Voordat we beginnen … Deze versie van onze introductiehandleiding voor Photoshop-lagen is voor Photoshop CS5 en eerder. Als u Photoshop CC of CS6 gebruikt, raadpleegt u onze volledig bijgewerkte tutorial Lagen begrijpen in Photoshop.
Het is moeilijk te geloven dat er ooit een tijd was dat lagen niet bestonden in Photoshop . Maar voorafgaand aan Photoshop 3 (dat is 3, niet CS3), deden ze dat niet. Moeilijk te geloven, zeg je? Wacht, zei ik dat niet gewoon? Let je zelfs op? Dat zou je moeten zijn, want dit is belangrijk spul.
Lagen zijn zonder twijfel het belangrijkste aspect van Photoshop. Niets dat de moeite waard is om in Photoshop te doen, kan of moet zonder lagen worden gedaan. Ze zijn zo belangrijk dat ze hun eigen deelvenster Lagen hebben en hun eigen categorie Lagen in de menubalk bovenaan het scherm. U kunt lagen toevoegen, lagen verwijderen, lagen een naam geven, lagen hernoemen, lagen verplaatsen, lagen aanpassen, lagen maskeren, lagen tonen en verbergen, lagen mengen, lagen vergrendelen en ontgrendelen, effecten toevoegen aan lagen, lagen groeperen en degroeperen, en zelfs de dekking van lagen. Lagen zijn het hart en de ziel van Photoshop. Het beste van alles is dat lagen gemakkelijk te begrijpen zijn als je je geest eromheen wikkelt.
"Dat is geweldig!", Zegt u, "maar dat zegt mij niet wat lagen zijn". Goed punt, dus laten we eens kijken!
We kunnen veel tijd besteden aan het bespreken van de theorie over welke lagen in Photoshop zijn, net zoals we zouden kunnen proberen te leren fietsen, door er veel theorie over te lezen. Het probleem is dat je elk boek en elke website kunt lezen die er is over de theorie van fietsen en nog steeds op je hoofd valt de eerste keer dat je er een probeert te rijden (vertrouw me hierop). Een betere manier om te leren is om gewoon op die fiets te springen en te beginnen met trappen, en dat is precies hoe we over lagen gaan leren. Gelukkig lopen we veel minder het risico om op ons hoofd te vallen tijdens het gebruik van lagen, maar voel je vrij om een helm op te zetten als je je hierdoor veiliger voelt.
Hoe zou het leven zijn zonder lagen?
Voordat we kijken naar wat lagen zijn en hoe ze te gebruiken, laten we eerst kijken hoe werken in Photoshop zou zijn zonder lagen! We beginnen met het maken van een nieuw document in Photoshop. Ik gebruik hier Photoshop CS5, maar elke recente versie werkt prima. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :
 Ga naar Bestand> Nieuw.
Ga naar Bestand> Nieuw.
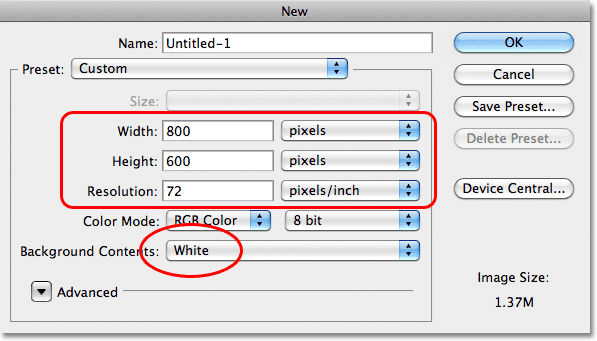
Dit opent het dialoogvenster Nieuw document. Voer 800 pixels in voor de breedte van het nieuwe document en 600 pixels voor de hoogte . Laat de resolutiewaarde ingesteld op 72 pixels / inch. Er is geen specifieke reden waarom we dit formaat gebruiken, behalve om ons beide op dezelfde pagina te houden. Zorg er ten slotte voor dat de optie Achtergrondinhoud is ingesteld op Wit :
 Stel de waarde Breedte in op 800 pixels en de Hoogte op 600 pixels. Achtergrondinhoud moet worden ingesteld op Wit.
Stel de waarde Breedte in op 800 pixels en de Hoogte op 600 pixels. Achtergrondinhoud moet worden ingesteld op Wit.
Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten. Uw nieuwe witgevulde document verschijnt op het scherm:
 Het nieuwe document.
Het nieuwe document.
Nu we ons nieuwe document hebben geopend en klaar hebben om te gaan, laten we beginnen met tekenen. We houden ons "kunstwerk" heel eenvoudig voor dit voorbeeld, omdat we echt alleen maar proberen lagen te begrijpen, niet ons creatieve talent laten zien. Selecteer het gereedschap Rechthoekig selectiekader boven in het deelvenster Gereedschappen:
 Selecteer het gereedschap Rechthoekig selectiekader.
Selecteer het gereedschap Rechthoekig selectiekader.
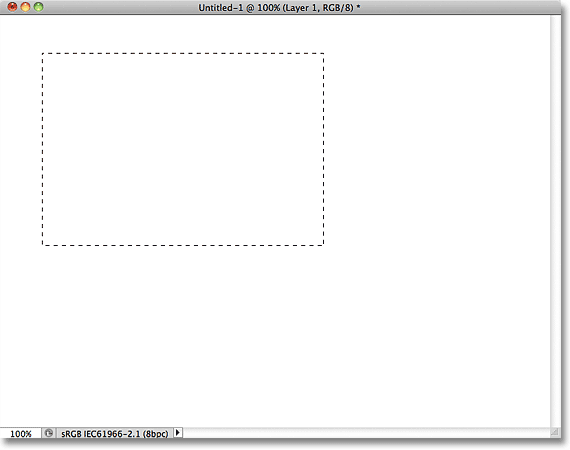
Selecteer het gereedschap Rechthoekig selectiekader, klik ergens in de linkerbovenhoek van uw document en sleep een rechthoekige selectie. Maak je geen zorgen over de exacte grootte of locatie:
 Klik en sleep een rechthoekige selectie linksboven in het document.
Klik en sleep een rechthoekige selectie linksboven in het document.
Nu we een selectie hebben weggesleept, vullen we die selectie met een kleur. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
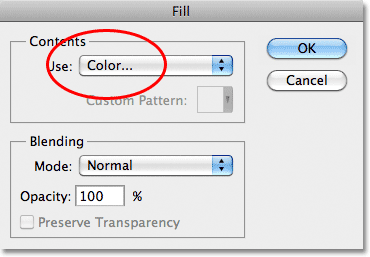
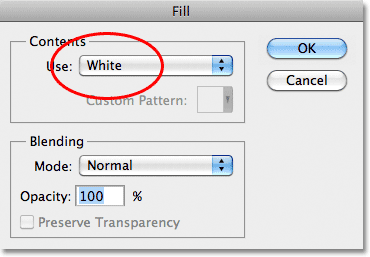
Dit opent het dialoogvenster Vullen. Wijzig de optie Gebruik boven in het dialoogvenster in Kleur :
 Wijzig de optie Gebruik in Kleur.
Wijzig de optie Gebruik in Kleur.
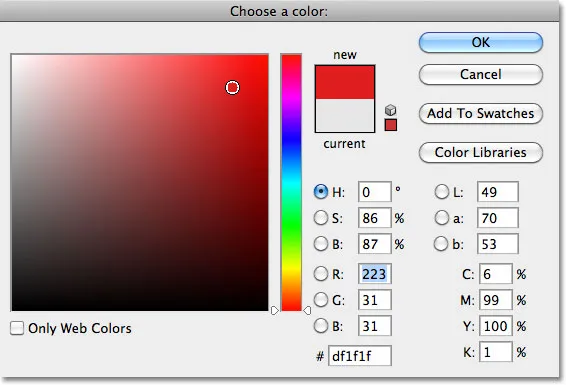
Zodra u Kleur kiest, opent Photoshop de Kleurkiezer zodat we de kleur kunnen kiezen waarmee we onze selectie willen vullen. Je kunt elke gewenste kleur kiezen. Ik kies rood:
 Kies een kleur uit de Kleurkiezer. Elke kleur is voldoende.
Kies een kleur uit de Kleurkiezer. Elke kleur is voldoende.
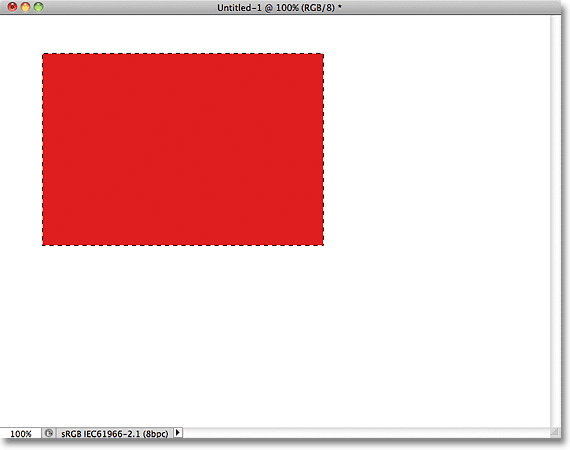
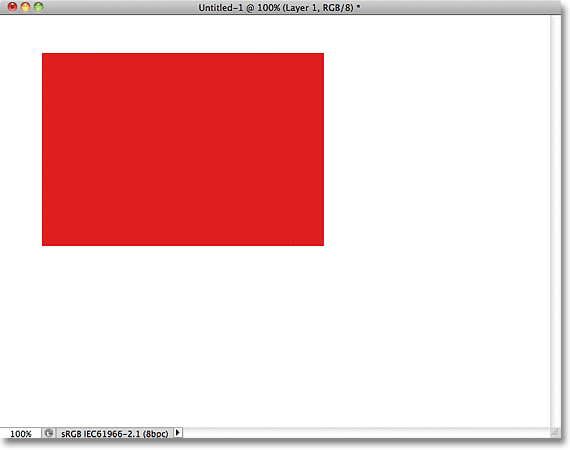
Nadat u een kleur hebt gekozen, klikt u op OK om de kleurkiezer te sluiten en vervolgens op OK om het dialoogvenster Vulling te sluiten. Photoshop vult de selectie met je kleur, die in mijn geval rood was:
 Het document nadat de selectie met rood is gevuld.
Het document nadat de selectie met rood is gevuld.
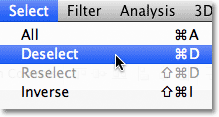
We hebben de selectieomtrek rond de rechthoek niet meer nodig, dus deselecteer deze door naar het menu Selecteren boven aan het scherm te gaan en Deselecteren te kiezen:
 Ga naar Selecteren> Deselecteren om de selectieomtrek rond de rechthoek te verwijderen.
Ga naar Selecteren> Deselecteren om de selectieomtrek rond de rechthoek te verwijderen.
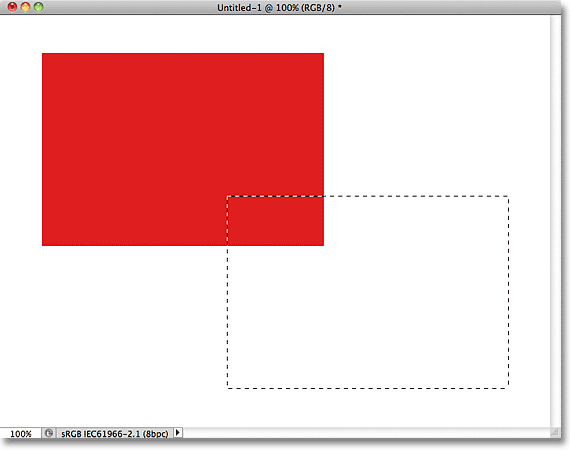
Tot zover gaat het goed. In feite is die eerste rechthoek zo goed gebleken, dat we er nog een moeten toevoegen! Klik in het document met het gereedschap Rechthoekig selectiekader en sleep een andere rechthoekige selectie. Begin voor de lol uw selectie ergens boven de bestaande rechthoek zodat de nieuwe selectie deze gedeeltelijk overlapt
 Zorg ervoor dat de nieuwe selectie de oorspronkelijke rechthoek gedeeltelijk overlapt.
Zorg ervoor dat de nieuwe selectie de oorspronkelijke rechthoek gedeeltelijk overlapt.
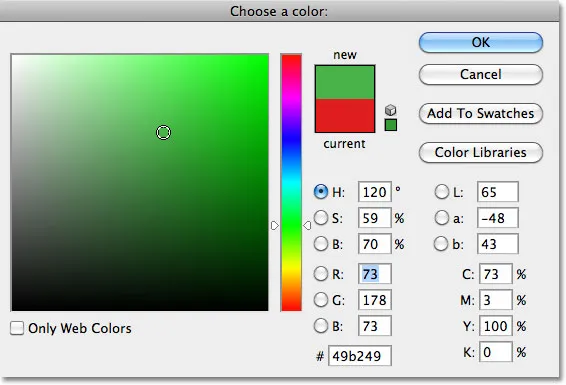
Voeg de tweede selectie toe en ga terug naar het menu Bewerken en kies Opvullen zodat we deze met een kleur kunnen vullen. De optie Gebruik boven in het dialoogvenster moet al op Kleur zijn ingesteld, maar als u eenvoudig op OK klikt om het dialoogvenster te sluiten, vult Photoshop de selectie met dezelfde kleur die u de vorige keer hebt gekozen, en dat is niet wat we willen. We willen een andere kleur voor deze tweede rechthoek, dus klik op het woord Kleur en selecteer vervolgens opnieuw Kleur in de lijst met opties (ik weet het, het lijkt raar), waarna Photoshop de Kleurkiezer opnieuw opent. Kies deze keer een andere kleur. Ik zal groen kiezen. Nogmaals, voel je vrij om elke gewenste kleur te kiezen, zolang het iets anders is:
 Kies een andere kleur voor de tweede rechthoek.
Kies een andere kleur voor de tweede rechthoek.
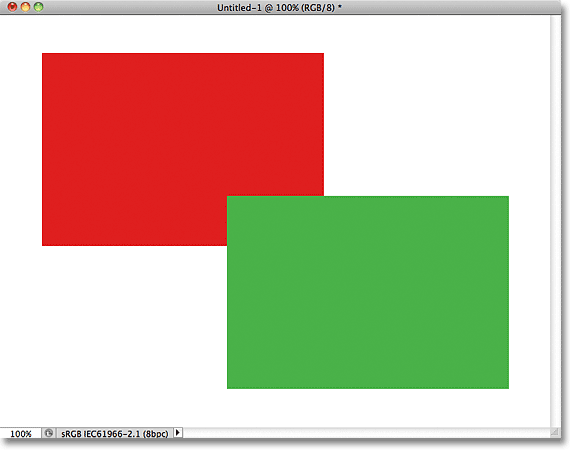
Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vulling te sluiten. Photoshop vult de tweede selectie met de door u gekozen kleur. Als u de selectieomtrek rond de tweede rechthoek wilt verwijderen, gaat u naar het menu Selecteren boven aan het scherm en kiest u Deselecteren, net als de vorige keer. We hebben nu twee rechthoeken, elk een andere kleur, in het document. Bekroonde dingen:
 Ik noem dit stuk "Twee rechthoeken, twee kleuren, één document."
Ik noem dit stuk "Twee rechthoeken, twee kleuren, één document."
Als dat geen artistiek geniaal werk is, weet ik niet wat het is. Hoewel …. hmmm ……..
Nu ik er al een tijdje naar kijk, weet ik niet zeker of ik ergens blij mee ben. Zie je hoe de groene rechthoek de rode overlapt? Ik weet dat ik dat expres heb gedaan, maar ik denk dat het een vergissing was. Het ziet er misschien beter uit als ik ze wissel zodat de rode rechthoek de groene overlapt. Ja, dat is het probleem. De rode vorm moet voor de groene vorm staan. Dan is mijn meesterwerk compleet! Het enige dat ik hier moet doen, is de rode pakken en over de groene verplaatsen.
We doen dat door … uhm … hmm. Wacht even, hoe doen we dat? Ik denk dat we hier een probleem hebben. Ik heb de rode getekend, daarna heb ik de groene getekend, en nu moet ik de rode voor de groene plaatsen. Klinkt eenvoudig genoeg, maar hoe? Het simpele antwoord is, ik kan het niet. Er is geen manier om die rode vorm voor de groene te plaatsen, omdat de groene helemaal niet voor de rode staat. Het is maar een illusie. In feite zijn de twee rechthoeken niet echt twee rechthoeken, althans niet als afzonderlijke onafhankelijke objecten. Nogmaals, het is een illusie. De groene vorm snijdt eenvoudig in de rode en de pixels die aanvankelijk rood waren in de oorspronkelijke rechthoek, werden groen toen ik de tweede selectie vulde.
Over illusies gesproken, de twee rechthoeken zitten ook niet echt voor de witte achtergrond. Het hele ding is niets meer dan een enkel, plat, tweedimensionaal beeld. Alles in het document - de rode vorm, de groene vorm en de witte achtergrond - is in wezen aan elkaar geplakt. We kunnen niets verplaatsen zonder alles te verplaatsen.
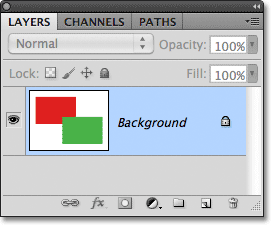
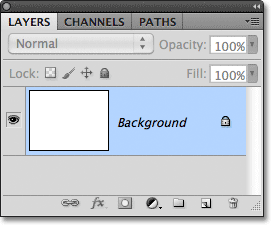
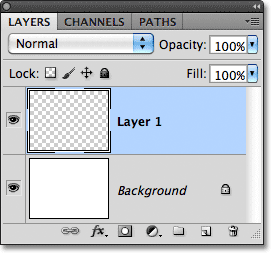
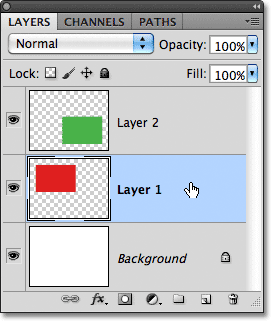
Laten we even kijken in ons deelvenster Lagen om te zien wat er gebeurt. Merk op dat alles - de twee rechthoeken en de witte achtergrond - op een enkele laag zit. Dit betekent dat alles deel uitmaakt van dezelfde platte afbeelding:
 Het deelvenster Lagen toont alles op de achtergrondlaag.
Het deelvenster Lagen toont alles op de achtergrondlaag.
Met al ons werk op een enkele laag hebben we niet veel opties als we iets willen veranderen. We kunnen onze weg terug door de stappen ongedaan maken om op het punt te komen waar we onze verandering kunnen aanbrengen, of we kunnen de hele zaak schrappen en opnieuw beginnen. Geen van deze opties klinkt mij erg aan. Er moet een betere manier van werken zijn, een methode die ons de vrijheid en flexibiliteit geeft om dergelijke eenvoudige wijzigingen aan te brengen zonder iets ongedaan te maken en opnieuw te doen of helemaal opnieuw te beginnen.
Gelukkig is er. Laten we hetzelfde proberen, maar deze keer met lagen!
Nu we hebben gezien hoe het is om zonder lagen in Photoshop te werken, laten we eens kijken wat lagen voor ons kunnen doen. Laten we eerst de twee rechthoeken verwijderen die we hebben toegevoegd door het document met wit te vullen. Ga naar het menu Bewerken boven aan het scherm en kies opnieuw Vullen . Wanneer het dialoogvenster Vulling verschijnt, wijzigt u de optie Gebruik van Kleur naar Wit :
 Ga naar Bewerken> Vullen en verander de optie Gebruik in Wit.
Ga naar Bewerken> Vullen en verander de optie Gebruik in Wit.
Klik op OK om het dialoogvenster te sluiten. Photoshop vult het document met wit en we zijn terug bij waar we zijn begonnen:
 Het document is opnieuw gevuld met wit.
Het document is opnieuw gevuld met wit.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-2)
Het Lagenpaneel
Voordat we verder gaan, laten we, omdat we deze keer lagen gaan gebruiken, even kijken naar "Command Central" van Photoshop voor lagen - het deelvenster Lagen . Als er iets is dat we moeten doen in Photoshop dat iets te maken heeft met lagen, is het waar we het doen in het deelvenster Lagen (of Lagenpalet zoals dat in eerdere versies van Photoshop bekend staat). We gebruiken het deelvenster Lagen om nieuwe lagen te maken, bestaande lagen te verwijderen, lagen boven en onder elkaar te verplaatsen, lagen in en uit te schakelen in het document, laagmaskers en laageffecten toe te voegen … de lijst gaat maar door en allemaal gedaan vanuit het deelvenster Lagen.
Op dit moment laat het paneel Lagen ons zien dat we één laag in ons document hebben, genaamd "Achtergrond". De achtergrondlaag is eigenlijk een speciaal type laag in Photoshop, daarom is de naam cursief, maar we zullen de achtergrondlaag nader bekijken in een andere zelfstudie. Links van de naam van de laag bevindt zich een voorbeeldminiatuur die ons de inhoud van onze laag toont, die momenteel is gevuld met wit:
 Het deelvenster Lagen van Photoshop.
Het deelvenster Lagen van Photoshop.
Toen we aanvankelijk onze twee rechthoeken aan het document toevoegden, werden ze allebei aan de achtergrondlaag toegevoegd. Daarom was er geen manier om ze onafhankelijk van elkaar te verplaatsen. De rechthoeken en de witte achtergrond waren allemaal aan elkaar geplakt op een platte afbeelding. Deze manier van werken in Photoshop, waar alles wordt toegevoegd aan een enkele laag, staat in technische termen bekend als "fout" (ja, dat is een technische term) omdat wanneer u terug moet gaan en wijzigingen moet aanbrengen, u een "probleem tegenkomt" "(een andere technische term). Laten we eens kijken wat er gebeurt als we dezelfde lay-out maken als voorheen, maar deze keer plaatsen we alles op zijn eigen laag.
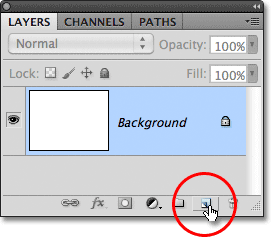
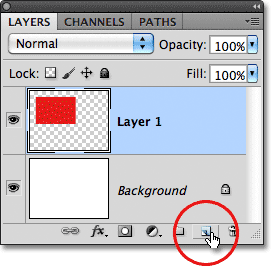
Onze witte achtergrond staat al op de achtergrondlaag, dus laten we een nieuwe laag erboven toevoegen voor onze eerste rechthoek. Om een nieuwe laag toe te voegen, klikt u op het pictogram Nieuwe laag onder in het deelvenster Lagen (dit is het pictogram direct links van de prullenbak):
 Klik op het pictogram Nieuwe laag.
Klik op het pictogram Nieuwe laag.
Er verschijnt een nieuwe laag boven de achtergrondlaag. Photoshop geeft automatisch de nieuwe laag "Laag 1". Als we naar de voorbeeldminiatuur links van de naam van de laag kijken, zien we dat deze is gevuld met een dambordpatroon. Dit is de manier van Photoshop om ons te vertellen dat de nieuwe laag leeg is:
 Een nieuwe lege laag met de naam "Laag 1" verschijnt boven de achtergrondlaag.
Een nieuwe lege laag met de naam "Laag 1" verschijnt boven de achtergrondlaag.
Merk op dat Laag 1 is gemarkeerd in het deelvenster Lagen. Dat betekent dat het momenteel de actieve laag is. Alles wat we op dit punt aan het document toevoegen, wordt toegevoegd aan Laag 1, niet de achtergrondlaag eronder. Laten we onze eerste rechthoek toevoegen, net zoals eerder. Selecteer het gereedschap Rechthoekig selectiekader in het deelvenster Gereedschappen als het nog steeds niet is geselecteerd, klik vervolgens ergens linksboven in het document en sleep een rechthoekige selectie:
 Een rechthoekige selectie tekenen.
Een rechthoekige selectie tekenen.
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen . Wanneer het dialoogvenster Vulling verschijnt, wijzigt u de optie Gebruiken in Kleur en selecteert u vervolgens een kleur voor de rechthoek in de Kleurkiezer . Ik kies dezelfde rode kleur als de vorige keer. Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vulling te sluiten. Photoshop vult de selectie met de door u gekozen kleur. Als u de selectieomtrek rond de rechthoek wilt verwijderen, gaat u naar het menu Selecteren boven aan het scherm en kiest u Deselecteren (ik doorloop deze stappen hier snel omdat ze precies hetzelfde zijn als wat we eerder deden). Ik heb nu mijn eerste rechthoek, gevuld met rood, net als voorheen:
 De eerste rechthoek verschijnt, deze keer op laag 1.
De eerste rechthoek verschijnt, deze keer op laag 1.
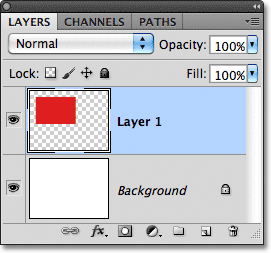
Laten we eens kijken naar ons deelvenster Lagen. We kunnen in de voorbeeldminiaturen zien dat de achtergrondlaag nog steeds gevuld is met effen wit, maar de rode rechthoek die ik zojuist heb toegevoegd deze keer op laag 1, dus het is volledig gescheiden van de witte achtergrond:
 De rode vorm en de witte achtergrond zijn nu onafhankelijk van elkaar.
De rode vorm en de witte achtergrond zijn nu onafhankelijk van elkaar.
Laten we onze tweede vorm toevoegen. Nogmaals, we willen dat het op zijn eigen laag wordt geplaatst, wat betekent dat we nog een nieuwe laag moeten toevoegen door te klikken op het pictogram Nieuwe laag onder in het deelvenster Lagen:
 Klik nogmaals op het pictogram Nieuwe laag om een tweede nieuwe laag toe te voegen.
Klik nogmaals op het pictogram Nieuwe laag om een tweede nieuwe laag toe te voegen.
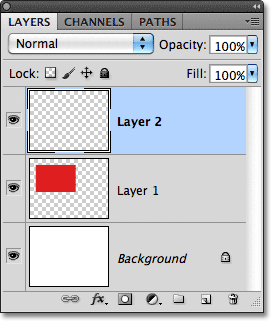
Er verschijnt een tweede nieuwe laag, deze keer boven laag 1. Photoshop plaatst altijd nieuwe lagen direct boven de laag die actief was toen we op het pictogram Nieuwe laag klikten, en laag 1 was op dat moment actief. Photoshop benoemt de nieuwe laag opnieuw automatisch voor ons, dit keer als "Laag 2":
 Laag 2 is momenteel leeg, zoals aangegeven door het dambordpatroon in de voorbeeldminiatuur.
Laag 2 is momenteel leeg, zoals aangegeven door het dambordpatroon in de voorbeeldminiatuur.
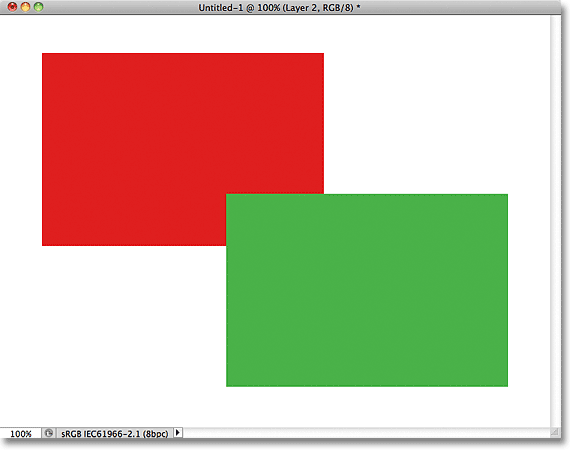
Met Laag 2 nu de actieve laag (deze wordt gemarkeerd in het deelvenster Lagen), sleept u een rechthoekige selectie, waarbij een deel van de selectie de oorspronkelijke vorm overlapt. Ga vervolgens naar Bewerken > Vullen, selecteer opnieuw Kleur voor de optie Gebruiken om de Kleurkiezer te openen, kies een andere kleur (ik kies groen) en klik vervolgens op OK om de kleurkiezer te sluiten en op OK om de kleur te sluiten Dialoogvenster Vullen. Photoshop vult de selectie met de kleur. Ga naar Selecteren > Deselecteren om de selectieomtrek rond de vorm te verwijderen. Wanneer u klaar bent, moet uw tweede rechthoek met kleur in het document verschijnen:
 De tweede rechthoek wordt toegevoegd.
De tweede rechthoek wordt toegevoegd.
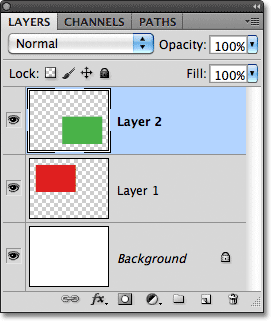
En als we in het deelvenster Lagen kijken, zien we dat de oorspronkelijke vorm vanzelf op laag 1 blijft terwijl de nieuwe vorm erboven op laag 2 is toegevoegd. De witte achtergrond blijft op de achtergrondlaag, wat betekent dat alle drie elementen die boven ons document (de witte achtergrond, de rode vorm en de groene vorm) staan nu op hun eigen afzonderlijke lagen en volledig onafhankelijk van elkaar:
 Alles is nu op zijn eigen laag.
Alles is nu op zijn eigen laag.
Eerder, toen alles op een enkele laag lag, ontdekten we dat er geen manier was om de rode vorm voor de groene te verplaatsen, omdat het echt geen twee afzonderlijke vormen waren. Het waren eenvoudigweg gebieden met rode of groene pixels vermengd met gebieden met witte pixels op dezelfde laag. Maar deze keer hebben we, met alles op zijn eigen laag, echt twee afzonderlijke vormen, en het is gemakkelijk om de ene voor de andere in het document te plaatsen!
Op dit moment verschijnt de groene vorm voor de rode in het document omdat de groene vorm zich boven de rode bevindt in het deelvenster Lagen. Stel je voor dat je, als je naar de lagen van boven naar beneden kijkt in het deelvenster Lagen, naar beneden kijkt door de lagen in het document. Elke laag boven een andere laag in het deelvenster Lagen verschijnt ervoor in het document. Als de inhoud van twee lagen elkaar overlapt in het document, zoals onze vormen doen, wordt de laag onder de andere in het deelvenster Lagen achter de andere laag in het document weergegeven. Boven = voor, onder = achter. Het kan even duren voordat je geest het begrijpt, maar het is echt zo simpel.
Dit betekent dat als we de vormen willen verwisselen zodat de rode vóór de groene verschijnt, we alleen de laag van de rode vorm boven de laag van de groene vorm hoeven te plaatsen. Om dat te doen, klikt u eenvoudig op Laag 1 om het te selecteren en er de actieve laag van te maken:
 Klik op laag 1 om deze te selecteren.
Klik op laag 1 om deze te selecteren.
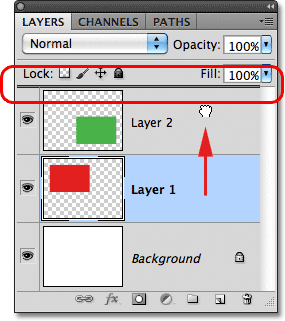
Houd uw muisknop ingedrukt en sleep Laag 1 recht omhoog en boven Laag 2 totdat u een horizontale balk ziet verschijnen direct boven Laag 2:
 Sleep laag 1 omhoog totdat een balk boven laag 2 verschijnt.
Sleep laag 1 omhoog totdat een balk boven laag 2 verschijnt.
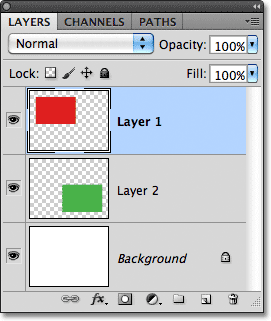
Laat de muisknop los wanneer de balk met markeringen verschijnt. Photoshop verplaatst laag 1 boven laag 2:
 Laag 1 verschijnt nu boven laag 2 in het deelvenster Lagen.
Laag 1 verschijnt nu boven laag 2 in het deelvenster Lagen.
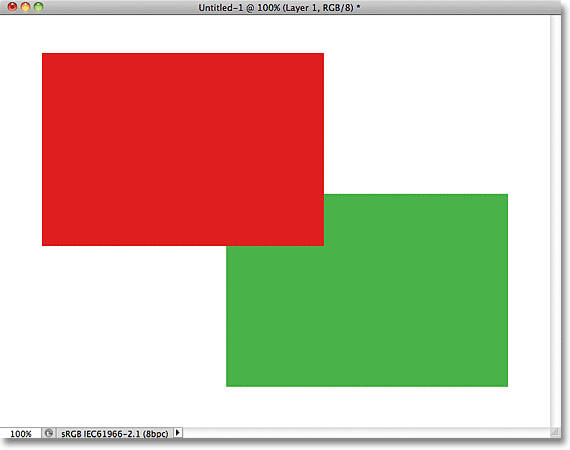
Met de rode vorm nu boven de groene vorm in het deelvenster Lagen, verschijnt de rode voor de groene in het document:
 Dankzij lagen was het gemakkelijk om de ene vorm voor de andere te verplaatsen.
Dankzij lagen was het gemakkelijk om de ene vorm voor de andere te verplaatsen.
Zonder lagen zou het verplaatsen van de rode vorm voor de groene niet mogelijk zijn geweest, althans niet zonder veel extra werk en frustratie. Maar met alles op zijn eigen laag, was het snel en gemakkelijk! Lagen houden alles gescheiden zodat we aan één element van ons beeld kunnen werken zonder andere te beïnvloeden. We kunnen het ene object voor het andere verplaatsen zoals we hier deden. We kunnen de kleur van een object wijzigen zonder andere kleuren in de afbeelding te wijzigen. We kunnen iemands ogen opvrolijken, hun tanden witter maken, een achtergrond vervagen en mensen of objecten ervoor mooi en scherp achterlaten. Lagen openen de deur naar creativiteit in Photoshop en maken alles mogelijk.
Waar ga je heen …
Zoals ik al eerder zei, alles wat met lagen in Photoshop te maken heeft, gebeurt vanuit het deelvenster Lagen, dus we zullen het deelvenster Lagen nader bekijken! Of bezoek onze sectie Photoshop Basics voor meer informatie over Photoshop!