
Verschil tussen SASS versus CSS
Sass for Systemically Awesome Style Sheets is een pre-processor van CSS. Het is een uitbreiding van CSS die wordt gebruikt om kracht en stijl toe te voegen aan de fundamentele taal. Het moedigt je aan om factoren, vaste principes, inline import, mixins, legacy op te nemen en dat is slechts het topje van de ijsberg, allemaal met een volledig CSS-goede taalstructuur. CSS of Cascading Style Sheets is een stijltaal. Het wordt gebruikt voor het weergeven van de introductie van een rapport geschreven in een taal zoals HTML. CSS is een basisinnovatie van het World Wide Web, HTML en JavaScript.
Laten we veel meer over SASS versus CSS in detail bestuderen:
- Sass is een stabieler en baanbrekend CSS-vergrotingsdialect dat de recordstijl netjes en fundamenteel weergeeft. Het is buitengewoon nuttig om met grote sjablonen om te gaan door ze efficiënt te houden en snel kleine sjablonen te gebruiken.
- Sass werd voor het eerst gepland door Hampton Catlin en gemaakt door Natalie Weizenbaum in 2006. Na de onderliggende verbetering gaan Natalie Weizenbaum en Chris Eppstein door met hun onderliggende variant en verbreden Sass met SassScript, een eenvoudige scripttaal die wordt gebruikt in bestanden van Sass.
- CSS is bedoeld om de verdeling van introductie en inhoud mogelijk te maken, inclusief ontwerp, tinten en lettertypen. Deze indeling kan de toegankelijkheid van inhoud verbeteren, meer aanpassingsvermogen en controle bieden in het bijzonder van introductiekenmerken, verschillende pagina's in staat stellen opmaak te delen door de relevante CSS in een ander CSS-document aan te geven en de veelzijdige aard en redundantie in de hulpinhoud verminderen.
- Sass pronkt met een groter aantal hoogtepunten en capaciteiten dan sommige andere CSS-uitbreidingsdialecten die er zijn. Het Sass Core Team heeft eindeloos gewerkt om bij te blijven en voorop te blijven lopen.
- Vóór CSS was ongeveer elk presentatiekenmerk van het HTML-record opgenomen in de HTML-opmaak. Alle tekststijltinten, funderingsstijlen, componentarrangementen, franjes en formaten moeten expliciet, regelmatig meer dan eens, in de HTML worden afgebeeld. CSS geeft makers de kans om veel van die gegevens naar een ander document, de sjabloon, te verplaatsen, wat aanzienlijk minder moeilijke HTML oplevert.
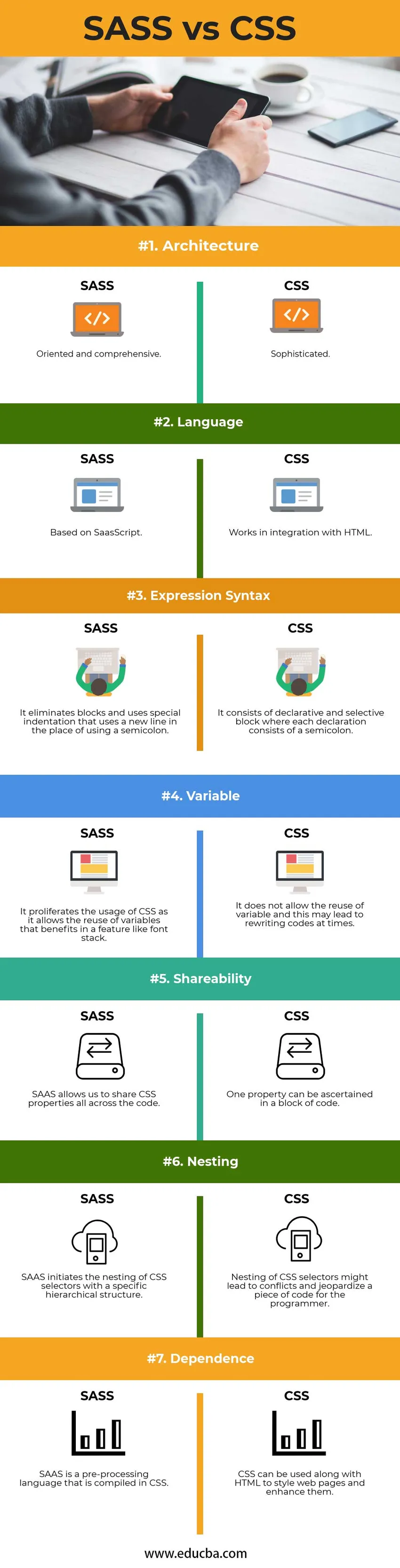
Head to Head-vergelijking tussen SASS versus CSS (Infographics)
Hieronder staat het top 7 verschil tussen SASS versus CSS: 
Belangrijkste verschillen tussen SASS versus CSS
Beide SASS versus CSS zijn populaire keuzes in de markt; laten we enkele belangrijke verschillen tussen SASS en CSS bespreken:
- SASS is een CSS-preprocessor, waardoor het in wezen niet te onderscheiden is van CSS.
- Als preprocessor wordt een code gedaan in Sass en later wordt de code verzameld in CSS.
- Het fundamentele doel van SASS is om de bruikbaarheid te verbeteren naarmate uw sjablonen groter en verbijsterend worden.
- Ze zijn beide CSS in essentie echter SASS in een ruwe configuratie die moet worden verzameld (verhit) in de laatste browser-leesbare CSS.
- Voor kleine ondernemingen is SASS misschien overbodig, maar voor uitgebreide activiteiten bespaart SASS u een aanzienlijke hoeveelheid tijd in de onderliggende vorm en met toekomstige ondersteuning. Hiermee kunt u factoren gebruiken om snel tinten, tekstafmetingen, demping, enzovoort te wijzigen, zodat u zich op dat moment kunt voorbereiden of vullen door uw hele CSS die de variabele gebruikt.
- SASS / SCSS is een uitbreiding van CSS die supercapaciteit toevoegt, waardoor het waardevoller, winstgevender en stabielere code wordt samengesteld. Ze worden ook CSS-pre-processors genoemd.
- De syntaxis van SASS lijkt erg op robijn.
- We gebruiken accolades in CSS.
- Er is geen gebruik van accolades in SASS.
- SASS is een pre-handling dialect voor CSS. Wanneer u SASS samenstelt, moet u het opnemen in standaard CSS zodat het programma het kan weergeven. U kunt een toepassing zoals Codekit gebruiken of een orderregelprogramma gebruiken, bijvoorbeeld Grunt.
- Door vooraf voorbereide CSS samen te stellen met behulp van Sass, kunt u de functies van Sass zoals mixins en ingesprongen CSS gebruiken in de buurt van standaard CSS. Het is echt cool en zal je front-end verbetering zeer snel versnellen.
- In het geval dat u CSS gebruikt, hoeft u niet altijd HTML-labeleigenschappen samen te stellen. Blijf eenvoudig in contact met één CSS-regel van een tag en pas deze toe op alle gebeurtenissen in die tag. Minder code betekent dus een snellere downloadtijd.
- CSS helemaal alleen kan leuk zijn, maar sjablonen worden groter, ingewikkelder en moeilijker bij te houden. Dit is de plek waar een pre-processor kan helpen. SASS biedt een kans om hoogtepunten te gebruiken die nog niet in CSS bestaan, zoals factoren, settling, mixins, legacy en andere slimme traktaties die het componeren van CSS weer leuk maken.
Vergelijkingstabel SASS versus CSS
Laten we naar de top kijken Vergelijking tussen SASS versus CSS -
| De basis van vergelijking tussen SASS versus CSS |
SASS |
CSS |
| architectuur | Gericht en uitgebreid | Geavanceerde |
| Taal | Gebaseerd op SaasScript. | Werkt in integratie met HTML. |
| Expressie-syntaxis | Het elimineert blokken en gebruikt een speciale inspringing die een nieuwe regel gebruikt in plaats van een puntkomma. | Het bestaat uit een declaratief en selectief blok waarbij elke declaratie uit een puntkomma bestaat. |
| veranderlijk | Het verspreidt het gebruik van CSS omdat het het hergebruik mogelijk maakt van variabelen die baat hebben bij een functie zoals een stapel lettertypen. | Het staat het hergebruik van variabelen niet toe en dit kan soms leiden tot het herschrijven van codes. |
| Deelbaarheid | Met SAAS kunnen we CSS-eigenschappen in de hele code delen. | Een eigenschap kan worden vastgesteld in een codeblok. |
| nesting | SAAS initieert het nesten van CSS-selectors met een specifieke hiërarchische structuur. | Nesten van CSS-selectors kan leiden tot conflicten en een stukje code in gevaar brengen voor de programmeur. |
| Afhankelijkheid | SAAS is een voorbewerkingstaal die is gecompileerd in CSS. | CSS kan samen met HTML worden gebruikt om webpagina's op te maken en te verbeteren. |
Conclusie - SASS vs CSS
SASS is een CSS pre-processor die u de kans geeft om factoren, wetenschappelijke activiteiten, mixins, cirkels, capaciteiten, import en andere intrigerende functionaliteiten te gebruiken die het samenstellen van CSS aanzienlijk groter maken. In sommige opzichten kunt u SASS beschouwen als een sjabloonuitbreidingsdialect, omdat het de standaard CSS-kenmerken uitbreidt door de voordelen van een essentiële programmeertaal te presenteren. SASS zal dus uw code samenstellen en de CSS-opbrengst produceren die een programma kan krijgen. SAA begeleidt twee verschillende taalstructuren: SASS zelf en SCSS, de meest gebruikte. SCSS taalstructuur is CSS perfect, dus je moet gewoon je .css record ook .scss hernoemen. U kunt eenmalig CSS samenstellen en daarna hetzelfde blad in meerdere HTML-pagina's hergebruiken. U kunt een stijl voor elke HTML-component karakteriseren en deze op hetzelfde aantal webpagina's toepassen als u nodig hebt. CSS heeft een aanzienlijk uitgebreider cluster van eigenschappen dan HTML, dus u kunt uw HTML-pagina duidelijk beter bekijken in tegenstelling tot HTML-kenmerken.
Aanbevolen artikelen
Dit is een leidraad geweest voor het grootste verschil tussen SASS en CSS. Hier bespreken we ook de belangrijkste verschillen tussen SASS en CSS met infographics en vergelijkingstabel. U kunt ook de volgende artikelen bekijken voor meer informatie -
- CSS versus CSS3 | Topverschillen
- HTML versus CSS-vergelijking
- SASS versus SCSS
- HTML versus JavaScript