In het vorige gedeelte hebben we kort gekeken naar wat acties zijn en waarom je ze wilt gebruiken, en we hebben snel het actiespalet van Photoshop bekeken, waar we alles doen, van het opnemen, spelen, bewerken en opslaan van acties tot laden in extra actiesets.
De standaardactieset van Photoshop
Wanneer we voor het eerst het palet Acties openen, zien we dat Photoshop een set acties voor ons heeft geladen, met de beschrijvende naam "Standaardacties".
 Het palet Acties.
Het palet Acties.
Het verschil tussen een "actie" en een "actieset"
Voordat we doorgaan, moeten we het verschil begrijpen tussen een actie en een actieset. Als u het actiepalet goed bekijkt, ziet u links van de woorden 'Standaardacties' een mappictogram, en dat is in wezen wat een actieset is. Het is een map die uw acties bevat, net zoals een map in een archiefkast verschillende formulieren, bonnen en dergelijke kan bevatten. In dit geval bevat de map Standaardacties (actieset) verschillende acties die automatisch voor ons in Photoshop worden geladen.
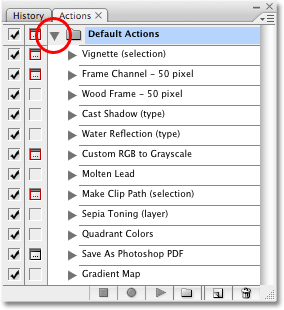
Dus waar zijn de acties dan? Ze bevinden zich in de map, met de vraag: "Oké, dus hoe open ik de map?" Om een map te openen (en te sluiten), klikt u eenvoudig op het driehoekje links van de map. Dit zal "openen" (ik hou ervan om een of andere reden te zeggen) dat de map, of als de map al open was, zal deze worden gesloten. Ga je gang en klik op de driehoek. U ziet de map geopend en alle acties erin verschijnen:
 De acties zijn nu zichtbaar in de actieset.
De acties zijn nu zichtbaar in de actieset.
Verschillende standaardacties in Photoshop CS2
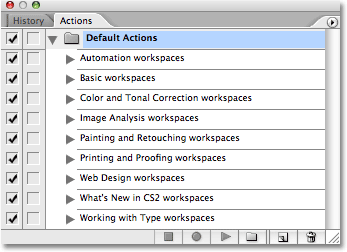
Zoals ik al zei, gebruik ik hier Photoshop CS3, maar de hierboven weergegeven standaardacties zijn dezelfde standaardacties die Adobe al jaren met Photoshop gebruikt, met één uitzondering. Om welke reden dan ook, toen Adobe Photoshop CS2 uitbracht, besloten ze de gebruikelijke standaardacties te vervangen door nieuwe. Als u Photoshop CS2 gebruikt, ziet u in plaats daarvan deze standaardacties:
 De gebruikelijke standaardacties zijn vervangen door nieuwe in Photoshop CS2.
De gebruikelijke standaardacties zijn vervangen door nieuwe in Photoshop CS2.
Merk op hoe de naam van elke actie in de lijst het woord "werkruimten" bevat, en dat is omdat het enige wat deze acties doen u de mogelijkheid biedt om te kiezen uit de verschillende werkruimten die Photoshop biedt. Zonder in details te treden over wat werkruimten zijn, laten we zeggen dat deze standaardacties in Photoshop CS2 ongeveer net zo nutteloos zijn als ze komen. Het is duidelijk dat de mensen van Adobe hetzelfde dachten, omdat ze teruggingen naar de klassieke standaardacties in Photoshop CS3.
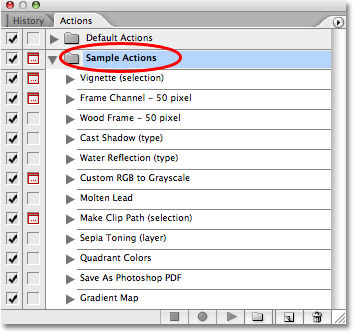
Gelukkig, als u Photoshop CS2 gebruikt en toegang wilt tot die klassieke standaardacties, hoeft u alleen maar op de kleine, naar rechts wijzende pijl in de rechterbovenhoek van het palet Acties te klikken om de fly-out te openen menu en klik vervolgens op Voorbeeldacties in de lijst met aanvullende actiesets onderaan het menu:
 "Voorbeeldacties" selecteren in de lijst met aanvullende acties in Photoshop CS2.
"Voorbeeldacties" selecteren in de lijst met aanvullende acties in Photoshop CS2.
Zodra u "Voorbeeldacties" in de lijst selecteert, wordt de actieset Voorbeeldacties weergegeven in het palet Acties direct onder de standaardactieset. Klik op het driehoekje om de map met voorbeeldacties te openen en u ziet alle afzonderlijke acties erin. Dit zijn exact dezelfde acties die worden verzonden als de standaardacties met andere versies van Photoshop:
 De voorbeeldacties ingesteld in Photoshop CS2 bevatten de standaardacties uit andere versies van Photoshop.
De voorbeeldacties ingesteld in Photoshop CS2 bevatten de standaardacties uit andere versies van Photoshop.
Nogmaals, de set Voorbeeldacties is alleen beschikbaar in Photoshop CS2 en alleen omdat Adobe ervoor heeft gekozen de standaardacties in CS2 te vervangen door nieuwe. Als ik vanaf nu "standaardacties" of "Standaardactieset" zeg, weet u dat als ik Photoshop CS2 gebruik, ik verwijs naar de acties in uw voorbeeldactieset, die de standaardacties zijn in alle andere versies van Photoshop.
Standaardacties van Photoshop
Nu we dat kleine probleem voor Photoshop CS2-gebruikers hebben opgelost, laten we eens kijken naar enkele van de standaardacties die Photoshop voor ons installeert. Geloof het of niet, sommige zijn eigenlijk wel handig, vooral als je tijd tekort komt en gewoon een snel en vies effect nodig hebt. Er zijn 12 verschillende acties die worden geïnstalleerd als onderdeel van de standaardactieset, en hoewel we ze niet allemaal bekijken, omdat je dat eenvoudig zelf kunt doen, laten we er een paar bekijken om te zien hoe ze werken.
De standaardactie "Vignet"
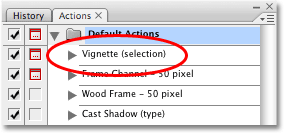
Boven aan de lijst met standaardacties staat er een met de naam Vignette (selectie) :
 De standaardactie "Vignet (selectie)".
De standaardactie "Vignet (selectie)".
Deze actie is voor ons samengesteld door de goede mensen van Adobe en bevat alle stappen die nodig zijn om een klassiek vignet-effect aan een foto toe te voegen. De reden dat Adobe "(selectie)" in de naam heeft toegevoegd, is omdat we, voordat we de actie uitvoeren, eerst een selectie moeten maken waar we het vignet willen laten verschijnen. Nadat we een selectie hebben gemaakt, hoeven we alleen nog maar de actie te spelen en Photoshop doet de rest voor ons!
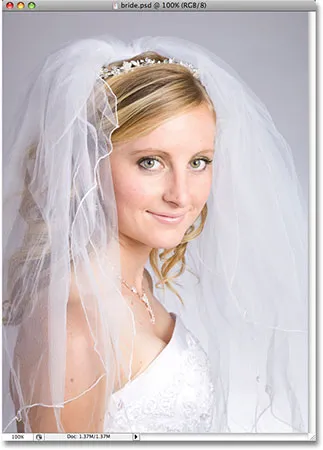
Hier is de foto waaraan ik een klassiek vignet wil toevoegen:
 De originele foto.
De originele foto.
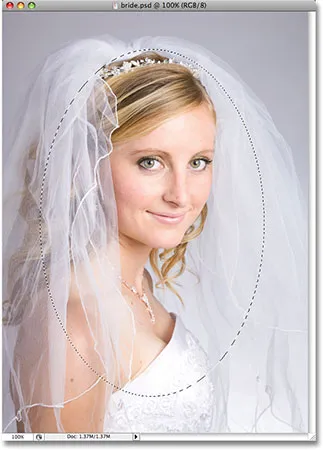
Zoals ik al zei, moeten we een selectie in de afbeelding tekenen voordat we de actie kunnen uitvoeren, dus ik selecteer het gereedschap Elliptical Marquee in het palet Tools en ik gebruik het om een elliptische selectie in het midden van te slepen De afbeelding:
 De afbeelding na het slepen van een selectie met de tool Elliptical Marquee.
De afbeelding na het slepen van een selectie met de tool Elliptical Marquee.
Voordat we de actie uitvoeren, kijken we snel naar ons lagenpalet, waar we kunnen zien dat we momenteel slechts één laag hebben, de achtergrondlaag, die de originele foto bevat. Er is nog niets aan de afbeelding gedaan, met uitzondering van de selectie die ik zojuist heb toegevoegd:
 Het palet Lagen met de originele afbeelding op de achtergrondlaag.
Het palet Lagen met de originele afbeelding op de achtergrondlaag.
De actie spelen
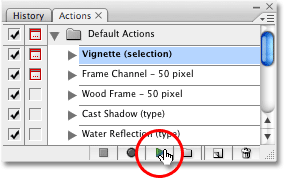
Om de Vignette-actie te spelen, hoeven we deze alleen in het palet Acties te selecteren (de momenteel geselecteerde actie wordt blauw gemarkeerd) en vervolgens op het pictogram Afspelen onder aan het palet te klikken:
 Selecteer de actie Vignet en klik vervolgens op het pictogram Afspelen.
Selecteer de actie Vignet en klik vervolgens op het pictogram Afspelen.
Zodra we op Afspelen klikken, doorloopt Photoshop alle stappen die nodig zijn om ons effect te voltooien. In dit geval is een van de stappen waarbij we een veerradius kiezen voor de selectie die we zojuist hebben toegevoegd. Als u een selectie bevedert, worden de selectieranden zachter. Hoe groter de veerradius, hoe zachter de randen. Nu zou Adobe een specifieke veerradius als onderdeel van de actie kunnen hebben opgenomen, waardoor we niet zelf hoeven te kiezen, maar omdat elke foto anders is, hebben we de voorkeur om de veerradius zelf op een afbeelding in te stellen- per beeld basis. We zullen later leren hoe we de optie kunnen toevoegen om dergelijke wijzigingen aan te brengen met acties. Voor nu gaan we gewoon door met onze vignetactie.
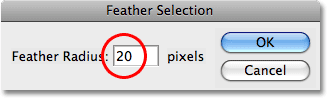
Omdat we een veerradius moeten specificeren als onderdeel van de actie, opent Photoshop automatisch het dialoogvenster Dozenselectie voor ons. De standaard veerradius is 5 pixels, wat een beetje te klein is voor ons vignet-effect. Ik ga mijn veerradius instellen op 20 pixels, waardoor mijn selectieranden mooi en zacht worden. Afhankelijk van de grootte van uw afbeelding, wilt u misschien de radiuswaarde nog verder verhogen:
 Dialoogvenster Featherselectie van Photoshop. Hogere radiuswaarden resulteren in zachtere selectieranden.
Dialoogvenster Featherselectie van Photoshop. Hogere radiuswaarden resulteren in zachtere selectieranden.
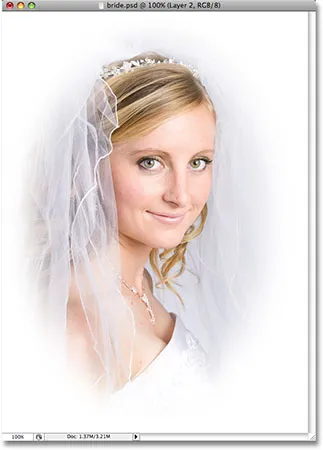
Klik op OK als u klaar bent om het dialoogvenster te sluiten. De veerradius is de enige optie die we handmatig moeten instellen met deze actie, dus Photoshop gaat op dit punt verder en voltooit het vigneteffect voor ons. Hier is mijn eindresultaat. Onthoud dat het enige dat ik moest doen, een eerste selectie naar buiten slepen en vervolgens een veerradius kiezen. Photoshop deed al het andere als onderdeel van de Vignette-actie:
 Het voltooide effect na het uitvoeren van de actie Vignet.
Het voltooide effect na het uitvoeren van de actie Vignet.
Helemaal niet slecht, vooral gezien hoe weinig werk ik zelf moest doen. Nu het effect is voltooid, gaan we nog een keer naar ons lagenpalet kijken:
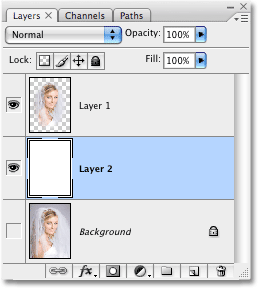
 Het palet Lagen na het uitvoeren van de actie Vignet.
Het palet Lagen na het uitvoeren van de actie Vignet.
Voordat we de actie uitvoerden, hadden we alleen in het palet Lagen een enkele laag, de achtergrondlaag. Nu de actie en het effect zijn voltooid, kunnen we zien dat Photoshop nog twee lagen voor ons heeft toegevoegd boven de achtergrondlaag. We kunnen zelfs aan de miniaturen van de preview van de laag zien dat de middelste laag, "Laag 2", gevuld is met effen wit en dat de bovenste laag, "Laag 1", alleen het deel van de originele afbeelding bevat dat zich binnen de eerste selectie die ik heb gemaakt. Alles buiten de selectie is verwijderd. Dit alles werd automatisch gedaan door Photoshop als onderdeel van de Vignette-actie.
Als je je herinnert aan onze kijk op het verschil tussen een actie en een actieset in Photoshop, hebben we geleerd dat een actieset eigenlijk niets meer is dan een map en dat individuele acties in de map worden geplaatst. We hebben geleerd dat we een map (actieset) kunnen openen om de acties erin te bekijken door eenvoudig op het kleine driehoekje links van het mappictogram te klikken. Als u nogmaals op het driehoekje klikt, wordt de map gesloten.
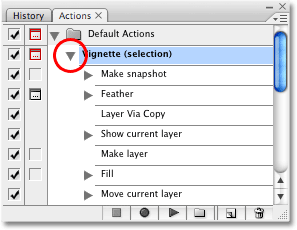
We kunnen exact hetzelfde doen met acties. Standaard is een actie gesloten in het palet Acties, waardoor de afzonderlijke stappen waaruit de actie bestaat, worden verborgen. Om een actie te openen en alle stappen te bekijken, klikt u op het driehoekje links van de naam van de actie. Hier heb ik op de driehoek voor de Vignette-actie geklikt, en we kunnen nu alle stappen zien die Photoshop doorloopt bij het maken van het effect voor ons:
 Klik op het driehoekje links van de actienaam om de afzonderlijke stappen te bekijken.
Klik op het driehoekje links van de actienaam om de afzonderlijke stappen te bekijken.
Wanneer u een actie speelt, doorloopt Photoshop elke stap in de lijst van boven naar beneden tot het einde. In het geval van de Vignette-actie kunnen we zien dat er 7 stappen zijn die Photoshop voor ons uitvoert, beginnend met "Maak snapshot", dat een snapshot maakt in het palet Geschiedenis van hoe de afbeelding verscheen net voordat we de actie uitvoerden, en eindigend met "Huidige laag verplaatsen".
De details van elke stap in een actie bekijken
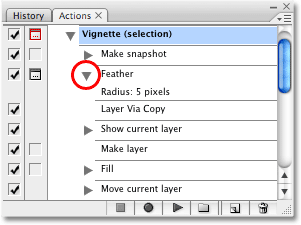
Merk op dat sommige stappen ook driehoeken naast hun naam hebben. Deze driehoeken openen de specifieke details voor elke stap, zodat we precies kunnen zien wat er aan de hand is. Nu komen we echt tot de kern van hoe de actie werkt. Hier heb ik bijvoorbeeld de tweede stap in de actie, "Veer", opengedraaid:
 Als u op de driehoek naast een afzonderlijke stap klikt, worden de specifieke details weergegeven.
Als u op de driehoek naast een afzonderlijke stap klikt, worden de specifieke details weergegeven.
Het kunnen bekijken van specifieke details van een stap is van onschatbare waarde wanneer u probeert uit te zoeken waarom een actie die u probeert op te nemen niet werkt zoals u had verwacht, of waarom het perfect werkt met de ene afbeelding maar de andere niet. Nu de details van de stap Veer zichtbaar zijn, kunnen we zien dat het eerste wat Photoshop met deze stap probeert te doen, een veerradius van 5 pixels toevoegen aan de selectie die we hebben gemaakt voordat de actie werd uitgevoerd.
Dialoogvensters tonen en verbergen tijdens het spelen van een actie
Weet je nog wat er gebeurde? In plaats van automatisch een veerradius van 5 pixels toe te passen, heeft Photoshop het dialoogvenster Feather Selection voor ons geopend zodat we onze eigen radiuswaarde konden invoeren.
Waarom deed Photoshop dat? Waarom heeft het de radiuswaarde niet gewoon op 5 pixels ingesteld en doorgaan met de rest van de actie? De reden is dat Photoshop ons in staat stelt te beslissen of we bepaalde dialoogvensters willen laten verschijnen wanneer een actie wordt afgespeeld.
"Wacht even, " zegt u, "ik dacht dat het hele punt van handelen was, dus Photoshop doet al het werk voor mij. Waarom zou ik in vredesnaam een aantal dialoogvensters op het scherm laten verschijnen die mij altijd verwachten om waarden hiervoor in te voeren? " Jeetje, je bent echt lui, toch? Welnu, er zullen zeker genoeg momenten zijn waarop je Photoshop niet nodig hebt en je vraagt welke waarden je moet gebruiken voor verschillende opdrachten en opties. Maar wat zou er bijvoorbeeld gebeuren als Photoshop ons niet om een nieuwe veerradiuswaarde had gevraagd toen we de Vignette-actie uitvoeren? Het zou gewoon een veerradius van 5 pixels toevoegen aan de selectie elke keer dat we de actie uitvoeren, ongeacht de grootte van de afbeelding. Omdat afbeeldingen van verschillende grootte een andere veerradiuswaarde vereisen, zou een actie die ons niet de optie geeft om de radiuswaarde te wijzigen niet erg nuttig voor ons zijn.
Standaard opent Photoshop geen dialoogvensters wanneer we acties uitvoeren. Het gebruikt gewoon de waarden die we hebben gebruikt voor de verschillende opdrachten en opties toen we de actie vastlegden. Als we willen dat Photoshop een dialoogvenster voor ons opent wanneer een actie wordt afgespeeld, moeten we dit vertellen, en de manier waarop we dat doen, is door op het dialoogvenster omschakelen van het dialoogvenster links van de afzonderlijke stap te klikken. Standaard is het schakelpictogram verborgen en zien we alleen een leeg vierkant. Dit betekent dat het dialoogvenster niet verschijnt.
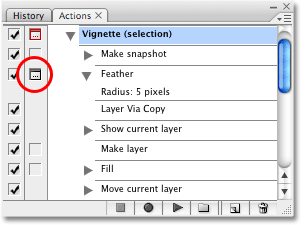
Als we echter goed naar het palet Acties kijken, zien we dat het pictogram voor het schakelen tussen dialoogvensters links van de stap Veer verschijnt (het ziet eruit als een klein grijs dialoogvenster):
 Het dialoogvenster omschakelen van het dialoogvenster is zichtbaar links van de stap Veer.
Het dialoogvenster omschakelen van het dialoogvenster is zichtbaar links van de stap Veer.
Met het schakelpictogram zichtbaar, weet Photoshop dat wanneer het die stap bereikt, het bijbehorende dialoogvenster moet worden weergegeven en dat we indien nodig een nieuwe waarde kunnen invoeren voordat we verdergaan met de rest van de actie. Als we besluiten dat we liever het dialoogvenster overslaan en Photoshop de waarden laten gebruiken die bij de actie zijn vastgelegd, hoeven we alleen maar op het schakelpictogram te klikken om het te laten verdwijnen.
Alle dialoogvensters voor een actie weergeven of verbergen
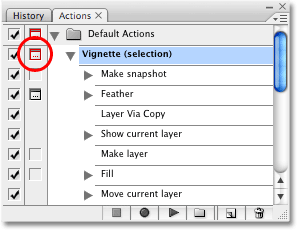
Als u wilt dat elke stap in een actie het dialoogvenster weergeeft wanneer de actie wordt gespeeld (of ten minste elke stap die een gerelateerd dialoogvenster heeft, omdat niet elke stap er een heeft), kunt u op het schakelpictogram voor elke persoon klikken stap in of uit, maar een eenvoudigere en snellere manier is om op het schakelpictogram naast de naam van de actie zelf te klikken. Dit hoofdschakelpictogram bestuurt de schakelpictogrammen voor alle afzonderlijke stappen tegelijkertijd. Als we even kijken naar het schakelpictogram links van de naam van onze Vignette-actie, kunnen we zien dat het pictogram momenteel wordt weergegeven, maar om een of andere reden lijkt het rood in plaats van grijs:
 Het pictogram voor schakelen tussen dialoogvensters naast de naam van de actie wordt momenteel rood weergegeven.
Het pictogram voor schakelen tussen dialoogvensters naast de naam van de actie wordt momenteel rood weergegeven.
Photoshop geeft af en toe graag dingen in rood weer omdat het weet dat rood mensen vaak ongemakkelijk, zelfs boos maakt, en zoals iedereen weet, geniet Photoshop ervan om ons te zien lijden.
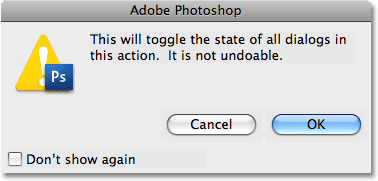
Oké, daarom niet. Wanneer het hoofdschakelpictogram van een actie in het rood in het rood wordt weergegeven, betekent dit dat ten minste één, maar niet alle, van de afzonderlijke stappen in de actie momenteel zijn ingesteld om hun dialoogvenster weer te geven wanneer de actie wordt gespeeld. Sommige dialoogvensters zijn ingeschakeld, andere niet. Dat is wat de rode kleur betekent. Zien? Geen reden om boos te zijn. Als u onmiddellijk alle dialoogvensters in de actie wilt inschakelen, klikt u op het hoofdschakelpictogram van de actie. Photoshop geeft een waarschuwing weer die u vertelt wat u al wist, dat u op het punt staat elk dialoogvenster in de actie in of uit te schakelen:
 Photoshop geeft een waarschuwing weer dat we elk dialoogvenster in de actie in- of uitschakelen.
Photoshop geeft een waarschuwing weer dat we elk dialoogvenster in de actie in- of uitschakelen.
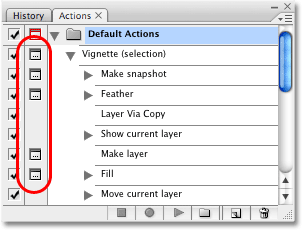
Klik op OK om het dialoogvenster te verlaten. En als we nu opnieuw naar ons palet Acties kijken, zien we dat het hoofdschakelpictogram voor de actie is veranderd van rood naar grijs, wat ons nu vertelt dat elk dialoogvenster voor de actie momenteel is ingeschakeld. We kunnen ook alle dialoogvensters zien verschijnen naast elke afzonderlijke stap:
 Alle dialoogvensters voor de actie zijn nu ingeschakeld en de kleur van het hoofdschakelpictogram is gewijzigd van rood in grijs.
Alle dialoogvensters voor de actie zijn nu ingeschakeld en de kleur van het hoofdschakelpictogram is gewijzigd van rood in grijs.
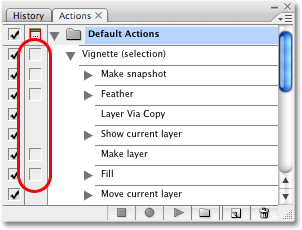
Als u alle dialoogvensters voor een actie in één keer wilt uitschakelen, klikt u nogmaals op het hoofdschakelpictogram. Photoshop zal hetzelfde waarschuwingsvenster openen dat we zojuist hebben gezien en ons vertellen dat we op het punt staan de status van alle dialoogvensters in de actie te wijzigen. Klik op OK om het te sluiten en deze keer kunnen we zien dat alle schakelpictogrammen, inclusief de hoofdpictogram naast de naam van de actie, zijn verdwenen:
 Alle dialoogvensters voor de actie zijn nu uitgeschakeld. De schakelpictogrammen, inclusief het hoofdschakelpictogram, zijn allemaal verdwenen.
Alle dialoogvensters voor de actie zijn nu uitgeschakeld. De schakelpictogrammen, inclusief het hoofdschakelpictogram, zijn allemaal verdwenen.
Oké, we hebben met succes onze allereerste actie uitgevoerd en we hebben gezien hoe we de afzonderlijke stappen kunnen bekijken die Photoshop doorloopt om de actie te voltooien. We hebben ook gekeken hoe we dialoogvensters aan en uit kunnen zetten wanneer een actie wordt gespeeld, zodat we de nodige wijzigingen kunnen aanbrengen in een opdracht of optie. Probeer de resterende standaardacties zelf uit. Vergeet niet dat sommige standaardacties bedoeld zijn om met type te worden gebruikt, dus u moet een type in uw document hebben voordat u ze uitvoert. Als u na het uitvoeren van een actie wilt terugkeren naar uw oorspronkelijke afbeelding, kunt u een paar keer op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) drukken om alle stappen in de actie ongedaan te maken, of ga naar het menu Bestand boven aan het scherm en kies Terugkeren om uw afbeelding terug te zetten naar de staat waarin deze zich bevond toen u deze voor het laatst bewaarde. U kunt snel toegang krijgen tot de opdracht Terugdraaien door op F12 op uw toetsenbord te drukken.
Waar ga je heen …
De standaardacties zijn mogelijk de enige die Photoshop automatisch voor ons laadt, maar het zijn niet de enige acties die Photoshop biedt. Vervolgens gaan we kijken hoe we de extra ingebouwde acties van Photoshop kunnen laden! Ga naar onze sectie Photoshop Basics voor meer informatie over Photoshop!