
Inleiding tot AWT in Java
Java AWT is ook bekend als Abstract Window Toolkit is een API die wordt gebruikt om GUI of venster-gebaseerde applicaties in Java te ontwikkelen. Java AWT-componenten zijn platformafhankelijk, wat betekent dat ze worden weergegeven volgens de weergave van het besturingssysteem. Het is ook zwaargewicht, wat betekent dat de componenten de bronnen van het besturingssysteem gebruiken. Java. awt pakket biedt klassen voor AWT api. Bijvoorbeeld, TextField, CheckBox, Choice, Label, TextArea, keuzerondje, lijst, enz.
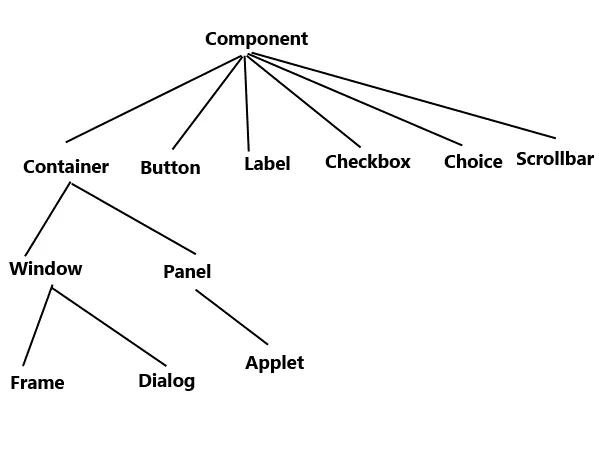
AWT-hiërarchie

Houder
De container is een van de componenten in AWT die andere componenten bevat, zoals knoppen, tekstvelden, labels, enz. De klassen die de klasse Container uitbreiden staan bekend als containers zoals Frame, Dialog en Panel zoals weergegeven in de hiërarchie.
Soorten containers:
Zoals hierboven aangetoond, verwijst container naar de locatie waar componenten kunnen worden toegevoegd, zoals tekstveld, knop, selectievakje, enz. Er zijn in totaal vier soorten containers beschikbaar in AW, dat wil zeggen, Venster, Frame, Dialoogvenster en Paneel. Zoals getoond in de hiërarchie hierboven, zijn Frame en Dialoog subklassen van de Window-klasse.
Venster
Het venster is een container zonder randen en menubalken. Om een venster te maken, kunt u een kader, dialoogvenster of een ander venster gebruiken.
Paneel
Het paneel is de container / klasse die geen titelbalk en menubalken bevat. Het heeft andere componenten zoals knop, tekstveld, etc.
dialoog
Het dialoogvenster is de container of klasse met rand en titel. We kunnen geen exemplaar van de klasse Dialoog maken zonder een gekoppeld exemplaar van de respectieve klasse Frame.
Trim
Het frame is de container of klasse met de titelbalk en kan ook menubalken hebben. Het kan ook andere componenten hebben, zoals tekstveld, knop, enz.
Waarom AWT platformafhankelijk is?
Java Abstract Window Toolkit roept native platform Ie op, de subroutine van het besturingssysteem om componenten zoals een tekstvak, selectievakje, knop, enz. Te maken. Een AWT-GUI met een knop zou bijvoorbeeld een gevarieerd uiterlijk hebben in verschillende platforms zoals Windows, Mac OS en Unix, enz. Omdat deze platforms er anders uitzien en aanvoelen voor hun respectieve native knoppen en dan zou AWT rechtstreeks hun native subroutine aanroepen die de knop gaat maken. In eenvoudige woorden, een toepassing die op AWT is gebouwd, lijkt meer op een Windows-toepassing wanneer deze op Windows wordt uitgevoerd, maar dezelfde toepassing lijkt op een Mac-toepassing wanneer deze op een Mac-besturingssysteem wordt uitgevoerd.
Basismethoden van componentklasse
- public void add (Component c): met deze methode wordt een component aan deze component toegevoegd.
- public void setSize (int breedte, int hoogte): deze methode zou de grootte (breedte en hoogte) van de specifieke component instellen.
- public void setVisible (booleaanse status): deze methode zou de zichtbaarheid van de component wijzigen, wat standaard false is.
- public void setLayout (LayoutManager m): deze methode zou de lay- outmanager voor de specifieke component definiëren.
Java AWT-voorbeeld
We kunnen een GUI maken met behulp van Frame op twee manieren:
Ofwel door de Frame-klasse uit te breiden of door de instantie van de Frame-klasse te maken
Laten we dit aan beide voorbeelden tonen, eerst de frameklasse uitbreiden:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Laten we het laten zien door het tweede voorbeeld, dat wil zeggen, door een instantie van de klasse Frame te maken
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Lay-outs in AWT
Er zijn 2 indelingen in AWT die als volgt zijn:
- Flowlay-out is standaardlay-out, wat inhoudt dat als u geen lay-out in uw code instelt, de specifieke lay-out standaard op Flow wordt ingesteld. In de stroomindeling worden componenten zoals tekstvelden, knoppen, labels, enz. In een rijvorm geplaatst en als de horizontale ruimte niet lang genoeg is om alle componenten te bevatten, worden ze in een volgende rij toegevoegd en gaat de cyclus verder. Enkele punten over Flow Layout:
- Alle rijen in de Flow lay-out worden standaard in het midden uitgelijnd. Maar indien nodig kunnen we de uitlijning van links of rechts instellen.
- De horizontale en verticale afstand tussen alle componenten is standaard 5 pixels.
- Standaard is de richting van de componenten van links naar rechts, wat betekent dat de componenten naar wens van links naar rechts worden toegevoegd, maar we kunnen deze indien nodig van rechts naar links wijzigen.
- Randindeling waarin we componenten zoals tekstvelden, knoppen, labels, enz. Kunnen toevoegen aan specifieke vijf Deze regio's staan bekend als PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
Methode voor randopmaak is:
public BorderLayout (int hgap, int vgap)
Het zou een randopmaak construeren met de openingen tussen componenten. De horizontale opening wordt gespecificeerd door hgap en de verticale opening wordt gespecificeerd door vgap.
Parameters zijn:
hgap– de horizontale opening.
vgap - de verticale opening.
We kunnen hetzelfde bereiken door de methode setHgap (int hgap) te gebruiken voor de horizontale kloof tussen componenten en de setVgap (int vgap) methode voor de verticale kloof.
Conclusie: wat is AWT in Java?
Daarom kunnen we concluderen dat AWT is ontworpen om een gemeenschappelijke set hulpmiddelen voor GUI-ontwerp te bieden die op verschillende platforms zou kunnen werken. Deze tools hebben het uiterlijk van elk platform behouden.
Aanbevolen artikelen
Dit is een gids geweest voor What is AWT in Java. Hier hebben we de hiërarchie, de basismethode, het voorbeeld en de lay-outs van AWT in Java besproken. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Wat is ontwerppatroon in Java?
- Is Javascript object georiënteerd
- Wat is JavaScript?
- Wat is softwareontwikkeling?
- Overzicht van BorderLayout in Java