We hebben tot nu toe veel informatie behandeld in onze kijk op Photoshop-acties. We hebben geleerd wat een actie is en dat acties worden opgeslagen in actiesets. We hebben gekeken naar het palet Acties en het paletmenu. We hebben de standaardacties onderzocht die Photoshop automatisch voor ons laadt en we hebben gezien hoe we de extra actiesets laden die met Photoshop worden geïnstalleerd. We weten dat Photoshop een hele actie van het begin tot het einde volledig zelf kan doorlopen, of het kan dialoogvensters openen die ons de kans geven om verschillende opdrachtopties en instellingen te wijzigen om beter aan te passen aan de afbeelding waaraan we werken. En we hebben geleerd hoe u een actie in het palet Acties kunt openen, zodat we de specifieke betrokken stappen kunnen bekijken, tot in de details van elke stap.
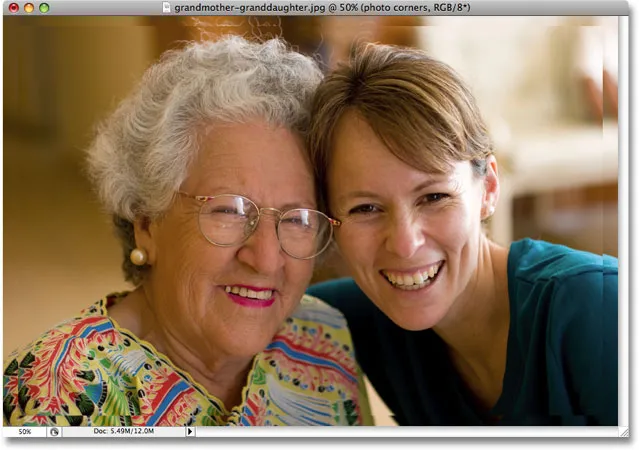
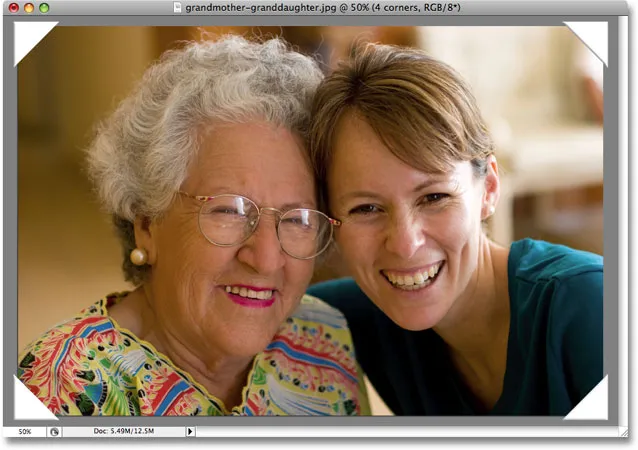
Zojuist hebben we de actie Photo Corners, die te vinden is in de actieset Frames, uitgevoerd op een afbeelding en kregen we een heel eenvoudig fotohoekeffect. Ik was echter niet zo blij met de kleuren die de actie gebruikte, dus ik zou de actie willen bewerken en verschillende kleuren kiezen. Om dat te doen, moet ik eerst uitzoeken welke stappen in de actie verantwoordelijk zijn voor het instellen van de kleuren die het gebruikt.
We hebben al geleerd hoe je de afzonderlijke stappen, evenals de details van die stappen, kunt bekijken in het palet Acties, maar een nog betere manier om erachter te komen wat er precies met een actie gebeurt, is om de actie stap voor stap uit te voeren tijd. En als ik zeg "neem" het stap voor stap, bedoel ik het "stap voor stap"! U begint eenvoudig bij het begin van de actie en speelt elke stap afzonderlijk terwijl u uw afbeelding en het palet Lagen in de gaten houdt om te zien wat er net is gebeurd!
Helaas bevatte Adobe geen voor de hand liggende manier om door een dergelijke actie te stappen. Er is nergens een knop 'Play Single Step' te vinden. Om een enkele stap in een actie te spelen, houdt u uw Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en dubbelklikt u op de stap in het palet Acties. Hiermee wordt de stap gespeeld waarop u dubbelklikt en gaat u verder naar de volgende stap in het palet Acties. Als je je afbeelding en het palet Lagen in de gaten houdt, kun je precies zien wat er gebeurt. Laten we stap voor stap door de actie Photo Corners lopen om precies te zien hoe Photoshop het frame-effect creëert en om te leren welke stappen we moeten bewerken om de kleuren die het gebruikt te wijzigen. Dit geeft ons ook een kans om te zien wat voor soort dingen we kunnen opnemen als onderdeel van een actie, hoewel we nog veel meer kunnen doen dan wat we hier zullen vinden.
Voordat ik begin, ga ik mijn afbeelding terugzetten naar de oorspronkelijke staat door naar het menu Bestand boven aan het scherm te gaan en Terugzetten te kiezen:
 Selecteer de opdracht Terugzetten in het menu Bestand om een afbeelding terug te zetten naar de oorspronkelijke of eerder opgeslagen status.
Selecteer de opdracht Terugzetten in het menu Bestand om een afbeelding terug te zetten naar de oorspronkelijke of eerder opgeslagen status.
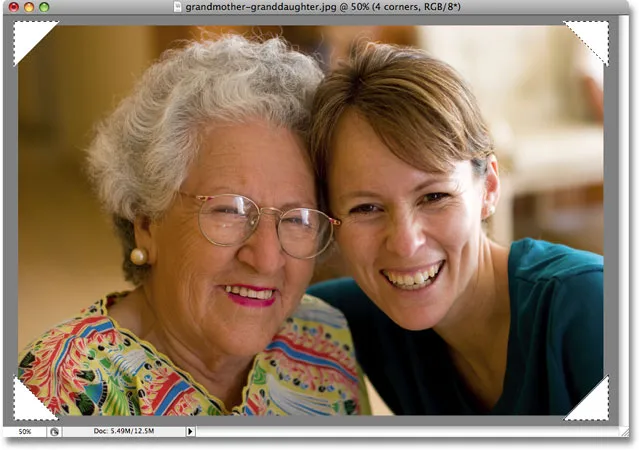
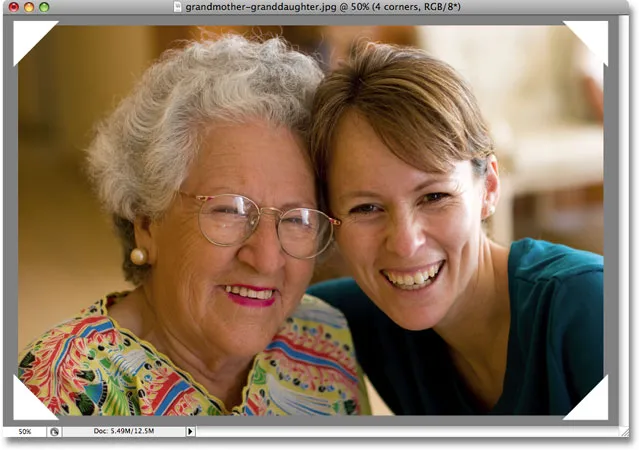
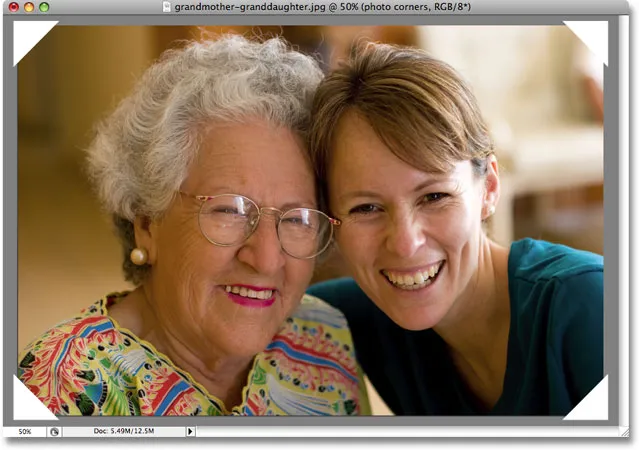
Hierdoor keert mijn foto terug naar zijn uiterlijk voordat de actie werd uitgevoerd:
 De foto is nu terug in zijn oorspronkelijke staat.
De foto is nu terug in zijn oorspronkelijke staat.
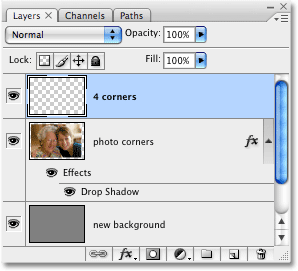
Als ik in mijn palet Lagen kijk, zie ik dat ik weer één laag heb, de achtergrondlaag, die mijn afbeelding bevat:
 Het palet Lagen met de originele afbeelding op de achtergrondlaag.
Het palet Lagen met de originele afbeelding op de achtergrondlaag.
Stap 1: maak een foto
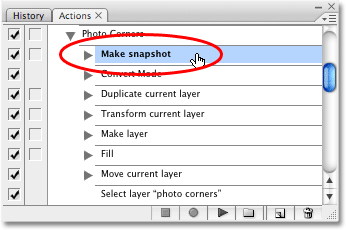
Laten we stap voor stap door de actie Photo Corners werken, zodat we precies kunnen zien wat Photoshop doet. Met de actie Photo Corners opengedraaid in het palet Acties, houd ik mijn Ctrl (Win) / Command (Mac) -toets op het toetsenbord ingedrukt en dubbelklik op de allereerste stap, Snapshot maken:
 Houd Ctrl (Win) / Command (Mac) ingedrukt en dubbelklik op de eerste stap in de actie om deze te spelen.
Houd Ctrl (Win) / Command (Mac) ingedrukt en dubbelklik op de eerste stap in de actie om deze te spelen.
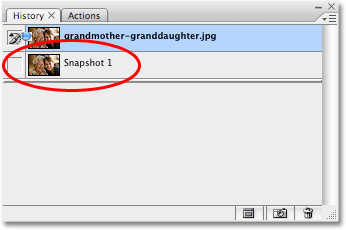
De stap "Momentopname maken" maakt een momentopname van de huidige status van de afbeelding en plaatst deze in het palet Geschiedenis . Op deze manier kunnen we, als we willen terugkeren naar de manier waarop de afbeelding eruit zag onmiddellijk voordat de actie werd uitgevoerd, eenvoudig overschakelen naar het palet Geschiedenis en op de momentopname klikken. Ga na het spelen van deze stap even naar je palet Geschiedenis. Je ziet de snapshot, genaamd "Snapshot 1", bovenaan het palet:
 Een momentopname van de huidige status van de afbeelding verschijnt nu in het palet Geschiedenis.
Een momentopname van de huidige status van de afbeelding verschijnt nu in het palet Geschiedenis.
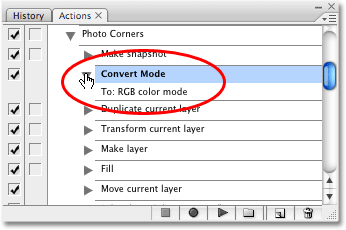
Stap 2: Convert Mode
Schakel terug naar uw palet Acties als u klaar bent. Laten we verder gaan met de tweede stap in de actie, de modus Convert. Ik kan niet echt alleen aan de naam van deze stap vertellen wat het gaat doen, dus ik draai het open om de details te bekijken:
 De details van de tweede stap in de actie Fotohoeken bekijken.
De details van de tweede stap in de actie Fotohoeken bekijken.
Nu de details van de stap zichtbaar zijn, kan ik zien dat al deze tweede stap de afbeelding converteert naar de RGB-kleurmodus . Welnu, mijn afbeelding staat al in de RGB-kleurmodus, en de uwe waarschijnlijk ook, dus deze tweede stap is niet echt nodig. Ik ga het nu overslaan, maar later, als we de actie daadwerkelijk gaan bewerken, leren we hoe afzonderlijke stappen aan en uit kunnen worden gezet.
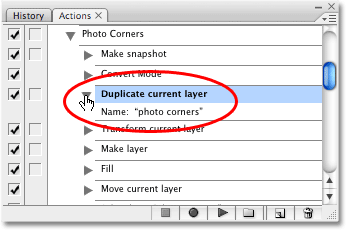
Stap 3: Dupliceer huidige laag
De derde stap in de actie Fotohoeken is Huidige laag dupliceren. Ik selecteer de stap en draai deze vervolgens open zodat we de details kunnen bekijken:
 De details van de stap "Huidige laag dupliceren".
De details van de stap "Huidige laag dupliceren".
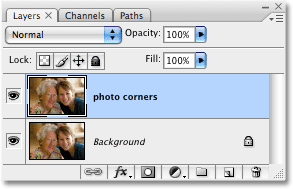
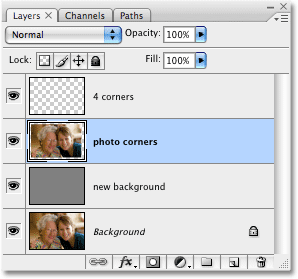
Het lijkt erop dat deze derde stap in de actie een duplicaat van de achtergrondlaag gaat maken (omdat de achtergrondlaag momenteel onze enige laag is) en de nieuwe laag "fotohoeken" gaat noemen. Laten we afwachten wat er gebeurt. Ik houd Ctrl (Win) / Command (Mac) ingedrukt en dubbelklik op de stap om het te spelen. Als ik na het spelen van de stap in mijn lagenpalet kijk, zie ik dat ik nu twee lagen heb. De nieuwe laag (die bovenaan) is een duplicaat van de achtergrondlaag en Photoshop noemde het "fotohoeken", precies zoals we hadden verwacht:
 De kopie van de achtergrondlaag met de naam "fotohoeken" verschijnt nu in het palet Lagen.
De kopie van de achtergrondlaag met de naam "fotohoeken" verschijnt nu in het palet Lagen.
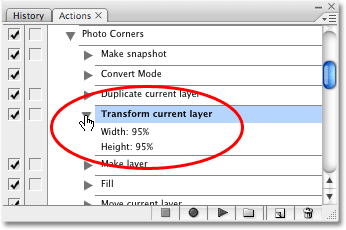
Stap 4: Transformeer huidige laag
Terwijl we ons een weg banen door de afzonderlijke stappen van de actie Photo Corners, komen we bij de vierde stap, Transformeer huidige laag. Ik zal de stap in het palet Acties openen en met de details nu zichtbaar, lijkt het erop dat deze stap de opdracht Transform van Photoshop gaat gebruiken om de afbeelding op de laag "fotohoeken" te verkleinen tot 95% van de oorspronkelijke grootte:
 De details van de vierde stap in de actie Fotohoeken bekijken.
De details van de vierde stap in de actie Fotohoeken bekijken.
Ik speel de stap door Ctrl + dubbelklikken (Win) / Command + dubbelklikken (Mac) erop, en hoewel er niets lijkt te zijn gebeurd in het palet Lagen, kan ik zien of ik in mijn documentvenster kijk dat de afbeelding op de laag "fotohoeken" is in feite kleiner gemaakt, terwijl de oorspronkelijke afbeelding eronder op de achtergrondlaag op ware grootte blijft:
 De afbeelding op de laag "fotohoeken" is verkleind tot 95% van de oorspronkelijke grootte.
De afbeelding op de laag "fotohoeken" is verkleind tot 95% van de oorspronkelijke grootte.
Tot nu toe geen teken van de stap die de kleuren in het frame-effect regelt, maar we krijgen een goed idee van hoe de actie is samengesteld. Laten we doorgaan.
Stap 5: Maak laag
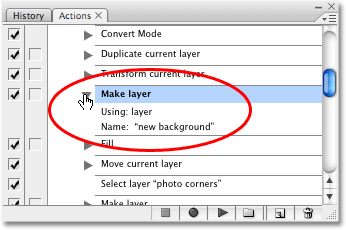
We werken onze weg door de Photo Corners-actie in Photoshop door elke stap van begin tot eind individueel te spelen, op zoek naar de stappen die de kleuren bepalen die de actie gebruikt zodat we ze kunnen bewerken, en we krijgen een goed idee van hoe acties werken. De vijfde stap in de actie is Laag maken en als ik het open draai om de details te bekijken, kunnen we zien dat er een nieuwe lege laag wordt gemaakt en de naam "nieuwe achtergrond" krijgt:
 De vijfde stap moet een nieuwe lege laag maken met de naam "nieuwe achtergrond".
De vijfde stap moet een nieuwe lege laag maken met de naam "nieuwe achtergrond".
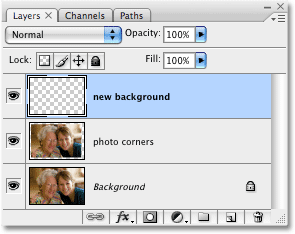
Ik speel de stap door nogmaals Ctrl (Win) / Command (Mac) ingedrukt te houden en te dubbelklikken op de stap in het palet Acties, en een snelle blik op het palet Lagen laat ons zien dat we nu eigenlijk een nieuwe lege laag boven de andere twee, en deze nieuwe laag heeft de naam "nieuwe achtergrond":
 Een nieuwe lege laag met de naam "nieuwe achtergrond" verschijnt boven aan de stapel lagen.
Een nieuwe lege laag met de naam "nieuwe achtergrond" verschijnt boven aan de stapel lagen.
Stap 6: vullen
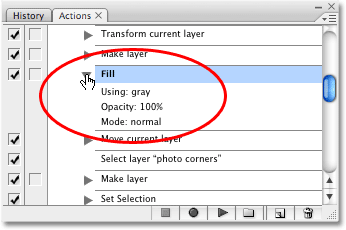
Als we door de actie Photo Corners lopen, komen we bij de zesde stap, Fill. Deze ziet er interessant uit. Ik weet dat de opdracht Invullen van Photoshop wordt gebruikt om lagen of selecties met kleur te vullen en als ik de actie open om de details te bekijken, lijkt het erop dat deze stap onze nieuwe laag met grijs vult. Ik denk dat we de eerste stap hebben gevonden die de kleur in de actie regelt!
 De zesde stap in de actie lijkt de nieuwe laag met grijs te vullen.
De zesde stap in de actie lijkt de nieuwe laag met grijs te vullen.
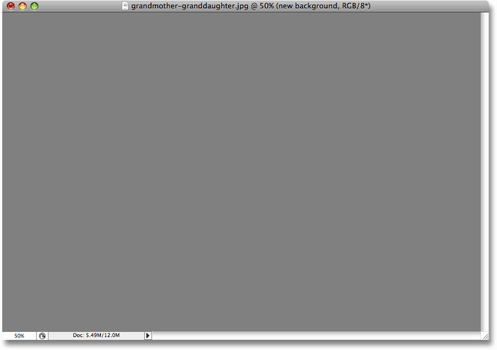
Laten we de stap spelen door Ctrl (Win) / Command (Mac) ingedrukt te houden en erop te dubbelklikken om te zien wat er gebeurt. Natuurlijk wordt de laag "nieuwe achtergrond" grijs. Omdat de "nieuwe achtergrond" -laag zich momenteel boven de andere twee lagen in het palet Lagen bevindt, blokkeert deze de twee onderliggende lagen uit het zicht en verschijnt ons hele documentvenster als effen grijs:
 De laag "nieuwe achtergrond" is nu gevuld met effen grijs.
De laag "nieuwe achtergrond" is nu gevuld met effen grijs.
We weten nu dat dit de stap is die we moeten bewerken om de kleur te wijzigen die wordt gebruikt voor de achtergrond in het frame-effect Fotohoeken! Laten we door gaan.
Stap 7: Verplaats de huidige laag
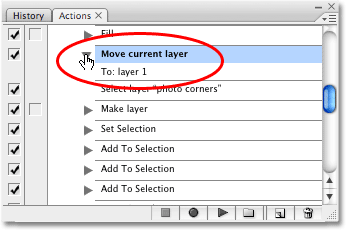
De zevende stap in onze actie is Huidige laag verplaatsen . "Huidige laag" verwijst naar de huidig geselecteerde laag, en aangezien onze huidig geselecteerde laag de "nieuwe achtergrond" -laag is die zojuist grijs werd gevuld, maakt de naam van deze stap het vrij duidelijk dat de "nieuwe achtergrond" -laag is wordt verplaatst naar een nieuwe locatie in het palet Lagen. Als we de stap opendraaien om de details te bekijken, kunnen we zien dat deze naar de positie "laag 1" wordt verplaatst, waardoor deze direct boven de achtergrondlaag wordt geplaatst:
 De zevende stap van de actie lijkt erop dat de laag "nieuwe achtergrond" direct boven de achtergrondlaag in het palet Lagen wordt geplaatst.
De zevende stap van de actie lijkt erop dat de laag "nieuwe achtergrond" direct boven de achtergrondlaag in het palet Lagen wordt geplaatst.
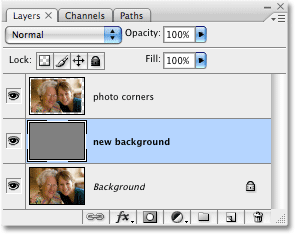
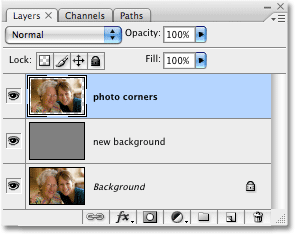
Ik speel de stap door Ctrl + dubbelklikken (Win) / Command + dubbelklikken (Mac) erop, en we kunnen nu in het palet Lagen zien dat de laag "nieuwe achtergrond" van positie heeft verwisseld met de "foto" hoeken "laag, waardoor de laag" fotohoeken "nu de bovenste laag in de lagenstapel is:
 De lagen "nieuwe achtergrond" en "fotohoeken" hebben nu van positie gewisseld in het palet Lagen.
De lagen "nieuwe achtergrond" en "fotohoeken" hebben nu van positie gewisseld in het palet Lagen.
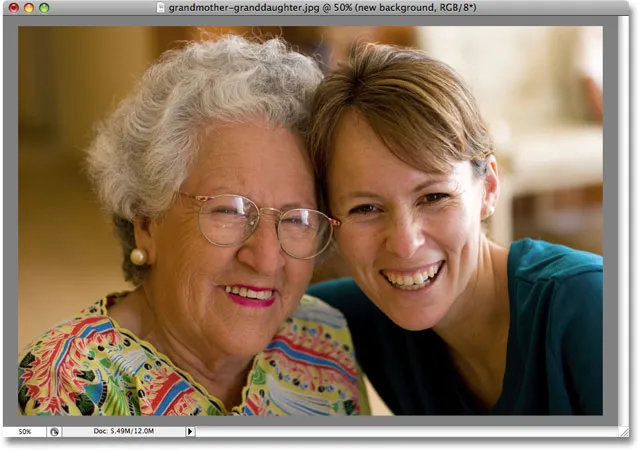
Omdat de laag "fotohoeken" nu bovenaan de stapel lagen staat, is de afbeelding op de laag nu zichtbaar voor de grijze achtergrond in het documentvenster:
 De afbeelding op de laag "fotohoeken" is nu zichtbaar voor de grijze achtergrond.
De afbeelding op de laag "fotohoeken" is nu zichtbaar voor de grijze achtergrond.
Stap 8: Selecteer laag "fotohoeken"
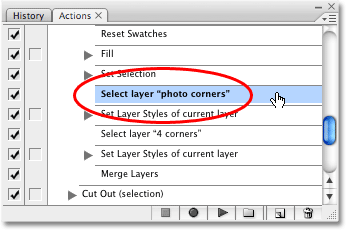
Het frame-effect Photo Corners begint vorm te krijgen. Stap 8 in de actie is eenvoudig, selecteer laag "fotohoeken" . Deze stap is zelfs zo eenvoudig dat we geen extra details kunnen bekijken en daarom heeft de stap geen dubbele driehoek naast de naam. Met deze stap selecteert u eenvoudig de laag "fotohoeken" in het palet Lagen:
 Stap 8 in de actie Photo Corners is eenvoudig.
Stap 8 in de actie Photo Corners is eenvoudig.
Ik houd Ctrl (Win) / Command (Mac) ingedrukt en dubbelklik erop om het af te spelen, en we zien in het palet Lagen dat de laag "fotohoeken" nu is geselecteerd:
 De laag "fotohoeken" is nu geselecteerd na het spelen van de stap.
De laag "fotohoeken" is nu geselecteerd na het spelen van de stap.
Stap 9: Maak laag
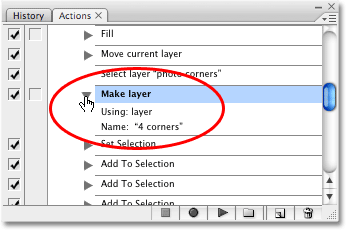
De negende stap in de actie is Laag maken . Omdat de vijfde stap in onze Photo Corners-actie ook "Laag maken" werd genoemd, weten we uit wat we in stap 5 zagen dat deze stap een nieuwe lege laag voor ons gaat maken. Standaard worden nieuwe lagen direct boven de huidig geselecteerde laag toegevoegd, en aangezien de laag "fotohoeken" in de vorige stap werd geselecteerd, wordt deze nieuwe laag er direct boven geplaatst, waardoor deze helemaal bovenaan de laag wordt geplaatst stack. Als we de stap openen om de details te bekijken, kunnen we zien dat de nieuwe laag de naam "4 hoeken" krijgt:
 De negende stap in de actie moet een nieuwe lege laag met de naam "4 hoeken" maken direct boven de laag "fotohoeken".
De negende stap in de actie moet een nieuwe lege laag met de naam "4 hoeken" maken direct boven de laag "fotohoeken".
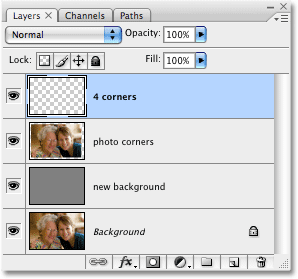
Ik zal Ctrl + dubbelklikken (Win) / Command + dubbelklikken (Mac) op de stap om het te spelen, en het palet Lagen toont ons nu een nieuwe lege laag met de naam "4 hoeken" direct boven de "fotohoeken" laag:
 Een nieuwe lege laag met de naam "4 hoeken" verschijnt boven de laag "fotohoeken" in het palet Lagen.
Een nieuwe lege laag met de naam "4 hoeken" verschijnt boven de laag "fotohoeken" in het palet Lagen.
Stappen 10 - 13: De selecties voor de fotohoeken maken
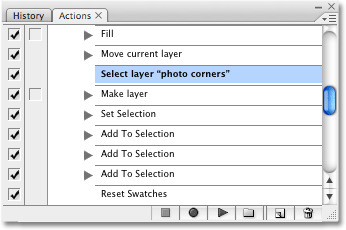
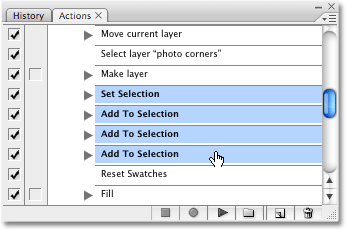
Terwijl we ons een weg banen door de actie Fotohoeken in het palet Acties, komen we bij stap 10, Selectie instellen. Deze stap, samen met de drie stappen Toevoegen aan selectie die erop volgen, maakt een driehoekige selectie in een van de vier hoeken van de foto. Om ons wat tijd te besparen, en als een kans om je een kleine truc te laten zien voor het tegelijkertijd spelen van verschillende acties, ga ik de eerste stap selecteren, "Selectie instellen", dan houd ik mijn Shift-toets ingedrukt en klik bij de derde stap "Toevoegen aan selectie" (stap 13), die alle vier stappen tegelijkertijd in het palet Acties selecteert:
 Als u meerdere stappen in een rij wilt selecteren, klikt u op de bovenste en houdt u Shift ingedrukt en klikt u op de onderste.
Als u meerdere stappen in een rij wilt selecteren, klikt u op de bovenste en houdt u Shift ingedrukt en klikt u op de onderste.
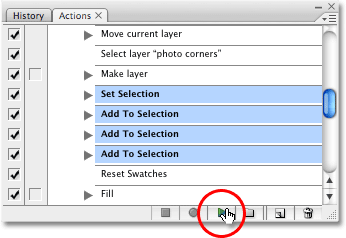
Om Photoshop te vertellen alle vier de stappen na elkaar te spelen nadat u ze hebt geselecteerd, klikt u eenvoudig op het pictogram Afspelen onder aan het palet Acties:
 Klik op het pictogram Afspelen om Photoshop alle vier de stappen te laten spelen.
Klik op het pictogram Afspelen om Photoshop alle vier de stappen te laten spelen.
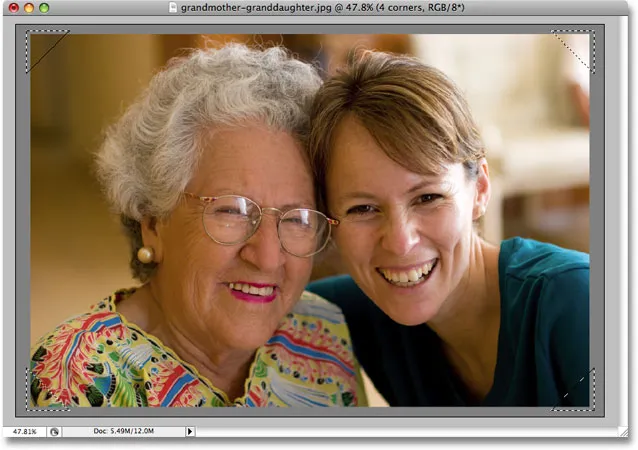
Als we nu naar de afbeelding in het documentvenster kijken, zien we een driehoekige selectie in elk van de vier hoeken van de foto:
 Er verschijnt nu een driehoekige selectie in elke hoek van de foto.
Er verschijnt nu een driehoekige selectie in elke hoek van de foto.
Het enige kleine nadeel van het spelen van meerdere stappen tegelijk, is dat Photoshop je niet automatisch naar de volgende stap in de actie laat gaan als het klaar is, dus je moet zelf op de volgende stap klikken om het te selecteren. Geen groot probleem, maar toch het vermelden waard.
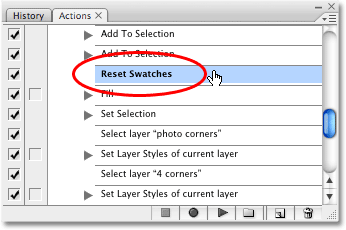
Stap 14: stalen opnieuw instellen
Aangekomen bij stap 14, Swatches resetten, vinden we een andere stap die iets te maken lijkt te hebben met kleur in de actie. Deze stap, die opnieuw zo eenvoudig is dat er geen aanvullende details nodig zijn in het palet Acties, zet de kleuren Voorgrond en Achtergrond terug naar hun standaardwaarden, waarbij zwart de voorgrondkleur wordt en wit als achtergrondkleur:
 Met de stap "Stalen opnieuw instellen" worden de voorgrond- en achtergrondkleuren teruggezet naar hun standaardwaarden.
Met de stap "Stalen opnieuw instellen" worden de voorgrond- en achtergrondkleuren teruggezet naar hun standaardwaarden.
Ik houd Ctrl (Win) / Command (Mac) ingedrukt en dubbelklik op de stap om het af te spelen, en we kunnen zien of we naar de kleurstalen Voorgrond en Achtergrond in het palet Tools kijken dat de voorgrondkleur (links staal) is nu ingesteld op zwart, terwijl de achtergrondkleur (het rechter staal) is ingesteld op wit:
 De voorgrond- en achtergrondkleurstalen in het palet Gereedschappen.
De voorgrond- en achtergrondkleurstalen in het palet Gereedschappen.
Uw voorgrond- en achtergrondkleuren zijn mogelijk al ingesteld op de standaardkleuren voordat u deze stap speelde. In feite hebben we deze stap misschien niet eens nodig, dus het kan er een zijn die we kunnen verwijderen of op zijn minst uitschakelen wanneer we de actie later gaan bewerken.
Stap 15: vullen
Stap 15 in de actie Fotohoeken brengt ons bij een andere stap met de naam Vulling . Als u het zich herinnert, was de zesde stap in de actie ook een vulstap en vulde deze de "nieuwe achtergrond" -laag met grijs. Laten we deze stap openen om de details te bekijken:
 De details van stap 16 bekijken in de actie Fotohoeken.
De details van stap 16 bekijken in de actie Fotohoeken.
Het lijkt erop dat we deze vier driehoekige selecties die we zojuist hebben gemaakt deze keer vullen met onze huidige achtergrondkleur, wat verklaart waarom we de voorgrond- en achtergrondkleuren in de vorige stap opnieuw hebben ingesteld. Omdat onze achtergrondkleur nu is ingesteld op wit, worden de vier selecties gevuld met wit. Ik zal de stap spelen (ik denk dat we op dit moment allemaal weten hoe we de stap moeten spelen, dus ik zal niet de moeite nemen om uit te leggen hoe), en als we naar de afbeelding in het documentvenster kijken, kunnen we zien dat de vier selecties nu gevuld met wit, wat ons de fotohoeken geeft:
 De selecties in de vier hoeken van de afbeelding zijn nu gevuld met wit.
De selecties in de vier hoeken van de afbeelding zijn nu gevuld met wit.
Oke! We hebben de stappen gevonden die de kleuren bepalen die in de actie worden gebruikt! We weten nu welke stappen we moeten bewerken. Twee van de stappen worden "Opvullen" genoemd, waarbij de eerste de kleur van de achtergrond regelt en de tweede de kleur voor de fotohoeken zelf instelt. We hebben ook een aantal stappen gevonden die waarschijnlijk niet nodig zijn, waarbij de ene onze afbeelding omzet in de RGB-kleurmodus en de andere onze voorgrond- en achtergrondkleuren opnieuw instelt. Laten we snel klaar zijn met het doorlopen van deze actie, zodat we nog een paar voorbeelden kunnen zien van de soorten dingen die je kunt opnemen met een actie, en dan gaan we over het bewerken van onze eigen aangepaste versie!
Stap 16: Selectie instellen
We zijn bijna aan het einde van onze stapsgewijze reis door de actie Photo Corners in Photoshop. Set 16 is Set Selection, en als we het open draaien om de details te bekijken, zien we dat Photoshop wordt gevraagd de selectie op "none" te zetten:
 Als u meerdere stappen in een rij wilt selecteren, klikt u op de bovenste en houdt u Shift ingedrukt en klikt u op de onderste.
Als u meerdere stappen in een rij wilt selecteren, klikt u op de bovenste en houdt u Shift ingedrukt en klikt u op de onderste.
Wat betekent dat nou, een selectie op niets zetten? Zoals je misschien hebt gemerkt, is de taal die Photoshop gebruikt om de details van stappen in het palet Acties te beschrijven niet altijd zo gemakkelijk te volgen. Een selectie instellen op "geen" is de manier van Photoshop om ons te vertellen dat de selectie ongedaan zal worden gemaakt. Je zult merken dat je steeds beter wordt in het vertalen van Photoshop-speak naarmate je meer ervaring opdoet met het gebruik van acties. Ik speel de stap, en als ik dat doe, verdwijnen de vier selectieomtrekken in het documentvenster:
 De vier selectieomtrekken zijn nu verdwenen.
De vier selectieomtrekken zijn nu verdwenen.
Stap 17: Selecteer laag "fotohoeken"
We gaan door naar stap 17, Selecteer laag "fotohoeken", wat een andere eenvoudige stap is die geen aanvullende details vereist. Het selecteert eenvoudig de laag "fotohoeken" in het palet Lagen:
 Stap 17 maakt de laag "fotohoeken" actief.
Stap 17 maakt de laag "fotohoeken" actief.
Ik speel de stap en we kunnen in het palet Lagen zien dat de laag "fotohoeken" nu blauw is gemarkeerd en ons vertelt dat deze is geselecteerd:
 De laag "fotohoeken" is nu geselecteerd in het palet Lagen.
De laag "fotohoeken" is nu geselecteerd in het palet Lagen.
Stap 18: Laagstijlen van huidige laag instellen
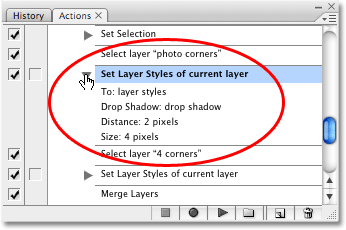
Met nog een paar stappen over in de actie, komen we bij stap 18, Laagstijlen van huidige laag instellen. Zoals u waarschijnlijk kunt zien aan de naam van de stap, voegt deze een laagstijl of stijlen toe aan de momenteel geselecteerde laag. Laagstijlen kunnen eenvoudig worden opgenomen als onderdeel van acties. Als we in dit geval de stap openen om de details te bekijken, kunnen we zien dat we op het punt staan een slagschaduw toe te voegen aan de afbeelding op de laag "fotohoeken". De instellingen die worden gebruikt met de slagschaduw zijn ook voor ons opgenomen, met een afstand van 2 pixels en een grootte van 4 pixels :
 Laagstijlen zijn een van de vele dingen die kunnen worden opgenomen als onderdeel van een actie.
Laagstijlen zijn een van de vele dingen die kunnen worden opgenomen als onderdeel van een actie.
Na het spelen van de stap zien we een licht slagschaduweffect toegevoegd aan de afbeelding op de laag "fotohoeken", hoewel het een beetje moeilijk te zien is in de screenshot omdat het zo'n subtiel effect is:
 Een subtiele slagschaduw is toegevoegd aan de afbeelding op de laag "fotohoeken".
Een subtiele slagschaduw is toegevoegd aan de afbeelding op de laag "fotohoeken".
Stap 19: Selecteer laag "4 hoeken"
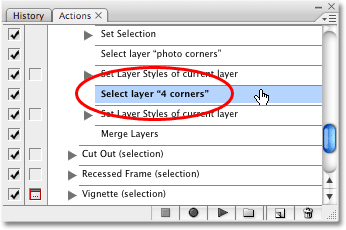
Nog drie stappen te gaan. Stap 19 is Selecteer laag "4 hoeken", nog een eenvoudige stap zonder aanvullende details:
 Stap 19 selecteert de laag "4 hoeken" in het palet Lagen.
Stap 19 selecteert de laag "4 hoeken" in het palet Lagen.
Met deze stap wordt de laag "4 hoeken" in het palet Lagen geselecteerd en wanneer ik het speel, kunnen we zien dat de laag "4 hoeken" nu is geselecteerd:
 Het palet Lagen met de laag "4 hoeken" die nu is geselecteerd.
Het palet Lagen met de laag "4 hoeken" die nu is geselecteerd.
Stap 20: Laagstijlen van huidige laag instellen
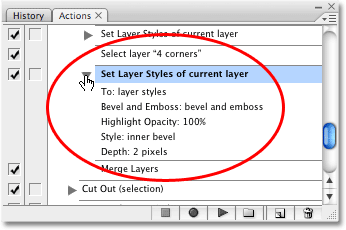
Met nog twee stappen te gaan, lijkt de op een na laatste stap in de actie Photo Corners erg op stap 18 die we zojuist hebben bekeken. Het wordt ook Layer Layer Styles van de huidige laag genoemd, wat ons opnieuw vertelt dat onze huidige geselecteerde laag (de "4 hoeken" laag) op het punt staat een of meer laagstijlen toe te passen. Dit keer is het een schuine en reliëfstijl, met de optie Dekking markeren ingesteld op 100%, Stijl ingesteld op afschuining binnen en Diepte ingesteld op 2 pixels:
 Een schuine en reliëflaagstijl wordt toegepast op de laag "4 hoeken".
Een schuine en reliëflaagstijl wordt toegepast op de laag "4 hoeken".
Ik zal de actie spelen, en als we naar de afbeelding in het documentvenster kijken, kunnen we zien dat op de vier witte fotohoeken, die op de "4 hoeken" laag zitten, nu een subtiel afschuiningseffect is toegepast, waardoor het effect een beetje diepte krijgt:
 Op de vier fotohoeken is nu een afschuining toegepast.
Op de vier fotohoeken is nu een afschuining toegepast.
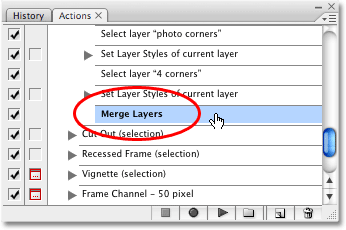
Stap 21: Lagen samenvoegen
We zijn aangekomen bij de laatste stap in de actie. Stap 21 is Lagen samenvoegen, nog een stap zonder verdere details. Het voegt eenvoudig de laag "4 hoeken", onze huidige geselecteerde laag, samen met de laag "fotohoeken" er direct onder:
 De laatste stap in de actie Fotohoeken is "Lagen samenvoegen".
De laatste stap in de actie Fotohoeken is "Lagen samenvoegen".
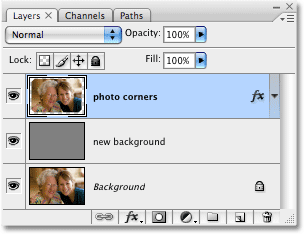
Ik zal de stap spelen om de actie te voltooien, en we kunnen zien dat de laag "4 hoeken" uit het palet Lagen is verdwenen nu deze is samengevoegd met de laag "fotohoeken", die nu de bovenste laag in de lagenstapel:
 De laag "4 hoeken" is nu samengevoegd met de laag "fotohoeken" in het palet Lagen.
De laag "4 hoeken" is nu samengevoegd met de laag "fotohoeken" in het palet Lagen.
Waar ga je heen …
En daar hebben we het! We hebben met succes een hele actie doorlopen en van begin tot eind geanalyseerd! Als je merkt dat je de acties van iemand anders gebruikt die je hebt gekocht, geleend of gratis hebt gedownload van een website, is het doorlopen van deze actie een geweldige manier om te leren hoe andere mensen dingen doen in Photoshop! Het is ook een handige manier om je eigen acties te analyseren om erachter te komen waarom ze niet lijken te werken zoals je had verwacht (wat wel gebeurt).
Oké, het is tijd om deze actie te bewerken en onze eigen aangepaste versie ervan te maken. Dat zullen we daarna doen!