms verwarrend en lastig lijken. Learning After Effects zal de gebruikers zeker helpen bij hun loopbaan en toekomstige prospectus.
Aanbevolen artikelen
Dit is een handleiding geweest voor Teksteffecten in After Effects. Hier bespreken we de basisconcepten en soorten effecten die aanwezig zijn in de After Effects. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- Adobe Photoshop-opdrachten
- Vervagingsgereedschap in Photoshop
- Pipetgereedschap in Photoshop
- Potloodtool in Photoshop
- Handleiding voor teksteffecten in Photoshop
- Vervagen in Illustrator
- Kleurcorrectie bij grafisch ontwerpen