
Inleiding tot slepen en neerzetten in HTML
Drag and Drop zijn nu een van de nieuwste functies in HTML. Slepen en neerzetten is een proces dat start wanneer de gebruiker een sleepbaar element kiest en dit element in de uitwerpbare component plaatst en op de opgegeven locatie plaatst. Het maakt gebruik van het DOM-gebeurtenismodel (Document Object Model) en enkele sleepgebeurtenissen die afkomstig zijn van muisgebeurtenissen. Het werkt als de krachtigste interface die verantwoordelijk is voor het kopiëren, opnemen en verwijderen van elementen met behulp van een muis. In de nieuwste HTML werkt Drag and Drop-functionaliteit op de nieuwste evenementen zoals dragstart, zoals dragend en vele andere evenementen zullen worden gebruikt.
Evenementen voor slepen en neerzetten
Er zijn meerdere evenementen opgenomen in de nieuwste drag and drop (dnd) -functionaliteit, laten we een voor een als volgt zien:
| Sorry. Nee | Evenementen | Details Beschrijving |
| 1 | Slepen | Om entiteit (element of tekst) te slepen wanneer de muis wordt verplaatst met het element dat moet worden gesleept. |
| 2 | dragstart | De allereerste stap in slepen en neerzetten is dragstart. Het wordt uitgevoerd wanneer de gebruiker begint met het slepen van het object naar de gewenste locatie. |
| 3 | dragenter | Dragenter-gebeurtenis wordt gebruikt wanneer de muis over het doelelement beweegt. |
| 4 | Dragleave | Deze gebeurtenis wordt gebruikt wanneer de gebruiker een muis van een element loslaat. |
| 5 | Overdragen | Deze gebeurtenis vindt plaats wanneer een muis gewend is om over een element te bewegen. |
| 6 | Laten vallen | Deze gebeurtenis wordt aan het einde van het proces van slepen en neerzetten gebruikt voor de werking van het neerzetelement. |
| 7 | dragend | Dit is een van de belangrijkste, zelfs in dit proces voor het loslaten van de muisknop van het element om de sleepprocedure te voltooien. |
| 8 | Dragexit | Met deze gebeurtenisstatus is het element niet langer bezig met het sleepproces van urgente doelselectie van het element. |
Laten we enkele gegevensattributen bekijken waarop de bewerking Slepen en neerzetten gaat gebeuren:
1. dataTransfer.dropEffect (= waarde): dit kenmerk wordt gebruikt om aan te geven welke bewerking momenteel wordt uitgevoerd. men kan het instellen om de reeds geselecteerde bewerking te vervangen. De daarin opgenomen waarden zoals een kopie, link, geen of verplaatsing.
2. dataTransfer.effectAllowed (= value): welke bewerkingen zijn toegestaan die via dit kenmerk worden geretourneerd. Het is ook mogelijk om een reeds geselecteerde bewerking in te stellen.
3. dataTransfer.files: dit gegevenskenmerk wordt gebruikt om fileList te krijgen van de bestanden die zullen worden gesleept.
4. dataTransfer.addElement (element): het wordt gebruikt om het reeds bestaande element in een lijst met andere elementen in te voegen die nuttig zijn om de sleepfeedback te maken.
5. dataTransfer.setDragImage (element, x, y): dit kenmerk is een beetje hetzelfde als hierboven voor het bijwerken van sleepfeedback en hulp bij het wijzigen van reeds bestaande feedback
6. dataTransfer.clearData ((formaat)): het helpt de gebruiker om gegevens uit het reeds gedefinieerde formaat te verwijderen. Als de gebruiker het argument heeft weggelaten, verwijdert de IT alle gegevens.
7. dataTransfer.setData (formaat, gegevens): het is een van de populaire kenmerken die worden gebruikt om specifieke gegevens toe te voegen.
8. data = dataTransfer.getData (format): dit kenmerk in Drag and Drag-bewerking dat wordt gebruikt om specifieke gegevens te extraheren . Als er geen soortgelijke gegevens zijn, wordt deze teruggezet naar de lege tekenreeks
Syntaxis van slepen en neerzetten in HTML
Hier zijn enkele stappen die de syntaxis definiëren voor slepen en neerzetten:
Selecteer het object dat u wilt slepen: stel het kenmerk waar aan vast.
Begin met het slepen van object:
function dragStart(ev)()
Zet het object neer:
function dragDrop(ev)()
Voorbeelden van slepen en neerzetten in HTML
In het volgende voorbeeld wordt getoond hoe de bewerking met slepen en neerzetten precies werkt in HTML:
Voorbeeld 1
Code:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
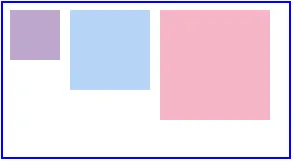
Uitvoer: Voordat de optie voor slepen en neerzetten wordt uitgevoerd, is de uitvoer zoals hieronder weergegeven:

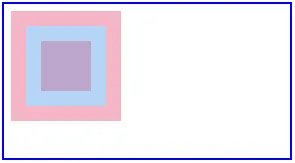
Na het uitvoeren van de Drag and Drop-bewerking zal de uitvoer zijn als:

Voorbeeld 2
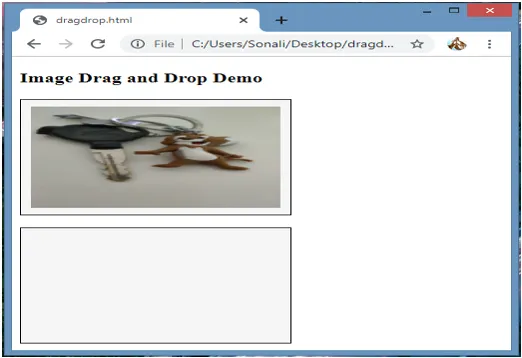
Hier gaan we een ander voorbeeld zien waarin we de afbeelding van de ene locatie naar een andere gespecificeerde locatie zullen verplaatsen, zoals hieronder wordt weergegeven:
Code:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Image Drag and Drop Demo
ondragstart = "dragstart (event)">
ondragover = "AllowDrop (event)">
Uitgang: vóór slepen en neerzetten is de uitvoer:

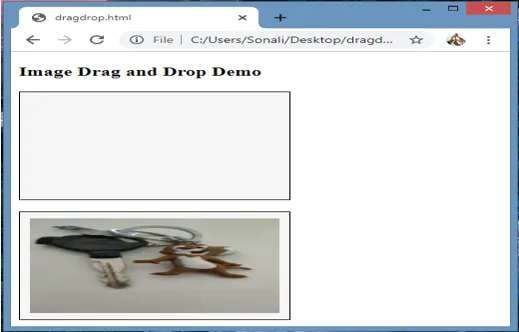
Nadat het slepen en neerzetten is voltooid, ziet het eruit als:

Voorbeeld 3
In dit voorbeeld gaan we zien hoe we het bestand op de opgegeven locatie kunnen slepen en neerzetten:
Code:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (event); ">
DALING BESTANDEN HIER …
functie dodrop (evenement)
(
var dt = event.dataTransfer;
var files = dt.files;
voor (var i = 0; i <files.length; i ++) (
output ("Bestand" + i + ": \ n (" + (type bestanden (i)) + "):" +
bestanden (i) .name + "");
)
)
functie-uitgang (tekst)
(
document.getElementById ("filedemo"). textContent + = text;
)
Output:

Conclusie
HTML slepen en neerzetten is een van de belangrijkste entiteit van de gebruikersinterface die voor verschillende doeleinden wordt gebruikt, zoals kopiëren, verwijderen of opnemen. Het werkt op verschillende evenementen en attributen zoals hierboven vermeld. Het voert de bewerking uit wanneer u een object kiest en het vervolgens op een bepaalde locatie neerzet.
Aanbevolen artikelen
Dit is een gids voor slepen en neerzetten in HTML. Hier bespreken we hoe de werking van slepen en neerzetten precies zal werken in HTML, samen met de juiste voorbeelden. U kunt ook het volgende artikel bekijken voor meer informatie -
- Boomkaart in Tableau
- Maak tabellen in HTML
- HTML-tabeltags
- HTML-lijststijlen