
Introductie op JavaFX Bar Chart
In JavaFX worden staafdiagrammen gebruikt om de gegevens weer te geven in de vorm van rechthoekige staven waarvan de hoogte en lengte zijn gebaseerd op de verhouding van de waarde. Een staafdiagram kan worden gemaakt door de klasse JavaFX.scene.chart.BarChart te instantiëren. Laten we de syntaxis, constructor en methoden van JavaFX-staafdiagram in detail bekijken.
Syntaxis:
BarChart ll = new BarChart(x, y);
Hier zijn x en y de twee assen van de grafiek.
Constructors of JavaFX Bar Chart
Het JavaFX-staafdiagram heeft drie constructors.
BarChart (Axis X, Axis Y): Er wordt een nieuw exemplaar van het staafdiagram gemaakt met de opgegeven as.
BarChart (Axis X, Axis Y, ObservableList D) : Er wordt een nieuw exemplaar van het staafdiagram gemaakt met de opgegeven as en gegevens.
BarChart (Axis X, Axis Y, ObservableList D, double categoryGap) : Er wordt een nieuw exemplaar van het staafdiagram gemaakt met de genoemde as, gegevens en categoriekloof.
Methoden van JavaFX-staafdiagram
Er zijn verschillende methoden om verschillende functionaliteiten van een staafdiagram uit te voeren.
dataItemAdded (Series s, int index, XYChart.Data i) : Wanneer een data-item i wordt toegevoegd aan de series s, wordt deze methode genoemd.
dataItemChanged (Data i): wanneer een gegevensitem i wordt gewijzigd, wordt deze methode aangeroepen. Item kan x-waarde, y-waarde of extra waarde zijn.
dataItemRemoved (Data i, XYChart.Series s): Wanneer een data-item i wordt verwijderd en nog steeds zichtbaar is in de grafiek, wordt deze methode aangeroepen.
layoutPlotChildren (): om de plot-kinderen bij te werken en op te maken, wordt deze methode aangeroepen.
seriesAdded (Series s, int sIndex): een serie s wordt aan de grafiek toegevoegd.
seriesRemoved (Series s): Wanneer een serie s wordt verwijderd en nog steeds zichtbaar is in de grafiek, wordt deze methode aangeroepen.
updateLegend (): deze methode wordt aangeroepen wanneer een serie wordt verwijderd of toegevoegd en de legenda moet worden bijgewerkt.
barGapProperty (): de kloof tussen balken van dezelfde categorie.
categoryGapProperty (): de kloof tussen staven van afzonderlijke categorieën.
getBarGap () : de waarde van de eigenschap barGap wordt geretourneerd.
getBarGap (): de waarde van de eigenschap barGap wordt geretourneerd.
getCategoryGap (): de waarde van de CategoryGap-eigenschap wordt geretourneerd.
setBarGap (double v): de waarde van de eigenschap barGap wordt ingesteld.
setCategoryGap (double v): de waarde van de CategoryGap-eigenschap wordt ingesteld.
Hoe een JavaFX-staafdiagram te maken?
Om een JavaFX-staafdiagram te maken, kunnen de volgende stappen worden uitgevoerd.
1. Maak een klas
Maak een klasse die zich uitstrekt van de toepassingsklasse. Importeer hiervoor de klasse JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Configureer X- en Y-assen
Er zijn twee soorten assen: CategoryAxis en NumberAxis. Asgegevens moeten als volgt worden vermeld.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Maak het staafdiagram
Instantieer de klasse javafx.scene.chart.BarChart. De volgende syntaxis wordt gebruikt voor BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Voeg gegevens toe aan de reeks en het diagram
Dit is de meest cruciale stap in dit proces waarbij een exemplaar wordt gemaakt voor XYChart.Series. Daarna worden de waarden die moeten worden weergegeven in de grafiek toegevoegd met behulp van de onderstaande syntaxis.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Voeg gegevens toe aan de hierboven gemaakte serie met behulp van de onderstaande syntaxis.
ll.getData().add(sr);
5. Configureer Groep en Scène
Vervolgens worden een groep en scène gemaakt. De scène wordt gecreëerd door de klasse javafx te instantiëren. scène zodra de groep is gemaakt. Dan kan alleen de groep worden doorgegeven als een van de argumenten in de scène.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Programma om JavaFX-staafdiagram te implementeren
Laten we nu verschillende JavaFX-programma's bekijken om een staafdiagram te implementeren om hetzelfde beter te begrijpen.
Programma 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
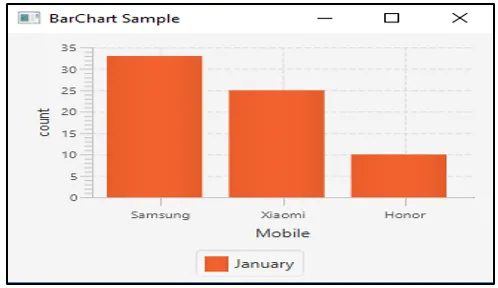
Output:

Er wordt een verticaal staafdiagram gemaakt met 3 categorieën Samsung, Xiaomi, Honor, rekenen op de y-as en mobiel op de x-as.
Programma 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
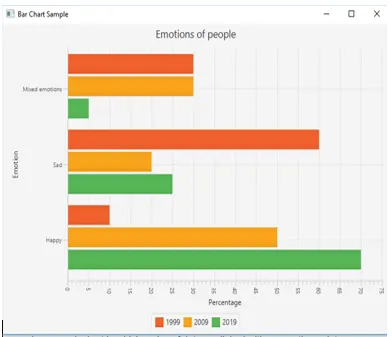
Output:

In dit programma wordt een horizontaal staafdiagram gemaakt met 3 categorieën, percentage op de x-as en emotie op de y-as.
Conclusie
Er zijn verschillende grafieken gebruikt om gegevens weer te geven. Een staafdiagram is zo'n diagram waarin gegevens worden weergegeven in rechthoekige staven.
Aanbevolen artikelen
Dit is een gids voor JavaFX-staafdiagram. Hier bespreken we ook hoe u JavaFX-staafdiagram, de syntaxis, constructor, methode en voorbeelden kunt maken. U kunt ook de volgende artikelen bekijken voor meer informatie–
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame in Java
- Wat is JDK?
- JavaFX-label
- Hoe maak je een checkbox in JavaFX met voorbeelden?
- Voorbeelden om Checkbox in Bootstrap te implementeren
- Volledige gids voor JavaFX Color
- Methoden van JavaFX VBox met voorbeeldcode
- Hoe maak je een menu in JavaFX met voorbeelden?