In deze tutorial leren we hoe je een leuk retro-teksteffect uit de jaren 80 kunt maken in Photoshop, met glanzend chroom en neonletters! Om het effect te creëren, gebruiken we de laagstijlen van Photoshop, die het niet alleen gemakkelijk maken, maar ook onze tekst volledig bewerkbaar houden. We gebruiken een opvullaag met verloop om een achtergrond voor het effect te maken. En om dingen af te maken, voegen we een paar sprankelingen rond de tekst toe met behulp van het gereedschap Borstel van Photoshop!
Een groot deel van het retro-effect wordt gedaan met behulp van verlopen en we zullen onderweg verschillende aangepaste verlopen maken. Om in de toekomst tijd te besparen, slaan we elk aangepast verloop op als een nieuwe voorinstelling. Op die manier kun je de volgende keer dat je het retro-effect wilt creëren, snel de verlopen selecteren die je nodig hebt uit de voorinstellingen in plaats van ze allemaal helemaal opnieuw te moeten maken.
Ik ga hier Photoshop CC gebruiken, maar alles wat we doen is volledig compatibel met Photoshop CS6 en met eerdere versies van Photoshop. Ik zal ook een aantal retro-stijllettertypen gebruiken die ik heb gedownload van Adobe Typekit, beschikbaar bij de meeste Creative Cloud-abonnementen. Als u geen toegang hebt tot Adobe Typekit, geen zorgen. Een snelle Google-zoekopdracht vindt veel gratis retro-lettertypen die u kunt gebruiken.
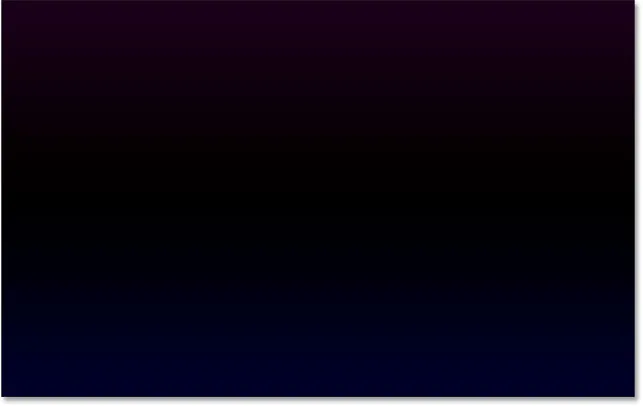
Zo ziet het retro-teksteffect uit de jaren 80 eruit als we klaar zijn:

Het laatste effect.
Er zijn veel stappen, maar ze zijn allemaal supergemakkelijk, dus als je klaar bent, laten we aan de slag gaan!
Hoe maak je een retro-teksteffect uit de jaren 80
Stap 1: Maak een nieuw Photoshop-document
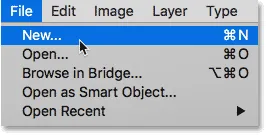
Laten we beginnen met het maken van een nieuw Photoshop-document. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
Dit opent het dialoogvenster Nieuw document. Als u Photoshop CC gebruikt, ziet u de nieuw opnieuw ontworpen versie van het dialoogvenster. Als u CS6 of eerder gebruikt, ziet u het oudere, traditionele dialoogvenster. Laten we eerst naar de Photoshop CC-versie kijken en dan kijken we naar de oudere versie. Maak je geen zorgen, dit duurt maar een minuutje.
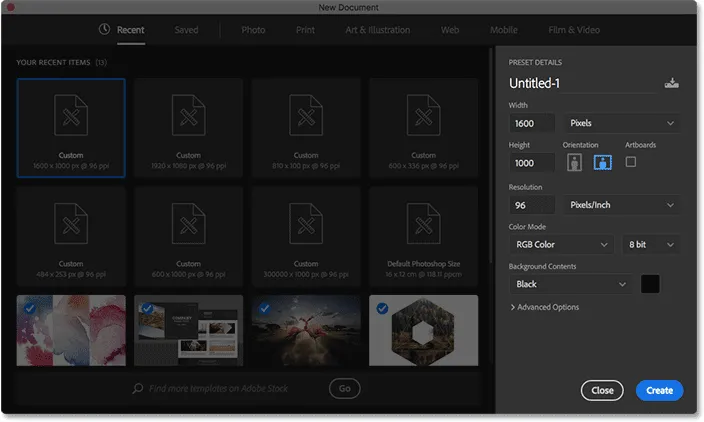
De opnieuw ontworpen versie van het dialoogvenster in Photoshop CC bestaat meestal uit een nieuw gedeelte aan de linkerkant waar we miniaturen van vooraf ingestelde documentformaten kunnen bekijken en selecteren voor verschillende soorten projecten (Photo, Print, Web, Mobile, etc.) als evenals maten die we recent hebben gebruikt. Voor deze zelfstudie kunt u deze nieuwe sectie negeren. Het enige gedeelte dat we nodig hebben, is het paneel Voorinstelling Details aan de rechterkant waar we traditionele opties vinden voor het maken van ons eigen aangepaste document:

Het opnieuw ontworpen dialoogvenster Nieuw document in Photoshop CC. Het paneel Preset Details is gemarkeerd.
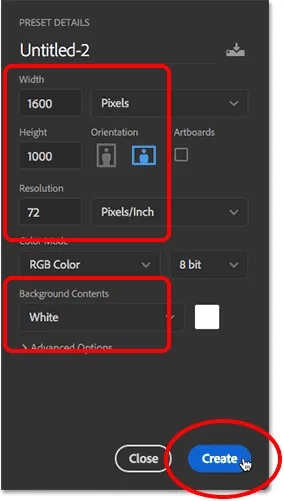
Voor deze zelfstudie maken we een document met een breedte van 1600 pixels en een hoogte van 1000 pixels . Stel de resolutiewaarde in op 72 pixels / inch en de achtergrondinhoud op wit . Klik vervolgens op Maken om het nieuwe document te maken:

De opties voor breedte, hoogte, resolutie en achtergrondinhoud instellen in Photoshop CC.
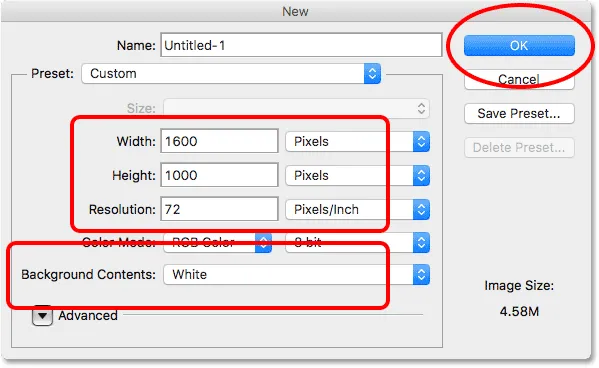
Als u Photoshop CS6 of eerder gebruikt, ziet u het oudere, traditionele dialoogvenster Nieuw document. Stel voor deze zelfstudie opnieuw de breedte in op 1600 pixels en de hoogte op 1000 pixels . De resolutiewaarde moet 72 pixels / inch zijn en de achtergrondinhoud moet worden ingesteld op Wit . Klik op OK om uw nieuwe document te maken:

De opties voor breedte, hoogte, resolutie en achtergrondinhoud instellen in Photoshop CS6.
Stap 2: Voeg een verloopvullingslaag toe
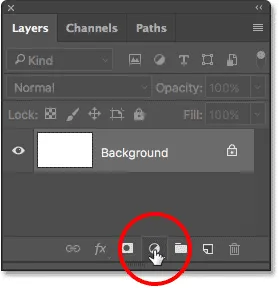
Laten we, voordat we onze tekst toevoegen, een interessantere achtergrond maken voor het effect. Om dat te doen, gebruiken we een van de verloopvullingslagen van Photoshop. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
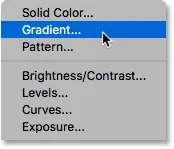
Kies vervolgens Verloop in de lijst:

Een kleurverlooplaag kiezen.
Stap 3: Maak een nieuw aangepast verloop
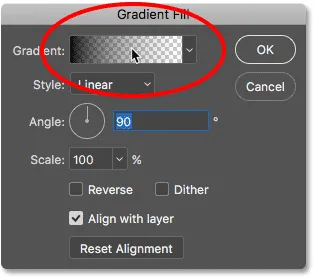
Dit opent het dialoogvenster Verloopvulling. Klik bovenaan op het kleurverloopstaal. Mijn kleurstaal vertoont momenteel het verloop Zwart naar transparant. Maak je geen zorgen als die van jou iets anders laat zien:

Klik op het kleurstaal in het dialoogvenster Verloopvulling.
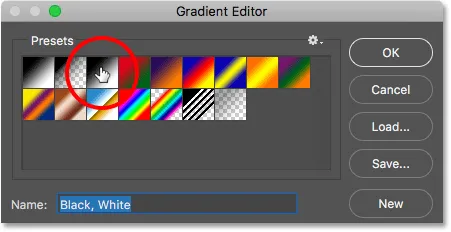
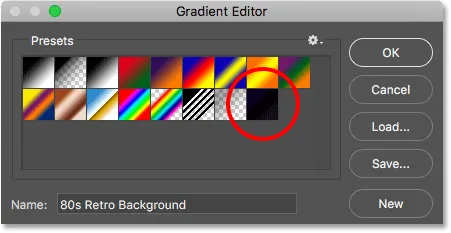
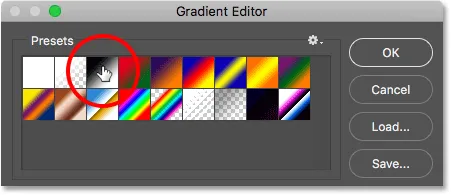
Als u op het kleurstaal klikt, wordt de Gradient Editor van Photoshop geopend, waar we ons eigen aangepaste verloop kunnen maken. Om ons een startpunt te geven, kiest u de gradiënt Zwart, Wit door op de miniatuur te klikken (derde van de linker, bovenste rij) in het gedeelte Voorinstellingen bovenaan het dialoogvenster:

Het zwarte, witte verloop selecteren in de Verloopbewerker.
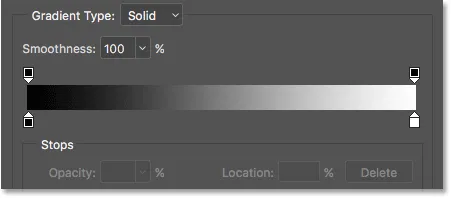
Als we in de onderste helft van de Verloopbewerker kijken, zien we een grote voorbeeldbalk die ons laat zien hoe het verloop er momenteel uitziet. Omdat we de voorinstelling Zwart, Wit verloop hebben gekozen, toont de voorbeeldbalk een verloop dat loopt van zwart links naar wit rechts:

De voorbeeldbalk toont de huidige kleuren van het verloop.
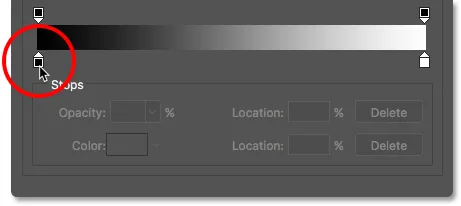
We kunnen de kleuren van het verloop bewerken met behulp van de kleurstops direct onder de voorbeeldbalk. Op dit moment zijn er twee kleurstops; een zwarte links en een witte rechts.
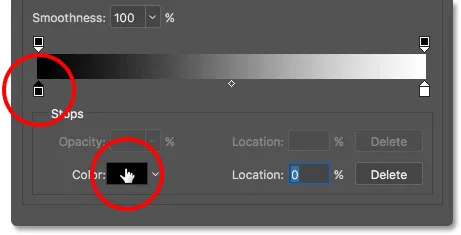
Klik op de zwarte kleurstop links om deze te selecteren. Klik vervolgens op het kleurstaal om de kleur te wijzigen:

Klik links op de kleurstop en vervolgens op het kleurstaal.
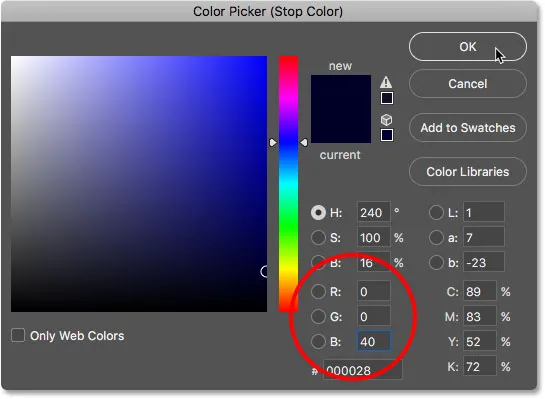
Dit opent de Kleurkiezer van Photoshop waar we een andere kleur kunnen kiezen. Laten we voor deze eerste kleur donkerblauw kiezen door de R (rood) -waarde op 0 te zetten, de G (groen) -waarde ook op 0 en de B (blauw) -waarde op 40 :

Een donkerblauw kiezen voor de linkerkleur van het verloop.
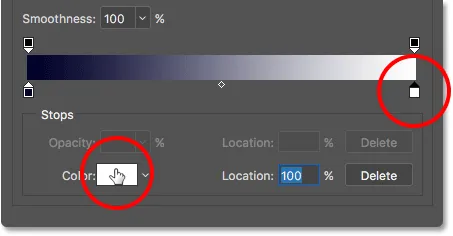
Klik op OK om de kleurkiezer te sluiten. Terug in de Verloopbewerker, klik op de witte kleurstop rechts om deze te selecteren. Klik vervolgens op het kleurstaal om de kleur te wijzigen:

Klik op de kleurstop aan de rechterkant en vervolgens op het kleurstaal.
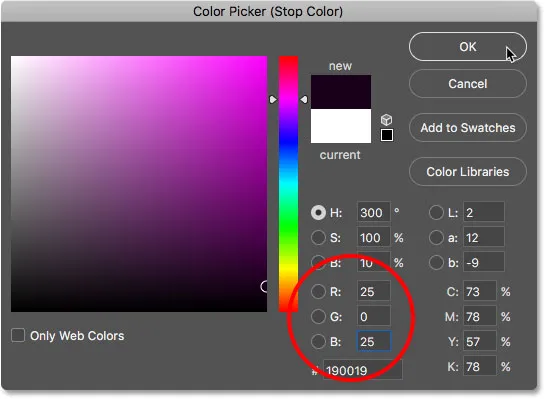
Wanneer de kleurkiezer wordt geopend, kiest u een donkerroze door de R- waarde in te stellen op 25, G op 0 en B op 25 :

Kies een donkerroze voor de kleur rechts.
Klik op OK om de kleurkiezer te sluiten. We hebben nu een verloop dat loopt van donkerblauw aan de linkerkant tot donkerroze aan de rechterkant. Laten we een derde kleur in het midden van het verloop toevoegen.
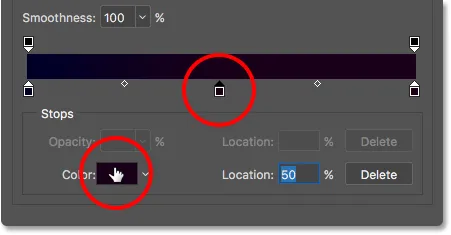
Klik direct onder het midden van de voorbeeldbalk om een nieuwe kleurstop toe te voegen. Maak je geen zorgen om precies in het midden te klikken, omdat we de locatie van de kleurstop instellen nadat we een kleur hebben gekozen. Nadat u de nieuwe kleurstop hebt toegevoegd, klikt u op het kleurstaal om de kleur te wijzigen:

Klik onder het midden van de voorbeeldbalk om een nieuwe stop toe te voegen en klik vervolgens op het kleurstaal.
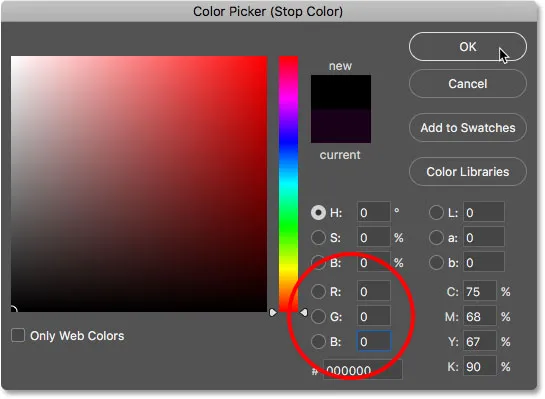
Kies in de Kleurkiezer zwart voor het midden van het verloop door de R-, G- en B- waarden in te stellen op 0 :

Zwart kiezen voor de middelste kleur.
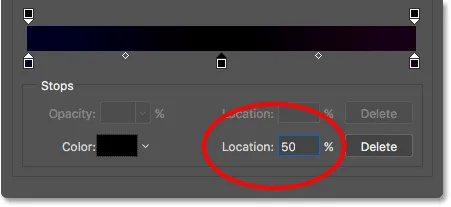
Klik op OK om de kleurkiezer te sluiten. Zorg er vervolgens in de Verloopeditor voor dat de nieuwe kleurstop precies in het midden van het verloop staat door de Locatie in te stellen op 50% :

De locatie van de nieuwe kleurstop instellen op 50%.
Stap 4: Sla het verloop op als voorinstelling
Voordat we de verloopeditor sluiten, slaan we ons aangepaste verloop op als een nieuwe voorinstelling. In feite slaan we al onze aangepaste verlopen op als presets. Op die manier kunt u de volgende keer dat u dit effect wilt maken, snel de verlopen in het gebied Voorinstellingen selecteren in plaats van ze helemaal opnieuw te moeten maken.
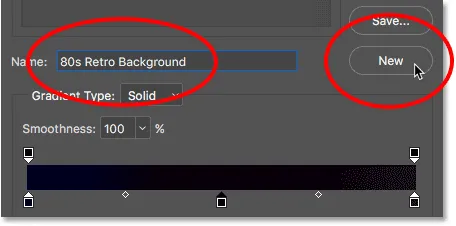
Typ een naam voor het verloop in het veld Naam direct onder de miniaturen van Voorinstellingen. Ik zal het verloop "80s Retro Background" noemen. Klik vervolgens op de knop Nieuw :

Voer een naam in voor het verloop en klik vervolgens op "Nieuw".
Photoshop slaat het verloop op als een nieuwe voorinstelling en er verschijnt een miniatuur voor in het gebied Voorinstellingen. U kunt nu op de miniatuur klikken om het verloop meteen te selecteren de volgende keer dat u het nodig hebt:

Het verloop '80s retro-achtergrond' wordt als een miniatuur weergegeven in het gebied Voorinstellingen.
Stap 5: Stel de stijl en hoek van het verloop in
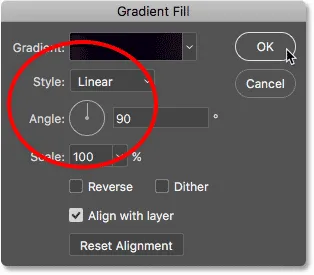
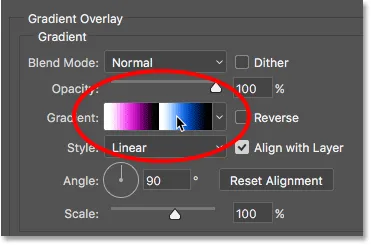
Klik op OK om de Verloopeditor te sluiten. Zorg er vervolgens in het dialoogvenster Verloopvulling voor dat de stijloptie is ingesteld op Lineair en de hoek 90 ° is :

De stijl- en hoekopties controleren.
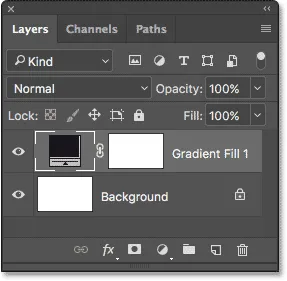
Klik op OK om het dialoogvenster Verloopvulling te sluiten. Als we in het deelvenster Lagen kijken, zien we de nieuwe verloopvullinglaag, genaamd "Verloopvulling 1", boven de achtergrondlaag:

Het deelvenster Lagen met de opvullaag Verloop.
En in ons document, hoewel het een beetje moeilijk te zien is tegen de witte achtergrond van de pagina, hebben we nu een verloop dat loopt van donkerroze aan de bovenkant naar zwart in het midden en vervolgens aan donkerblauw aan de onderkant. Dit wordt de achtergrond voor ons retro-teksteffect:

Het nieuwe achtergrondverloop.
Stap 6: voeg uw tekst toe
Nu we onze achtergrond hebben, laten we wat tekst toevoegen. Selecteer het gereedschap Type van Photoshop op de werkbalk:

Het gereedschap Type selecteren.
Selecteer het Type-gereedschap en kies uw lettertype-opties op de optiebalk bovenaan het scherm. Zoals ik al eerder zei, zal ik een paar lettertypen van Adobe Typekit gebruiken, maar je zult veel geweldige (en gratis) retro-lettertypen op Google vinden.
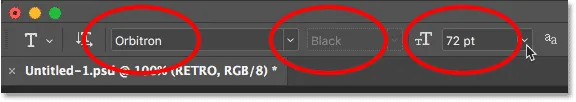
In dit geval gebruik ik het lettertype Orbitron Black . Nadat u uw lettertype hebt gekozen, stelt u de grootte in op 72 pt . We zullen de tekst handmatig verkleinen zodra we hem hebben toegevoegd, maar voor nu kunnen we beginnen met de grootste grootte die we kunnen kiezen uit de lijst met vooraf ingestelde formaten:

Het lettertype instellen op Orbitron Black en de grootte op 72 pt.
We stellen onze typekleur in op wit, zodat we deze gemakkelijk voor de achtergrond kunnen zien. Klik op het kleurstaal in de optiebalk:

Klik op het kleurstaal om de typekleur te wijzigen.
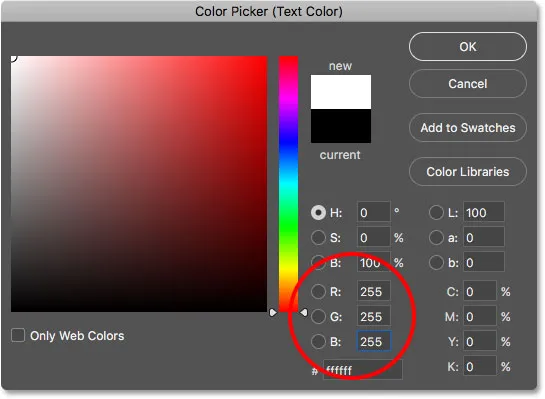
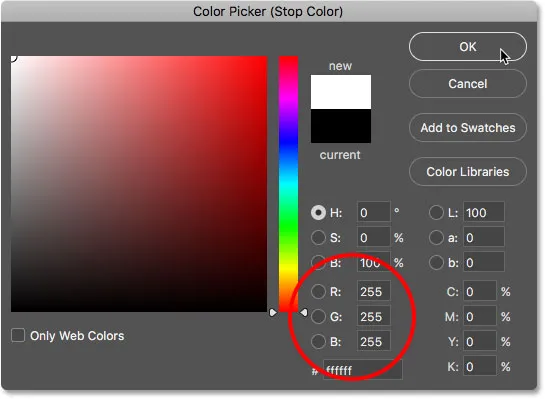
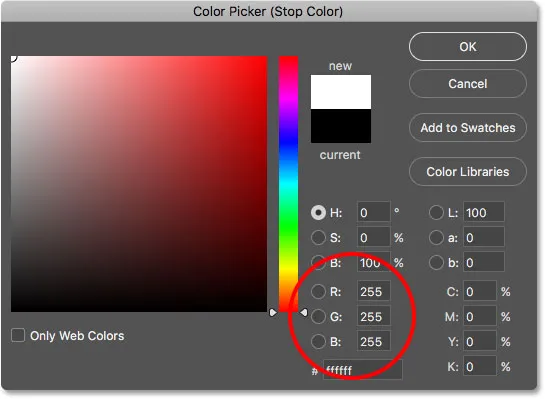
Dit opent de kleurkiezer. Kies wit door de R-, G- en B- waarden in te stellen op 255 . Klik op OK om de kleurkiezer te sluiten als u klaar bent:

Wit kiezen voor het type kleur.
Klik vervolgens in het document en voer uw tekst in. Ik typ het woord "RETRO", allemaal in hoofdletters:

Het woord "RETRO" typen.
Klik op het vinkje in de optiebalk om de tekst te accepteren:

Klik op het vinkje om de tekst te accepteren.
Stap 7: Formaat wijzigen en de tekst verplaatsen met vrije transformatie
Om het formaat van de tekst te wijzigen en de tekst te verplaatsen, gebruiken we de Free Transform-opdracht van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
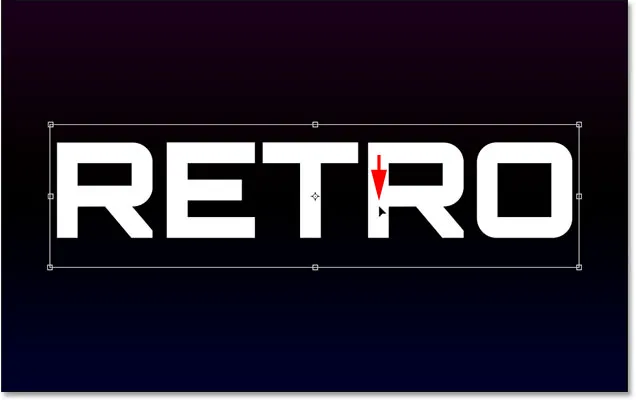
Dit plaatst het vak Vrije transformatie en handelt rond de tekst. Sleep de hoekgrepen om het formaat te wijzigen. Houd uw Shift- toets ingedrukt terwijl u de handgrepen sleept om de originele vormen van de letters op hun plaats te vergrendelen terwijl u het formaat wijzigt. Als u tevreden bent met de grootte van de tekst, laat u uw muisknop los en laat u vervolgens uw Shift-toets los. Zorg ervoor dat u eerst uw muisknop loslaat en vervolgens de Shift-toets, anders krijgt u onverwachte resultaten:

Houd Shift ingedrukt en sleep een hoekgreep om het formaat van de tekst te wijzigen.
Om de tekst te verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de tekst naar het midden van het document:

De tekst naar het midden verplaatsen.
Klik op het vinkje op de optiebalk om de nieuwe grootte en positie van de tekst te accepteren:

Klik op het vinkje om Free Transform te verlaten.
Stap 8: Voeg een verloopstijl met overlay toe
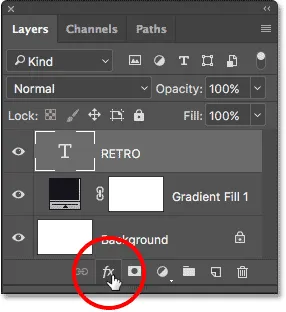
Als we opnieuw in het deelvenster Lagen kijken, zien we onze nieuwe Type-laag boven de andere lagen. Laten we een chroomeffect maken voor de tekst. Klik op het pictogram Laagstijlen (het fx- pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen (fx).
Kies Verloopoverlay in de lijst:

Verloopoverlay kiezen uit de lijst met laagstijlen.
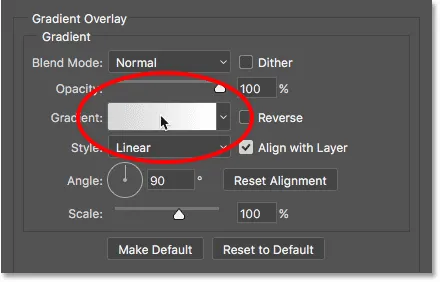
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Verloopoverlay in de middelste kolom. Klik op het kleurverloopstaal:

Klik op het kleurverloopstaal.
Stap 9: Maak een nieuw aangepast verloop
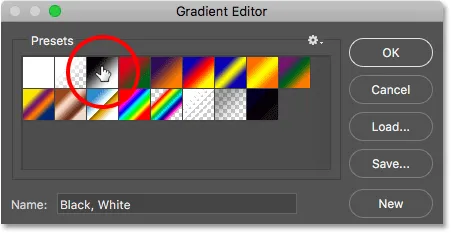
De Gradient Editor wordt geopend, net zoals eerder. Nogmaals, we gaan ons eigen aangepaste verloop maken, maar om ons een startpunt te geven, kiest u het zwarte, witte verloop door te klikken op de miniatuur (derde van de linker, bovenste rij) in het gebied Voorinstellingen bovenaan:

Kies het zwarte, witte verloop om te beginnen.
Het verloop Zwart, Wit verschijnt in de voorbeeldbalk in de onderste helft van het dialoogvenster, met een zwarte kleurstop onder de linkerkant van de balk en een witte kleurstop onder de rechterkant.
We beginnen met het bewerken van de linker kleur. Maar in plaats van op de kleurstop te klikken om deze te selecteren en vervolgens op het kleurstaal te klikken om de kleur te bewerken, laten we een snellere snelkoppeling gebruiken. Dubbelklik op de zwarte kleurstop :

Dubbelklik op de zwarte kleurstap links.
Hiermee selecteert u de kleurstop en wordt de kleurkiezer geopend. Wijzig de kleur van zwart naar wit door de R-, G- en B- waarden in te stellen op 255 en klik vervolgens op OK:

Wit kiezen uit de Kleurkiezer.
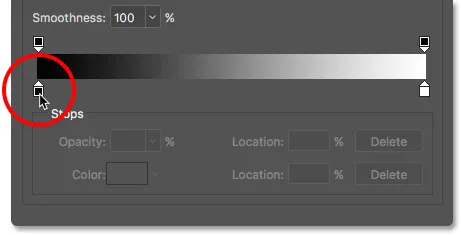
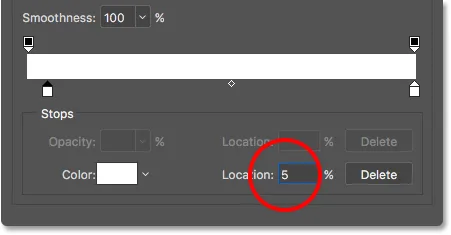
Terug in de Verloopbewerker, verander de Locatie van de kleurstop van 0% naar 5% :

De locatie wijzigen naar 5%.
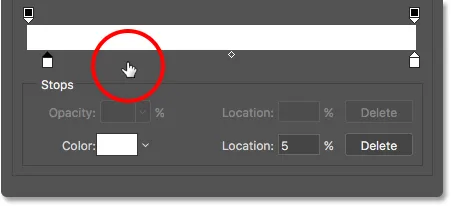
Voeg vervolgens een nieuwe kleurstop toe door te dubbelklikken rechts van degene die we zojuist hebben bewerkt. Maak je geen zorgen over waar je klikt, want we zullen de locatie zo instellen:

Een nieuwe kleurstop toevoegen.
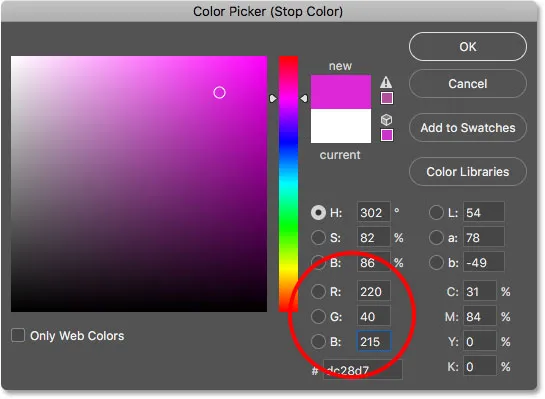
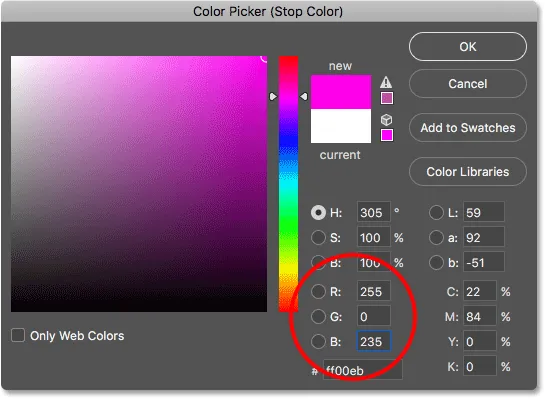
Wanneer de kleurenkiezer wordt geopend, kiest u een medium, verzadigd roze door R in te stellen op 220, G op 40 en B op 215 . Klik op OK als u klaar bent:

Kies roze uit de Kleurkiezer.
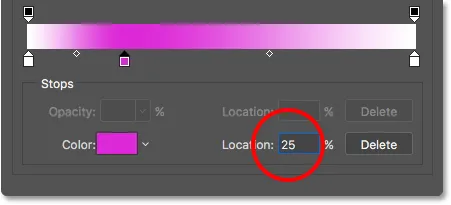
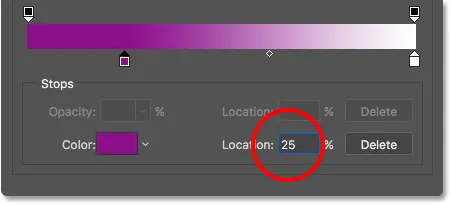
Stel de locatie van de nieuwe kleurstop in op 25% :

De locatie instellen op 25%.
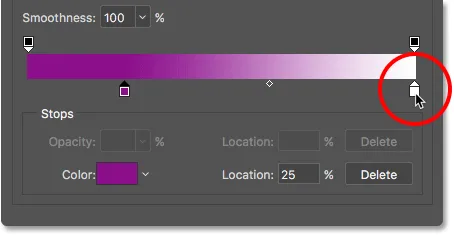
Dubbelklik rechts van de vorige kleurstop om een nieuwe toe te voegen:

Een nieuwe kleurstop toevoegen.
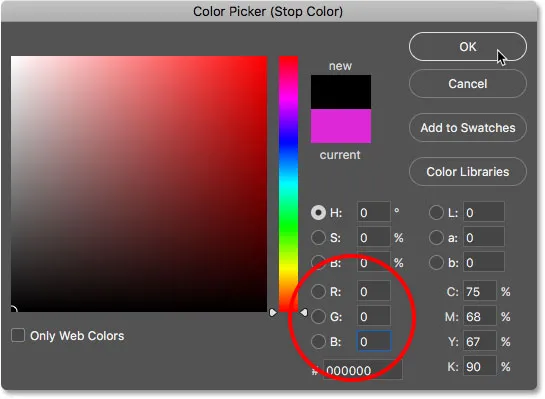
Kies in de Kleurkiezer zwart door R, G en B in te stellen op 0 . Klik OK:

Zwart kiezen in de Kleurkiezer.
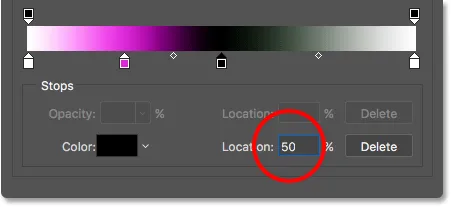
Stel de locatie in op 50% :

De locatie instellen op 50%.
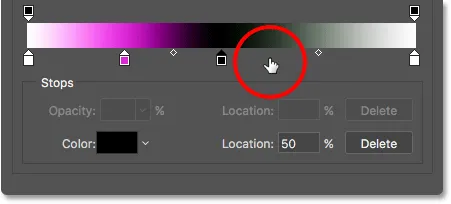
Dubbelklik om nog een kleurstop toe te voegen:

Nog een nieuwe kleurstop toevoegen.
Kies wit uit de Kleurkiezer door R, G en B in te stellen op 255 . Klik OK:

Wit kiezen uit de Kleurkiezer.
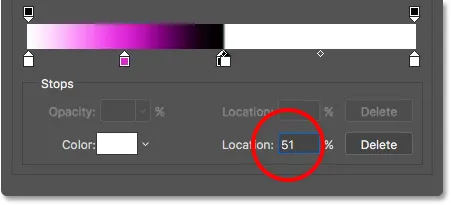
Stel de locatie in op 51% zodat deze recht tegen de zwarte kleurstop in het midden staat:

De locatie instellen op 51%.
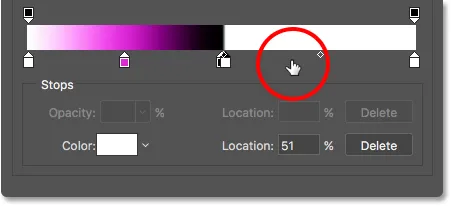
Voeg nog een nieuwe kleurstop toe door rechts van de vorige te dubbelklikken :

Nog een kleurstop toevoegen.
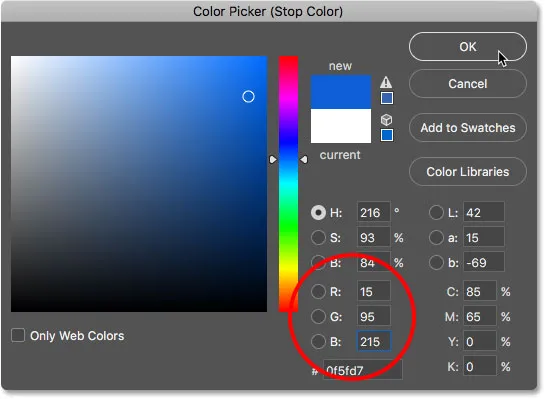
Kies een medium, verzadigd blauw door R in te stellen op 15, G op 95 en B op 215 . Klik OK:

Blauw kiezen in de Kleurkiezer.
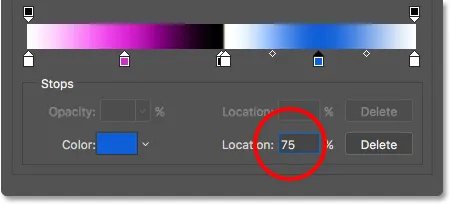
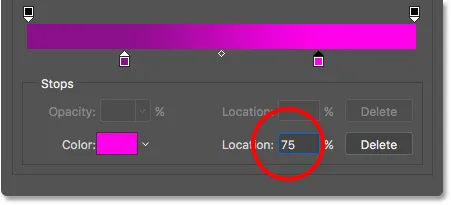
Stel de locatie in op 75% :

De locatie instellen op 75%.
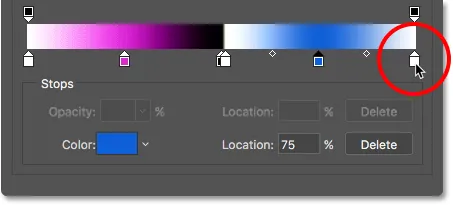
Laten we tot slot de kleurstop helemaal rechts bewerken door erop te dubbelklikken :

Dubbelklik op de kleurstop rechts.
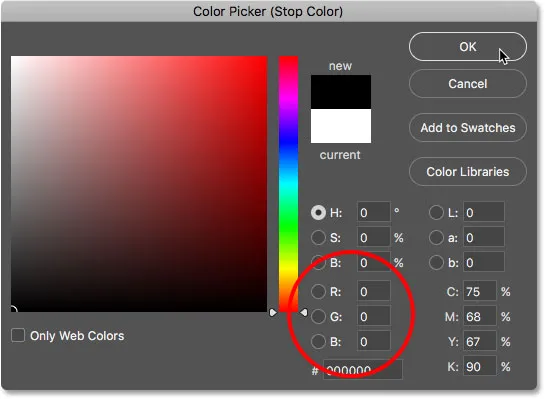
Wijzig de kleur van wit naar zwart door R, G en B in te stellen op 0 en klik vervolgens op OK:

Zwart kiezen voor de uiteindelijke kleur.
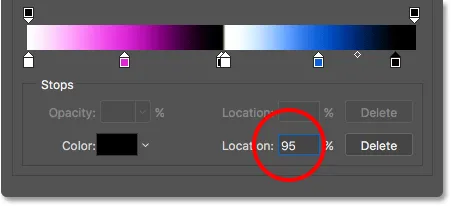
Wijzig vervolgens de locatie van 100% in 95% :

De locatie wijzigen naar 95%.
Stap 10: Sla het verloop op als voorinstelling
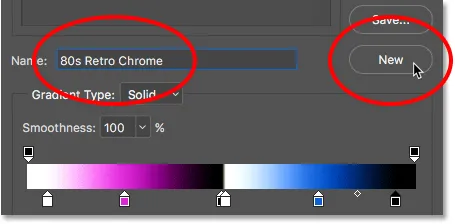
Dat was veel werk, dus laten we, voordat we de Gradient Editor afsluiten, ons aangepaste verloop opslaan als een nieuwe voorinstelling. Typ een naam voor de voorinstelling in het veld Naam . Ik zal de mijne '80s Retro Chrome' noemen. Klik op Nieuw om het op te slaan:

Het aangepaste verloop een naam geven en opslaan als voorinstelling.
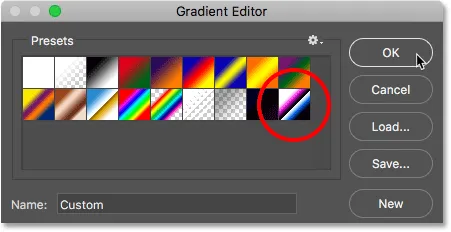
Een nieuwe miniatuur voor de voorinstelling verschijnt in het gebied Voorinstellingen. De volgende keer dat u dit effect wilt maken, kunt u snel het verloop kiezen uit de voorinstellingen:

De nieuwe voorinstelling is toegevoegd.
Stap 11: Stel de stijl en hoek van het verloop in
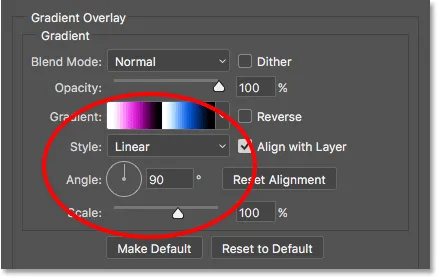
Klik op OK om de Verloopeditor te sluiten. Zorg er in het dialoogvenster Laagstijl voor dat de stijl van het verloop is ingesteld op Lineair en de hoek is ingesteld op 90 °:

De stijl- en hoekopties controleren.
Laat het dialoogvenster Laagstijl geopend omdat we nog een paar stijlen moeten toevoegen. Zo ziet mijn tekst er tot nu toe uit met het toegepaste chroomverloop:

De tekst na het toepassen van de stijl Verloopoverlay.
Stap 12: Voeg een lijn toe
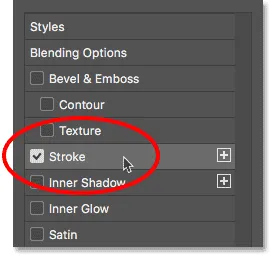
Vervolgens voegen we een lijn om de letters toe. Klik op het woord Lijn in de linkerkolom van het dialoogvenster Laagstijl:

De stijl Laaglijn selecteren.
De lijnopties verschijnen in het midden van het dialoogvenster. Wijzig de kleur van de lijn door op het kleurstaal te klikken:

Klikken op het kleurstaal.
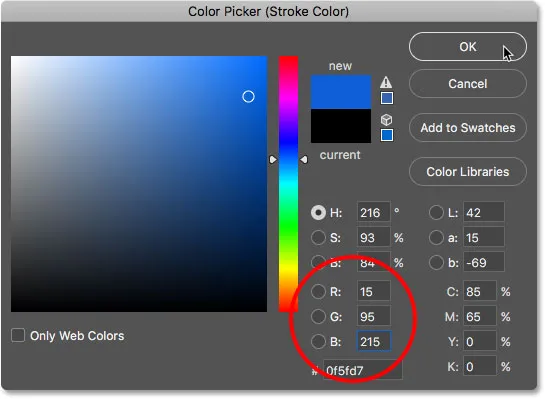
Wijzig de lijnkleur in dezelfde tint blauw die we hebben gebruikt voor het chroomverloop door R in te stellen op 15, G op 95 en B op 215 . Klik OK:

De lijnkleur wijzigen in blauw.
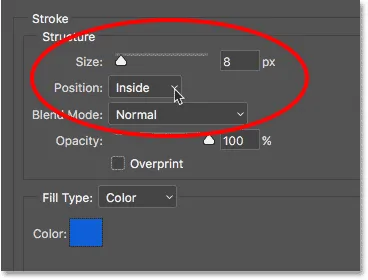
Nadat u de kleur hebt gewijzigd, stelt u de positie van de lijn in op Binnen om de lijn scherpe hoeken te geven. Vergroot vervolgens de grootte om de dikte van de lijn aan te passen. Ik zal de mijne instellen op 8 px :

De opties Grootte en Positie.
Hier is mijn tekst na het toevoegen van de blauwe lijn:

De tekst met het verloop en de lijn toegepast.
Stap 13: voeg een schuine & reliëfstijl toe
Kies nog steeds in het dialoogvenster Laagstijl Schuine rand en reliëf in de linkerkolom:

"Schuine kant en reliëf" selecteren.
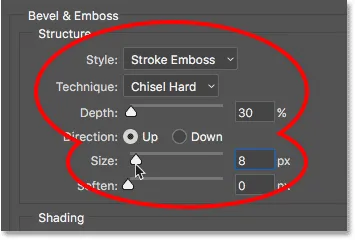
Hiermee opent u de opties Schuine rand en reliëf. Verhoog in het gebied Structuur bovenaan de grootte tot dezelfde waarde die u voor de streek hebt gebruikt. In mijn geval was het 8 px . Stel vervolgens de stijl in op Reliëf omlijnen en de techniek op Hard beitel . Verlaag de diepte tot 30% :

De structuuropties voor Schuine kant en reliëf.
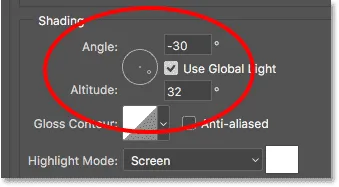
Stel in het gedeelte Schaduwen de hoek in op -30 ° en de hoogte op 32 ° :

De opties Hoek en Hoogte.
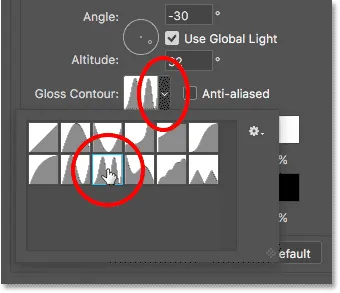
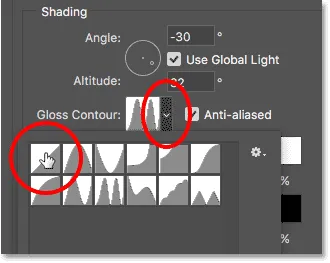
Klik vervolgens op de kleine pijl rechts van de thumbnail van de Gloss Contour . Klik niet op de miniatuur zelf, alleen op de pijl naast de miniatuur. Kies de Ring - Dubbele contour door te dubbelklikken op de miniatuur ervan (derde van de linker, onderste rij):

De ring selecteren - dubbele contour.
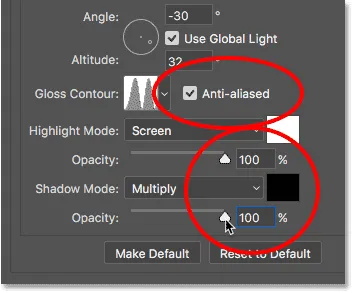
Schakel de optie Anti-alias rechts van Gloss Contour in door in het selectievakje te klikken. Verhoog vervolgens de dekking van zowel de markeermodus als de schaduwmodus tot 100% :

Anti-alias selecteren en vervolgens de dekking van de markeer- en schaduwmodus instellen op 100%.
Hier is mijn tekst met Bevel & Emboss toegepast op de streek:

Het effect na het toepassen van Bevel & Emboss.
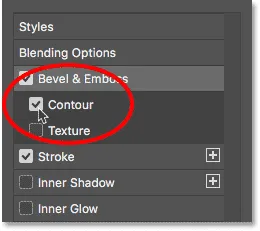
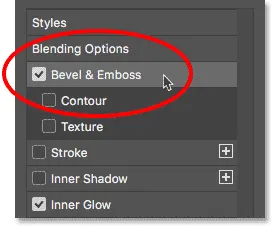
Stap 14: Schakel "Contour" in
Schakel Contour in door in het selectievakje te klikken, direct onder Schuine rand en reliëf in de linkerkolom van het dialoogvenster:

Klikken in het selectievakje "Contour".
Dit verbetert het lichteffect op de lijn, waardoor de letters er glanzend en metaalachtig uitzien:

Het effect na het inschakelen van Contour.
Stap 15: Voeg een innerlijke gloed toe
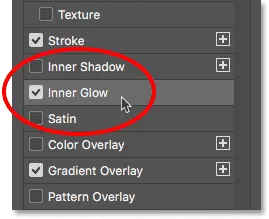
Kies Inner Glow in de linkerkolom:

Een stijl van de Inner Glow-laag toevoegen.
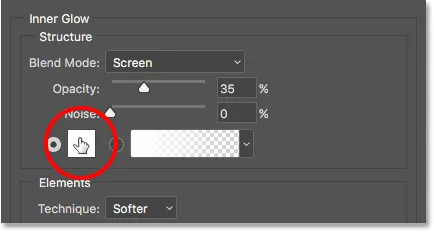
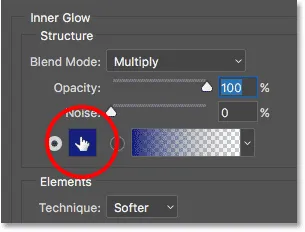
Wijzig in de opties Binnengloed de kleur van de gloed door op het kleurstaal te klikken:

De kleur van de binnenste gloed wijzigen.
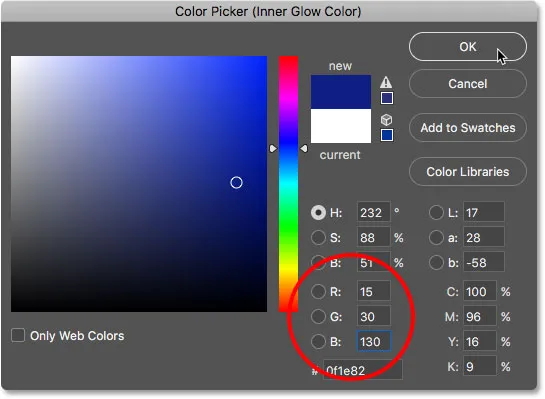
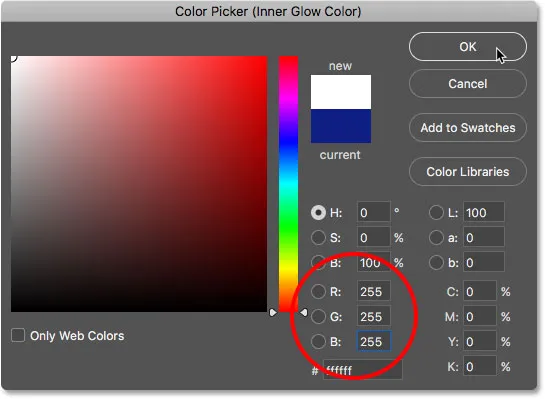
Kies in de Kleurkiezer een donkerder blauw door R in te stellen op 15, G op 30 en B op 130 . Klik OK:

Een donkerder blauw kiezen in de Kleurkiezer.
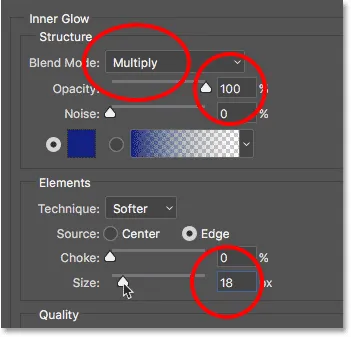
Terug in de opties Binnengloed, verander de mengmodus van de gloed van Scherm naar Vermenigvuldigen, waardoor deze verandert van een gloed in een schaduw. Verhoog de dekking naar 100% . Vergroot vervolgens de grootte tot ongeveer 18 px, zodat je het nauwelijks kunt zien aan de binnenkant van de letters:

De Inner Glow-opties.
Hier is mijn tekst met de Inner Glow toegepast. Omdat de screenshot klein is, is het een beetje moeilijk om te zien, maar met je effect zou je een zeer dunne blauwe schaduw moeten kunnen zien aan de binnenkant van elke letter:

Het effect met de Inner Glow toegepast.
Stap 16: Voeg een buitenste gloed toe
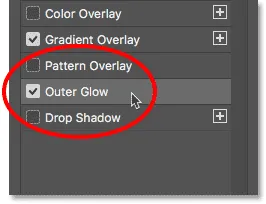
Kies Buitenste gloed in de linkerkolom:

Laagstijl voor buitenste gloed toevoegen.
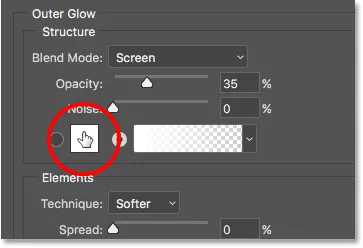
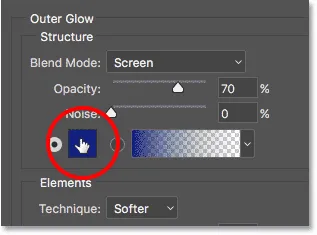
Wijzig de kleur van de buitenste gloed door op het kleurstaal te klikken:

De kleur van de buitenste gloed wijzigen.
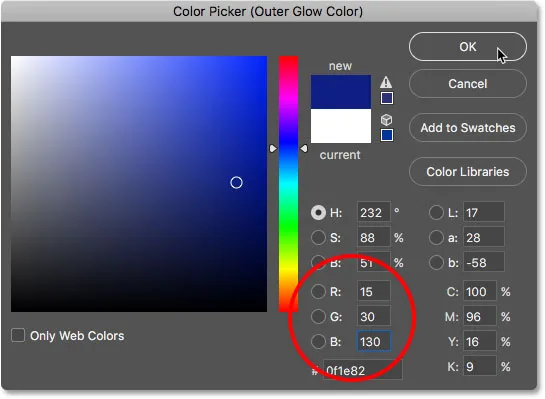
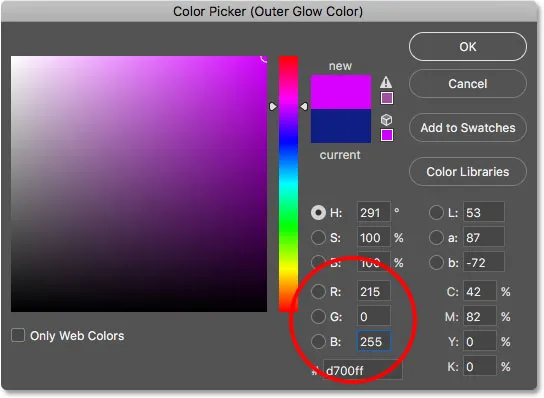
Kies in de Kleurkiezer dezelfde donkerdere blauwtint die we hebben gekozen voor de Inner Glow door R opnieuw in te stellen op 15, G op 30 en B op 130 . Klik OK:

Dezelfde tint blauw kiezen voor de buitenste gloed.
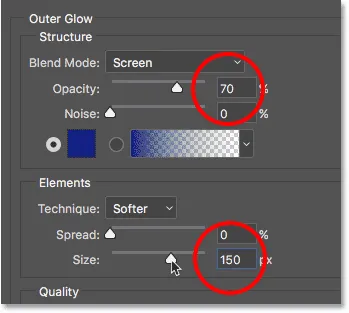
Terug in de opties Outer Glow, verhoogt u de dekking tot 70% en verhoogt u de grootte tot 150 px :

De opties Outer Glow.
Op dit punt hebben we al onze laagstijlen aan de tekst toegevoegd, dus klik op OK om het dialoogvenster Laagstijl te sluiten. Hier is mijn chromen tekst met de blauwe buitenste gloed rond de letters:

Het laatste retro chromen teksteffect.
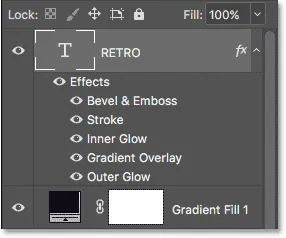
Als we in het deelvenster Lagen kijken, zien we onze Type-laag met al onze laagstijlen eronder:

De laagstijlen worden weergegeven onder de laag Type.
Stap 17: voeg meer tekst toe
Laten we meer tekst aan het ontwerp toevoegen. Terwijl het tekstgereedschap nog steeds is geselecteerd, klikt u onder het woord "RETRO" en typt u een nieuw woord. Ik typ "4ever". Klik op het vinkje op de optiebalk om de tekst te accepteren:

Klik onder "RETRO" en typ "4ever".
Stap 18: Wijzig het lettertype
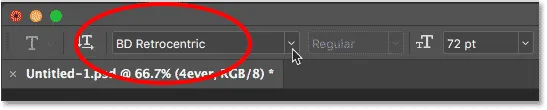
Met het nieuwe woord toegevoegd, gaan we naar de Optiebalk en veranderen we het lettertype. Ik kies een ander lettertype dat ik heb gedownload van Adobe Typekit, dit heet BD Retrocentric . Nogmaals, als je geen toegang hebt tot Adobe Typekit, zijn er veel gratis retro-lettertypen om uit te kiezen op Google:

Een ander lettertype kiezen in de optiebalk.
De reden dat we het lettertype niet hebben gewijzigd voordat het tweede woord werd toegevoegd, is omdat we nog steeds onze oorspronkelijke Type-laag hadden geselecteerd in het deelvenster Lagen, wat betekent dat Photoshop het lettertype voor het woord "RETRO" zou hebben gewijzigd, en dat was niet wat wij wilden. Om het oorspronkelijke lettertype voor het eerste woord te behouden, moesten we een tweede laag Type toevoegen voordat het lettertype werd gewijzigd.
Zo ziet het woord "4ever" eruit met mijn nieuwe lettertype. Het is momenteel te klein, maar dat zullen we nu oplossen:

Het woord "4ever", nu met het nieuwe lettertype.
Stap 19: Wijzig de grootte van de tekst met vrije transformatie
Laten we het formaat wijzigen en de nieuwe tekst verplaatsen door naar het menu Bewerken te gaan en Free Transform te kiezen:

Ga naar Bewerken> Gratis transformeren.
Houd uw Shift- toets ingedrukt en sleep de hoekgrepen om het formaat van de tekst te wijzigen. Om de tekst te verplaatsen, klikt u in het vak Vrije transformatie en sleept u deze op zijn plaats. Ik wijzig het formaat en verplaats mijn tekst zodat deze onder de rechterkant van het woord 'RETRO' staat. Klik op het vinkje op de optiebalk als u klaar bent om de wijzigingen te accepteren:

Formaat wijzigen en het tweede woord verplaatsen.
Stap 20: Voeg een verloopstijl met overlay toe
Laten we dit nieuwe woord meer een neon-look geven. Klik op het pictogram Laagstijlen (fx) onderaan het deelvenster Lagen:

Ga naar Bewerken> Gratis transformeren.
Kies Verloopoverlay in de lijst:

De stijl Verloopoverlay kiezen.
Klik in het dialoogvenster Laagstijl op het kleurverloopstaal om de Verloopeditor te openen:

Klik op het kleurverloopstaal.
Kies het verloop Zwart, Wit in het gedeelte Voorinstellingen door op de miniatuur te klikken:

Het zwarte, witte verloop kiezen uit de voorinstellingen.
Dubbelklik op de zwarte kleurstop links om de kleur te wijzigen:

Dubbelklik op de zwarte kleurstop.
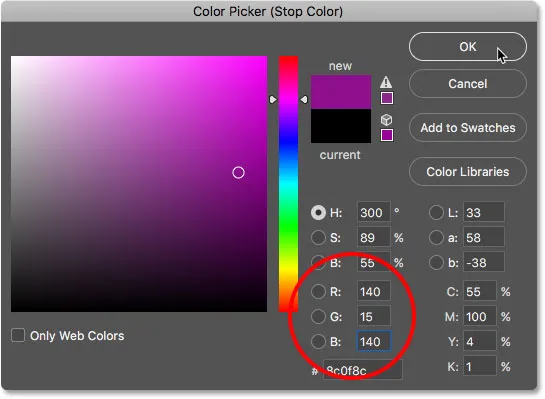
Kies een donkerroze door R op 140, G op 15 en B op 140 in te stellen . Klik OK:

Een donkerroze kiezen in de Kleurkiezer.
Stel de locatie van de kleurstop in op 25% :

De locatie instellen op 25%.
Dubbelklik op de witte kleurstop rechts om de kleur te wijzigen:

Dubbelklik op de witte kleurstop.
Kies een lichter roze door R op 255, G op 0 en B op 235 in te stellen . Klik OK:

Een lichtere roze kiezen.
Wijzig de locatie in 75% :

De locatie wijzigen naar 75%.
Stap 21: Sla het verloop op als voorinstelling
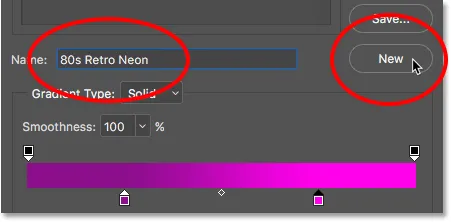
Voer een naam in voor het verloop. Ik zal de mijne '80s Retro Neon' noemen. Klik vervolgens op Nieuw om het op te slaan als een voorinstelling:

De nieuwe gradiëntvoorinstelling een naam geven en opslaan.
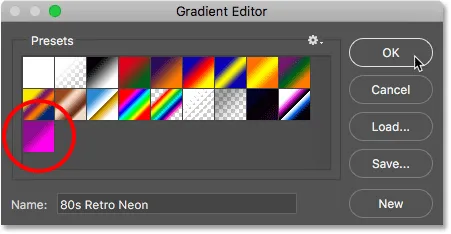
Er verschijnt een miniatuur voor de nieuwe voorinstelling, klaar om opnieuw te worden geselecteerd de volgende keer dat u het effect maakt:

Het gebied Voorinstellingen toont de nieuwe 80s Retro Neon-voorinstelling.
Stap 22: Stel de stijl- en hoekopties in
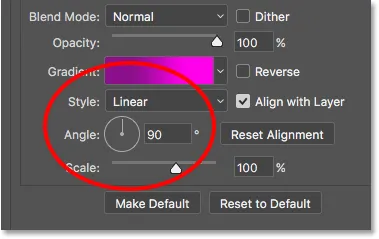
Klik op OK om de Gradient Editor te sluiten. Controleer in het dialoogvenster Laagstijl of de stijl voor het verloop is ingesteld op Lineair en de hoek op 90 ° :

De stijl- en hoekopties controleren.
Zo ziet de tekst (het woord "4ever") eruit met het toegepaste "80s Retro Neon" -verloop:

De tekst na het toepassen van het verloop.
Stap 23: Voeg een innerlijke gloedstijl toe
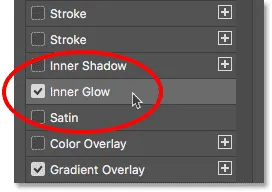
Kies Inner Glow in de linkerkolom:

Inner Glow kiezen.
Klik op het kleurstaal om de kleur van de gloed te wijzigen:

Klikken op het kleurstaal Inner Glow.
Kies in de Kleurkiezer wit door R, G en B in te stellen op 255 . Klik OK:

De kleur van de Binnengloed veranderen in wit.
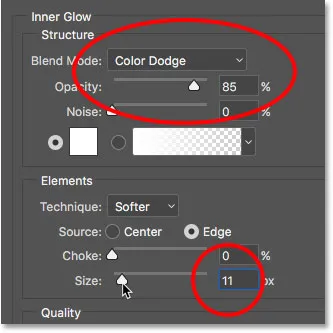
Verander de mengmodus van de binnenste gloed in Color Dodge en de dekking op 85% . Stel vervolgens de grootte in op ongeveer 11 px :

De Inner Glow-opties.
Hier is mijn tekst met het verloop en de binnenste gloed toegepast:

De tekst na het toepassen van Inner Glow.
Stap 24: voeg een schuine & reliëfstijl toe
Kies Schuine kant en reliëf in de linkerkolom:

Een Bevel & Emboss-laagstijl toevoegen.
Klik in de Shading-opties op de kleine pijl rechts van de thumbnail van de Gloss Contour en kies de lineaire contour door te dubbelklikken op de thumbnail (eerste links, bovenste rij):

Dubbelklik op de miniatuur van de lineaire contour.
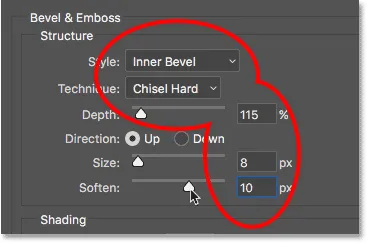
Wijzig vervolgens in de structuuropties de stijl in afschuining binnen en techniek in beitel hard . Stel de diepte in op ongeveer 115%, de grootte op 8 px en verhoog vervolgens de optie Zachter tot ongeveer 10 px om de randen glad te maken:

De structuuropties.
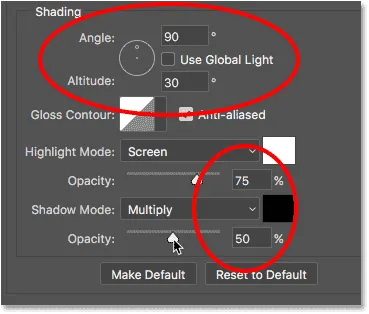
Terug in het gedeelte Shading onderaan onderaan, schakelt u Globaal licht gebruiken uit en zorgt u ervoor dat Hoek is ingesteld op 90 ° en Hoogte op 30 ° . Zet ten slotte de dekking van de markeermodus op 75% en de schaduwmodus op 50% :

De schaduwopties.
Hier is het woord "4ever" na het aanbrengen van Bevel & Emboss. De letters zien er nu meer afgerond uit:

Het effect na het toepassen van Bevel & Emboss.
Stap 25: Voeg een buitenste gloed toe
Nog één laagstijl om toe te passen. Kies Buitenste gloed in de linkerkolom:

Een Outer Glow-stijl toevoegen.
Klik op het kleurstaal om de kleur van de buitenste gloed te wijzigen:

De kleur van de buitenste gloed wijzigen.
Kies in de Kleurkiezer roze door R in te stellen op 215, G op 0 en B op 255 . Klik OK:

Kies roze voor de Outer Glow.
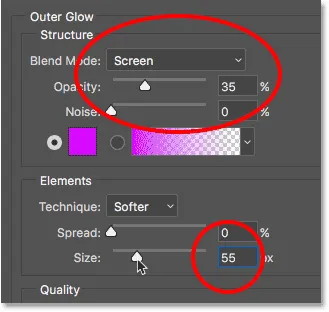
Zorg ervoor dat de mengmodus is ingesteld op Scherm . Zet de laagdekking op ongeveer 35% en verhoog ten slotte de grootte tot ongeveer 55 px :

De opties Outer Glow.
En daarmee zijn we klaar met onze laagstijlen! Klik op OK om het dialoogvenster Laagstijl te sluiten. Dit is hoe mijn retro-teksteffect er nu uitziet:

Het effect met alle laagstijlen die op beide woorden zijn toegepast.
Stap 26: Maak een kopie van de neon tekstlaag
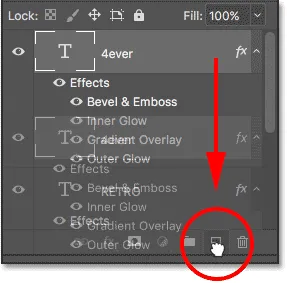
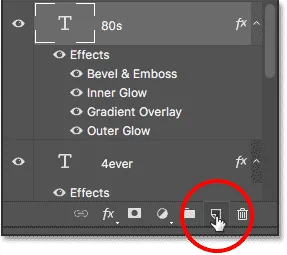
Laten we nog een neonwoord aan het effect toevoegen, dit keer boven het woord "RETRO". Klik op de bovenste laag Type in het deelvenster Lagen (in mijn geval is dit de "4ever" -laag) en sleep deze naar het pictogram Nieuwe laag onder in het deelvenster Lagen. Een kopie ervan, compleet met alle laagstijlen die we hebben toegevoegd, verschijnt boven het origineel:

Sleep de laag "4ever" Type naar het pictogram Nieuwe laag.
Stap 27: Selecteer het gereedschap Verplaatsen
Selecteer het gereedschap Verplaatsen van Photoshop op de werkbalk:

Het verplaatsgereedschap selecteren.
Stap 28: Sleep de kopie naar zijn plaats
Selecteer het gereedschap Verplaatsen, klik op de kopie van de "4ever" -tekst in het document en sleep deze boven de linkerkant van het woord "RETRO":

Versleep de kopie boven het woord "RETRO".
Stap 29: Verander het woord in "80s"
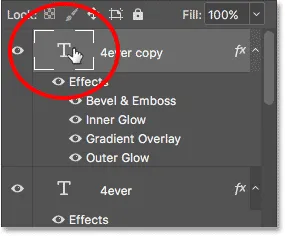
Als u in uw deelvenster Lagen kijkt, ziet u een kopie van de laag Type (met het woord "kopie" in de naam) boven het origineel. Dubbelklik op de miniatuur van de laag Type om de tekst te bewerken:

Dubbelklik op de miniatuur van de laag Type.
Dit markeert de bestaande tekst:

De tekst is gemarkeerd en klaar om te worden bewerkt.
Voer "80s" in voor het nieuwe woord. Klik op het vinkje in de optiebalk om het te accepteren:

Verander "4ever" in "80s" en klik vervolgens op het vinkje.
Stap 30: Scheef en verplaats de tekst
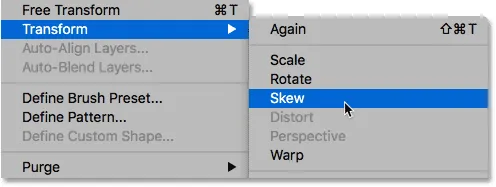
Laten we de tekst omhoog schuiven om meer interesse toe te voegen, en we zullen deze ook verplaatsen. Ga naar het menu Bewerken, kies Transformeren en kies vervolgens Scheef :

Ga naar Bewerken> Transformeren> Scheef.
Photoshop plaatst het vak Transformeren en behandelt rond de tekst. Klik op de rechterhendel en sleep deze omhoog totdat u tevreden bent met de hoek van de tekst:

Het woord '80s' scheef trekken door de rechterhendel Transform omhoog te slepen.
Klik vervolgens in het vak Transformeren en sleep de tekst op zijn plaats zodat de onderkant van "80s" de bovenkant van "RETRO" overlapt:

Klik in het vak Transformeren en sleep '80s' naar de juiste positie.
Klik op het vinkje op de optiebalk om de wijzigingen te accepteren:

Klik op het vinkje in de optiebalk.
En hier is het retro-teksteffect na het scheeftrekken en verplaatsen van de tekst. We zijn bijna klaar:

Klik op het vinkje in de optiebalk.
Stap 31: Voeg een nieuwe lege laag toe
Laten we het effect afronden door een paar glitters rond de chroom "RETRO" letters toe te voegen. Daarvoor hebben we een nieuwe laag nodig. Klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe laag.
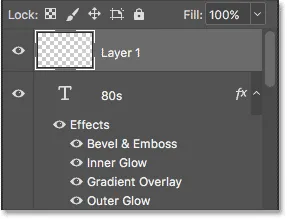
De nieuwe lege laag ("Laag 1") verschijnt boven de "80s" Type laag:

De nieuwe laag verschijnt boven de tekstlagen.
Stap 32: Selecteer het penseel
Selecteer het penseel van Photoshop op de werkbalk:

Penseel selecteren.
Stap 33: Laad de set "Assorted Brushes"
Het penseel dat we nodig hebben voor de sparkles wordt niet gevonden in de standaardpenselen van Photoshop, dus we moeten het laden in een van de andere penselsets die bij Photoshop worden geleverd.
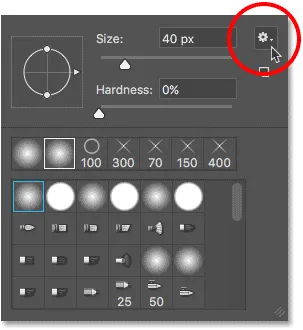
Met het penseel geselecteerd, klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) ergens in de afbeelding om de Brush Preset Picker van Photoshop te openen. Klik vervolgens op het menupictogram (het tandwielpictogram) in de rechterbovenhoek:

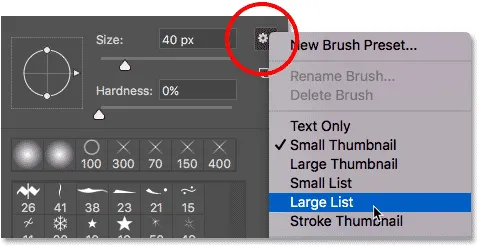
Klik op het menupictogram in de Brush Preset Picker.
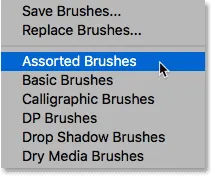
In de onderste helft van het menu ziet u een lijst met andere penselsets. Kies de reeks geassorteerde penselen bovenaan de lijst:

De set geassorteerde penselen kiezen in het menu.
Photoshop vraagt of u de huidige penselen wilt vervangen door de nieuwe penselen. Klik op Toevoegen om de nieuwe eenvoudig toe te voegen met de originelen:

Klik op "Toevoegen" om de nieuwe penselen toe te voegen.
Stap 34: Kies de borstel "48 px Crosshatch 4"
Om het selecteren van het gewenste penseel voor ons gemakkelijker te maken, klikt u opnieuw op het menupictogram rechtsboven in de Penseelvoorkeuzekiezer. Kies vervolgens Kleine lijst of Grote lijst in het menu. Ik kies Grote lijst . Hiermee kunnen we de penselen als een lijst bekijken in plaats van als miniaturen:

Overschakelen van de miniatuurweergave naar de lijstweergave.
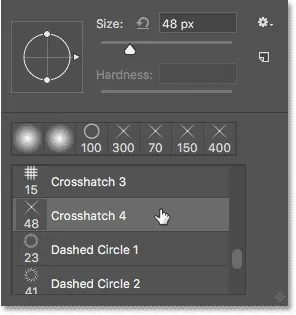
Blader door de lijst tot u het 48 px Crosshatch 4- penseel vindt. Dubbelklik erop om het te selecteren en sluit de Brush Preset Picker:

Dubbelklik op het penseel "48 px Crosshatch 4".
Stap 35: Zet je voorgrondkleur op wit
Zorg ervoor dat je penseelkleur is ingesteld op wit door op de letter D op je toetsenbord te drukken om je voorgrond- en achtergrondkleuren snel opnieuw in te stellen, waardoor je voorgrondkleur zwart en je achtergrondkleur wit worden. Druk vervolgens op X om ze te verwisselen en stel je voorgrondkleur in op wit.
U kunt uw huidige voorgrond- en achtergrondkleuren zien in de kleurstalen onder aan de werkbalk. Photoshop gebruikt de voorgrondkleur als de penseelkleur, dus zorg ervoor dat het staal (linksboven) wit toont:

Druk op "D" en vervolgens op "X" om je voorgrondkleur (penseel) in te stellen op wit.
Stap 36: Verander de hoek en de grootte van de borstel
Voordat we onze sparkles toevoegen, laten we de hoek van het penseel opnieuw wijzigen om nog meer interesse toe te voegen. Druk op F5 op uw toetsenbord. Dit is een snelle manier om het hoofdpenseelvenster van Photoshop te openen.
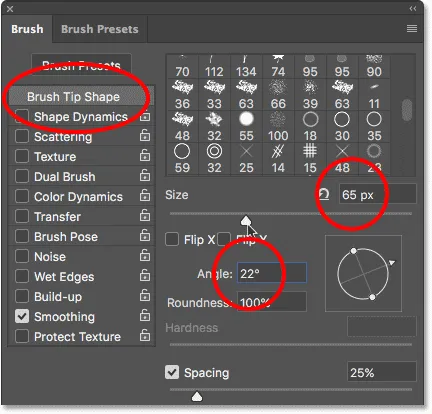
Zorg ervoor dat Penseelpuntvorm is geselecteerd bovenaan de kolom aan de linkerkant. Verander vervolgens de hoek in ongeveer 22 ° . Vergroot ten slotte de grootte van het penseel tot ongeveer 65 px . Je kunt desgewenst experimenteren met de penseelgrootte, maar voor deze zelfstudie zou 65 px goed moeten werken:

De hoek wijzigen in 22 ° en de penseelgrootte in 65 px.
Stap 37: Paint A Few Sparkles
Om de glitters aan het chroom toe te voegen, klikt u eenvoudig op een paar willekeurige plaatsen rond het woord "RETRO". Drie of vier klikken zouden het moeten doen:

Klik rond het woord "RETRO" om sparkles toe te voegen.
En daarmee zijn we klaar! Hier, na het toevoegen van de sparkles, is mijn laatste retro-teksteffect uit de jaren 80:

De laatste retro tekst uit de jaren 80.
En daar hebben we het! Zo maak je een leuk retro-teksteffect uit de jaren 80 in Photoshop met laagstijlen en aangepaste verlopen! Bezoek onze sectie Teksteffecten voor meer tutorials over teksteffecten in Photoshop!