In deze tutorial over Photoshop-effecten leren we hoe u een eenvoudige lay-out van een fotolijst in galerijstijl kunt maken, compleet met een tekstbijschrift eronder, alsof de foto in een kunstgalerie te zien was. Dit kan een zeer stijlvolle en elegante manier zijn om uw werk te presenteren en het maken van de lay-out is eenvoudig.
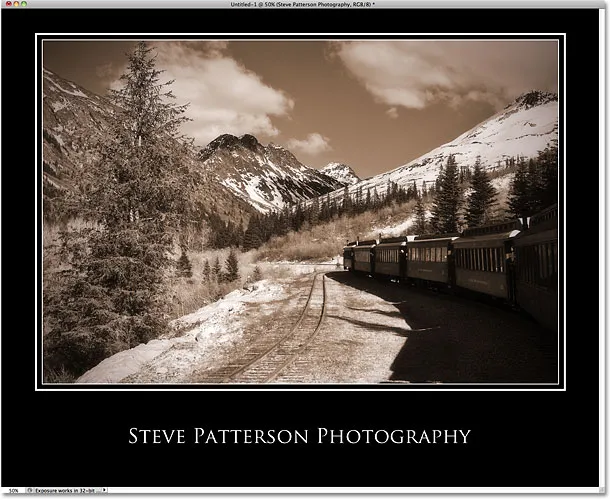
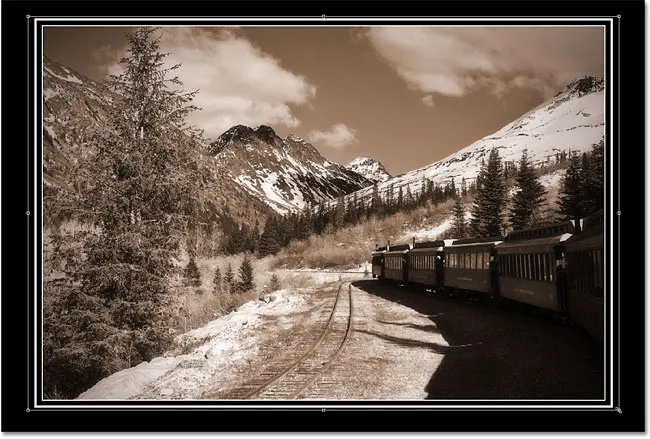
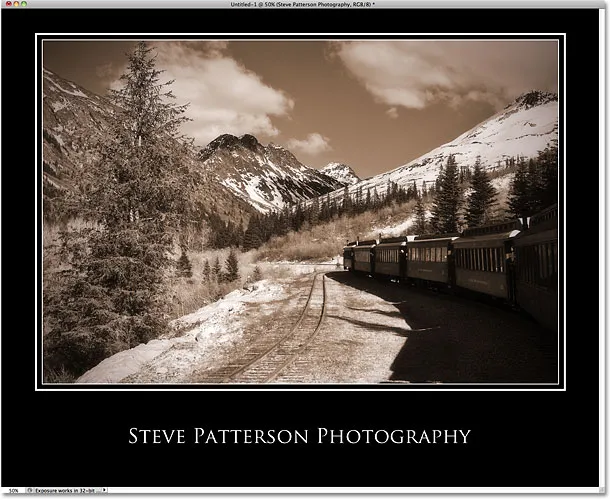
Dit is hoe het uiteindelijke resultaat eruit zal zien (natuurlijk zullen je foto en tekstbijschrift anders zijn):

De uiteindelijke lay-out van de fotolijst in galerijstijl.
Hoe maak je een fotolijst in galerijstijl?
Stap 1: Maak een nieuw document
Laten we beginnen met het maken van een nieuw document. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
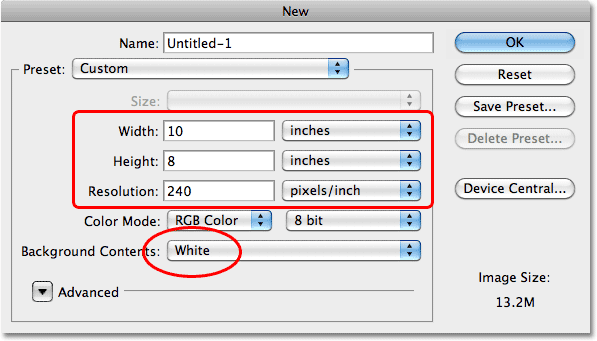
Hiermee wordt het dialoogvenster Nieuw document van Photoshop geopend. Ik wil dat mijn definitieve lay-out wordt afgedrukt als een 8x10 in liggende stand, dus ik voer een waarde van 10 inch in voor de Breedte en 8 inch voor de Hoogte (zorg ervoor dat u het type meting instelt op inches, niet in pixels ). De afmetingen die u nodig heeft voor uw lay-out kunnen verschillen. Omdat ik wil dat deze in hoge kwaliteit afdrukt, voer ik een resolutiewaarde van 240 pixels / inch in . Stel ten slotte de Achtergrondinhoud in op Wit, waardoor de achtergrond van het nieuwe document met wit wordt gevuld, hoewel we het zo meteen zullen veranderen (dit houdt ons alleen op dezelfde pagina):

Stel de breedte, hoogte, resolutie en achtergrondkleur in het dialoogvenster Nieuw document in.
Klik op OK om het dialoogvenster te sluiten. Er verschijnt een nieuw document met wit op uw scherm.
Stap 2: Vul het nieuwe document met zwart
Laten we ons nieuwe document maken met zwart, dat de achtergrondkleur van de lay-out wordt. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
Dit opent het dialoogvenster Vullen. Stel de optie Gebruik boven in het dialoogvenster in op Zwart :

Stel de optie Gebruik in op Zwart.
Klik op OK om het dialoogvenster te verlaten en Photoshop vult het document met effen zwart:

Zwart is nu de achtergrondkleur voor de lay-out.
Stap 3: Voeg een nieuwe lege laag toe en noem deze "Photo Area"
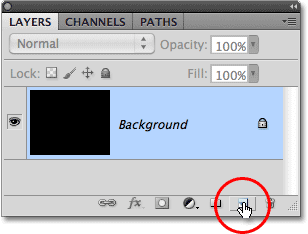
Laten we een nieuwe lege laag aan ons document toevoegen door op het pictogram Nieuwe laag onder aan het deelvenster Lagen te klikken:

Klik op het pictogram Nieuwe laag.
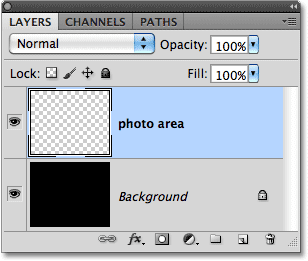
Hiermee wordt een nieuwe lege laag toegevoegd, die Photoshop automatisch "Laag 1" noemt, boven de achtergrondlaag in het deelvenster Lagen. Dubbelklik rechtstreeks op de naam "Laag 1" en wijzig de naam in het fotogebied . Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de naamswijziging te accepteren:

Dubbelklik op de naam van de nieuwe laag en verander deze in "fotogebied".
Stap 4: Sleep een selectie rond het hoofdfotogebied
We moeten een selectie tekenen rond het gebied waarin de foto wordt weergegeven. Selecteer het gereedschap Rechthoekig selectiekader in het deelvenster Gereedschappen:

Selecteer het gereedschap Rechthoekig selectiekader.
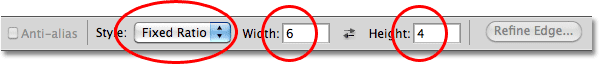
Als het gereedschap Rechthoekig selectiekader is geselecteerd, verandert de optiebalk bovenaan het scherm om opties specifiek voor dit gereedschap weer te geven. Ik ga mijn lay-out ontwerpen om een foto weer te geven met een standaard 4x6-beeldverhouding, in liggende stand. Om dat te doen, verander ik eerst de optie Stijl in de Optiebalk in Vaste verhouding, dan voer ik 6 in voor de breedte en 4 voor de hoogte (de beeldverhouding die u voor uw fotogebied wilt, kan anders zijn) :

Wijzig de stijloptie in Vaste verhouding en voer vervolgens 6 in voor de breedte en 4 voor de hoogte.
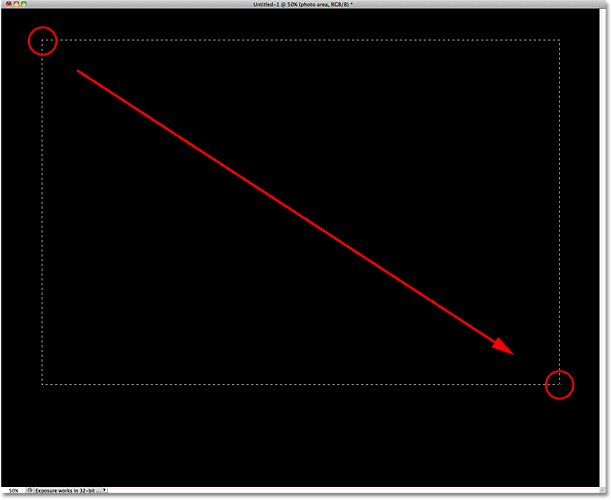
Vervolgens klik ik ongeveer een centimeter van de linkerbovenhoek van het document en sleep ik een selectie naar het gebied waar de foto wordt weergegeven. Terwijl ik sleep, vergrendelt Photoshop de selectie naar de beeldverhouding die ik heb ingesteld in de optiebalk:

Sleep een selectie rond het gebied waar de foto wordt weergegeven.
Stap 5: Vul de selectie met grijs
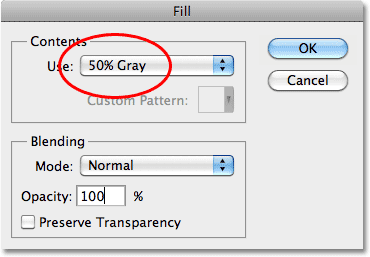
Met de selectie op zijn plaats, ga je naar het menu Bewerken en kies je nogmaals Opvullen. Deze keer, wanneer het dialoogvenster Vulling verschijnt, stelt u de optie Gebruiken in op 50% grijs :

Stel Gebruik in op 50% grijs.
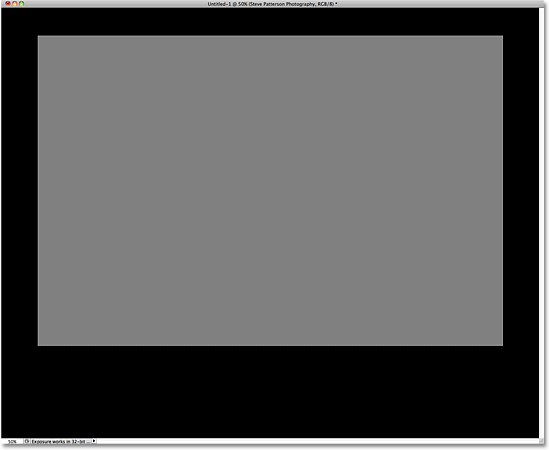
Klik op OK en Photoshop vult het fotogebied met grijs. Druk op Ctrl + D (Win) / Command + D (Mac) om de selectieomtrek te verwijderen:

Het fotogebied is nu gevuld met grijs.
Stap 6: Lijn het fotogebied horizontaal uit met het document
Voordat we verder gaan, laten we ervoor zorgen dat ons fotogebied horizontaal is uitgelijnd met het document. Druk op Ctrl + A (Win) / Command + A (Mac) op uw toetsenbord, dat onmiddellijk het hele document selecteert (er verschijnt een selectieomtrek rond de randen van het documentvenster). Druk op de letter V op uw toetsenbord om snel het gereedschap Verplaatsen van Photoshop te selecteren. Klik vervolgens met het gereedschap Verplaatsen geselecteerd op de optie Horizontale centra uitlijnen op de optiebalk:

Gebruik de optie Horizontale centra uitlijnen om het fotogebied uit te lijnen met het document.
Als uw fotogebied een beetje horizontaal uit het midden was, zal Photoshop het perfect uitlijnen met het document. Druk op Ctrl + D (Win) / Command + D (Mac) als u klaar bent om de selectie van het document ongedaan te maken.
Stap 7: Voeg een dunne witte rand toe
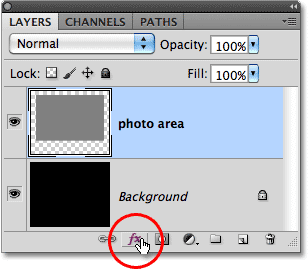
Laten we een dunne witte rand rond het fotogebied toevoegen. Daarvoor zullen we een van de laagstijlen van Photoshop gebruiken. Klik op het pictogram Laagstijlen onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
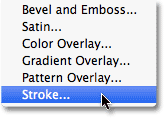
Kies vervolgens Lijn onderaan de lijst:

Selecteer Lijn uit de lijst.
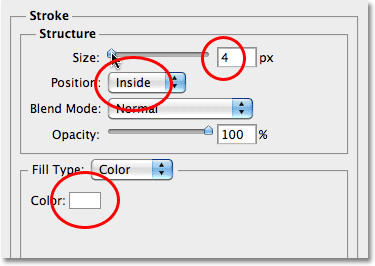
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend dat is ingesteld op de opties Lijn in de middelste kolom. Klik eerst op het kleurstaal rechts van het woord Kleur, waardoor de Kleurkiezer wordt geopend en kies wit als de kleur voor de lijn. Klik op OK om de kleurkiezer te sluiten wanneer u klaar bent. Wijzig vervolgens de positie van de lijn in Binnen . Pas ten slotte de grootte van de lijn aan door de schuifregelaar Grootte naar rechts te slepen. U kunt een live voorbeeld van de lijngrootte zien in het documentvenster terwijl u de schuifregelaar sleept. Omdat we een dunne rand willen, ga ik de grootte van mijn streek instellen op 4 px :

Wijzig de kleur van de lijn in wit en de Positie in Binnenkant en pas vervolgens de lijngrootte aan met de schuifregelaar.
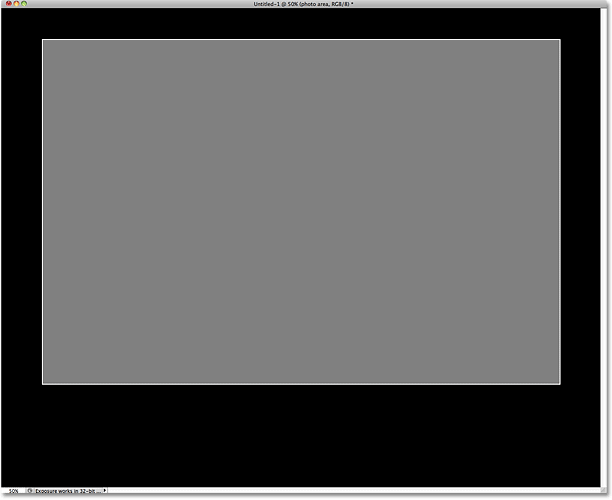
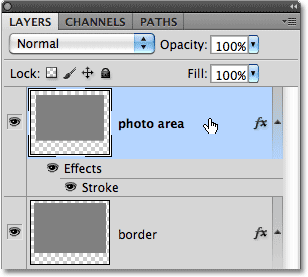
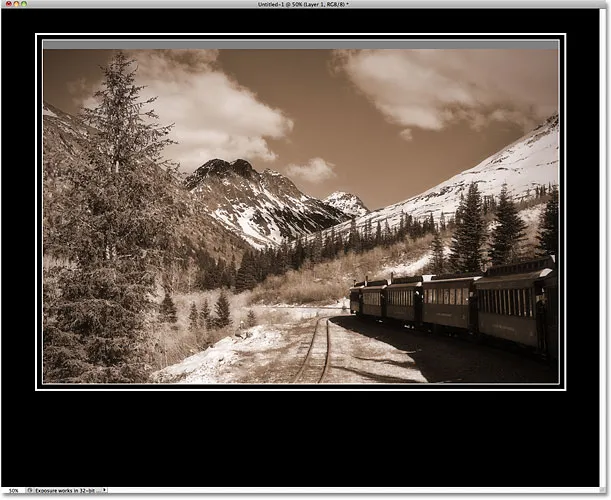
Klik op OK om het dialoogvenster Laagstijl te verlaten. Er verschijnt nu een dunne witte lijn rond het fotogebied in het documentvenster (de reden dat we het fotogebied eerder grijs en niet wit vulden, was zodat we de witte rand eromheen konden zien):

De eerste van twee witte randen verschijnt. We voegen zo meteen een tweede toe.
Stap 8: Maak een kopie van de fotogebiedlaag
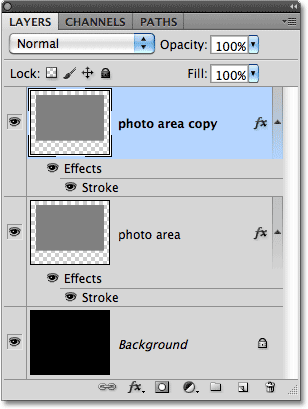
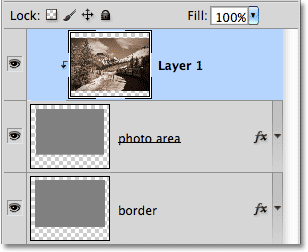
Selecteer de laag van het fotogebied in het deelvenster Lagen (geselecteerde lagen zijn blauw gemarkeerd) en druk op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord om een kopie van de laag te maken, die Photoshop boven de origineel. Merk op dat de streeklaagstijl ook wordt gekopieerd:

Photoshop geeft de nieuwe laag automatisch de naam "kopie fotogebied".
Stap 9: Wijzig de naam van de laag en sleep deze tussen de oorspronkelijke twee lagen
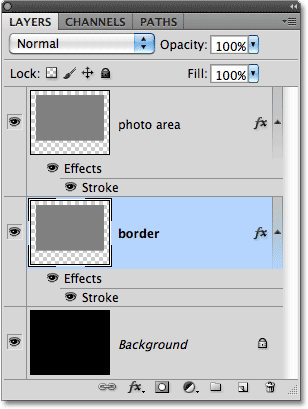
Dubbelklik rechtstreeks op de naam "kopie fotogebied" en verander de naam van de laag in rand, omdat we deze zullen gebruiken om in een oogwenk een buitenrand aan het fotogebied toe te voegen. Druk op Enter (Win) / Return (Mac) om de naamswijziging te accepteren. Klik vervolgens op de randlaag in het deelvenster Lagen en sleep deze, terwijl u uw muisknop ingedrukt houdt, tussen de achtergrondlaag en de laag van het fotogebied. Laat uw muisknop los om deze op zijn plaats te laten vallen wanneer een markeringsbalk tussen de twee lagen verschijnt:

Sleep de nieuwe laag tussen de oorspronkelijke twee.
Stap 10: Verlaag de vulling van de randlaag tot 0%
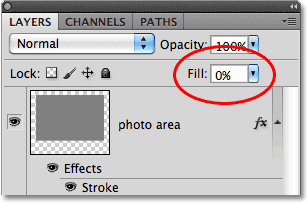
We gaan het grijs gevulde gebied op de randlaag gebruiken om een tweede, dikkere lijn rond de foto toe te voegen. Het probleem is dat we niet willen dat het grijze gebied zichtbaar is op deze laag. Het enige dat we willen kunnen zien is de witte streep eromheen. Om het grijs te verbergen en alleen de lijn zichtbaar te houden, verlaagt u eenvoudig de opvulling voor de randlaag tot 0% . Met Vulling wordt de inhoud van een laag verborgen, maar blijven alle laagstijlen zichtbaar. U vindt de optie Vulling direct onder de optie Dekking boven in het deelvenster Lagen. Er lijkt echter nog niets te zijn veranderd in het documentvenster, omdat de laag van het fotogebied de randlaag uit het zicht blokkeert:

Stel de vulling in op 0% om het grijs te verbergen zonder de streek eromheen te verbergen.
Stap 11: Gebruik gratis transformeren om ruimte rond het fotogebied toe te voegen
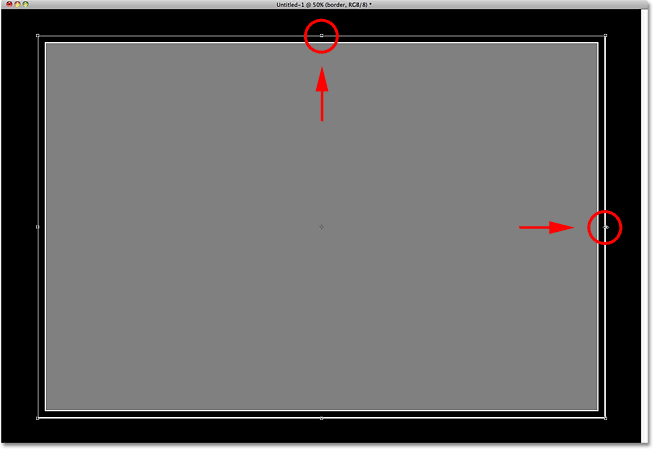
Met Fill ingesteld op 0%, drukt u op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en grepen rond het grijze gebied op de randlaag te openen. Houd je Alt (Win) / Option (Mac) -toets ingedrukt en klik vervolgens op de linker- of rechterhandgreep (het kleine vierkantje), terwijl je je muisknop ingedrukt houdt, sleep je deze naar buiten om aan beide kanten een beetje ruimte toe te voegen de tweede streek en het grijze fotogebied. Merk op dat alleen de witte lijn zelf zichtbaar is. Het grijs op de randlaag is aan het zicht onttrokken, waardoor er een zwart gedeelte (dat zichtbaar is vanuit de achtergrondlaag) achterblijft tussen deze tweede witte streek en het origineel.
Houd Alt / Option ingedrukt en sleep de bovenste of onderste handgreep naar buiten om een gelijke hoeveelheid ruimte toe te voegen tussen de tweede lijn en de boven- en onderkant van het grijze fotogebied:

Gebruik vrije transformatie om ruimte toe te voegen tussen de tweede streek en het fotogebied.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren.
Stap 12: verhoog de dikte van de buitenrand
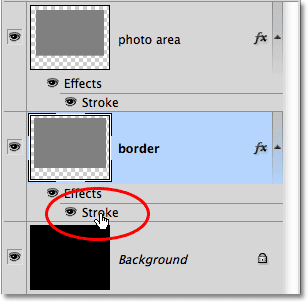
Dubbelklik op het woord Lijn onder de randlaag in het deelvenster Lagen:

Laagstijlen die op een laag worden gebruikt, worden er direct onder weergegeven.
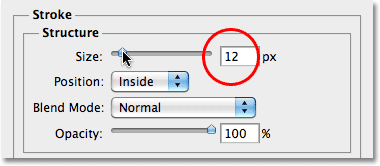
Hiermee wordt het dialoogvenster Laagstijl opnieuw geopend, opnieuw ingesteld op de lijnopties in de middelste kolom. Laten we de buitenrand een beetje dikker maken dan de originele door de schuifregelaar Grootte verder naar rechts te slepen. Nogmaals, u kunt een live voorbeeld van de streek in het documentvenster zien terwijl u de schuifregelaar sleept. Ik ga mijn buitenste slaggrootte vergroten naar 12 px . Laat alle andere opties hetzelfde:

Vergroot de tweede slag voor een dikkere buitenrand.
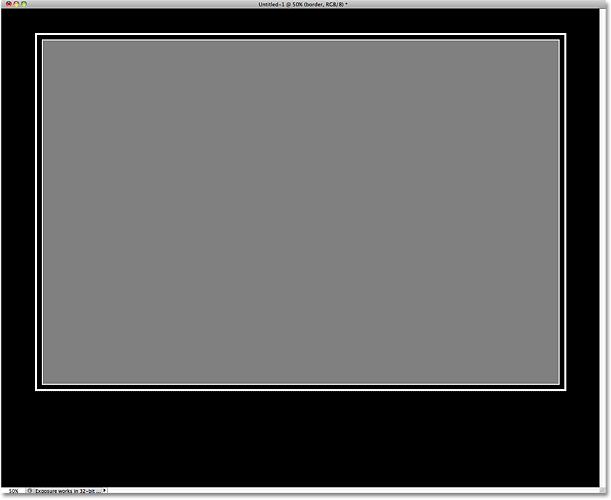
Klik op OK om het dialoogvenster Laagstijl opnieuw te verlaten. We hebben nu een dunne rand direct rond het fotogebied en een dikkere rand rond de buitenkant, waarmee ons basiskader wordt voltooid:

Het fotogebied en het eenvoudige kader met dubbele rand zijn nu op hun plaats.
Stap 13: Open de foto die u wilt weergeven
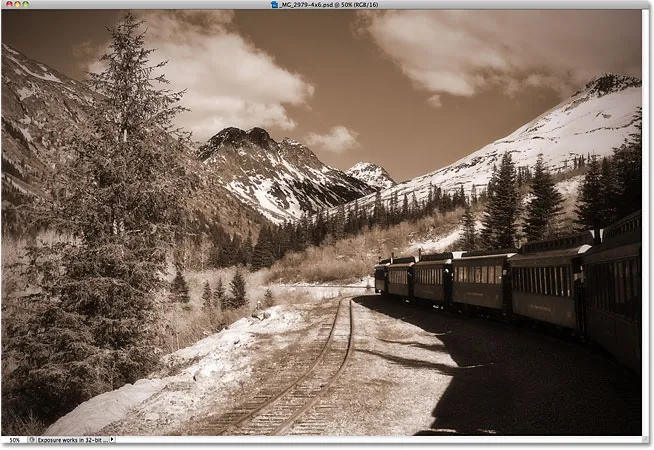
Het is tijd om onze foto toe te voegen aan het fotogebied! Open de foto die u wilt weergeven, die in een afzonderlijk documentvenster verschijnt. Hier is de afbeelding die ik zal gebruiken:

Open de afbeelding die wordt weergegeven in het fotogebied.
Stap 14: Selecteer en kopieer de afbeelding
Druk op Ctrl + A (Win) / Command + A (Mac) om snel de hele foto te selecteren. Druk vervolgens op Ctrl + C (Win) / Command + C (Mac) om het naar het klembord te kopiëren.
Stap 15: Selecteer de laag van het fotogebied
Met de foto naar het klembord gekopieerd, schakelt u terug naar het originele documentvenster (de lay-out van de galerijfotokader) en klikt u op de laag van het fotogebied in het deelvenster Lagen om deze te selecteren:

Selecteer de laag van het fotogebied.
Stap 16: Plak de foto in het document
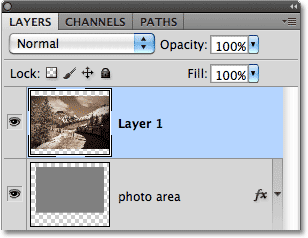
Druk op Ctrl + V (Win) / Command + V (Mac) om de foto die we zojuist naar het klembord hebben gekopieerd in het document te plakken. Photoshop plaatst de foto automatisch op zijn eigen laag direct boven de laag die op dat moment was geselecteerd (daarom hebben we eerst de laag van het fotogebied geselecteerd), zoals we kunnen zien in het deelvenster Lagen. Photoshop noemde de fotolaag "Laag 1", wat prima is. U hoeft het niet te hernoemen:

De foto verschijnt op zijn eigen laag direct boven de laag van het fotogebied.
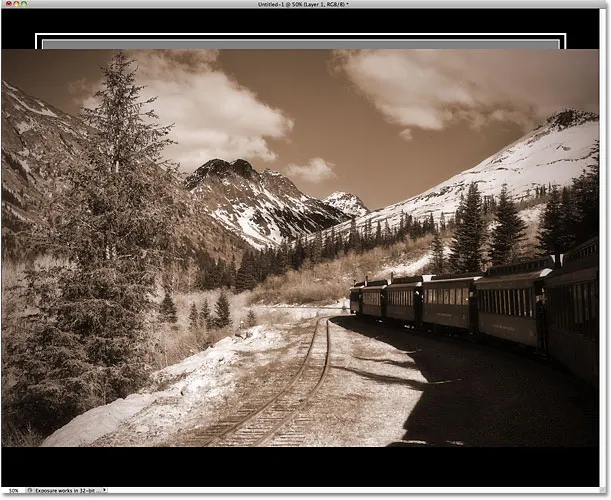
Als we echter in het documentvenster kijken, zien we dat de afbeelding momenteel te groot is om in het fotogebied te passen en deze uit het zicht blokkeert:

De foto is momenteel te groot om te passen in het gebied waarin deze wordt weergegeven.
Stap 17: Maak een knipmasker
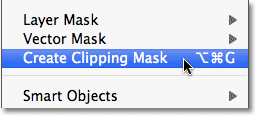
We hebben een manier nodig om de afbeelding in het fotogebied te laten passen, en we kunnen dat doen met een knipmasker . Klik eerst op de laag met de foto ("Laag 1") in het deelvenster Lagen om deze te selecteren. Ga vervolgens naar het menu Laag boven aan het scherm en kies Clipping Mask maken :

Selecteer de fotolaag in het deelvenster Lagen en ga vervolgens naar Laag> Knipmasker maken.
De fotolaag springt naar rechts in het deelvenster Lagen en laat ons weten dat deze nu is "geknipt" naar de laag eronder:

De fotogebiedlaag wordt nu gebruikt als een masker voor de afbeelding.
Dankzij het knipmasker is nu alleen het gedeelte van de afbeelding dat direct boven het grijze fotogedeelte eronder valt zichtbaar in het documentvenster. Gebieden buiten de grenzen van het fotogebied zijn verborgen voor weergave:

Alleen het gedeelte van de foto direct boven het onderliggende gedeelte blijft zichtbaar.
Stap 18: Formaat wijzigen en de foto verplaatsen met gratis transformatie
Tot dusverre goed, maar mijn afbeelding is nog steeds te groot om volledig binnen de kleinere grenzen van het fotogebied te passen, en het moet ook worden verplaatst. We kunnen beide dingen doen met Free Transform. Druk nogmaals op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie en grepen te openen, dit keer rond de foto. Houd uw Shift- toets ingedrukt en sleep een van de hoekhandgrepen om het formaat van de foto naar wens te wijzigen totdat deze in het fotogebied past. Om de foto te verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de afbeelding naar de gewenste positie. Als uw afbeelding dezelfde beeldverhouding gebruikt als uw fotogebied (zoals de mijne), moet u de hele afbeelding erin kunnen passen. Als dit niet het geval is, past u de grootte van de afbeelding aan totdat er zoveel mogelijk zichtbaar is. Druk op Enter (Win) / Return (Mac) als je klaar bent om de transformatie te accepteren:

Gebruik Free Transform om de foto te verplaatsen en het formaat ervan te wijzigen totdat deze in het fotogebied past.
Stap 19: voeg uw tekst onder de afbeelding toe
Op dit moment hoeft u alleen nog maar een tekstbijschrift onder de afbeelding toe te voegen. Selecteer het gereedschap Horizontale tekst in het deelvenster Gereedschappen:

Selecteer het tekstgereedschap.
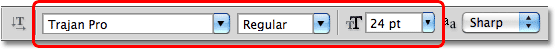
Selecteer het gereedschap Type en kies uw lettertype en lettergrootte op de optiebalk. Ik ga Trajan Pro gebruiken op 24 pt:

Selecteer uw lettertype en lettergrootte in de optiebalk.
Klik op het kleurstaal in de optiebalk en kies wit als tekstkleur in de Kleurkiezer. Klik ten slotte op de optie Tekst centreren links van het kleurstaal, waardoor het iets eenvoudiger wordt om onze tekst in het document te centreren tijdens het typen:

Kies wit als tekstkleur en selecteer de optie Tekstuitlijning centreren.
Klik vervolgens met het tekstgereedschap in het zwarte gebied onder het midden van de foto en voeg uw tekst toe. Ik ga "Steve Patterson Photography" typen. U wilt waarschijnlijk iets anders toevoegen, tenzij u me natuurlijk de eer wilt geven voor uw werk. Merk op dat de plek waarop u met het gereedschap Tekst hebt geklikt het middelpunt voor de tekst wordt terwijl u typt dankzij de optie Tekst midden die we in de optiebalk hebben geselecteerd:

Met de optie Middelste tekst geselecteerd, strekt de tekst zich in beide richtingen uit vanaf de plek waarop u hebt geklikt.
Wanneer u klaar bent, klikt u op het vinkje in de optiebalk om de tekst te accepteren:

Klik op het vinkje om de tekstbewerkingsmodus te verlaten.
Stap 20: Lijn de tekst horizontaal uit indien nodig
Om ervoor te zorgen dat de tekst horizontaal is uitgelijnd met het document, volgt u dezelfde methode die we in stap 6 hebben gebruikt. Met de tekstlaag geselecteerd in het deelvenster Lagen, drukt u op Ctrl + A (Win) / Command + A (Mac) om de hele tekst te selecteren document. Druk op de letter V om snel het gereedschap Verplaatsen te selecteren en klik vervolgens op de optie Horizontale centra uitlijnen op de optiebalk. Photoshop lijnt de tekst perfect uit in het horizontale midden van het document. Druk op Ctrl + D (Win) / Command + D (Mac) als u klaar bent om de selectie van het document ongedaan te maken. Eenmaal uitgeschakeld, kunt u op de pijltoetsen omhoog en omlaag op uw toetsenbord drukken als u de tekst een beetje hoger of lager wilt verplaatsen:

Gebruik de optie Horizontale centra opnieuw uitlijnen, dit keer om de tekst uit te lijnen met het document.
En daarmee zijn we klaar! Hier is mijn laatste lay-out "fotolijst met galerijstijl":

Het eindresultaat.