In deze Photoshop-tutorial gaan we leren hoe we een foto-effect kunnen maken en vervolgens opnieuw gebruiken als een Photoshop-sjabloon met behulp van slimme objecten en slimme filters. Smart Objects werden voor het eerst geïntroduceerd in Photoshop CS2 en Photoshop CS3 gaat nog verder met slimme filters. Beide recente toevoegingen aan Photoshop hebben het potentieel om de manier waarop u werkt binnen het programma volledig te veranderen, omdat ze u een verbazingwekkend niveau van flexibiliteit bieden dat eenvoudigweg niet bestaat zonder hen.
Om het meeste uit deze zelfstudie te halen, hebt u Photoshop CS3 nodig, omdat het de enige versie van Photoshop (tot nu toe toch) is die wordt geleverd met slimme filters, hoewel u nog steeds heel wat eenvoudig kunt doen met Photoshop CS2 en Smart Objects . Natuurlijk kun je de tutorial nog steeds doorlezen, zelfs als je een oudere versie van Photoshop hebt, al was het maar om te zien wat voor soort functies je krijgt als en wanneer je besluit om te upgraden.
Wat zijn slimme objecten en slimme filters?
Als je ooit eerder een programma voor pagina-indeling hebt gebruikt, weet je hoe Smart Objects werken. Wanneer u een afbeelding omzet in een slim object in Photoshop, werkt u niet langer aan de afbeelding zelf, hoewel deze er nog steeds uitziet zoals u bent. In plaats daarvan werkt u aan een verwijzing naar de afbeelding, waarbij de werkelijke afbeelding veilig wordt opgeslagen in een afzonderlijk bestand dat Photoshop maakt. Het slimme object is in feite een container die de verwijzing naar de werkelijke afbeelding weergeeft. Dit stelt ons in staat om sjablonen te maken van Photoshop-documenten die Smart Objects gebruiken, want wanneer we klaar zijn met het creëren van ons effect met de originele afbeelding, kunnen we Photoshop vertellen de afbeelding in de Smart Object-container eenvoudig te vervangen door een andere afbeelding, of preciezer gezegd, we vertellen Photoshop om naar een andere afbeelding te verwijzen, en zomaar verwisselt Photoshop de ene afbeelding met de andere en wordt het hele effect direct nagebouwd met behulp van de nieuwe afbeelding, zonder iets van het werk opnieuw te hoeven doen!
Dus wat zijn slimme filters dan? In wezen zijn ze hetzelfde als de reguliere filters van Photoshop die we vinden in het menu Filter op de optiebalk. In feite zijn ze precies hetzelfde. Het enige verschil, zoals we zullen zien, is dat wanneer u een filter op een slim object toepast, Photoshop het in een "slimme" versie van het filter omzet, met het verschil dat slimme filters volledig blijven, 100% bewerkbaar! Normaal gesproken, wanneer u een van de filters van Photoshop op een afbeelding toepast, wordt de afbeelding zelf fysiek gewijzigd door het filter, en als u de filterinstellingen wilt wijzigen, moet u uw stappen helemaal ongedaan maken tot net voordat u het toepaste het filter (ervan uitgaande dat de geschiedenis van uw status niet op is) en pas het vervolgens opnieuw toe met de nieuwe instellingen. Niet zo met slimme filters! Met een slim filter kunt u op elk gewenst moment teruggaan, de instellingen in het dialoogvenster van het filter wijzigen en de nieuwe instellingen direct op de afbeelding toepassen zonder de afbeelding te beschadigen of aan te raken. Als u bekend bent met hoe aanpassingslagen werken in Photoshop, werken slimme filters in wezen op dezelfde manier.
Zoals ik al zei, heb je idealiter Photoshop CS3 voor deze zelfstudie, maar er zijn nog veel dingen die je kunt doen bij het maken van foto's
sjablonen eenvoudig met Photoshop CS2 en Smart Objects. Het enige dat u met Photoshop CS2 niet kunt doen, is een filter op een slim object toepassen, althans niet als u het effect nog steeds als een fotosjabloon wilt kunnen gebruiken.
Een paar dingen om op te wijzen voordat we beginnen. Ten eerste, hoewel we hier een eenvoudig foto-effect zullen creëren, een dat heel goed werkt met trouwreportages, is het effect zelf niet de focus van deze tutorial, hoewel je zeker hetzelfde effect kunt creëren als je dat wilt. Het doel van deze Photoshop-zelfstudie is om u te laten zien hoe u een effect kunt creëren met behulp van slimme objecten en slimme filters, zodat u de kennis vervolgens kunt toepassen op uw eigen creaties van fotosjablonen. Ten tweede, om een andere foto met de sjabloon te gebruiken, is het belangrijk dat de nieuwe foto overeenkomt met het origineel wat betreft afbeeldingsgrootte, oriëntatie en resolutie. Als de originele foto een 8x10 portret met een resolutie van 300ppi was, moet elke foto waarmee je het vervangt ook een portret van 8x10 met een resolutie van 300ppi zijn, anders krijg je onverwachte resultaten.
Als je gewoon foto's gebruikt die je zelf met dezelfde digitale camera hebt gemaakt en niet hebt aangepast of bijgesneden, dan hoef je er alleen maar voor te zorgen dat je niet probeert een foto in portretrichting te vervangen (groter dan is het breed) met een in liggende stand (breder dan hoog). Als u meer informatie nodig hebt over de afbeeldingsresolutie en documentformaten, bezoek dan onze Digital Photo Essentials-sectie van de website.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Open de eerste afbeelding die u wilt gebruiken
Voordat we onze foto kunnen gebruiken
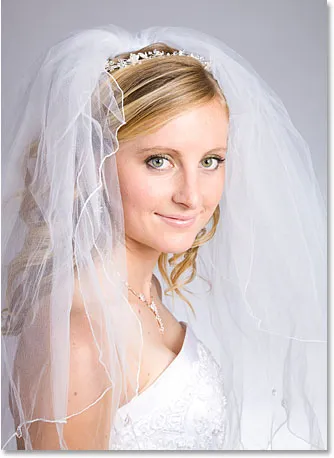
effect als een sjabloon, we moeten eerst het effect maken, dus open de eerste foto die u ermee wilt gebruiken. Hier is de foto waarmee ik zal beginnen:

De originele afbeelding.
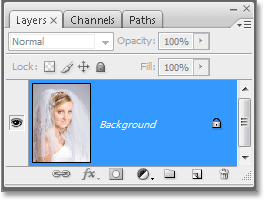
Nu mijn afbeelding nu in Photoshop is geopend, lijkt alles in mijn palet Lagen normaal. Ik heb één laag, de achtergrondlaag, die mijn afbeelding bevat:

Het palet Lagen van Photoshop met de originele afbeelding op de achtergrondlaag .
We gaan de afbeelding vervolgens omzetten in een slim object!
Stap 2: converteer de afbeelding naar een slim object
Dit is waar dingen een beetje anders worden dan wanneer we dit effect eenmaal zouden creëren zonder de bedoeling het opnieuw te gebruiken met andere afbeeldingen. Om dit Photoshop-document als sjabloon te kunnen gebruiken, moeten we onze afbeelding omzetten in een slim object, wat, zoals ik op de vorige pagina al zei, betekent dat we niet langer aan de afbeelding zelf werken. In plaats daarvan werken we aan een verwijzing naar de afbeelding. De werkelijke afbeelding wordt veilig opgeslagen in een afzonderlijk bestand, onaangeroerd en ongedeerd door de gekke dingen die we vervolgens doen.
Als u de afbeelding wilt converteren naar een slim object, gaat u naar het menu Laag boven aan het scherm, kiest u slimme objecten en kiest u vervolgens in Photoshop CS3 Converteren naar slim object of, als u Photoshop CS2 gebruikt, kiest u Groep in nieuw slim object. Er lijkt niets met uw afbeelding te zijn gebeurd, maar als we opnieuw in het palet Lagen kijken, zien we enkele wijzigingen met de achtergrondlaag . Ten eerste heet het niet langer "Achtergrond". Photoshop heeft de naam "Laag 0" hernoemd. Belangrijker is echter dat als we de voorbeeldminiatuur van de laag goed bekijken, we kunnen zien dat er nu een wit markeervak omheen staat, samen met een pictogram in de rechterbenedenhoek. Dat pictogram vertelt ons dat de afbeelding nu is omgezet in een slim object:
Het palet Lagen van Photoshop met de afbeelding op de achtergrondlaag die nu is omgezet in een slim object.
Stap 3: Dupliceer de laag
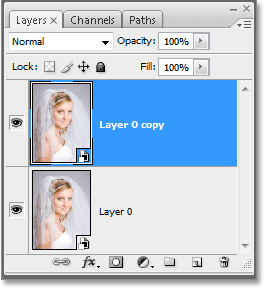
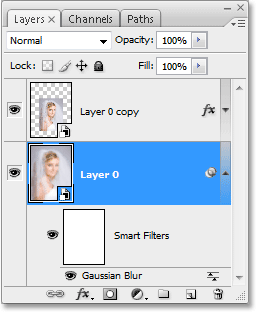
Nu onze afbeelding is omgezet in een slim object, laten we deze dupliceren. Het dupliceren van een slim object verschilt niet van het dupliceren van een normale laag, en de eenvoudigste manier om dit te doen is met de sneltoets Ctrl + J (Win) / Command + J (Mac). Als we nog een keer kijken in het palet Lagen, zien we dat we nu twee lagen hebben, de originele "Laag 0" onderaan en de nieuwe "Laag 0 kopie" erboven, die beide een kopie van het slimme object bevatten:

Druk op "Ctrl + J" (Win) / "Command + J" (Mac) om de laag Smart Object te dupliceren.
Het is belangrijk om hier op te merken dat hoewel we het slimme object hebben gedupliceerd, we niet echt twee afzonderlijke slimme objecten hebben. Beide verwijzen naar exact dezelfde foto, wat betekent dat wanneer we de originele afbeelding vervangen door een andere afbeelding, zoals we aan het einde van de tutorial doen, beide lagen dan dezelfde nieuwe foto zullen tonen. Als we 3, of 5 of 10 of meer exemplaren van het slimme object zouden maken en vervolgens de afbeelding zouden vervangen, omdat het allemaal kopieën van exact hetzelfde slimme object zijn, zouden ze allemaal de nieuwe foto tonen!
Stap 4: Formaat wijzigen en de afbeelding opnieuw plaatsen op de nieuwe laag met vrije transformatie
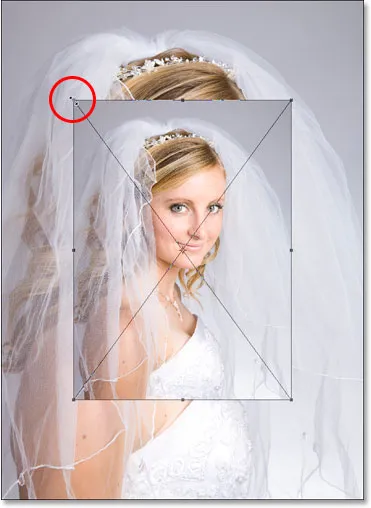
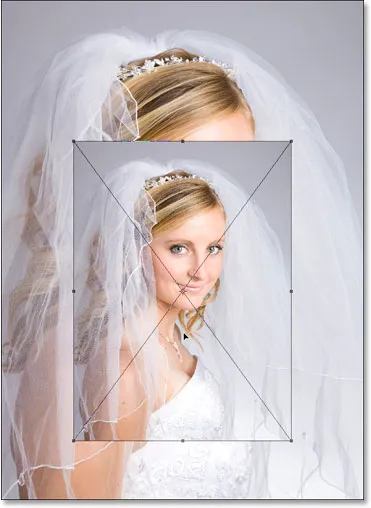
Laten we de afbeelding op onze nieuw gecreëerde kopieerlaag verplaatsen en het formaat ervan wijzigen. Nogmaals, er is geen verschil tussen het verplaatsen en vergroten / verkleinen van een slim object en een normale laag. Druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop te openen en rond de afbeelding op de nieuwe laag te handelen. Houd vervolgens Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep een van de vier hoekhandgrepen naar binnen om het formaat van de afbeelding te wijzigen tot deze ongeveer 60% van de oorspronkelijke grootte heeft. Als u "Shift" ingedrukt houdt, worden de breedte- en hoogteverhoudingen van de afbeelding beperkt als we de grootte wijzigen, zodat we de vorm niet per ongeluk vervormen. Als u "Alt" (Win) / "Option" (Mac) vasthoudt, vertelt Photoshop de afbeelding te verkleinen centrum:

Verklein de afbeelding tot ongeveer 60% van de originele grootte met Free Transform.
Ik ga de afbeelding ook een beetje naar beneden verplaatsen door ergens in het vak Vrije transformatie te klikken (behalve op het kleine doelpictogram in het midden) en de afbeelding eenvoudig naar beneden te slepen met mijn muis. Terwijl ik sleep, houd ik Shift ingedrukt waardoor de afbeelding in een rechte lijn naar beneden wordt verplaatst, waardoor ik deze niet per ongeluk naar links of rechts kan verplaatsen:

Sleep de afbeelding een beetje naar beneden door "Shift" ingedrukt te houden en met uw muis recht naar beneden te slepen.
Druk op Enter (Win) / Return (Mac) als je klaar bent om de transformatie te accepteren en Free Transform te verlaten.
Stap 5: Voeg een lijn toe aan de aangepaste afbeelding
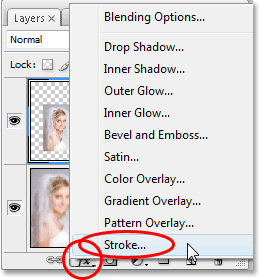
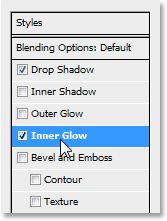
Zoals we tot nu toe hebben gezien, is het werken met slimme objecten niet veel anders dan het werken met normale lagen, en hetzelfde geldt zelfs bij het toevoegen van laagstijlen. Klik op het pictogram Laagstijlen onder aan het palet Lagen (in Photoshop CS2 ziet het eruit als een cirkel met een "f" erin, en in Photoshop CS3 zijn het gewoon de letters "fx") en selecteer Lijn aan de onderkant van de lijst :

Klik op het pictogram "Laagstijlen" en selecteer "Lijn" uit de lijst.
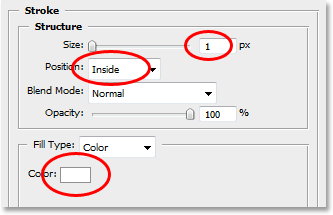
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Lijn in de middelste kolom. Wijzig de grootte van de lijn in 1 px en de positie in Binnenkant en klik vervolgens op het rode kleurstaal rechts van het woord "Kleur", waarmee de kleurkiezer van Photoshop wordt weergegeven, en kies wit als lijnkleur:

Wijzig de lijnopties die hierboven rood zijn omcirkeld.
Klik op OK om de kleurkiezer te verlaten, maar verlaat het dialoogvenster Laagstijl nog niet. We moeten eerst nog een paar laagstijlen toevoegen, wat we daarna zullen doen.
Stap 6: Voeg een slagschaduw toe
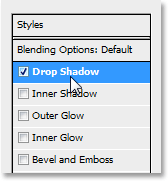
Klik direct op de woorden Slagschaduw links in het dialoogvenster Laagstijl:

Klik direct op de woorden "Slagschaduw".
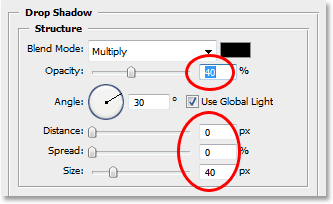
Hiermee worden de opties in de middelste kolom van het dialoogvenster Laagstijl gewijzigd in de opties Slagschaduw. Verlaag de dekking van de slagschaduw tot ongeveer 40% zodat het niet zo intens is. Stel de afstand in op 0 px, laat de spread ingesteld op 0% en vergroot vervolgens de grootte tot ongeveer 40 px, hoewel u misschien wilt experimenteren met een hogere waarde als u een afbeelding met een hoge resolutie gebruikt:

Wijzig de Slagschaduwopties die hierboven in rood zijn omcirkeld.
Stap 7: Voeg een innerlijke gloed toe
Klik direct op de woorden Inner Glow links in het dialoogvenster Layer Style:

Klik direct op de woorden "Inner Glow".
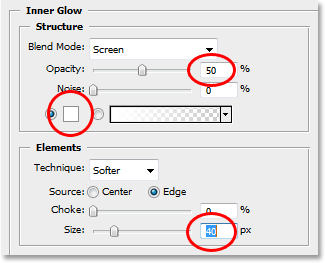
Hiermee worden de opties in de middelste kolom van het dialoogvenster Laagstijl gewijzigd in de opties Binnengloed. Verlaag de dekking van de innerlijke gloed tot ongeveer 40%, opnieuw zodat het niet zo intens is. Klik op het gele kleurstaal direct onder het woord "Ruis", waarmee de Kleurkiezer van Photoshop wordt weergegeven, en selecteer wit als de gloedkleur. Klik op OK om de kleurkiezer te verlaten en stel de grootte van de gloed in op ongeveer 40 px. Nogmaals, misschien wilt u met een hogere waarde Grootte experimenteren als u een afbeelding met een hoge resolutie gebruikt:

Wijzig de Inner Glow-opties die hierboven in rood zijn omcirkeld.
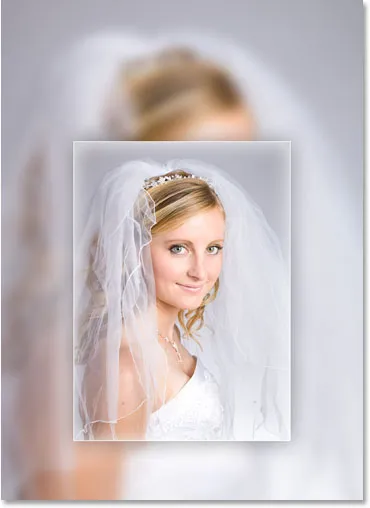
Wanneer u klaar bent, klikt u op OK in de rechterbovenhoek van het dialoogvenster Laagstijl om het te verlaten. Hier is mijn afbeelding na het toepassen van alle drie de laagstijlen:

De afbeelding na het toepassen van de laagstijlen.
Tot nu toe kan alles wat we hebben gedaan met onze afbeelding worden voltooid in Photoshop CS2 of Photoshop CS3. Wat we hierna gaan doen, is exclusief voor Photoshop CS3, tenminste totdat Photoshop CS4 uitkomt.
Stap 8: Voeg een Gaussiaans vervagingsfilter toe aan de onderste laag
Hier is het gedeelte van de zelfstudie waarvoor u Photoshop CS3 moet gebruiken (maak u geen zorgen als u Photoshop CS2 gebruikt, we nemen zo snel mogelijk contact met u op). We gaan een slim filter toepassen op ons slimme object. Nu moet ik iets ophelderen voordat we verder gaan. U kunt filters toepassen op Smart Objects in Photoshop CS2, net zoals u ze op een normale laag zou toepassen. Het verschil is dat wanneer u in Photoshop CS2 een filter op een slim object probeert toe te passen, Photoshop een waarschuwingsbericht weergeeft met de melding dat het slimme object moet worden gerasterd voordat het filter kan worden toegepast.
Wat dat betekent is dat het slimme object weer wordt omgezet in een normale laag, wat betekent dat het niet langer een slim object is, wat betekent dat u niet langer in staat bent om een foto eenvoudig te vervangen door een andere erin. Wat in feite betekent dat u de mogelijkheid verliest om het Photoshop-document als sjabloon te gebruiken. Met andere woorden, als u een document wilt maken dat als sjabloon kan worden gebruikt en u Photoshop CS2 gebruikt, gebruik dan geen filters. Er zijn nog veel andere dingen die u kunt doen met uw Smart Objects in CS2, maar het gebruik van filters is daar niet een van. In ieder geval niet als u een herbruikbare sjabloon maakt.
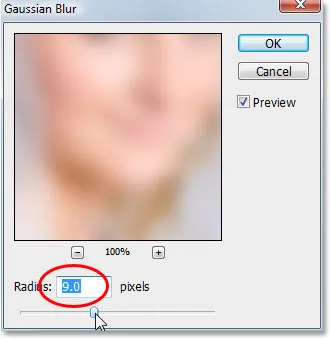
Dat gezegd hebbende, als u Photoshop CS3 gebruikt, klikt u op "Laag 0" (de onderste laag) in het palet Lagen om het te selecteren. Ga vervolgens naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen. Dit opent het dialoogvenster Gaussiaans vervagen. Ik ga mijn Radius-waarde onderaan het dialoogvenster instellen op ongeveer 9 pixels. Als u een afbeelding met een hoge resolutie gebruikt, probeer dan 12-14 pixels:

Pas het filter Gaussiaans vervagen toe op de onderste laag.
Klik op OK als u klaar bent om het dialoogvenster te verlaten. Hier is mijn afbeelding na het toepassen van het filter. Merk op hoe de afbeelding op de achtergrond nu mooi vervaagd is:

De achtergrond is nu wazig nadat het filter Gaussiaans vervagen is toegepast.
Niets dat we hier deden was buitengewoon. We selecteerden en pasten het filter Gaussiaans vervagen toe op de kopie van het slimme object op de onderste laag op precies dezelfde manier waarop we het op een normale laag hadden toegepast. Maar als we in ons palet Lagen kijken, kunnen we zien dat er iets buitengewoons is gebeurd:

Het palet Lagen dat laat zien dat het Gaussiaanse vervagingsfilter toegepast op "Laag 0" is omgezet in een slim filter.
Door het filter op een slim object toe te passen, is het filter omgezet in een slim filter! Als we onder "Laag 0" kijken, kunnen we zien dat er nu "Slimme filters" staat, en hieronder is een lijst met alle filters die we op het slimme object hebben toegepast. In dit geval hebben we slechts één filter toegepast, het Gaussiaanse vervagingsfilter, en we kunnen het daar zien vermeld. Als we verschillende andere filters op het slimme object op die laag hadden toegepast, zouden deze elk onder de woorden "slimme filters" worden vermeld. We hebben nu met succes een filter op het slimme object toegepast zonder het terug te converteren naar een normale laag. Wat meer is, zoals we zullen zien wanneer we de foto vervangen door een nieuwe foto, wordt het Gaussiaanse vervagingsfilter nu automatisch toegepast op elke foto die we met onze sjabloon gebruiken!
Slimme filters hebben talloze voordelen, en we hebben ze hier alleen aan de oppervlakte gebracht met onze discussie over het gebruik ervan bij het maken van sjablonen. In andere tutorials zullen we meer van de geweldige mogelijkheden bekijken die ze bieden.
We zullen zien hoe we onze foto kunnen vervangen door een volgende.
Stap 9: Vervang de foto door een nieuwe foto
Op dit punt is ons basisfoto-effect compleet. U kunt het document nu opslaan als u dat wilt. We gaan nu zien hoe ongelooflijk eenvoudig het is om ons Photoshop-document als sjabloon te gebruiken door onze bestaande foto te vervangen door een nieuwe foto! Dit werkt met zowel Photoshop CS2 als Photoshop CS3 (welkom terug, Photoshop CS2-gebruikers!).
Onthoud wat ik in het begin heb gezegd. Wanneer u de ene foto vervangt door een andere in een slim object, moet u ervoor zorgen dat beide foto's dezelfde breedte- en hoogteafmetingen, dezelfde richting (portret of landschap) en dezelfde resolutie hebben, anders werken de zaken niet zoals het hoort jij verwacht. Als u probeert de ene foto door de andere te vervangen en plotseling de nieuwe foto te groot of te klein is in het document, was er iets anders tussen hen en moet u dat corrigeren voordat u het opnieuw probeert. U vindt veel informatie over de beeldgrootte en resolutie in onze Digital Photo Essentials-sectie van de website.
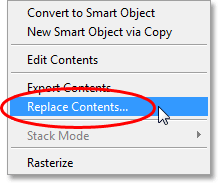
Ervan uitgaande dat de volgende foto die u met uw sjabloon wilt gebruiken, dezelfde afmetingen, richting en afbeeldingsresolutie gebruikt als het origineel, laten we ze verwisselen! Selecteer "Laag 0" of "Laag 0 kopie" in het palet Lagen. Het maakt niet uit welke u selecteert, omdat, zoals ik eerder zei, ze allebei kopieën van elkaar zijn en beide naar exact dezelfde foto verwijzen, dus als u de afbeelding in een van beide vervangt, wordt de afbeelding in beide automatisch vervangen. Ga vervolgens met een van beide geselecteerd naar het menu Laag boven aan het scherm, kies Slimme objecten en kies deze keer Inhoud vervangen:

Ga naar Laag> Slimme objecten> Inhoud vervangen.
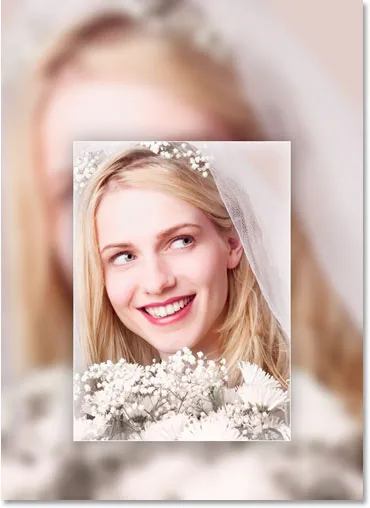
Er verschijnt een dialoogvenster waarin u naar de nieuwe foto op uw computer kunt navigeren. Zodra u het hebt gevonden, dubbelklikt u erop om het te selecteren en onmiddellijk wordt de originele foto vervangen door de nieuwe foto in het document! Alle laagstijlen die we op de bovenste laag hebben toegepast, zijn op de nieuwe afbeelding toegepast en als u Photoshop CS3 gebruikt, is op de achtergrondafbeelding op de onderste laag zelfs het filter Gaussiaans vervagen toegepast, allemaal zonder opnieuw te doen het werk:

De originele foto wordt onmiddellijk vervangen door de nieuwe foto in het document.
Waar ga je heen …
En daar hebben we het! Dankzij slimme objecten in Photoshop CS2 en de nieuwe slimme filters in Photoshop CS3 is het eenvoudig om foto-effecten te maken die op elk gewenst moment opnieuw als sjabloon kunnen worden gebruikt! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!