
Introductie van Button in React Native
Zoals we weten, zijn knoppen sleutelelementen van een gebruikersinterface die werken nadat ze zijn ingedrukt. Daarom is het noodzakelijk om te leren hoe knoppen worden gemaakt in react native. In dit artikel zullen we zien hoe knoppen worden gemaakt in react native, hun syntaxis en verschillende soorten knoppen beschikbaar in react native. We zullen ook enkele voorbeelden zien van het gebruik van knoppen in react-toepassingen.
Syntaxis:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
De bovenstaande syntaxis laat zien hoe een knop wordt gebruikt in React native. Het gaat om het definiëren van een XML-tag met een knopelement, nu kunnen volgens onze vereiste verschillende eigenschappen voor een knop worden gedefinieerd. Hier is de lijst met eigenschappen met hun type en beschrijving.
| Eigendomsnaam | Type | Gebruik |
| onPress | functie | Dit is een vereiste eigenschap en het vereist het specificeren van de functie die zal worden uitgevoerd wanneer op deze knop wordt geklikt. |
| Titel | Draad | Dit is de tekst die als een label op de knop wordt weergegeven en dit is een vereiste eigenschap. |
| Kleur | Kleur | Het is een optionele eigenschap die vereist is om de achtergrondkleur van de knop in te stellen. |
| Gehandicapt | boolean | Het wordt gebruikt om aanraakgebeurtenissen van een knop uit te schakelen. |
| textID | Draad | Het is een optionele eigenschap die nodig is om een knop uniek te identificeren. |
| Toegankelijkheidslabel | Draad | Wordt gebruikt om tekst weer te geven voor mogelijkheden voor blindheidstoegang tot een knop. |
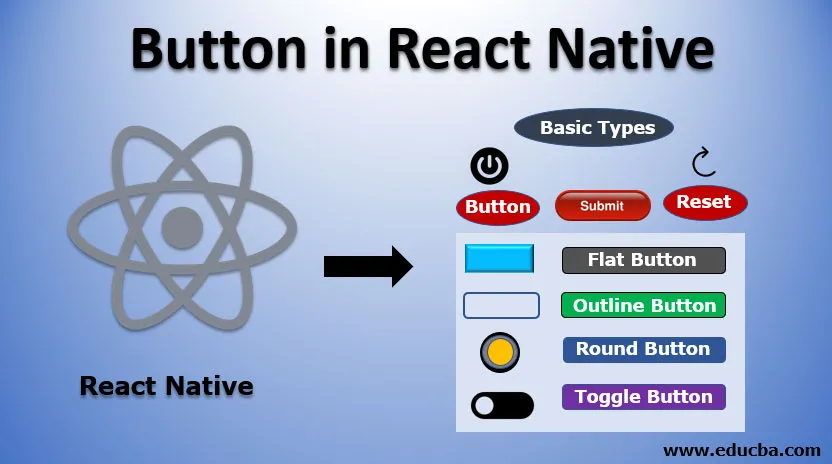
Typen knop in React native
Knoppen in React kunnen in de volgende typen worden ingedeeld:
1. Basistypen: deze vallen in de basiscategorie en kunnen van de volgende typen zijn:
- Knop: dit wordt gebruikt om klikknoppen te definiëren.
- Verzenden: dit type knop wordt gebruikt in combinatie met een formulier om details in te dienen.
- Reset: wordt gebruikt om veldinhoud te wissen na een klik ervan.
2. Platte knop: dit heeft een stijl zonder achtergrondkleur. Om een platte knop in Rea te maken, stelt u de CSS-klasse in op Es.
3. Overzichtsknop: dit type knop bevat een rand met een transparante achtergrond. Om dit type knop te maken, stelt u de CSS-klasse in als een e-schets.
4. Ronde knop: deze knop heeft een ronde vorm. Stel een CSS-klasse in op e-round om een ronde knop te maken.
5. Schakelknop: schakelknop is een knop waarvan de status kan worden gewijzigd. Laten we een voorbeeld van een afspeel- en pauzeknop bekijken. Als u op deze knop klikt, wordt de status ervan gewijzigd en na nog een klik krijgt de status terug. Deze statusveranderingsfunctie wordt bereikt door een klik op de knop. Om een schakelaar te maken, moeten we de eigenschap isToggle instellen op true.
Voorbeelden van Button in React Native
Hieronder staan de voorbeelden van Button in React Native:
Voorbeeld 1
Als u dingen wilt starten, kunt u met een eenvoudige knop laten zien hoe de klikgebeurtenis wordt afgehandeld.
Code:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Output:

Als u op de bovenstaande knop klikt, wordt er een waarschuwing gegenereerd met de pop-up met tekst.
Output:

Deze waarschuwing wordt gegenereerd omdat een onPress-gebeurtenis wordt geactiveerd die de onPressButton-methode aanroept die de logica van het weergeven van de waarschuwing bevat. Vandaar dat het bovenstaande voorbeeld laat zien hoe een knop wordt gemaakt in react native en hoe de klikgebeurtenis wordt verwerkt.
Voorbeeld 2
In dit voorbeeld zien we hoe we de dekking van een knop in Reageren kunnen veranderen. Voor dit doel gebruiken we een TouchableOpacity-tag met een knoptag erin.
Code:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Output:

Nadat u op deze knop hebt gedrukt, zien we de onderstaande wijziging.
Output:

Conclusie
Uit de bovenstaande discussie hebben we een goed begrip van hoe we knoppen kunnen maken om te reageren. We kunnen verschillende stijlen en aanpassingen bieden om een betere gebruikerservaring te bieden. Knopcomponent biedt om animaties in te bouwen en hun klikgebeurtenis kan worden behandeld met de onPress-methode.
Aanbevolen artikel
Dit is een handleiding voor Button in React Native. Hier bespreken we een inleiding tot Button in React Native en de typen ervan, samen met de implementatie van code. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- React Native vs React - Topverschillen
- Top 19 ReactJs sollicitatievragen
- Methoden van JavaFX Button
- Top 10 gebruik van React JS