Leer hoe u een spuitverf-teksteffect maakt in Photoshop, met uw letters op de achtergrond gespoten! Een stapsgewijze zelfstudie voor Photoshop CC en eerder.
In deze tutorial laat ik je zien hoe je een eenvoudig gespoten teksteffect maakt waarbij de letters eruit zien alsof ze op een muur of oppervlak zijn gespoten. Ik zal je ook laten zien hoe je de verf in het oppervlak kunt mengen voor een realistischer effect. En omdat we de spuitverf maken met niets meer dan een laageffect en de overvloeiopties van Photoshop, blijft uw tekst bewerkbaar, zelfs als we klaar zijn.
Ik gebruik de nieuwste versie van Photoshop CC, maar elke recente versie werkt.
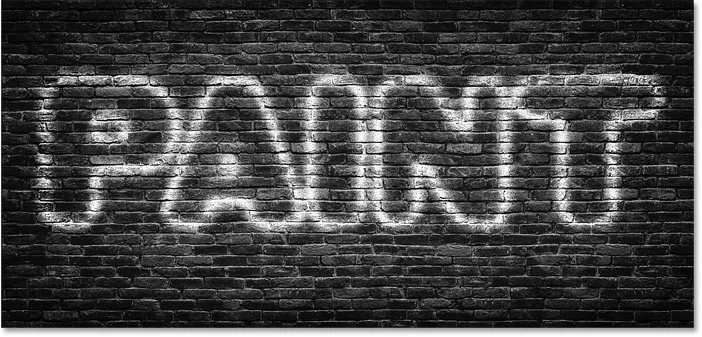
Hier is een voorbeeld van hoe het gespoten teksteffect eruit zal zien. Natuurlijk kunt u elke gewenste tekst, achtergrond en kleuren gebruiken:

Het gespoten teksteffect.
Laten we beginnen!
Hoe gespoten tekst in Photoshop te maken
We beginnen met het leren van het hoofdlakeffect, en dan zal ik je laten zien hoe je de letters kunt mengen met de achtergrond. Ik zal je ook laten zien hoe je het effect kunt dupliceren om meer tekst aan je ontwerp toe te voegen en hoe je de kleur van de verf kunt veranderen.
Je kunt ook de video van deze zelfstudie volgen. Of download deze tutorial als een printklare PDF!
Stap 1: Open je achtergrondafbeelding
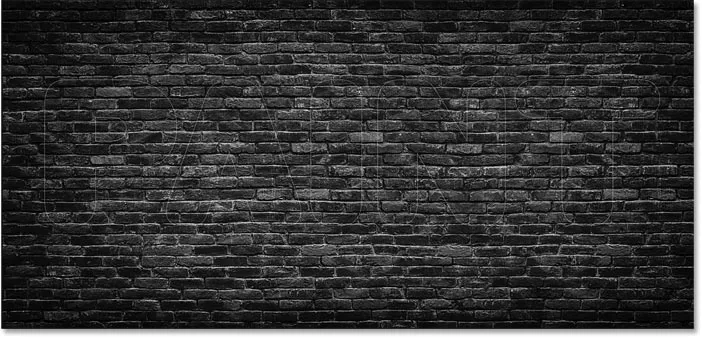
Omdat we de tekst op een soort achtergrond willen spuiten, begint u met het openen van uw achtergrondafbeelding. Ik gebruik deze afbeelding die ik heb gedownload van Adobe Stock:

Het oppervlak waar de tekst wordt gespoten. Credit: Adobe Stock.
En in het deelvenster Lagen zien we de afbeelding op de achtergrondlaag:

Het deelvenster Lagen van Photoshop met de achtergrondlaag.
Gerelateerd: meer informatie over het gebruik van lagen in Photoshop
Stap 2: Voeg uw tekst toe
Selecteer het tekstgereedschap op de werkbalk om uw tekst toe te voegen:

Het gereedschap Type selecteren.
Een lettertype kiezen
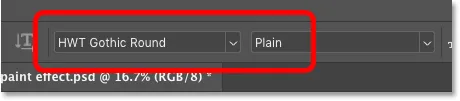
En kies vervolgens in de optiebalk uw lettertype. Ik gebruik "HWT Gothic Round" die ik heb gedownload van Adobe Typekit. Als je geen toegang hebt tot dit lettertype, is dat prima. Elk lettertype werkt:

Een lettertype kiezen in de optiebalk.
Meer type opties
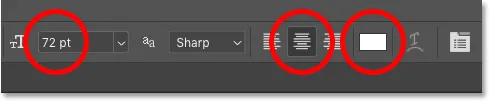
Nog steeds in de optiebalk, stel ik mijn typegrootte in op 72 pt om me de grootste vooraf ingestelde grootte voor nu te geven. En ik zal de tekstuitlijning in het midden zetten .
Voor de kleur kies ik wit door op het kleurstaal te klikken en wit te kiezen in de Kleurkiezer van Photoshop. Dit is niet de kleur die we gaan gebruiken voor de verf. Het enige dat we nu nodig hebben, is iets waarmee we de tekst kunnen zien terwijl we deze toevoegen:

De grootte, uitlijning en kleur van de tekst instellen.
Tekst toevoegen
Klik vervolgens in het document en voeg uw tekst toe. Ik typ het woord "VERF":

Tekst toevoegen.
De tekst accepteren
Klik op het vinkje in de optiebalk om het te accepteren:

Klik op het vinkje.
Stap 3: Wijzig de grootte en verplaats de tekst met Free Transform
Om het formaat van de tekst te wijzigen en op zijn plaats te zetten, gaat u naar het menu Bewerken in de menubalk en kiest u Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
En om vervolgens de grootte van de tekst te wijzigen, klikt en sleept u een van de hoekhandgrepen . Vanaf Photoshop CC 2019 wordt de beeldverhouding van de tekst automatisch vergrendeld terwijl u de handgrepen sleept. In eerdere versies van Photoshop moet u uw Shift- toets ingedrukt houden terwijl u sleept om de beeldverhouding vast te zetten.
Als u het formaat van de tekst vanuit het midden wilt wijzigen, houdt u de Alt (Win) / Option (Mac) -toets ingedrukt terwijl u sleept. En als u uw tekst moet verplaatsen, klikt u in het vak Vrije transformatie en sleept u de tekst op zijn plaats.
Om het te accepteren en Free Transform te verlaten, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord:

Het formaat van de tekst wijzigen door een hoekgreep te slepen.
Stap 4: Verlaag de vulwaarde van de laag Type naar 0%
In het deelvenster Lagen zien we onze tekst op een nieuwe tekstlaag boven de afbeelding:

De tekst verschijnt op zijn eigen Type-laag.
Om het spuitverfeffect te creëren, is het eerste wat we moeten doen onze tekst transparant maken. Om dit te doen, verlaagt u de vulwaarde rechtsboven in het deelvenster Lagen helemaal tot 0% . Zorg ervoor dat u de vulwaarde verlaagt, niet de dekkingswaarde:

De laag Type opvulling verlagen tot 0 procent.
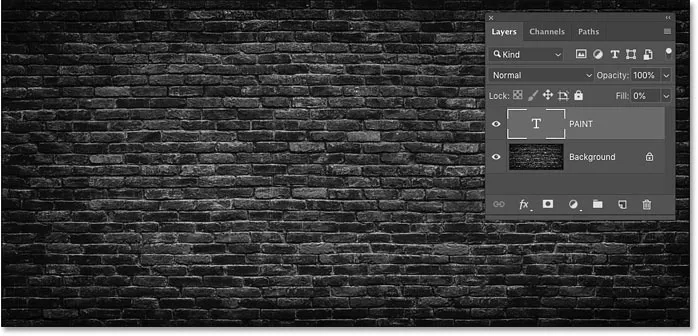
De tekst verdwijnt volledig. Het is er nog steeds, het is gewoon transparant:

Door de vulwaarde te verlagen, werd de tekst onzichtbaar.
Wat is het verschil tussen dekking en vulling?
In het deelvenster Lagen hebben zowel de waarden Dekking als Vulling invloed op de transparantie van een laag. Het verschil tussen beide is dat Dekking de transparantie regelt van zowel de inhoud van een laag als van alle laageffecten die we hebben toegepast. Fill daarentegen heeft alleen invloed op de inhoud van een laag . Het heeft geen effect op de laageffecten.
Dit betekent dat we door de vulwaarde te verlagen, laageffecten op onze tekst kunnen toepassen en de effecten zichtbaar kunnen houden, ook al is de tekst zelf verborgen. En dit is wat ons gaat toelaten om ons spuitverfeffect te creëren.
Stap 5: Voeg een Slagschaduw laageffect toe aan de Type laag
Het hele spuitverfeffect kan worden gemaakt met behulp van een enkellagig effect, en degene die we nodig hebben is Slagschaduw. Selecteer de laag Type en klik op het pictogram Laagstijl (het pictogram " fx ") onder aan het deelvenster Lagen:

Klik op het pictogram Laagstijl.
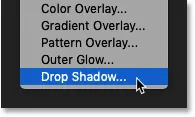
En kies vervolgens Slagschaduw :

Een effect van de slagschaduwlaag kiezen.
Stap 6: Reset de Slagschaduw-instellingen naar de standaardwaarden
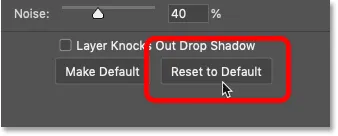
Klik in het dialoogvenster Laagstijl op de knop Herstellen naar standaard om de standaardinstellingen voor Slagschaduw te herstellen, zodat we allebei hetzelfde zien:

Klik op de knop Reset naar standaard.
Stap 7: verander de kleur van de slagschaduw in wit
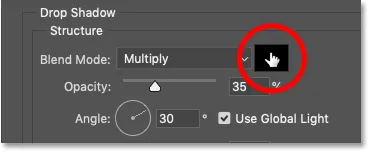
Wijzig vervolgens de kleur van de slagschaduw door op het kleurstaal te klikken:

Klikken op het kleurstaal.
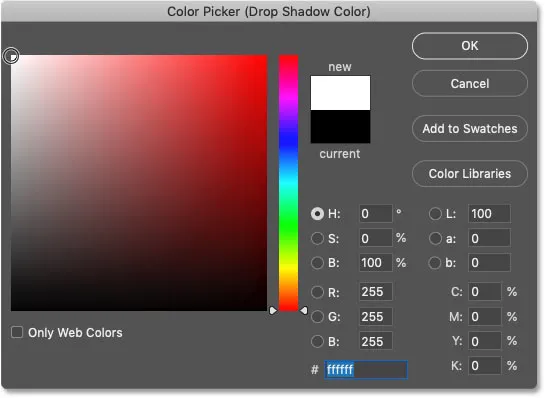
En kies in de Kleurkiezer voorlopig wit en klik vervolgens op OK. We kiezen later verschillende kleuren voor het effect:

De kleur van de slagschaduw instellen op wit.
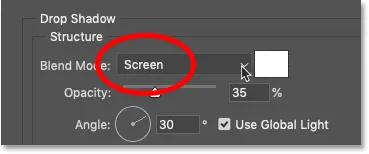
Stap 8: Wijzig de mengmodus van de schaduw in Scherm
Om het wit te zien, verander de overvloeimodus van de slagschaduw van Vermenigvuldigen (de standaard overvloeimodus) naar Scherm :

De mengmodus wijzigen in Scherm.
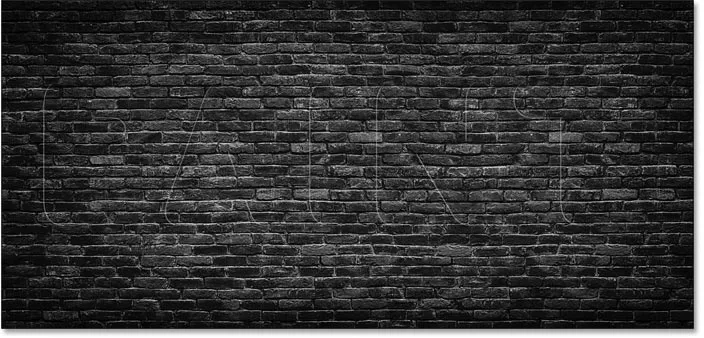
En meteen beginnen we wit te zien verschijnen achter de letters:

Er verschijnt een vage witte omtrek rond de tekst.
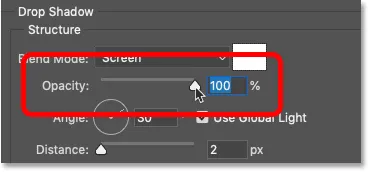
Stap 9: Verhoog de dekking van de schaduw tot 100%
Om het effect helderder te maken, verhoogt u de dekking van de slagschaduw helemaal tot 100% :

De dekking verhogen tot 100 procent.
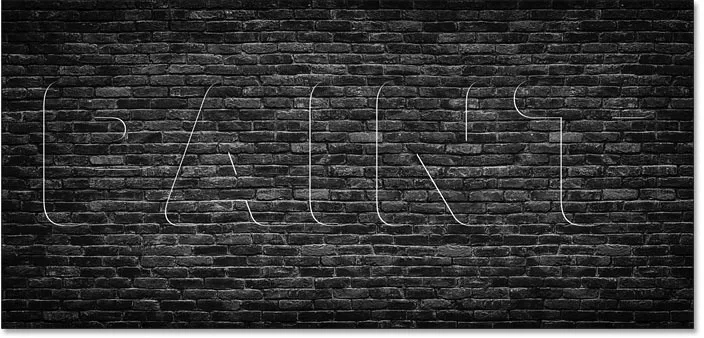
En nu is het effect beter zichtbaar. Door de kleur van de slagschaduw te wijzigen van zwart in wit en de overvloeimodus te wijzigen van Vermenigvuldigen in Scherm, hebben we onze schaduw in wezen veranderd in een gloed:

Het resultaat na het vergroten van de dekking.
Stap 10: Stel de afstand en spreiding in op 0%
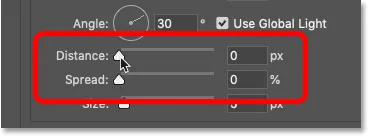
Negeer de hoek en gebruik Global Light-opties, omdat ze hier niet van belang zijn. Maar verlaag de afstand tot 0 px en zorg ervoor dat de spread 0% is :

Zowel de afstand als de spreiding instellen op 0.
Door de Afstand in te stellen op 0px hebben we de slagschaduw achter de tekst gecentreerd, waardoor een vage omtrek of lijn rond de letters ontstaat:

Het resultaat na het verkleinen van de afstand tot 0 px.
Stap 11: Vergroot de grootte van de slagschaduw
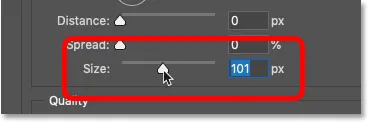
Om de schaduw (of gloed, in dit geval) verder van de randen te spreiden, verhoogt u de waarde Grootte :

De grootte van de slagschaduw vergroten.
Hoe meer je het verhoogt, hoe breder de gloed verschijnt:

Het resultaat na het verlagen van de afstand tot 0 px.
Stap 12: Verander de contour in kegel
Op dit moment lijkt het effect tot nu toe niet veel op verf. Onze gloed moet meer op een omtrek rond de vormen van de letters lijken.
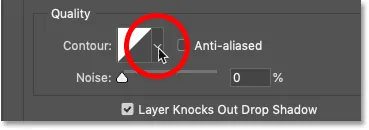
Om dat te verhelpen, ga je nog steeds in het dialoogvenster Laagstijl naar het gedeelte Kwaliteit, klik op de kleine pijl naast de miniatuur van de Contour- preview:

Klik op de pijl, niet op de miniatuur.
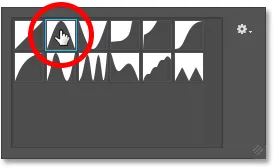
En kies vervolgens de kegelcontour door erop te dubbelklikken. Het is degene op de bovenste rij, tweede van links:

Kegelcontour selecteren.
Contouren beïnvloeden de transparantie van de slagschaduw en veranderen hoe en waar deze overgaat van ondoorzichtige naar transparante gebieden. En meteen zien we een veel sterkere omtrek rond de randen van de letters:

Het effect na het overschakelen naar de kegelcontour.
Stap 13: Schakel "Laag slagschaduw uit" uit
Maar merk op dat hoewel onze tekst transparant is, de gloed alleen rond de buitenkant verschijnt. We moeten ook de gloed in de letters zien.
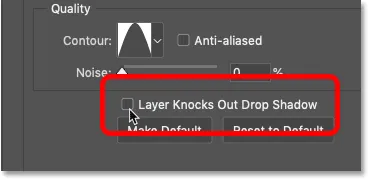
Om dit te verhelpen, schakelt u de optie uit met de naam Laag slaat slagschaduw uit :

Verwijder het vinkje bij "Laag slaat slagschaduw uit".
En nu verschijnt de omtrek zowel buiten als binnen de tekst:

Het effect na het overschakelen naar de kegelcontour.
Stap 14: Pas indien nodig de waarde Grootte aan
Op dit punt moet u mogelijk teruggaan en de waarde Grootte aanpassen om de dikte van de omtrek te wijzigen. Ga echter niet te hoog, anders verspreid je de gloed te ver. De exacte grootte die u nodig heeft, hangt af van de grootte van uw tekst.
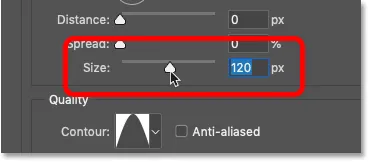
In mijn geval ga ik met een Grootte-waarde van ongeveer 120 px, maar je hebt misschien een andere waarde nodig:

De waarde Waarde vergroten.
En hier is het resultaat:

Het effect na het opnieuw aanpassen van de waarde Grootte.
Stap 15: Voeg ruis toe
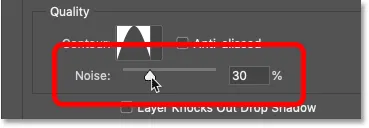
Voeg ten slotte wat ruis toe aan de omtrek door de ruiswaarde te verhogen. Ik zal de mijne instellen op ongeveer 25-30%:

Ruis aan het effect toevoegen.
En nu, als ik inzoom, zien we kleine spikkeltjes in de omtrek, waardoor het meer op spuitverf lijkt.
Afhankelijk van de grootte van het lettertype dat u gebruikt, ziet u mogelijk enkele vage harde randen langs de gebieden waar het effect en de achtergrond samenkomen. In deze screenshot ziet u ze binnen de letters "P" en "A". Deze randen zullen verdwijnen zodra we de tekst in de achtergrond mengen, en dat gaan we nu doen:

Het effect na het toevoegen van ruis.
Hoe de gespoten tekst met de achtergrond te laten overvloeien
Op dit punt zijn we klaar met ons effect Slagschaduwlaag. Laten we dus leren hoe we het effect kunnen combineren met de achtergrond, zodat het lijkt alsof de tekst op de achtergrond is gespoten en niet alleen ervoor zit. Als we klaar zijn, zal ik je laten zien hoe je het effect kunt kopiëren om meer tekst toe te voegen, terwijl de laageffecten en de overvloeiopties intact blijven.
Stap 16: Open de mengopties van Photoshop
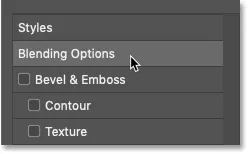
Selecteer nog steeds in het dialoogvenster Laagstijl de categorie Overvloeiingsopties aan de linkerkant:

De overvloeimogelijkheden openen.
Stap 17: Sleep de zwarte schuifregelaar "Onderliggende laag" naar rechts
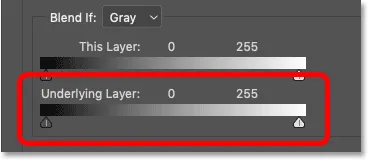
Onderaan de overvloeimogelijkheden staan twee sets schuifregelaars. Bovenaan staat "Deze laag" en onder eronder staat "Onderliggende laag". We kunnen deze schuifregelaars gebruiken om onze tekst te laten overvloeien met de achtergrondafbeelding. En de set die we nodig hebben is de onderste ( onderliggende laag ):

De schuifregelaar "Onderliggende laag" in de overvloeimogelijkheden.
Let op de twee schuifregelaars onder de verloopbalk. Er is een zwarte schuif links en een witte schuif rechts. We gaan onze tekst vermengen met de donkerste delen van onze achtergrondafbeelding. En daarvoor hebben we de zwarte schuifregelaar nodig .
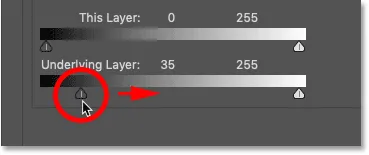
Klik op de zwarte schuifregelaar en begin deze naar rechts te slepen:

De zwarte schuifregelaar naar rechts slepen.
Houd tijdens het slepen uw tekst in de gaten en u ziet de donkerste delen van de achtergrondafbeelding er doorheen gaan. En terwijl u verder sleept, wordt steeds meer van de achtergrond weergegeven:

Als u de zwarte schuifregelaar sleept, worden de donkerste delen van de achtergrond zichtbaar door de tekst.
Stap 18: Splits de zwarte schuifregelaar in twee
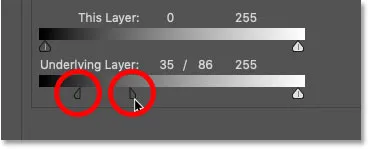
Het probleem is dat de overgangen tussen de tekst en de achtergrond erg hard zijn. Houd de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt om vloeiendere overgangen te maken. Klik op de rechterkant van de zwarte schuifregelaar en sleep deze weg van de linkerkant. Dit splitst de schuifregelaar in twee helften:

Houd Alt (Win) / Option (Mac) ingedrukt en sleep de schuifregelaar uit elkaar.
Stap 19: Pas de schuifregelaars aan om een soepele overgang te maken
De linkerhelft van de schuifregelaar regelt nu het helderheidsniveau waar de tekst voor de achtergrond begint te verschijnen. En de rechterhelft stelt het helderheidsniveau in waar de tekst volledig zichtbaar wordt en de achtergrond er niet meer doorheen zichtbaar is. Het gebied tussen de twee schuifregelaars wordt het overgangsgebied waar de tekst en de achtergrond samenvloeien. Hoe verder u de schuifregelaars uit elkaar sleept, hoe geleidelijker de overgang wordt weergegeven.
Pas elke helft van de schuifregelaar aan totdat u tevreden bent met het effect. Er zijn hier geen specifieke waarden, omdat dit afhankelijk is van uw achtergrondafbeelding.
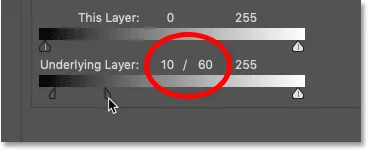
In mijn geval zal ik mijn linkerhelft instellen op een helderheidsniveau van 10 en mijn rechterhelft op een helderheidsniveau van 60. Met andere woorden, alle delen van mijn achtergrondafbeelding met een helderheidsniveau van 10 of donkerder worden volledig laten zien door de tekst. Gebieden met een helderheidsniveau van 60 of lichter worden volledig verborgen door de tekst. En de helderheidsniveaus tussen (11 tot en met 59) zijn waar de overgang plaatsvindt:

Mijn helderheidsniveaus voor de linkerhelft (10) en de rechterhelft (60) van de schuifregelaar.
En nu de tekst nu opgaat in de afbeelding, krijgen we een veel realistischer spuitverfeffect:

Het effect met de tekst vloeide over in de achtergrond.
Stap 20: Sluit het dialoogvenster Laagstijl
We zijn klaar met het belangrijkste effect, dus ga je gang en sluit het dialoogvenster Laagstijl door op OK te klikken:

Klik op OK om het dialoogvenster te sluiten.
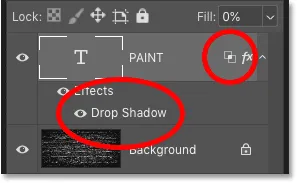
En in het deelvenster Lagen zien we nu onze slagschaduw als een effect onder de laag Type. We zien ook een pictogram Opties voor overvloeien naast het pictogram "fx", waarmee wordt aangegeven dat we ook enkele geavanceerde opties voor overvloeien op de laag hebben toegepast:

De laag Type toont nu onze slagschaduw- en overvloeiopties.
Hoe het gespoten teksteffect te dupliceren
Op dit moment is het toevoegen van meer gespoten tekst eenvoudig.
Stap 21: Maak een kopie van de laag Type
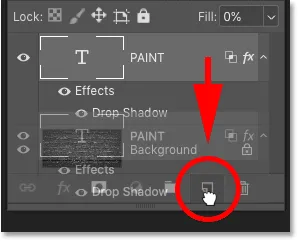
Het enige wat we moeten doen is onze Type-laag dupliceren. Sleep het naar beneden naar het pictogram Nieuwe laag toevoegen onderaan het deelvenster Lagen:

Sleep de Type-laag naar het pictogram Nieuwe laag toevoegen.
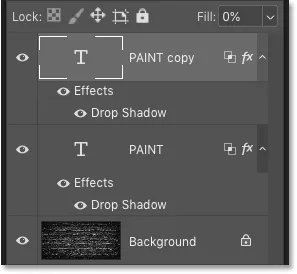
Een kopie van de laag Type verschijnt boven het origineel, compleet met ons slagschaduweffect en onze overvloeiopties:

Het deelvenster Lagen toont nu beide Type lagen.
Stap 22: Selecteer het gereedschap Verplaatsen
Om de tekst te verplaatsen, selecteert u het gereedschap Verplaatsen op de werkbalk:

Het verplaatsgereedschap selecteren.
Stap 23: Verplaats de tekst op zijn plaats
En klik vervolgens op de tekst en verplaats deze op zijn plaats. Ik sleep de kopie van de tekst omhoog:

Sleep de gekopieerde tekst naar de bovenkant van de achtergrondafbeelding.
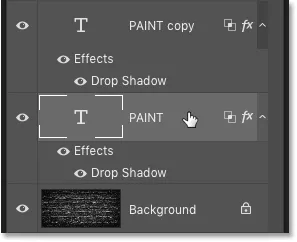
Vervolgens klik ik in het deelvenster Lagen op de oorspronkelijke laag Type om deze te selecteren:

De oorspronkelijke laag Type selecteren.
En ik zal de originele tekst naar beneden slepen:

Sleep de originele tekst naar de onderkant van de achtergrondafbeelding.
Hoe de gespoten tekst te bewerken
Omdat onze tekst nog steeds een bewerkbaar type is, kunnen we de tekst eenvoudig bewerken en het spuitverfeffect intact houden.
Stap 24: Selecteer het gereedschap Type
Ik wil niet dat beide woorden hetzelfde zijn, dus om de bovenste tekst te bewerken, selecteer ik het Type-gereedschap op de werkbalk:

Het gereedschap Type selecteren.
Stap 25: Selecteer en bewerk de tekst
Vervolgens dubbelklik ik in het woord om het te markeren:

Markeer het bovenste woord door te dubbelklikken met het gereedschap Tekst.
En ik zal het woord veranderen van "VERF" in "SPUITEN":

Tekst bewerken.
Om het te accepteren, klik ik op het vinkje in de optiebalk:

Klik op het vinkje.
Stap 26: Wijzig de grootte van de bewerkte tekst met Free Transform
Ik verklein de bovenste tekst door naar het menu Bewerken te gaan en Vrije transformatie te kiezen:

Ga naar Bewerken> Gratis transformeren.
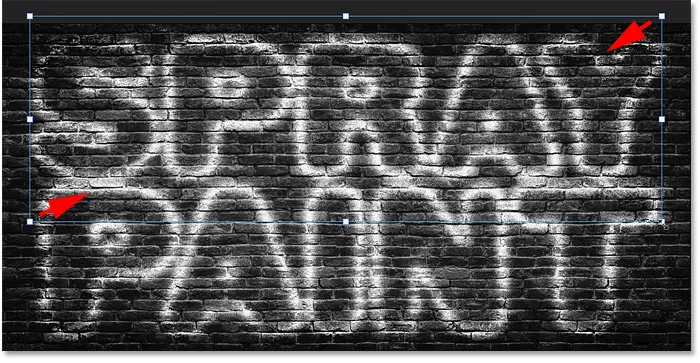
En dan zal ik de handgrepen in de bovenhoek slepen om het formaat van het woord te wijzigen, zodat het dezelfde breedte heeft als het onderste woord. Om het te accepteren, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord:

Formaat van de kopie van de tekst wijzigen.
Hoe de kleur van de spuitverf te veranderen
En tot slot kijken we hoe we de kleur van het effect kunnen veranderen.
Stap 27: Dubbelklik op het effect Slagschaduwlaag
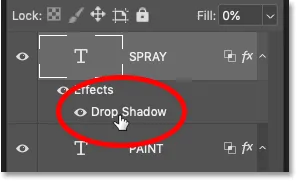
Om de kleur van de spuitverf te wijzigen, dubbelklikt u op de woorden "Slagschaduw" onder de laag Type. Als je meer dan één Type-laag hebt zoals ik, zorg er dan voor dat je dubbelklikt op degene die je wilt bewerken.
In mijn geval begin ik met het woord "SPRAY" bovenaan:

Dubbelklik op de woorden "Slagschaduw".
Stap 28: Klik op het kleurstaal
Hiermee wordt het dialoogvenster Laagstijl opnieuw geopend. Klik op het kleurstaal :

Klikken op het kleurstaal van de slagschaduw.
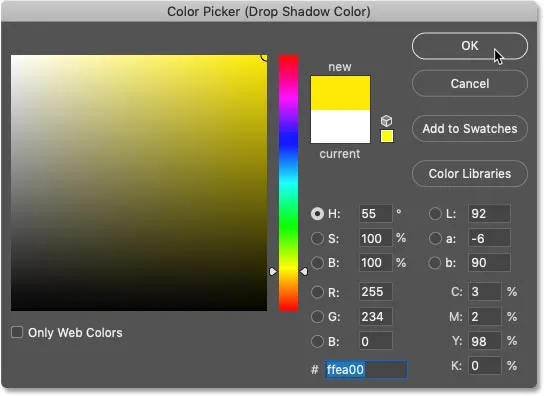
Stap 29: Kies een nieuwe kleur uit de Kleurkiezer
En kies vervolgens in de Kleurkiezer een nieuwe kleur. Ik ga met iets helders, zoals geel:

Een nieuwe kleur kiezen voor de verf.
Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Laagstijl te sluiten. En nu is mijn bovenste tekst geel gekleurd:

Het resultaat na het inkleuren van de bovenste tekst.
De kleur van de onderste tekst wijzigen
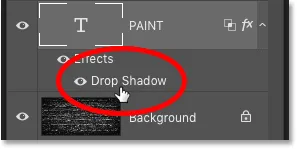
Ik zal hetzelfde doen met de onderste tekst. Ik dubbelklik op de woorden "Slagschaduw" om het dialoogvenster Laagstijl opnieuw te openen:

Het laageffect Slagschaduw opnieuw openen voor het woord "VERF".
En dan klik ik op het kleurstaal:

Klikken op het kleurstaal van de slagschaduw.
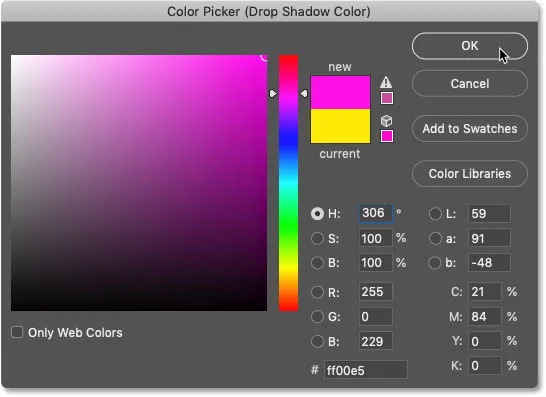
En ik kies een nieuwe kleur uit de Kleurkiezer. Voor de onderste tekst ga ik weer met iets helders, zoals een roodachtig roze:

Een tweede kleur kiezen voor de verf.
Ik klik nogmaals op OK om de kleurkiezer te sluiten en vervolgens op OK om het dialoogvenster Laagstijl te sluiten.
En hier, na het toevoegen van kleur aan beide woorden, is mijn uiteindelijke resultaat:

Het afgewerkte gespoten teksteffect.
En daar hebben we het! Zo maak je gespoten tekst in Photoshop! Bekijk onze secties Foto-effecten en Teksteffecten voor meer zelfstudies. En vergeet niet dat al onze tutorials kunnen worden gedownload als PDF's!