Leer in deze zelfstudie Foto-effecten hoe u de normaal scherpe, rechte randen van een afbeelding maakt en ze er allemaal versleten, gescheurd en vervaagd uitziet, alsof de foto veel ouder is dan hij in werkelijkheid is. Nu bijgewerkt voor Photoshop CC en CS6.
Het effect "versleten, gescheurde fotoranden" is eenvoudig. Het enige dat we nodig hebben zijn een paar lagen, een paar laagmaskers, enkele laagstijlen en een van de ingebouwde penselen van Photoshop! Zoals altijd zal ik elke stap langs de weg behandelen.
Deze versie van de zelfstudie is volledig bijgewerkt voor Photoshop CS6 en Photoshop CC (Creative Cloud). Als u Photoshop CS5 of eerder gebruikt, wilt u onze originele handleiding Versleten, gescheurde foto-randen-effect bekijken.
U kunt elke gewenste foto gebruiken voor dit effect, maar deze werkt meestal het beste bij afbeeldingen die er al ouder uitzien. Hier is de foto die ik zal gebruiken (foto van Bodie, Californië uit Fotolia):

De originele afbeelding.
En hier is hoe het uiteindelijke effect "versleten, gescheurde randen" eruit zal zien als we klaar zijn:

Het laatste effect.
Hoe versleten, gescheurde fotoranden te maken
Stap 1: Dupliceer de achtergrondlaag
Met uw afbeelding nieuw geopend in Photoshop, ziet u in uw deelvenster Lagen dat deze op de achtergrondlaag staat, momenteel de enige laag in het document:

Het deelvenster Lagen met de foto op de achtergrondlaag.
Het eerste wat we moeten doen is deze laag dupliceren. Ga naar het menu Laag in de menubalk bovenaan het scherm, kies Nieuw en kies vervolgens Laag via kopiëren . Of druk op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord om dezelfde opdracht te selecteren met de handige sneltoets:

Ga naar Laag> Nieuw> Laag via kopie.
Er gebeurt niets met de afbeelding in het hoofddocumentgebied, maar als we opnieuw kijken in het deelvenster Lagen, zien we dat Photoshop een kopie van de achtergrondlaag heeft gemaakt en op een nieuwe laag met de naam Laag 1 boven het origineel heeft geplaatst:

Laag 1 verschijnt nu boven de achtergrondlaag.
Verwant: leer alles over lagen in Photoshop
Stap 2: voeg meer canvasruimte toe
Laten we vervolgens wat extra canvasruimte rondom de afbeelding toevoegen. Ga naar het menu Afbeelding boven aan het scherm en kies Canvasgrootte :

Ga naar Afbeelding> Canvasgrootte.
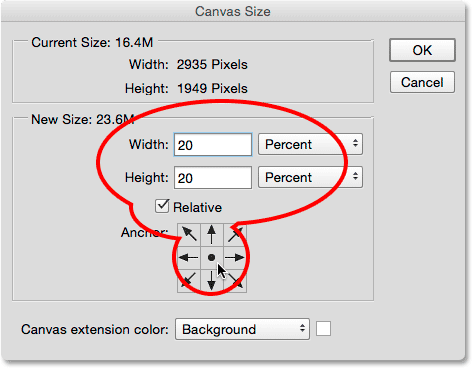
Hiermee wordt het dialoogvenster Canvasgrootte van Photoshop geopend. Zorg er eerst voor dat de optie Relatief is aangevinkt, waardoor Photoshop wordt gevraagd te beginnen met onze huidige canvasgrootte en er meer ruimte aan toe te voegen. Stel vervolgens zowel de breedte- als de hoogtewaarde in op ongeveer 20 procent . Dat zou ons meer dan voldoende ruimte moeten geven om te werken. Zorg er ten slotte voor dat het middelste vak in het ankerraster is geselecteerd, zodat Photoshop weet de extra ruimte gelijkmatig rond de afbeelding toe te voegen:

Het dialoogvenster Canvasgrootte.
Klik op OK om het dialoogvenster te sluiten. Photoshop voegt de extra canvasruimte rond de foto toe:

De extra canvasruimte is toegevoegd.
Stap 3: Voeg een nieuwe lege laag toe onder laag 1
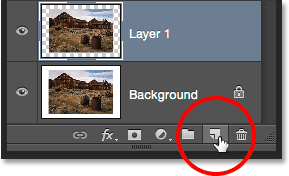
Vervolgens moeten we een nieuwe lege laag toevoegen tussen onze twee bestaande lagen. Houd de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klikken op het pictogram Nieuwe laag terwijl u Ctrl (Win) / Command (Mac) ingedrukt houdt.
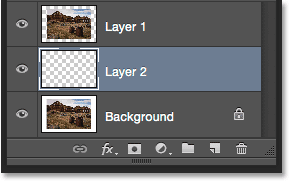
Normaal zou Photoshop de nieuwe laag boven Laag 1 hebben toegevoegd, maar door de Ctrl (Win) / Command (Mac) -toets ingedrukt te houden terwijl we op het pictogram Nieuwe laag klikten, vertelden we Photoshop om deze in plaats daarvan onder Laag 1 toe te voegen. Onze nieuwe lege laag (laag 2) verschijnt nu tussen laag 1 en de achtergrondlaag:

De nieuw toegevoegde laag 2.
Stap 4: Vul de nieuwe laag met wit
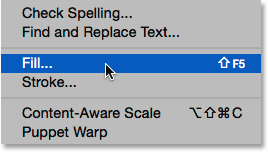
Op dit moment is onze nieuwe laag leeg. We moeten het vullen met wit, dat als achtergrond voor het effect zal dienen. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
Hiermee wordt het dialoogvenster Vullen van Photoshop geopend. Stel de optie Inhoud * bovenaan in op Wit en klik vervolgens op OK (* in versies van Photoshop vóór CC 2014 heet de optie Inhoud):

De optie Inhoud (gebruik) instellen op Wit.
Het lijkt er niet op dat er iets is gebeurd in het hoofddocumentgebied, maar als we naar de voorbeeldminiatuur voor laag 2 in het deelvenster Lagen kijken, zien we dat de laag nu is gevuld met wit:

De voorbeeldminiaturen tonen ons de inhoud van elke laag.
Stap 5: Selecteer de bovenste laag
Klik op Laag 1 in het deelvenster Lagen om het te selecteren en actief te maken:

Laag 1 selecteren.
Stap 6: Voeg een laagmasker toe
Selecteer Laag 1 en klik op het pictogram Laagmasker toevoegen onder aan het deelvenster Lagen:

Klik op het pictogram Laagmasker toevoegen.
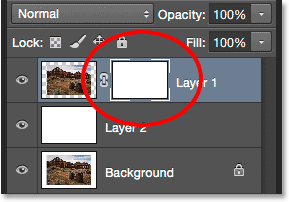
Een met wit gevulde laagmaskerminiatuur verschijnt rechts van de voorbeeldminiatuur op Laag 1 om ons te laten weten dat het laagmasker is toegevoegd:

Er verschijnt een laagmaskerminiatuur.
Gerelateerd: het begrijpen van laagmaskers in Photoshop
Stap 7: Selecteer het penseel
Selecteer het penseel van Photoshop in het deelvenster Gereedschappen links op het scherm. U kunt het penseel ook selecteren door op uw toetsenbord op de letter B te drukken:

Grijpen met het penseel.
Stap 8: Selecteer de 100 px ruwe ronde borstel
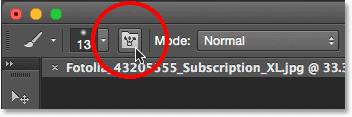
Selecteer het penseel en klik op het pictogram van het deelvenster Penseel in de optiebalk bovenaan het scherm:

Klik op het pictogram van het deelvenster Penseel op de optiebalk.
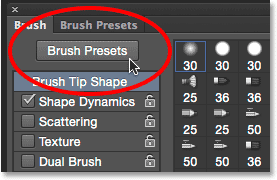
Hiermee wordt het hoofdpenseelvenster van Photoshop geopend. Klik op de knop Voorinstellingen penseel in de linkerbovenhoek van het paneel om een lijst met vooraf ingestelde penselen te bekijken waaruit we kunnen kiezen:

Klik op de knop Voorinstellingen penseel.
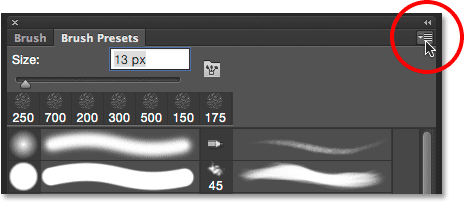
We hebben een specifiek penseel nodig voor ons effect, dus om het gemakkelijker te vinden, klikt u op het kleine menupictogram in de rechterbovenhoek van het deelvenster Penseel:

Klik op het menupictogram.
Kies vervolgens Kleine lijst of Grote lijst in het menu dat verschijnt. Ik kies Grote lijst. Hiermee worden de werkelijke namen van de penselen weergegeven in plaats van alleen miniaturen of penseelstreken:

Grote lijst kiezen in het menu.
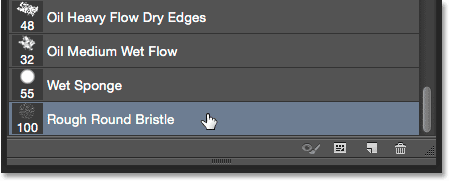
Blader door de lijst totdat u de 100 px ruwe ronde borstel vindt en klik erop om deze te selecteren:

De borstel van 100 px voor ruwe ronde haren selecteren.
Stap 9: Zet je voorgrondkleur op zwart
We zullen ons penseel en ons laagmasker gebruiken om enkele randen rond de foto te verbergen, maar om dat te doen, moeten we op het laagmasker met zwart schilderen. Photoshop gebruikt de huidige voorgrondkleur als penseelkleur, dus laten we de voorgrondkleur snel instellen op zwart.
Zorg er eerst voor dat uw laagmasker, niet de laag zelf, actief is door op de laagmaskerminiatuur in het deelvenster Lagen te klikken. Een witte rand rond de miniatuur geeft aan dat het masker is geselecteerd:

Zorg ervoor dat het laagmasker is geselecteerd.
Selecteer het masker en druk op de letter D op uw toetsenbord om uw voorgrond- en achtergrondkleuren terug te zetten naar hun standaardwaarden. Dit maakt uw voorgrondkleur wit en uw achtergrondkleur zwart (deze standaardkleuren worden omgekeerd als de laag zelf, niet het masker, was geselecteerd). Druk vervolgens op de letter X op uw toetsenbord om de kleuren te verwisselen zodat uw voorgrondkleur zwart wordt. U kunt uw huidige voorgrond- en achtergrondkleuren zien in de kleurstalen onder aan het deelvenster Gereedschappen. Het staal Voorgrond (linksboven) moet nu worden gevuld met zwart:

Het staal Voorgrond (linksboven) moet zwart zijn.
Stap 10: Verf rond de randen van de afbeelding
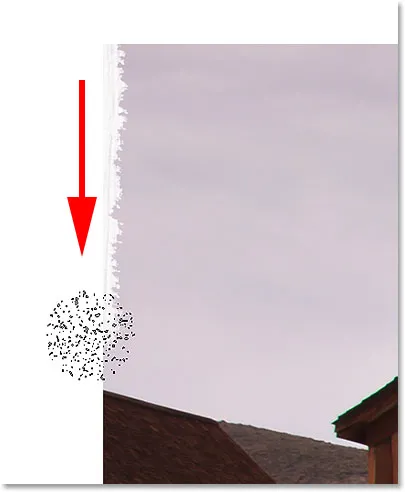
Met ons penseel in de hand, het laagmasker geselecteerd en zwart als onze voorgrondkleur, zijn we klaar om onze versleten, gescheurde randen te maken. We beginnen aan de linkerkant van de afbeelding. Plaats uw penseelpunt zodanig dat deze zich in de linkerbovenhoek van het document bevindt, met slechts ongeveer een derde van het penseel over de afbeelding zelf. De rest van het penseel moet zich buiten de afbeelding in de witte canvasruimte bevinden. Klik eenmaal en sleep vervolgens met uw muisknop nog steeds ingedrukt een korte penseelstreek naar beneden langs de linkerbovenrand. Omdat we op het laagmasker schilderen, niet op de afbeelding zelf, zie je geen zwarte penseelstreek. In plaats daarvan begint de rand te verdwijnen:

Een korte streek naar beneden schilderen vanuit de linkerbovenhoek.
Zoals we in de bovenstaande schermafbeelding kunnen zien, heeft mijn eerste penseelstreek de rand niet volledig verborgen, en dat komt door de vorm van de penseel. U zult waarschijnlijk een paar keer over hetzelfde gebied moeten schilderen om de rand volledig te verbergen:

Over hetzelfde gebied herhaaldelijk schilderen totdat de rand verdwenen is.
Als u vindt dat de standaardpenseelgrootte te groot of te klein is voor uw afbeelding, kunt u de grootte wijzigen met het toetsenbord. Door herhaaldelijk op de linker bracket-toets ( ( )) te drukken, wordt het penseel kleiner; de rechter bracket-toets ( ) ) wordt deze groter.
Blijf doorwerken naar de linkerkant van de afbeelding door korte penseelstreken te schilderen, waarbij u altijd ongeveer tweederde van de penseelpunt buiten de afbeelding in het witte canvasgebied houdt, zodat u niet te veel van de rand verwijdert. Als u een fout maakt, kunt u uw laatste penseelstreek ongedaan maken door op uw toetsenbord op Ctrl + Z (Win) / Command + Z (Mac) te drukken. Of u kunt meerdere penseelstreken ongedaan maken door herhaaldelijk op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) te drukken:

Ga verder langs de linkerkant van de afbeelding.
Zodra u de linkerbenedenhoek van de foto bereikt, gaat u verder rond de rest van de afbeelding tot u weer in de linkerbovenhoek bent waar u begon. Als je klaar bent, moeten je randen er ongeveer zo uitzien:

Het eerste gescheurde randeneffect.
Stap 11: Dupliceer de laag
Nu ons eerste effect van gescheurde randen is voltooid, moeten we een kopie maken van wat we hebben gedaan. Druk op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord om de laag snel te dupliceren:

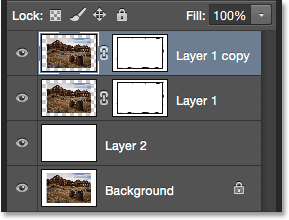
Een kopie van laag 1 verschijnt boven het origineel.
Stap 12: Verberg de bovenste laag
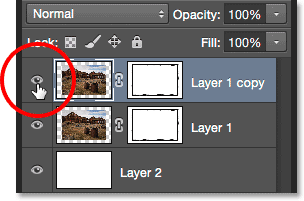
We hebben de kopie die we zojuist hebben gemaakt nog niet nodig, dus laten we deze tijdelijk verbergen voor weergave in het document. Klik daarvoor op het zichtbaarheidspictogram (het oogbolpictogram) op de bovenste laag:

Klik op het zichtbaarheidspictogram van de bovenste laag.
Stap 13: Selecteer laag 1
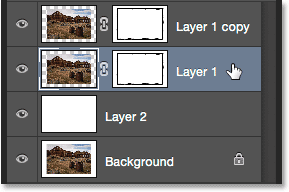
Nu we de bovenste laag hebben uitgeschakeld, selecteert u Laag 1 opnieuw door erop te klikken in het deelvenster Lagen:

Klik op Laag 1 om deze actief te maken.
Stap 14: Voeg een kleuroverlay toe
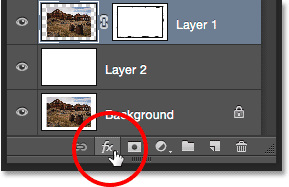
Laten we enkele effecten aan deze laag toevoegen. Klik op het pictogram Laagstijlen (het fx- pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
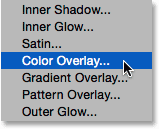
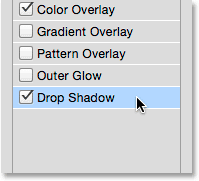
Het eerste effect dat we zullen toevoegen, is Kleuroverlay waarmee de inhoud van de laag wordt gevuld met een effen kleur. Kies het uit de lijst met laagstijlen die verschijnt:

Een laageffect Kleuroverlay kiezen.
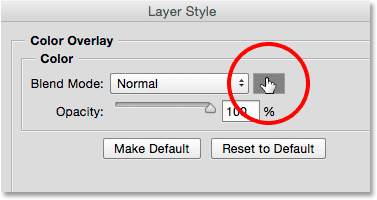
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend dat is ingesteld op de opties Kleuroverlay in de middelste kolom. We moeten een kleur kiezen, dus klik op het kleurstaal rechts van de optie Overvloeimodus:

Klikken op het kleurstaal.
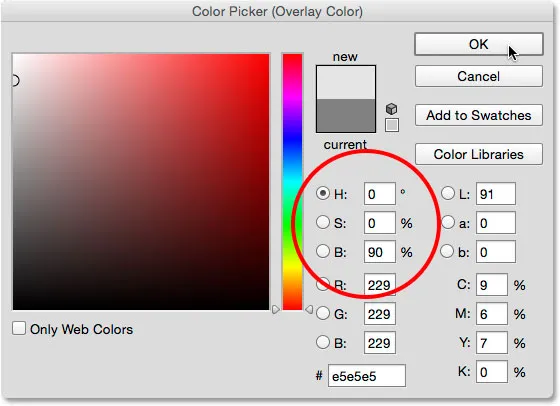
Wanneer de kleurkiezer wordt geopend, kiest u een lichtgrijs. Als u dezelfde grijstint wilt gebruiken die ik gebruik, stelt u uw H (tint) -waarde in op 0 °, de S (verzadiging) -waarde op 0 % en de B (helderheid) -waarde op 90 %:

Lichtgrijs kiezen in de Kleurkiezer.
Klik op OK om de kleurkiezer te sluiten, maar sluit het dialoogvenster Laagstijl nog niet, omdat we nog een paar effecten moeten toevoegen. Uw afbeelding zou nu grijs in het document moeten verschijnen. Dit grijs dient als het papier achter de foto. Je zult zien wat ik bedoel als we meer van de randen beginnen weg te schilderen:

De afbeelding na het toepassen van het effect Kleuroverlay.
Stap 15: Voeg een innerlijke gloed toe
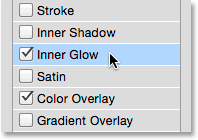
Terwijl het dialoogvenster Laagstijl nog steeds geopend is, klikt u op de woorden Inner Glow in de lijst met laagstijlen aan de linkerkant. Zorg ervoor dat je op de woorden zelf klikt en niet gewoon in het selectievakje, anders zet je de Inner Glow aan maar heb je geen toegang tot de opties:

Selecteer de stijl Inner Glow door op de naam ervan te klikken.
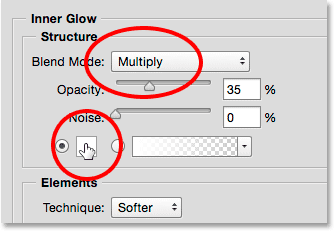
De middelste kolom van het dialoogvenster Laagstijl verandert van de opties Kleuroverlay in de opties Binnengloed. Hoewel de naam van het effect Inner Glow is, gaan we het eigenlijk als een schaduw gebruiken om de randen rond de afbeelding donkerder te maken. Om het van een gloed in een schaduw te veranderen, verander eerst de optie Overvloeimodus bovenaan van Scherm naar Vermenigvuldigen . Klik vervolgens op het kleurstaal om de kleur te wijzigen:

De mengmodus wijzigen in vermenigvuldigen en op het kleurstaal klikken.
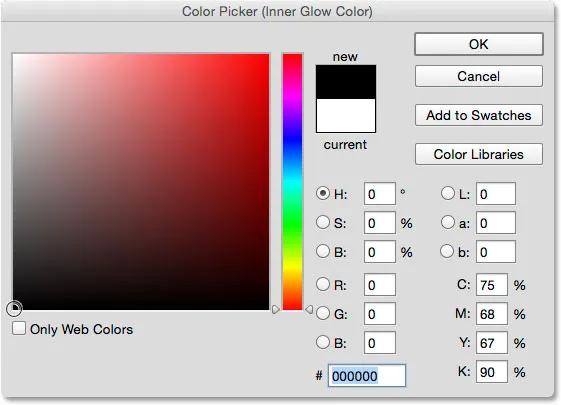
Wanneer de kleurkiezer wordt geopend, kiest u zwart en klikt u op OK om het te sluiten:

De kleur van de Inner Glow veranderen in zwart.
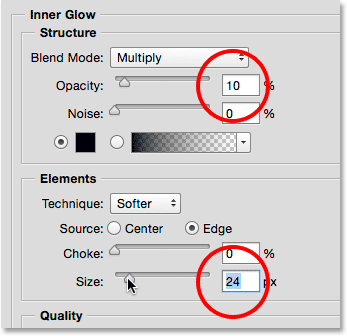
Terug in het dialoogvenster Laagstijl, verlaag de dekking naar 10% en verhoog vervolgens de waarde Grootte tot ongeveer 24 px, net genoeg om de randen donkerder te maken:

De dekking verlagen en de waarden voor Grootte verhogen.
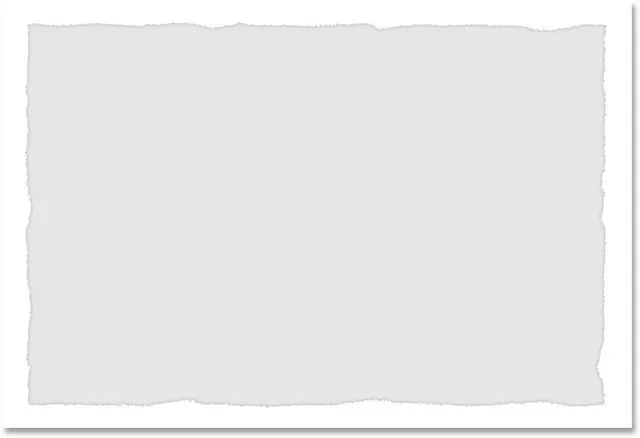
Houd het dialoogvenster Laagstijl open, want we moeten nog een effect toevoegen. Hier is mijn afbeelding met zowel de Color Overlay als de Inner Glow toegepast:

De randen lijken nu donkerder na het toepassen van het Inner Glow-effect.
Stap 16: Voeg een slagschaduw toe
Laten we tot slot een beetje schaduw achter de afbeelding toevoegen. Klik op de woorden Slagschaduw onderaan de lijst met effecten links van het dialoogvenster Laagstijl. Zorg ervoor dat u nogmaals op de woorden zelf klikt, niet alleen in het selectievakje, anders heeft u geen toegang tot de Slagschaduw-opties:

Het slagschaduweffect selecteren door op de naam ervan te klikken.
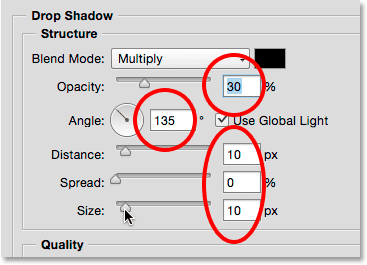
Met Slagschaduw geselecteerd, verlaagt u de dekkingwaarde van de schaduw tot ongeveer 30% zodat deze vrij subtiel is, en wijzigt u vervolgens de hoek in rond 135 ° . Vergroot ten slotte zowel de Afstand als de Grootte van de schaduw tot ongeveer 10 px :

De slagschaduwopties.
We zijn klaar met het toevoegen van onze effecten, dus klik op OK om het dialoogvenster Laagstijl te sluiten. Hier is mijn afbeelding met alle drie de effecten (Color Overlay, Inner Glow en Drop Shadow) toegepast:

De afbeelding na het toepassen van alle drie laageffecten.
Stap 17: Schakel de bovenste laag weer in
Schakel de bovenste laag weer in in het document door nogmaals op het zichtbaarheidspictogram in het deelvenster Lagen te klikken :

Klik op het lege vierkant om de bovenste laag weer aan te zetten.
Stap 18: Selecteer het laagmasker
Met de bovenste laag weer aan, selecteer het laagmasker door op de maskerminiatuur te klikken:

Klikken op de miniatuur van het laagmasker.
Stap 19: Paint Away More Of The Edges
Met het masker van de bovenste laag geselecteerd, ga je met je penseel terug langs de randen van de afbeelding met korte lijnen, net zoals we in eerste instantie deden, om nog meer van de rand te verwijderen. Terwijl u over gebieden schildert, onthult u het lichtgrijs op de laag eronder (het grijs dat we bij de laagstijlen hebben toegevoegd), waardoor de illusie ontstaat dat de foto langs de randen is versleten en alleen het papier erachter overblijft. Zoals eerder, moet je vanwege de vorm van het penseel een paar keer over hetzelfde gebied schilderen als je de rand volledig wilt verbergen:

Meer van de rand weg schilderen.
Nogmaals, u kunt de grootte van het penseel indien nodig wijzigen door op de linker bracket-toets ( ( )) te drukken of op de rechter bracket-toets ( ) ) om deze groter te maken. Als u een fout maakt, drukt u op Ctrl + Z (Win) / Command + Z (Mac) om uw laatste penseelstreek ongedaan te maken, of Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) om meerdere streken ongedaan te maken.
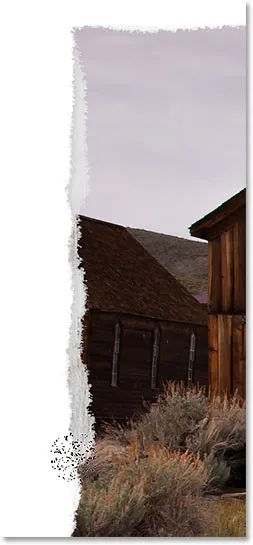
Blijf je weg schilderen rond alle vier de zijden van de afbeelding. Hier is mijn effect tot nu toe. We zijn bijna klaar:

De randen zien er nu echt versleten uit.
Stap 20: Verlaag de dekking van je penseel tot 50%
Laten we het effect afsluiten door nog een paar delen van de rand weg te schilderen. Maar deze keer, in plaats van de rand volledig te verbergen, vervagen we deze gewoon. Om dat te doen, moeten we de dekking van onze borstel verlagen. U vindt de optie Dekking op de optiebalk. Verlaag het tot 50% :

De dekking van het penseel verlagen tot 50%.
Stap 21: Verf over nog een paar delen van de rand
Schilder vervolgens langs nog een paar delen van de rand. Door de verminderde dekking van het penseel kan de afbeelding gedeeltelijk door de lijnen worden weergegeven, waardoor een vervaagde look ontstaat. Het is niet nodig om langs de hele rand te schilderen. Een paar willekeurige secties hier en er is alles wat je nodig hebt:

Schilderen over willekeurige gebieden om ze te vervagen.
Ga langs de randen om willekeurige secties te vervagen totdat je tevreden bent met de resultaten. Het enige dat u nu nog hoeft te doen, is de extra canvasruimte rond de afbeelding wegknippen, wat we hierna gaan doen:

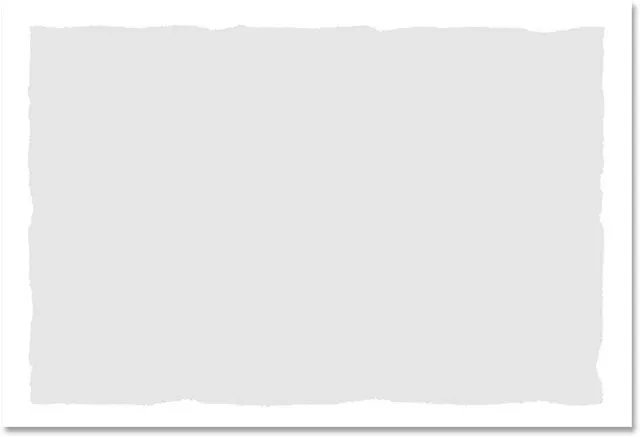
Versleten, gescheurde en nu vervaagde randen.
Stap 22: Trim Away The Extra Canvas Space
Om de extra canvasruimte weg te knippen, gaat u naar het menu Afbeelding boven aan het scherm en kiest u Trim :

Ga naar Afbeelding> Bijsnijden.
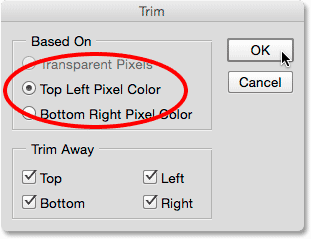
Wanneer het dialoogvenster Bijsnijden wordt geopend, moet u ervoor zorgen dat de pixelkleur linksboven bovenaan is geselecteerd en dat alle vier opties ( boven, onder, links en rechts ) onderaan zijn aangevinkt (standaard):

"Pixelkleur linksboven" selecteren in het dialoogvenster Bijsnijden.
Klik op OK om het dialoogvenster te sluiten. Photoshop snijdt de witte canvasruimte weg en laat ons laatste "versleten, gescheurde randen" -resultaat achter:

Het eindresultaat.