
Inleiding tot het toevoegen van hoofdframes in After Effects
Keyframes toevoegen in After Effects wordt meestal gebruikt in het animatieproces, het belangrijkste hulpmiddel is animeren. Hoofdframes zijn niets anders dan markeringen die in de tijdlijn voor lagen worden geplaatst en de waarden wijzigen om animaties zoals positie, schaal, rotatie en kleur enz. Te maken, keyframe-animatie werkt alsof we een punt maken in begin- en eindpunten en de waarden daarmee wijzigen Speel. Als we een object van de ene plaats naar de andere moeten verplaatsen, maken we bij het starten twee hoofdframes, stellen we het punt in van waar het object moet beginnen en stellen we het punt in waar de positie moet eindigen, tussen de animaties van het hoofdframesobject, als we moeten versnellen de animatie we kunnen de keyframes dichtbij of ver verplaatsen om langzaam te maken.
Hoe Keyframes te gebruiken in After Effects?
Hier gebruiken we tekst voor animatie:
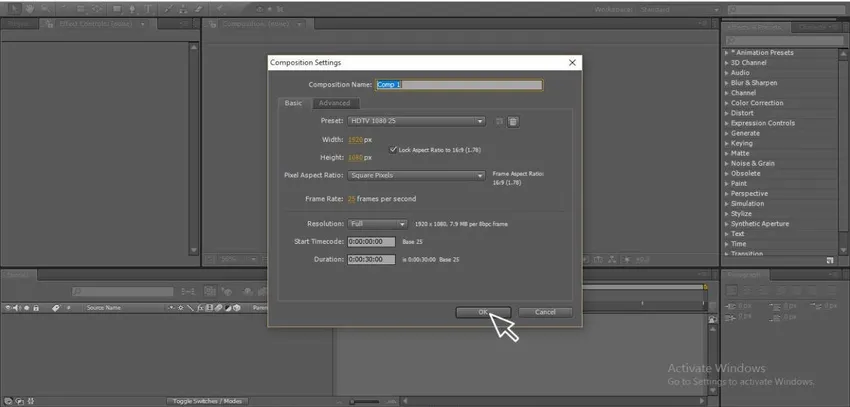
Stap 1: Open nieuwe compositie.

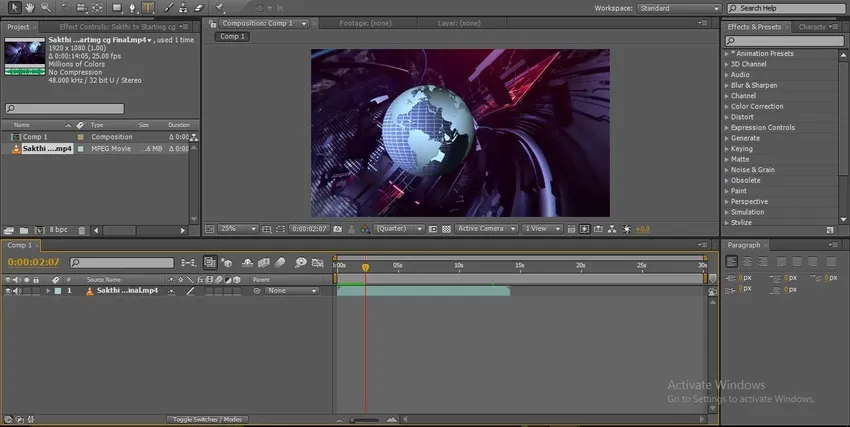
Stap 2: voeg beeldmateriaal toe, dit kan een video of afbeelding zijn op basis van uw behoefte, hier heb ik een video gemaakt.

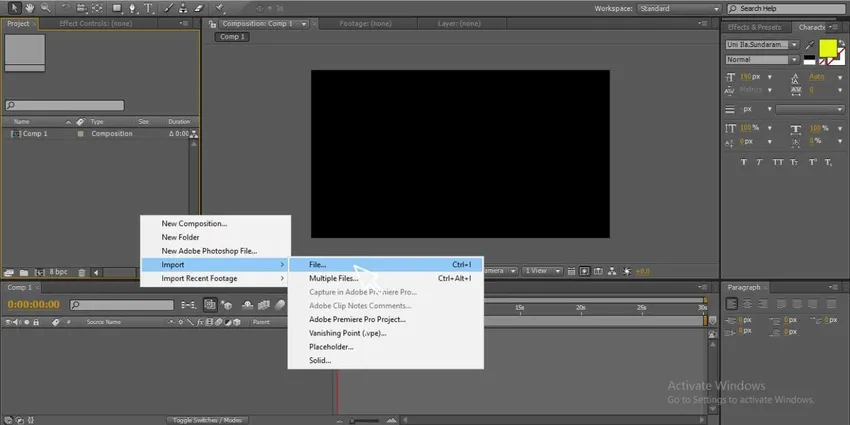
Stap 3: Importeer de beelden naar de tijdlijn.

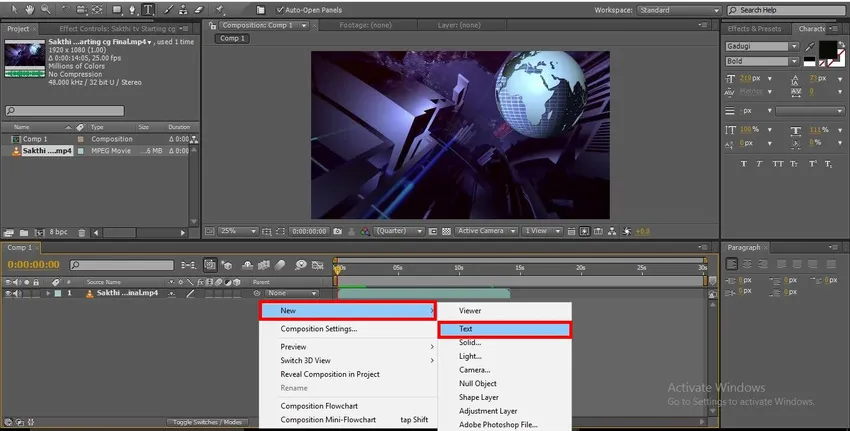
Stap 4: Maak een nieuwe tekstlaag

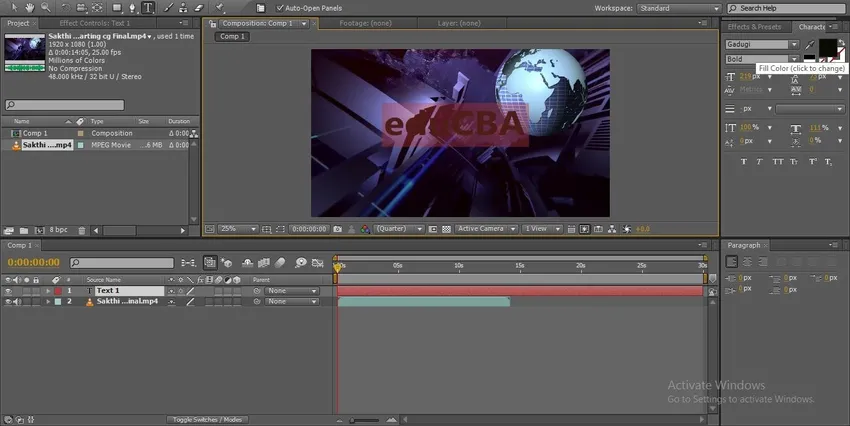
Stap 5: We kunnen een nieuwe tekstlaag maken door het tekstgereedschap te selecteren en uw tekst te typen.

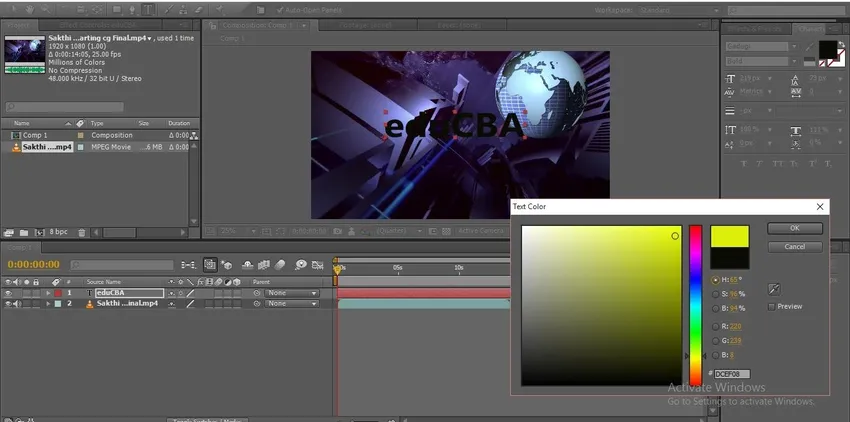
Stap 6: Pas een perfecte kleur toe op de tekst, kleur geeft altijd aantrekkingskracht op de animatie.

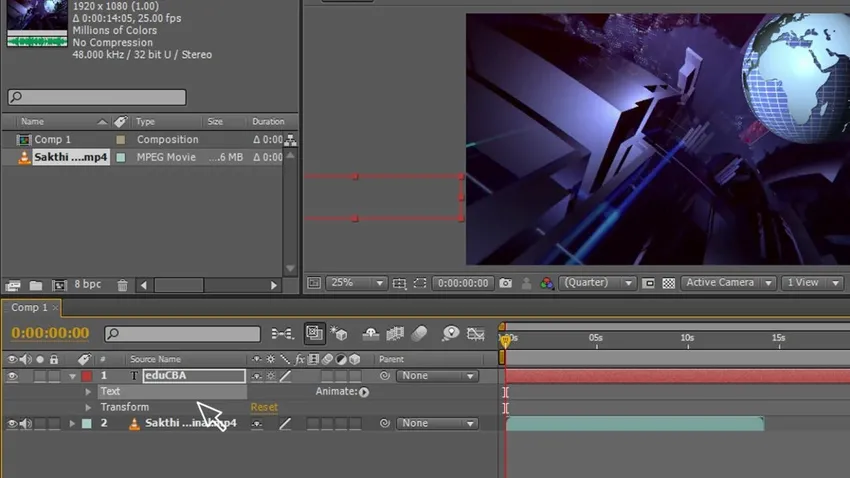
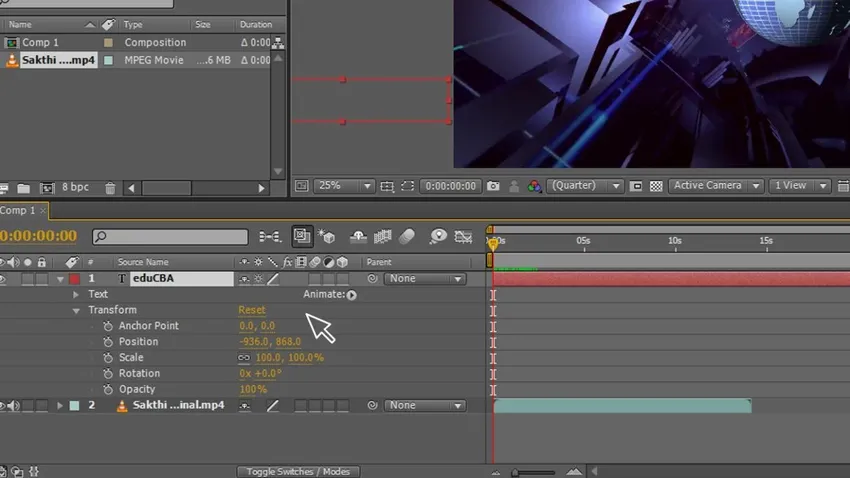
Stap 7: We moeten de tekst animeren zoals positie, schaal en dekking, om deze tekst te animeren moeten we keyframe-animatie gebruiken, als we naar de tekstlaag gaan, kunnen we twee submenu Tekst vinden en transformeren.

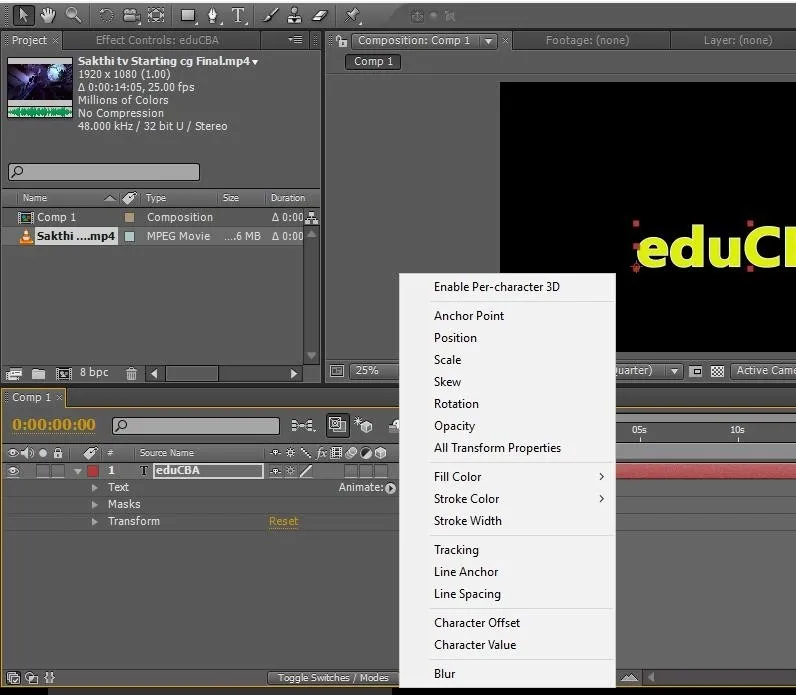
Stap 8: Bij transformatie hebben we een submenu met animatie-opties zoals weergegeven in de afbeelding.

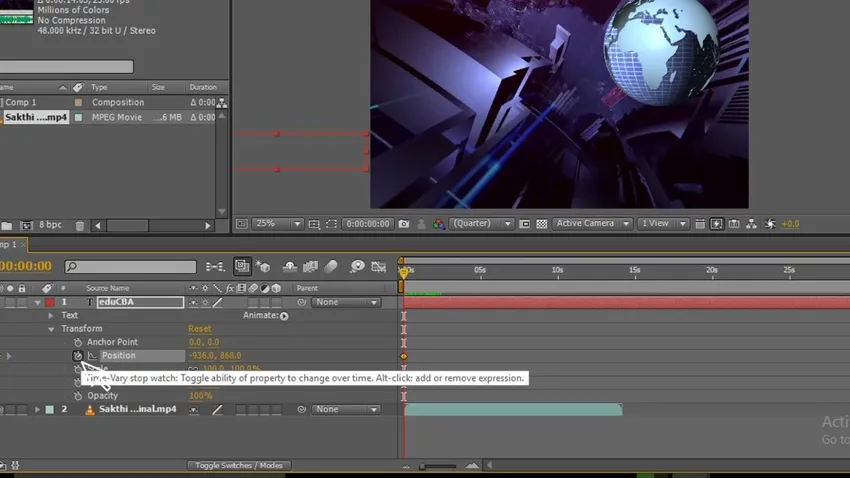
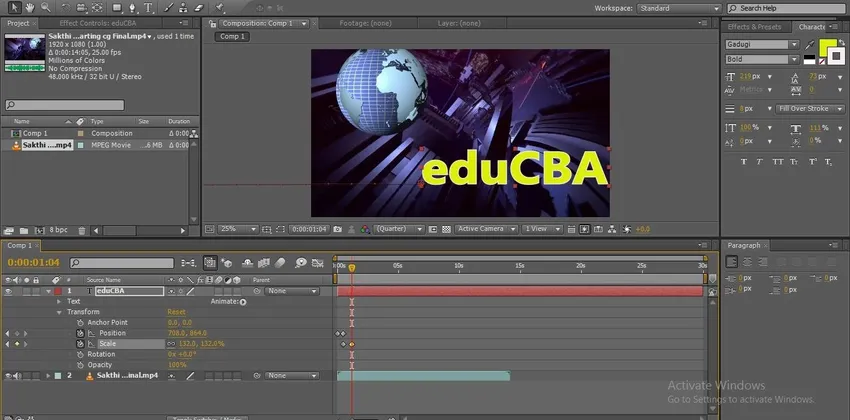
Stap 9: Laten we beginnen met positie, start de positie-animatie en geef een starthoofdframe en breng de tekst naar de positie waar te beginnen, verander de waarde van het startpunt, ik neem de tekst uit de monitor omdat ik graag tekst animeer van buiten het scherm.

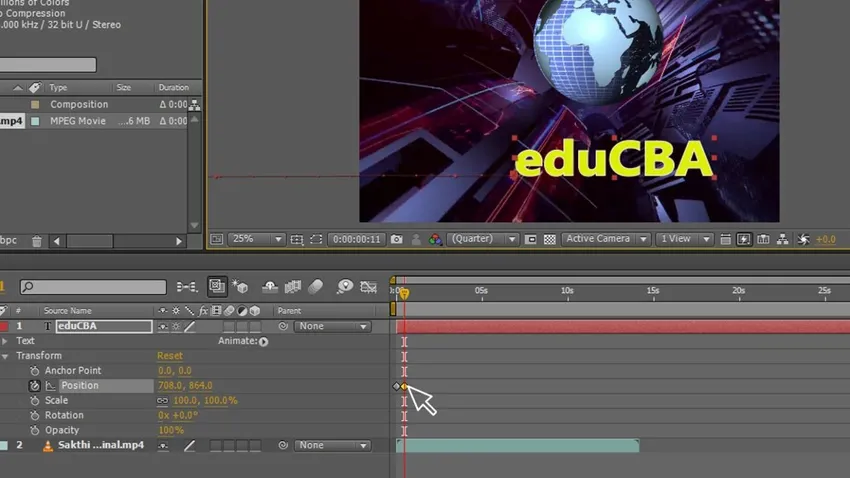
Stap 10: Geef nu uw volgende keyframe, neem tekst naar de volgende positie, er wordt automatisch een keyframe toegevoegd in de tijdlijn, verander de waarden van het eindpunt waar we een pad kunnen vinden tussen begin- en eindpunten binnen dit pad tekstanimaties, in de afbeelding vindt u twee hoofdframes.

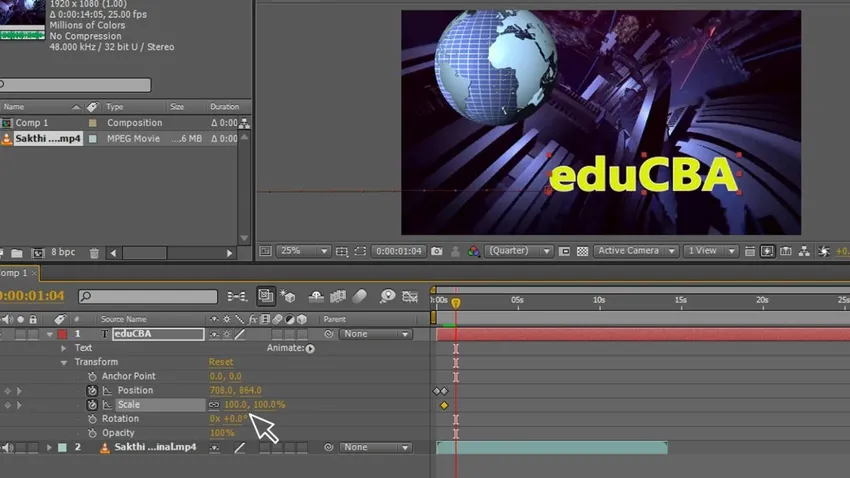
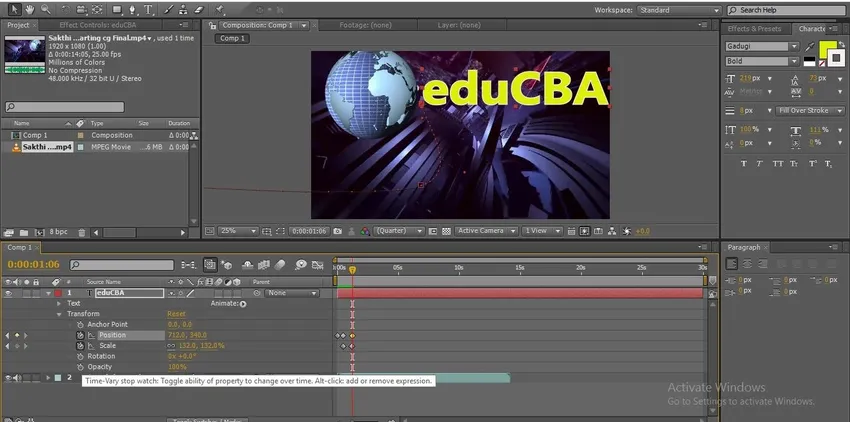
Stap 11: Nu start ik een animatieschaal, houd het startpunt in de schaal, klik op de animatieknop in schaal en voeg een hoofdframe toe en wijzig de waarde van het startpunt.

Stap 12: Houd een ander punt van de schaal en verhoog de waarde hier kunnen we het pad van animatie zien.

Stap 13: Laten we het opnieuw proberen met positie, hier verplaats ik de tekst naar boven als we de tekst naar een automatisch aangemaakt hoofdframe verplaatsen, kunnen we het animatiepad vinden.

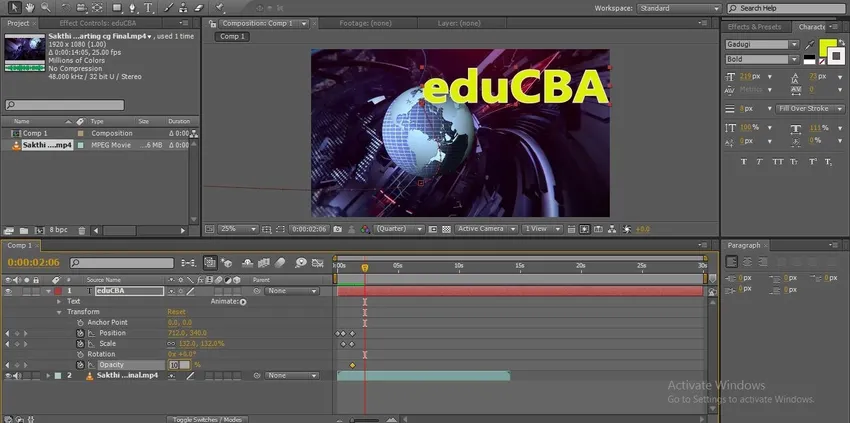
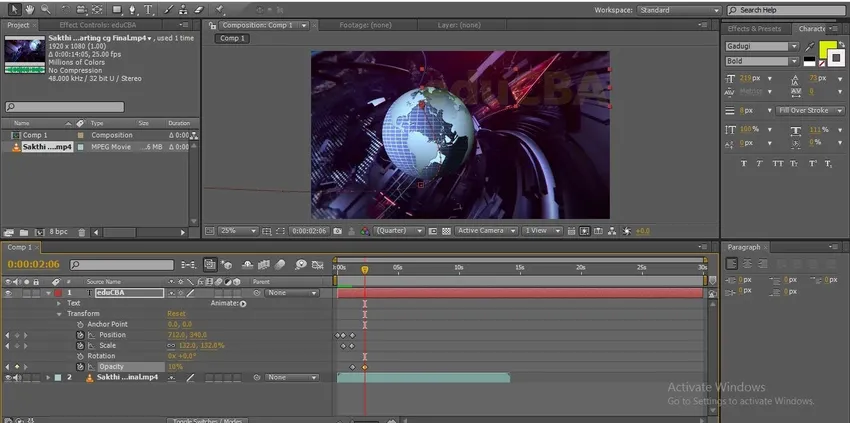
Stap 14: We proberen met dekking en starten de animatie door op de dekking te klikken en de waarden van de dekking bij het beginpunt te wijzigen.

Stap 15: Geef nu een ander punt en verander de waarde van de dekking naar 0, u kunt de tekst zien verdwijnen.

In dit proces leren we keyframe-animatie, hoe keyframe in te voegen en hoe de keyframes aan te passen, hier importeer ik beeldmateriaal en maak ik tekst en heb ik animatie gepositioneerd door de keyframes toe te voegen, waarna we begonnen met schalen door twee keyframes te maken en de waarden later te wijzigen we veranderen de waarden van de dekking, hier behandelen we animaties voor positie, schaal en dekking met behulp van de animatie met keyframes.
Hoofdframes toevoegen met maskeranimatie
Laten we het proberen met maskerpad-tekstanimatie met behulp van keyframes:
Stap 1: Typ uw tekst.

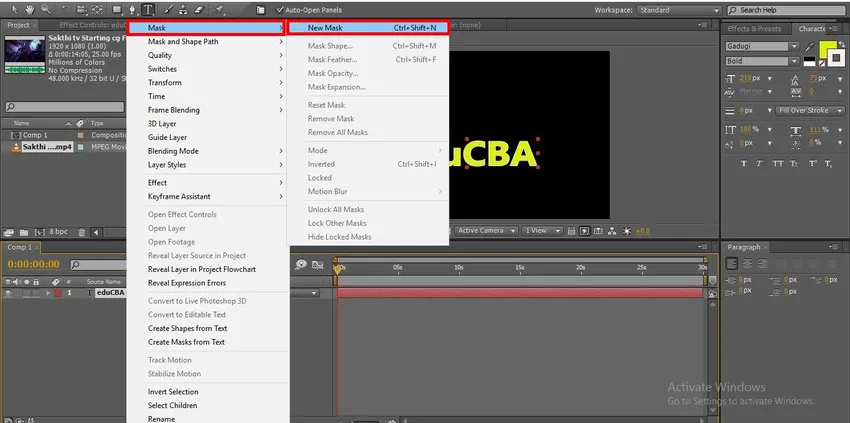
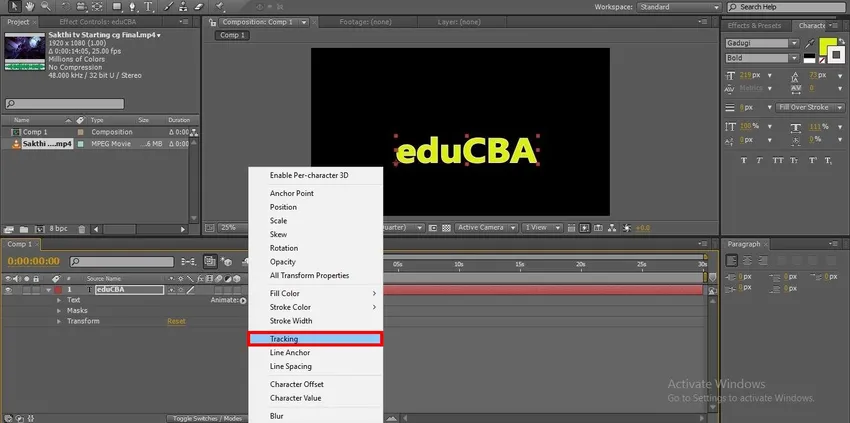
Stap 2: Maak een nieuw masker voor de tekst, ga naar de tekstlaag en klik met de rechtermuisknop en selecteer masker. Vervolgens krijgt u een submenu in dat nieuwe masker, we kunnen snelkoppelingen gebruiken als Ctrl + shift + N.

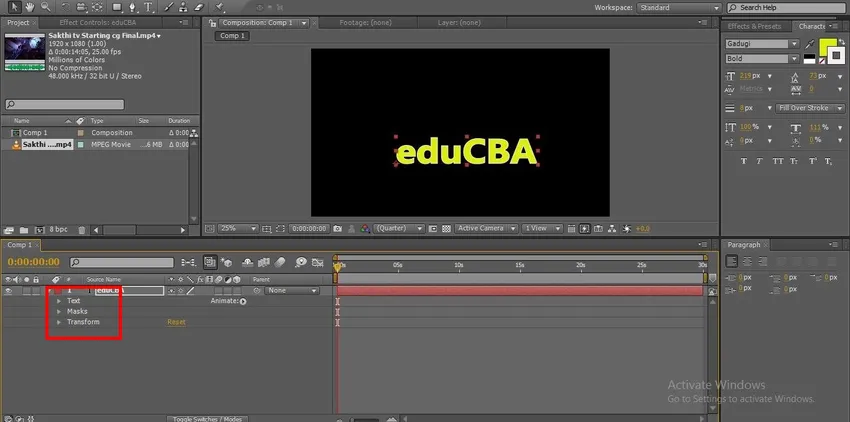
Stap 3: We kunnen drie opties vinden onder tekstlagen.
- Tekst
- maskers
- Transformeren
We kunnen de Animate-optie aan de rechterkant vinden, wat een zeer belangrijke en nuttige optie is

Stap 4: Als we op animatie klikken, kunnen we een aantal submenu-animatieopties vinden, meestal kunnen we animatie tussen twee hoofdframes doen, maar wanneer we mask path gebruiken, is de juiste methode voor animeren.

Stap 5: In deze lijst met animaties hebben we positie, schaal en dekking al geprobeerd, dus laten we proberen met de Tracking-methode, Tracking wordt ook wel kerning genoemd, in dit proces worden de letters van de letters gescheiden en krijgen we de kloof tussen de letters als we veranderen de waarden.

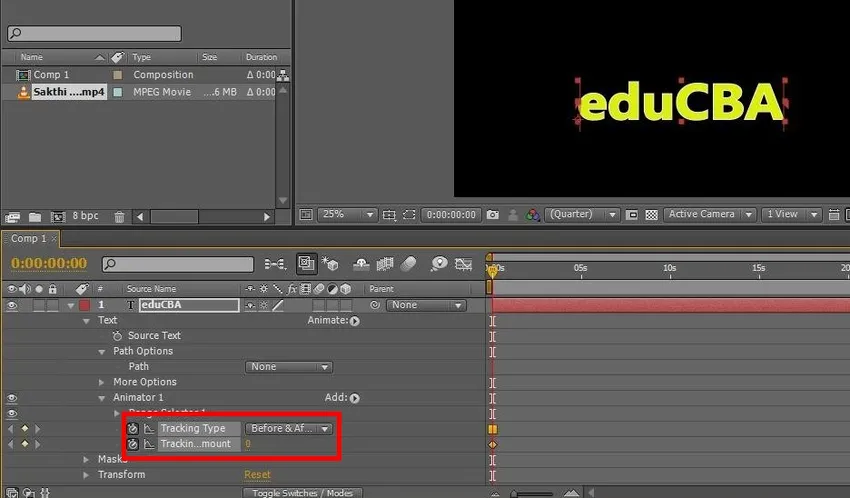
Stap 6: Als we de trackingoptie selecteren, kunnen we de animatie-opties krijgen.
- Trackingtype in deze optie zijn er 3 types Voor & Na, Voor, Na.
- Volgend bedrag hier kunnen we het aantal begin- en eindplaatsen wijzigen.

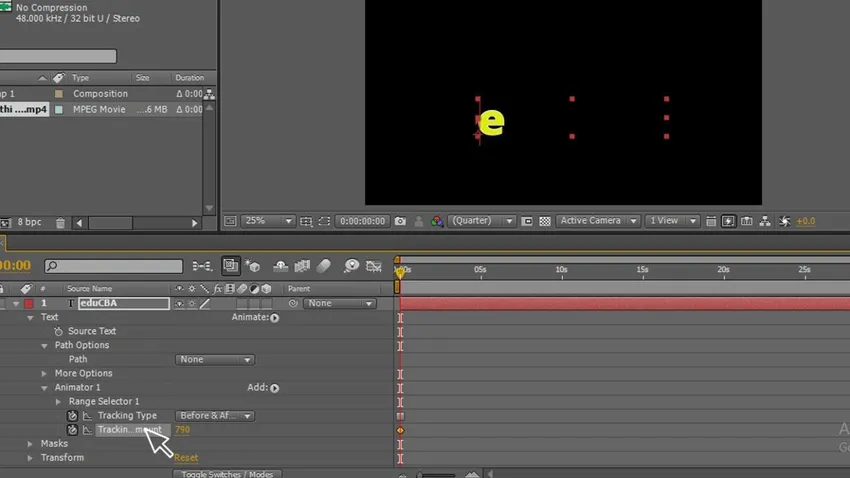
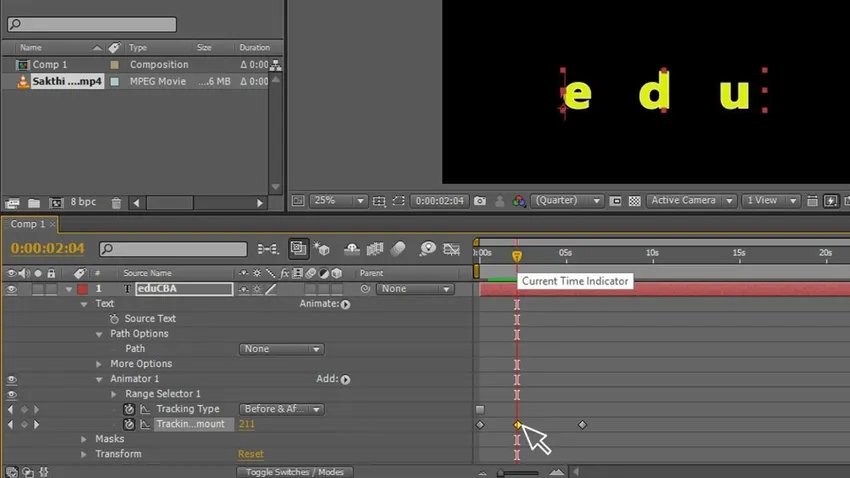
Stap 7: Nu zullen we beginnen met het animeren van de tekst, dus we geven ons eerste startpunt, hier verhogen we de hoeveelheid tracking om de resterende tekst te verbergen, verwacht de eerste letter, ik gaf 790 als het volgen van het bedrag.

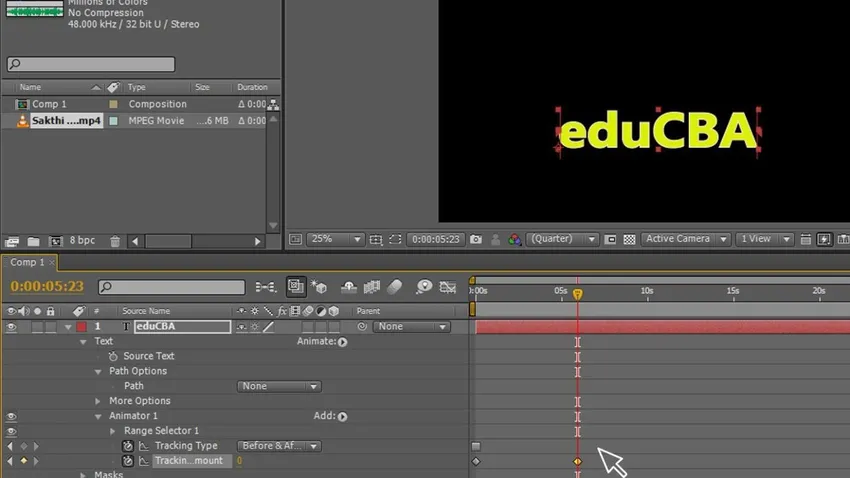
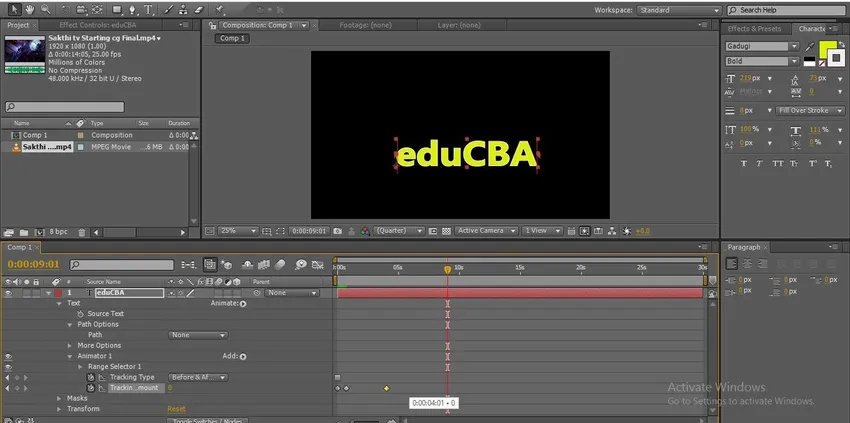
Stap 8: We geven nog een punt als eindhoofdframe om de animatie te voltooien en geven de waarden 0 om de tekst te vervangen.

- Hier kunnen we twee hoofdframes vinden die beginnen en eindigen als we de animatie voltooien, maar we kunnen de hoofdframes aanpassen om de animatie veel beter te maken of we kunnen een ander hoofdframe tussen de animatie invoegen om te versnellen of langzaam te maken.
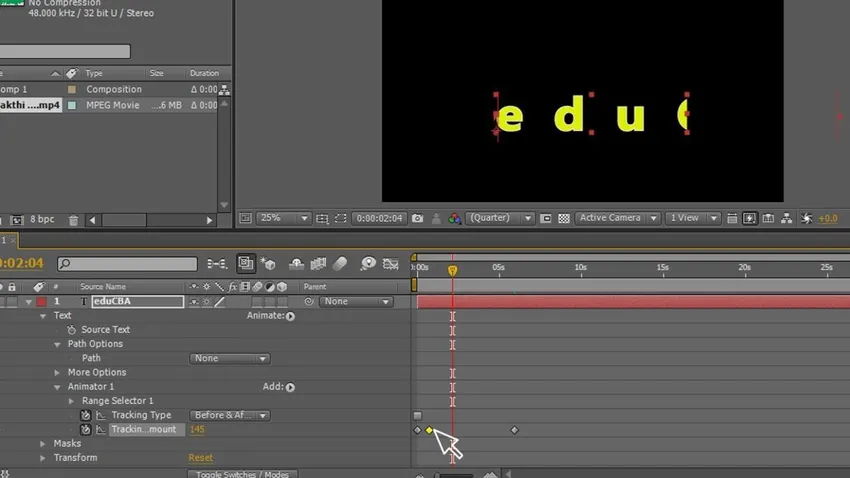
Stap 9: Als u denkt om animatie beter te doen, voeg dan gewoon een belangrijk punt toe en verander de waarden waardoor we de animatie te beter kunnen voelen.

Stap 10: Wanneer we voelen om de animatiesnelheid te verhogen of te vertragen na het geven van de keyframes, verplaatst u het keyframe gewoon naar voren of naar achteren om de snelheid van de animatie te wijzigen.

Stap 11: Wijzig de positie van het hoofdframe om de animatie te versnellen.

Conclusie
In dit proces maken we een tekst en geven we het nieuwe masker aan de tekstlaag, waardoor de tekst een gescheiden pad kreeg en we de animatie-optie hebben geselecteerd in die zin dat we gaan met het volgen van animatie. Vervolgens hebben we twee hoofdframes gemaakt en de waarden van het begin en einde gewijzigd door die tekstanimatie en we voegen een nieuw hoofdframe in het midden in om de tekstanimatie snel in het begin en langzaam aan het einde te versnellen, en we verplaatsen de hoofdframes dichter naar de animatie toe .
Aanbevolen artikelen
Dit is een handleiding voor het toevoegen van hoofdframes in After Effects. Hier bespreken we hoe u keyframes kunt gebruiken, hoe u keyframes kunt invoegen en de keyframes kunt aanpassen. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Effecten toepassen in Illustrator
- Beste VFX-software
- Rasteren in Illustrator
- 3D-tekst in Illustrator