Leer hoe u het Navigator-paneel van Photoshop kunt gebruiken om in en uit te zoomen op uw afbeeldingen, en waarom het perfect is om door een afbeelding te navigeren wanneer u bent ingezoomd! Deel 3 van ons hoofdstuk Afbeeldingnavigatie. Voor Photoshop CC en CS6.
In deze derde tutorial in onze serie over het navigeren door afbeeldingen in Photoshop, leren we hoe u het deelvenster Navigator kunt gebruiken. Tot nu toe hebben we geleerd hoe u kunt inzoomen en pannen met het zoomgereedschap en het handgereedschap. We hebben ook geleerd hoe het zoomniveau van een afbeelding te wijzigen vanuit het documentvenster. Het Navigator-paneel van Photoshop lijkt een beetje op het samenbrengen van het zoomgereedschap, het handgereedschap en het documentvenster. Met het deelvenster Navigator kunnen we onze afbeelding bekijken en het zoomniveau wijzigen, net zoals in het documentvenster. We kunnen handmatig inzoomen op elk deel van onze afbeelding vanuit het Navigator-paneel, net zoals met de Zoom-tool. En met het deelvenster Navigator kunnen we de afbeelding ronddraaien, net als het Handje.
Maar de beste functie van het Navigator-paneel, en de belangrijkste reden waarom het zo handig is, is dat het ons gemakkelijk laat volgen waar we in de afbeelding zijn terwijl we ingezoomd zijn. Laten we eens kijken hoe het werkt! Ik ga Photoshop CC gebruiken, maar deze tutorial is volledig compatibel met Photoshop CS6.
Dit is les 3 van 7 in hoofdstuk 4 - Navigeren door afbeeldingen in Photoshop. Laten we beginnen!
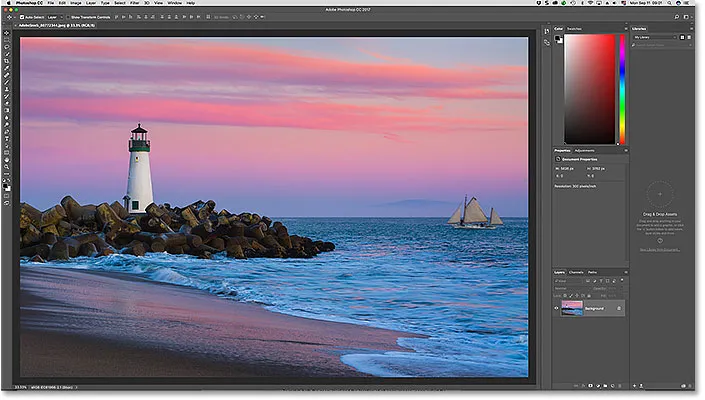
U kunt volgen door elke afbeelding in Photoshop te openen. Hier is de foto die ik zal gebruiken (vuurtorenfoto van Adobe Stock):

Een afbeelding geopend in Photoshop CC. Fotocredit: Adobe Stock.
Het Navigator-paneel openen
Zoals we in het vorige hoofdstuk hebben geleerd, gebruikt Photoshop werkruimten om te bepalen welke van de vele panelen op uw scherm worden weergegeven. De standaardwerkruimte staat bekend als Essentials . Als u alleen de Essentials-werkruimte ooit hebt gebruikt, heeft u misschien nog nooit van het Navigator-paneel gehoord. Dat komt omdat het Navigator-paneel niet is opgenomen in de Essentials-werkruimte, wat betekent dat het standaard tenminste nergens op uw scherm te vinden is. Maar goed, want met Photoshop kunnen we elk paneel openen dat we nodig hebben, wanneer we het nodig hebben.
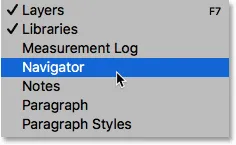
Alle deelvensters van Photoshop kunnen worden geopend vanuit het menu Venster in de menubalk bovenaan het scherm. Om het deelvenster Navigator te openen, gaat u naar het menu Venster en kiest u Navigator in de lijst. Als u een vinkje naast de naam van een paneel ziet, betekent dit dat het paneel al is geopend. In mijn geval staat er geen vinkje naast het deelvenster Navigator, dus ik zal het selecteren om het te openen:

Het Navigator-paneel openen vanuit het menu Venster.
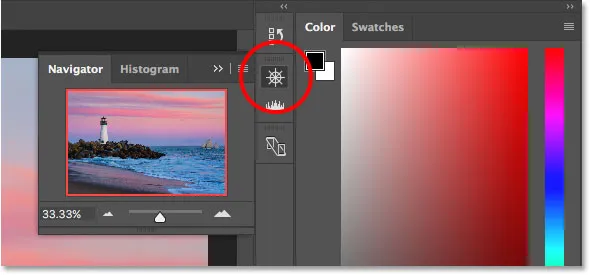
De panelen die open zijn in Photoshop bevinden zich in kolommen aan de rechterkant van de interface. Standaard koppelt Photoshop het Navigator-paneel in de kleine, smalle kolom aan de linkerkant, waar de panelen alleen als pictogrammen worden weergegeven. Het pictogram van het Navigator-paneel ziet eruit als het stuur van een schip. U kunt het paneel openen ( uitvouwen ) of sluiten ( samenvouwen ) door op het pictogram te klikken:

Het Navigator-paneel verschijnt in de smalle paneelkolom links van de hoofdkolom.
Het formaat van het Navigator-paneel wijzigen
Standaard is het paneel Navigator niet erg handig, maar we kunnen het eenvoudig groter maken. Klik op de linkerbenedenhoek en sleep het naar buiten om het formaat van het paneel te wijzigen. U kunt het Navigator-paneel zo groot maken als u wilt, maar u wilt natuurlijk ruimte laten om uw afbeelding in het documentvenster te zien. Als u met twee monitoren werkt, kunt u het Navigator-paneel naar de tweede monitor verplaatsen en het formaat wijzigen om het hele scherm te vullen. In mijn geval zal ik het groot genoeg maken zodat het gemakkelijk is om mijn afbeelding erin te zien:

Klik en sleep de linkerbenedenhoek om het formaat van het Navigator-paneel te wijzigen.
Het voorbeeldgebied en het weergavevak
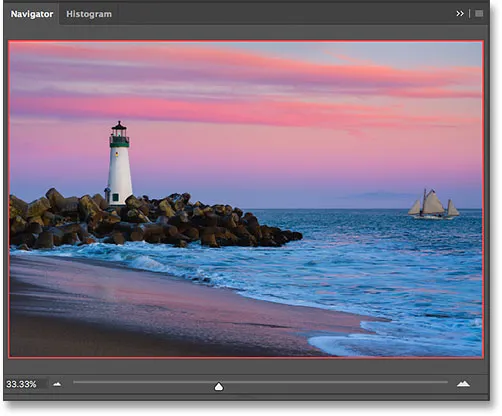
De meest voor de hand liggende functie van het Navigator-paneel is het voorbeeldgebied van de afbeelding. Het voorbeeldgebied toont ons de hele afbeelding, zelfs als we zijn ingezoomd. We zullen zien waarom dat zo belangrijk is. Merk op dat het voorbeeldgebied wordt omgeven door een dunne, rode rand. Dit staat bekend als de View Box . Het weergavevak vertegenwoordigt het gedeelte van de afbeelding dat we momenteel in het documentvenster zien. Wanneer we een afbeelding voor het eerst openen, past Photoshop de hele afbeelding op het scherm aan. Omdat we dus de hele afbeelding kunnen zien, wordt de hele afbeelding in het deelvenster Navigator omgeven door het weergavevak:

Het Navigator-paneel toont het voorbeeld van de afbeelding en de rode View Box eromheen.
Het huidige zoomniveau bekijken
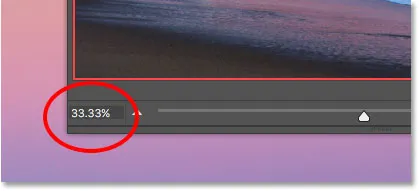
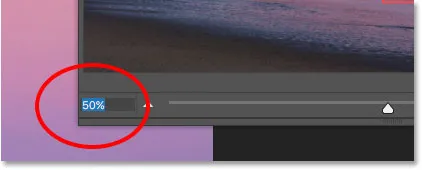
Net zoals we het huidige zoomniveau van de afbeelding linksonder in het documentvenster kunnen zien, kunnen we het ook linksonder in het Navigator-paneel bekijken. Hier laat het vak zien dat ik mijn afbeelding op het scherm zie met een zoomgrootte van 33, 33%. We komen later terug op dit zoomniveauvak:

Het paneel Navigator toont het huidige zoomniveau in de linker benedenhoek.
Het zoomniveau wijzigen met de schuifregelaar
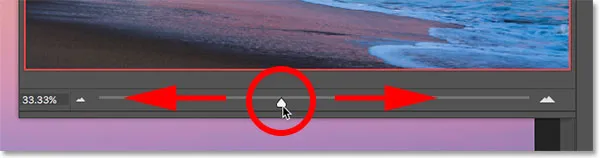
Laten we eens kijken wat er gebeurt met het weergavevak in het voorbeeldgebied wanneer we het zoomniveau van de afbeelding wijzigen. Een manier om het zoomniveau te wijzigen vanuit het paneel Navigator is met behulp van de schuifregelaar . U vindt de schuifregelaar onderaan het paneel. Sleep de schuifregelaar naar rechts om in te zoomen of naar links om uit te zoomen:

De schuifregelaar voor het zoomniveau in het deelvenster Navigator.
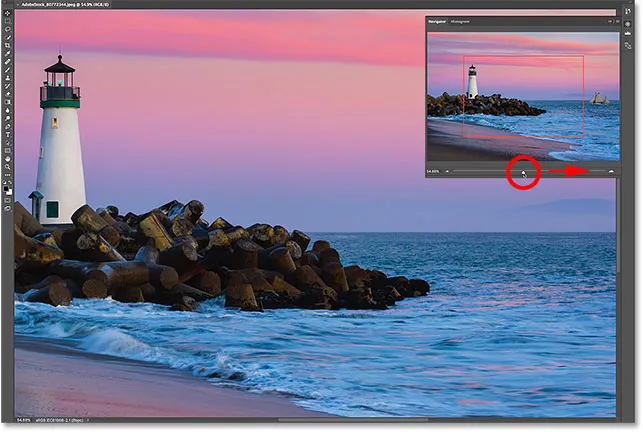
Hier zoom ik in door de schuifregelaar naar rechts te slepen. We kunnen zien dat ik heb ingezoomd op mijn afbeelding in het documentvenster. Maar merk op dat het voorbeeldgebied in het Navigator-paneel nog steeds de hele afbeelding toont, alsof ik helemaal niet had ingezoomd:

Als u de schuifregelaar in het deelvenster Navigator sleept, wordt het zoomniveau van de afbeelding in het documentvenster gewijzigd.
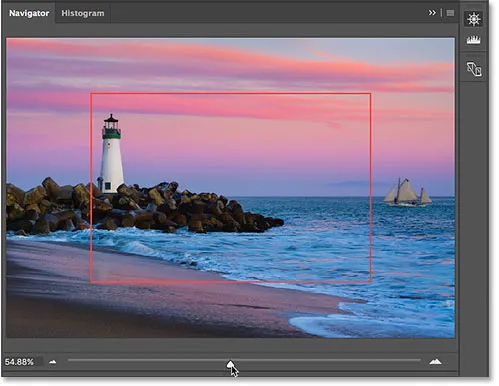
Een nadere blik op de View Box
De manier waarop het deelvenster Navigator werkt, is dat het voorbeeldgebied altijd de volledige afbeelding weergeeft, ongeacht het zoomniveau. De View Box is daarentegen anders. Het laat ons zien welk deel van de afbeelding we in het documentvenster zien op het huidige zoomniveau. Eerder, toen de hele afbeelding op het scherm zichtbaar was, omringde de View Box de hele afbeelding. Maar nu ik heb ingezoomd en de afbeelding nu te groot is om op het scherm te passen, is de weergavebox aangepast. Het omringt nu slechts een kleiner gedeelte in het midden van de afbeelding. Het gebied in het weergavevak is het gebied dat zichtbaar is in het documentvenster op mijn huidige zoomniveau. Alles buiten de View Box komt nu buiten het scherm:

De View Box laat ons zien waar we zijn in de afbeelding terwijl we inzoomden.
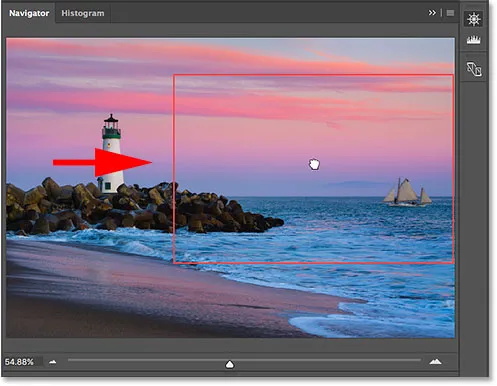
De afbeelding pannen met het weergavevak
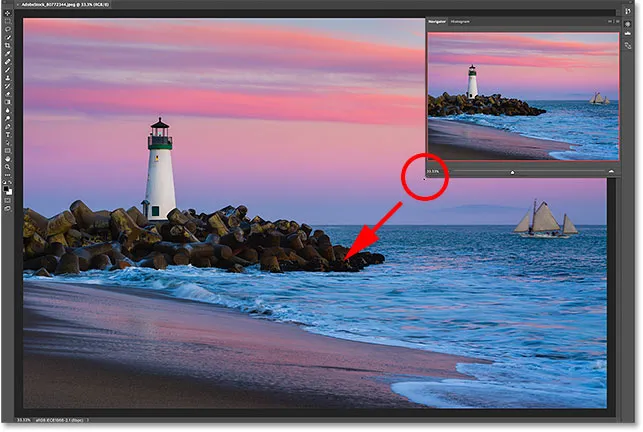
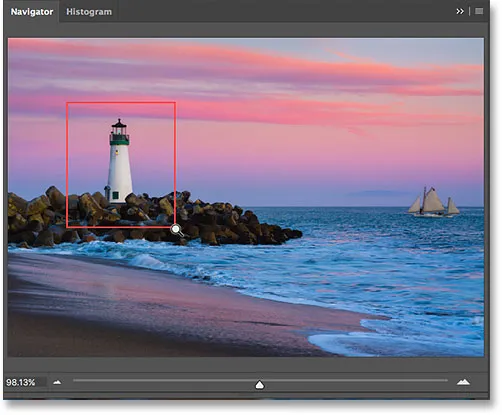
Het View Box in het Navigator-paneel maakt het gemakkelijk om te zien naar welk deel van de afbeelding we kijken wanneer we inzoomen. Maar het View Box heeft meer te bieden dan alleen dat. We kunnen het ook gebruiken om te wijzigen welk deel van de afbeelding we zien. Als u naar een ander deel van de afbeelding wilt pannen of verplaatsen, klikt u eenvoudig in het weergavevak en sleept u het naar een nieuwe locatie. De nieuwe locatie wordt het gebied dat u in het documentvenster ziet. Ik sleep de doos naar rechts, weg van de vuurtoren, zodat het schip uiterst rechts op de foto binnen de grenzen van de View Box valt:

Het weergavevak naar een ander deel van de afbeelding slepen.
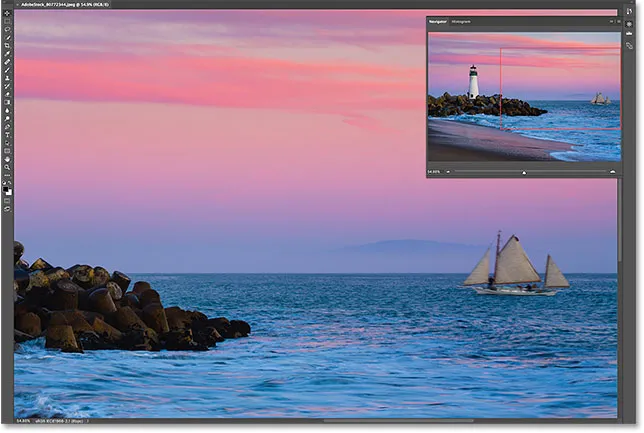
Na het verplaatsen van de View Box is het schip nu zichtbaar in het documentvenster, terwijl de vuurtoren naar de zijkant is verplaatst:

Het nieuwe gebied in de View Box is nu zichtbaar in het documentvenster.
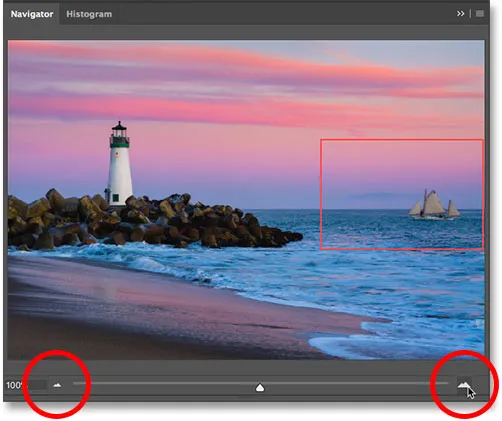
De knoppen Inzoomen en Uitzoomen
We hebben gezien dat we op de afbeelding kunnen in- en uitzoomen met de schuifregelaar onderaan het Navigator-paneel. Een andere manier om in en uit te zoomen is met de knoppen In- en uitzoomen aan beide zijden van de schuifregelaar. Klik op de knop Inzoomen (het grote gebergte) aan de rechterkant om in te zoomen of op de knop Uitzoomen (het kleine gebergte) aan de linkerkant om uit te zoomen. Als u herhaaldelijk op dezelfde knop klikt, kunt u verder in- of uitzoomen in stapsgewijze stappen. Opnieuw wordt de grootte van het weergavevak gewijzigd om het gebied weer te geven dat nu zichtbaar is in het documentvenster. U kunt op het View Box klikken en slepen om verschillende delen van de afbeelding op uw nieuwe zoomniveau te inspecteren:

De knoppen Inzoomen (rechts) en Uitzoomen (links) aan weerszijden van de schuifregelaar.
Het zoomniveau wijzigen van het huidige zoomniveauvak
Eerder hebben we geleerd dat we het huidige zoomniveau kunnen bekijken in het vak linksonder in het deelvenster Navigator. We kunnen ook het zoomniveau van hetzelfde vak wijzigen. Klik in het vak om de huidige waarde te markeren. Typ uw nieuwe waarde en druk vervolgens op Enter (Win) / Return (Mac) op uw toetsenbord om deze te accepteren. Als u uw Shift- toets ingedrukt houdt terwijl u op Enter (Win) / Return (Mac) drukt, blijft de waarde gemarkeerd nadat u deze hebt geaccepteerd. Hiermee kunt u snel een andere zoomwaarde invoeren zonder eerst in het vak te klikken om deze opnieuw te markeren. Photoshop voegt automatisch het% -symbool toe, dus u hoeft het niet zelf in te typen:

Het zoomniveau wijzigen met het vak linksonder.
Het zoomniveau wijzigen met de schuifregelaar
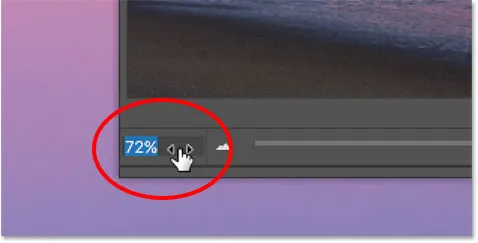
Gebruik de schuifregelaar Scrubby voor meer verfijnde controle over het zoomniveau in het deelvenster Navigator. Beweeg uw muiscursor over het huidige zoomniveau in de linkerbenedenhoek. Houd vervolgens de Ctrl- toets (Win) / Command (Mac) op uw toetsenbord ingedrukt. Uw cursor verandert in een hand met richtingspijlen die naar links en rechts wijzen. Dit is het pictogram Scrubby Slider van Photoshop. Klik en houd uw muisknop ingedrukt en sleep vervolgens naar links of rechts om het zoomniveau in stappen van 1% te wijzigen. Sleep naar rechts om het zoomniveau te verhogen of naar links om het te verlagen. Als u tijdens het slepen uw Shift- toets ingedrukt houdt (terwijl u de Ctrl (Win) / Command (Mac) -toets ingedrukt houdt), wijzigt u het zoomniveau in stappen van 10%:

Het zoomniveau wijzigen met de schuifregelaar Scrubby.
Handmatig een gebied selecteren om in te zoomen
De snelste en eenvoudigste manier om op een deel van uw afbeelding in te zoomen met het deelvenster Navigator, is door eenvoudig een selectie naar het gewenste gebied te slepen. Beweeg uw muiscursor over het voorbeeldgebied en houd vervolgens de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt. Uw cursor verandert in een vergrootglas, vergelijkbaar met de cursor van het zoomgereedschap. Met de Ctrl (Win) / Command (Mac) -toets ingedrukt, klik en sleep een View Box rond het gebied waar u wilt inzoomen. Hier sleep ik rond de vuurtoren:

Een weergavevak over een gebied slepen om in te zoomen.
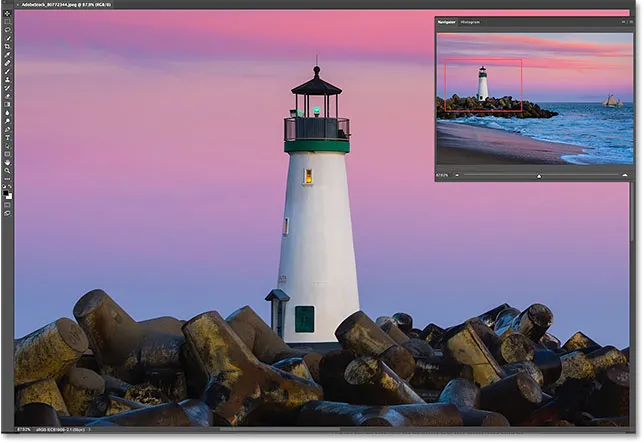
Wanneer u uw muisknop loslaat, zoomt Photoshop onmiddellijk in op dat deel van de afbeelding in het documentvenster. In mijn geval staat de vuurtoren nu vooraan en in het midden:

Photoshop zoomt in op het geselecteerde gebied.
De kleur van het weergavevak wijzigen
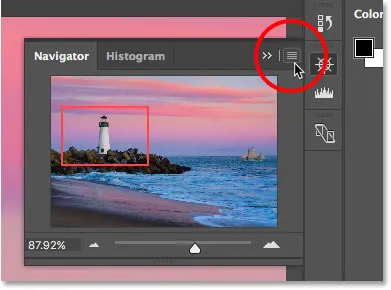
Laten we tot slot leren hoe u de kleur van het weergavevak kunt wijzigen. De standaardkleur is lichtrood, maar afhankelijk van uw afbeelding is lichtrood misschien niet zo gemakkelijk te zien. Om de kleur te wijzigen, klikt u op het menupictogram rechtsboven in het deelvenster Navigator:

Klik op het menupictogram van het deelvenster Navigator.
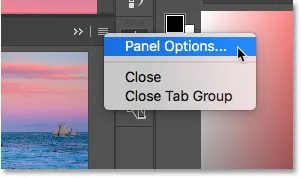
Kies vervolgens Paneelopties in het menu:

De opties van het Navigator-paneel openen.
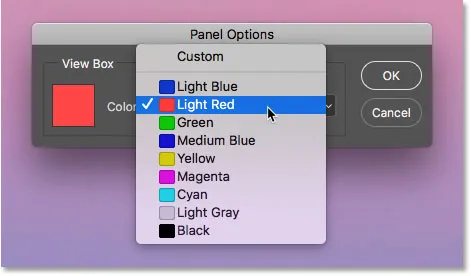
Klik in het dialoogvenster Paneelopties op de standaard Lichtrood en kies een andere kleur voor het vak Weergave in de lijst. Of klik bovenaan op Aangepast om de Kleurkiezer van Photoshop te openen, waar u elke gewenste kleur kunt kiezen. Klik op OK als u klaar bent om het te accepteren en het dialoogvenster te sluiten:

Kies een kleur voor de View Box die beter zichtbaar is voor uw afbeelding.
Waar ga je heen …
En daar hebben we het! In de volgende les in dit hoofdstuk leren we hoe we met een nieuwe functie in Photoshop CC, Overscroll, onze afbeelding vanuit het documentvenster kunnen ontgrendelen, zodat we op elk zoomniveau kunnen scrollen!
Of bekijk een van de andere lessen in dit hoofdstuk:
- 01. Inzoomen en pannen van afbeeldingen in Photoshop
- 02. Zoom en pan alle afbeeldingen tegelijk
- 03. Hoe het Navigator-paneel te gebruiken
- 04. Hoe door afbeeldingen te scrollen met Overscroll
- 05. Navigeren door afbeeldingen met Birds Eye View
- 06. Het canvas roteren met het gereedschap Rotate View
- 07. Tips, trucs en snelkoppelingen voor Photoshop-afbeeldingen
Voor meer hoofdstukken en voor onze nieuwste tutorials, bezoek onze Photoshop Basics-sectie!