In deze zelfstudie leren we de essentie van het tekenen van vectorvormen in Photoshop CS6 met zijn gebruiksvriendelijke vormgereedschappen !
We beginnen met het leren tekenen van geometrische basisvormen met het gereedschap Rechthoek, het gereedschap Afgeronde rechthoek, het gereedschap Ellips, het gereedschap Veelhoek en het gereedschap Lijn . We zullen leren hoe u vul- en lijnkleuren voor de vormen kiest, hoe u het uiterlijk van de lijn kunt wijzigen, hoe u de vormen later kunt bewerken dankzij de flexibiliteit van vormlagen, en meer! Er is veel te bespreken, dus deze tutorial zal zich concentreren op alles wat we moeten weten over deze vijf geometrische vormgereedschappen. In de volgende zelfstudie leren we hoe we complexere vormen aan onze documenten kunnen toevoegen met de Custom Shape Tool van Photoshop!
Deze zelfstudie is voor gebruikers van Photoshop CS6 . Als je een oudere versie van Photoshop gebruikt, wil je de originele tutorials over Shapes and Shape Layers bekijken.
De meeste mensen beschouwen Photoshop als een op pixels gebaseerde afbeeldingseditor en als je iemand zou vragen om een goed vectorgebaseerd tekenprogramma aan te bevelen, staat Adobe Illustrator meestal bovenaan hun lijst. Het klopt dat Photoshop niet alle functies van Illustrator deelt, maar zoals we in deze en andere tutorials in deze serie zullen zien, maken de verschillende vormgereedschappen Photoshop meer dan geschikt om eenvoudige vectorgebaseerde illustraties toe te voegen aan onze ontwerpen en lay-outs!
Als u niet zeker weet wat een vectorvorm is en hoe deze verschilt van een op pixels gebaseerde vorm, bekijk dan de vorige zelfstudie in deze serie, Vector tekenen versus pixelvormen in Photoshop CS6.
Vectorvormen Tekenen In Photoshop
De vormgereedschappen
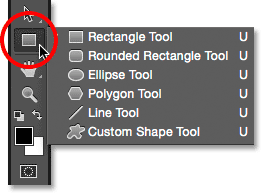
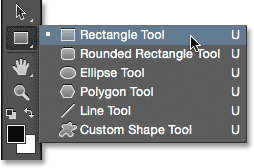
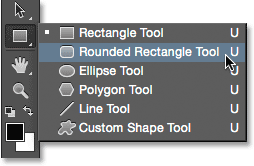
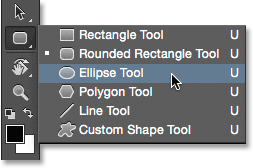
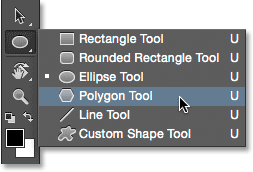
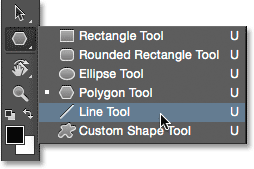
Photoshop biedt ons zes vormgereedschappen waaruit we kunnen kiezen: het gereedschap Rechthoek, het gereedschap Afgeronde rechthoek, Het gereedschap Ellips, Het gereedschap Veelhoek, Het gereedschap Lijn en het gereedschap Aangepaste vorm, en ze zijn allemaal genest op dezelfde plek in de Tools paneel . Standaard is het gereedschap Rechthoek degene die zichtbaar is, maar als we op het pictogram van het gereedschap klikken en het ingedrukt houden, verschijnt er een uitklapmenu met de andere gereedschappen waaruit we kunnen kiezen:

Als u op het pictogram Rechthoekgereedschap klikt en vasthoudt, worden de andere vormgereedschappen zichtbaar die zich erachter verbergen.
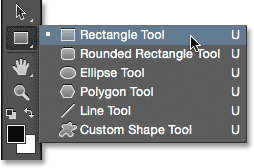
Ik begin met het selecteren van de eerste in de lijst, het gereedschap Rechthoek :

Het gereedschap Rechthoek selecteren.
Vormen, pixels of paden
Voordat we vormen tekenen, moeten we eerst aan Photoshop vertellen welke vorm we willen tekenen. Dat komt omdat we met Photoshop eigenlijk drie heel verschillende soorten vormen kunnen tekenen. We kunnen vectorvormen, paden of pixelvormen tekenen. We zullen de verschillen tussen de drie in andere tutorials nader bekijken, maar zoals we al hebben geleerd in de tutorial Drawing Vector vs Pixel Shapes, wil je in de meeste gevallen vectorvormen tekenen. In tegenstelling tot pixels zijn vectorvormen flexibel, schaalbaar en resolutie-onafhankelijk, wat betekent dat we ze in elke gewenste grootte kunnen tekenen, bewerken en schalen zo veel als we willen, en ze zelfs op elke grootte afdrukken zonder kwaliteitsverlies! Of we ze nu op het scherm of in print bekijken, de randen van vectorvormen blijven altijd scherp en scherp.
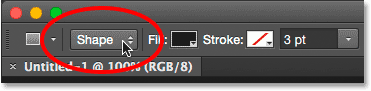
Om ervoor te zorgen dat u vectorvormen tekent, geen paden of pixels, selecteert u Vorm bij de optie Gereedschapsmodus op de optiebalk bovenaan het scherm:

De optie Tool Mode instellen op Shape.
De vorm vullen met kleur
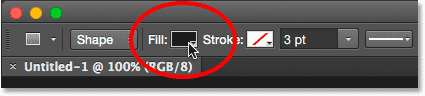
Het volgende dat we meestal willen doen, is een kleur kiezen voor de vorm, en in Photoshop CS6 doen we dat door te klikken op het vulkleurstaal in de optiebalk:

Klik op het staal Vul kleur.
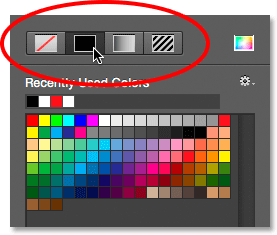
Hiermee wordt een vak geopend waarmee we uit vier verschillende manieren kunnen kiezen om de vorm te vullen, elk voorgesteld door een van de vier pictogrammen bovenaan. Beginnend aan de linkerkant hebben we het pictogram Geen kleur (degene met de rode diagonale lijn erdoor), het pictogram Effen kleur, het pictogram Verloop en het pictogram Patroon :

De vier opties voor het vullen van de vorm (Geen kleur, Effen kleur, Verloop en Patroon).
Geen kleur
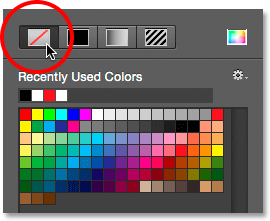
Zoals de naam al aangeeft, zal het selecteren van Geen kleur aan de linkerkant de vorm volledig leeg laten. Waarom zou je een vorm leeg willen laten? Welnu, in sommige gevallen wilt u misschien dat uw vorm alleen een lijnomtrek bevat. We zullen zien hoe je in enkele ogenblikken een lijn kunt toevoegen, maar als je wilt dat je vorm slechts een lijn bevat, zonder enige vulkleur, selecteer dan Geen kleur:

Met de optie Geen kleur blijft de vorm leeg.
Hier is een snel voorbeeld van hoe een vorm zonder opvulkleur eruit ziet. Alles wat we zien is de basisomtrek van de vorm, bekend als het pad . Het pad is alleen zichtbaar in Photoshop, dus als u uw document zou afdrukken of uw werk in een indeling als JPEG.webp of PNG zou opslaan, zou het pad niet zichtbaar zijn. Om het zichtbaar te maken, moeten we er een streek aan toevoegen, wat we zullen leren nadat we de vulopties hebben behandeld:

Alleen het pad van de vorm is zichtbaar (en alleen in Photoshop) wanneer Vulling is ingesteld op Geen kleur.
Effen kleur
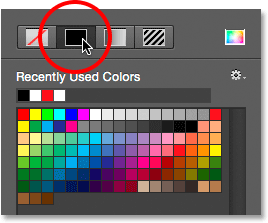
Om uw vorm met een effen kleur te vullen, kiest u de optie Effen kleur (tweede van links):

Klik op de opvuloptie Effen kleur.
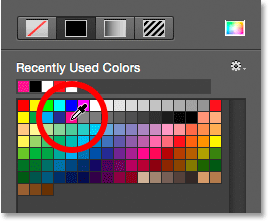
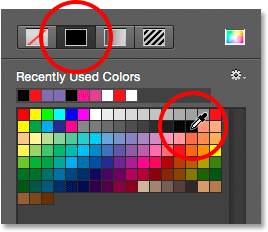
Selecteer Effen kleur en kies een kleur voor de vorm door op een van de kleurstalen te klikken. Kleuren die u onlangs hebt gebruikt, verschijnen in de rij Recent gebruikte kleuren boven de hoofdmonsters:

Een kleur kiezen door op een staal te klikken.
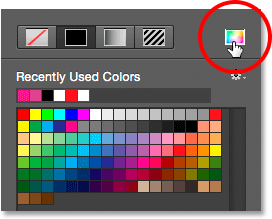
Als de gewenste kleur niet in een van de stalen wordt gevonden, klikt u op het pictogram Kleurkiezer rechtsboven in het vak:

Klik op het pictogram Kleurkiezer.
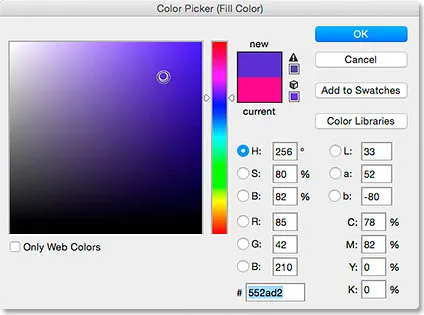
Kies vervolgens de gewenste kleur uit de Kleurkiezer. Klik op OK om de kleurkiezer te sluiten wanneer u klaar bent:

Een vulkleur voor de vorm kiezen in de Kleurkiezer.
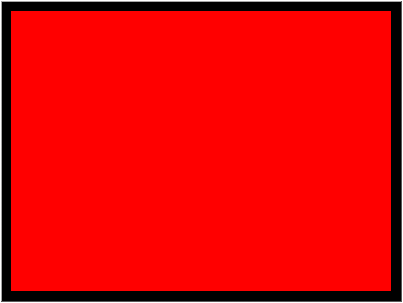
Hier is dezelfde vorm als voorheen, deze keer gevuld met een effen kleur:

Een basisvorm gevuld met een effen kleur.
helling
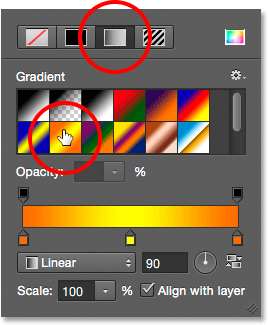
Kies de optie Verloop om uw vorm met een verloop te vullen. Klik vervolgens op een van de miniaturen om een vooraf ingesteld verloop te selecteren of gebruik de opties onder de miniaturen om uw eigen te maken. In een aparte zelfstudie leren we alles over het maken en bewerken van verlopen:

Kies bovenaan de optie Verloop en selecteer vervolgens een vooraf ingesteld verloop.
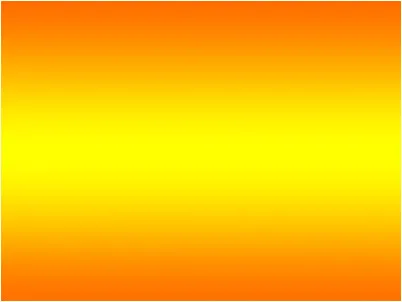
Hier is dezelfde vorm gevuld met een verloop:

De vorm gevuld met een van de vooraf ingestelde verlopen van Photoshop.
Patroon
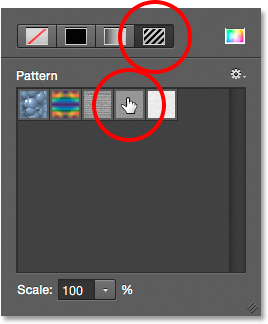
Ten slotte kunnen we met de optie Patroon de vorm vullen met een patroon. Klik op een van de miniaturen om een vooraf ingesteld patroon te selecteren. Photoshop geeft ons aanvankelijk niet veel patronen om uit te kiezen, maar als u uw eigen patronen hebt gemaakt of van internet hebt gedownload, kunt u ze laden door op het kleine tandwielpictogram (onder het pictogram Kleurkiezer) te klikken en Laden te kiezen Patronen uit het menu:

De optie Patroon kiezen en vervolgens een vooraf ingesteld patroon selecteren.
Zo ziet de vorm eruit gevuld met een van de vooraf ingestelde patronen van Photoshop. Als u het vak met vulkleuropties wilt sluiten, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord of klikt u op een lege plek in de optiebalk. Maak je geen zorgen als je niet zeker weet welke kleur, verloop of patroon je nodig hebt voor je vorm. Zoals we zullen zien, kunt u altijd terugkomen en het later wijzigen:

De vorm gevuld met een vooraf ingesteld patroon.
Een slag om de vorm toevoegen
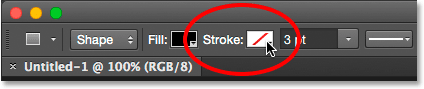
Standaard voegt Photoshop geen lijn toe rond de randen van uw vorm, maar het toevoegen van een lijn is net zo eenvoudig als het toevoegen van een opvulkleur. De opties voor Stroke en Fill in Photoshop CS6 zijn precies hetzelfde, dus u weet al hoe u ze moet gebruiken!
Om een lijn toe te voegen, klikt u op het kleurstaal Streep in de optiebalk:

Klikken op het lijnkleurstaal.
Dit opent een vak dat ons exact dezelfde opties geeft die we zagen met de vulkleur, behalve deze keer kiezen we een kleur voor onze lijn. Bovenaan hebben we dezelfde vier pictogrammen om te kiezen tussen Geen kleur, Effen kleur, Verloop of Patroon . Standaard is de optie Geen kleur geselecteerd. Ik kies Effen kleur en vervolgens stel ik zwart in als lijnkleur door het uit de stalen te kiezen. Net als bij de vulkleur, als de kleur die u nodig hebt voor uw streek niet in de stalen wordt gevonden, klikt u op het pictogram Kleurkiezer rechtsboven om handmatig de gewenste kleur te kiezen:

Selecteer de optie Effen kleur voor de lijn en kies vervolgens een kleur uit de stalen.
De breedte van de slag wijzigen
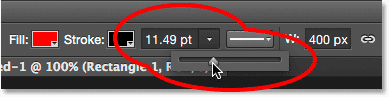
Als u de breedte van de lijn wilt wijzigen, gebruikt u de optie Lijnbreedte direct rechts van het kleurstaal van de lijn in de optiebalk. Standaard is deze ingesteld op 3 pt. Om de breedte te wijzigen, kunt u een specifieke waarde rechtstreeks in het vak invoeren (druk op Enter (Win) / Return (Mac) op uw toetsenbord wanneer u klaar bent om het te accepteren), of klik op de kleine pijl rechts van de waarde en sleep de schuifregelaar:

De breedte van de lijn wijzigen.
De optie Randen uitlijnen
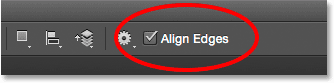
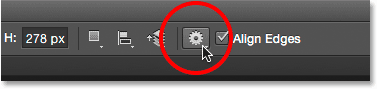
Als u verder naar rechts kijkt in de optiebalk, ziet u een optie genaamd Randen uitlijnen . Als deze optie is ingeschakeld (aangevinkt), zorgt Photoshop ervoor dat de randen van uw vectorvorm worden uitgelijnd met het pixelraster, waardoor ze er scherp en scherp blijven uitzien:

Meestal wilt u ervoor zorgen dat Randen uitlijnen is aangevinkt.
Om randen uitlijnen te laten werken, moet het echter niet alleen worden geselecteerd, maar moet u ook de breedte van uw lijn instellen in pixels (px), niet in punten (pt) . Aangezien mijn lijndikte momenteel punten gebruikt (het standaardmetingstype), ga ik terug en voer een nieuwe breedte van 10 px in:

Om randen uitlijnen te laten werken, stelt u de lijndikte in pixels (px) in.
Hier is een voorbeeld van een zwarte lijn van 10 px die op de vorm is toegepast:

Een eenvoudige vorm met een zwarte streek eromheen.
Nu ik een lijn heb toegevoegd, als ik terugga en klik op het staal Vulkleur in de Optiebalk en de vulling wijzigt in Geen kleur, blijft er alleen de lijnomtrek over. De binnenkant van de vorm is leeg. Het lijkt erop dat het alleen met wit is gevuld omdat de achtergrond van mijn document wit is, dus we zien eigenlijk de achtergrond van het document:

Dezelfde vorm, nu met opvulling ingesteld op Geen kleur.
Meer lijnopties
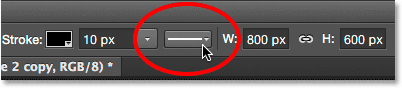
Standaard tekent Photoshop de lijn als een ononderbroken lijn, maar we kunnen dat wijzigen door op de knop Lijnopties in de optiebalk te klikken:

Klik op de knop Lijnopties.
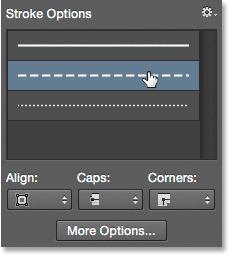
Dit opent het vak Lijnopties. Vanaf hier kunnen we het lijntype wijzigen van een ononderbroken lijn in een stippellijn of stippellijn . Met de optie Uitlijnen kunnen we kiezen of de lijn binnen de padomtrek, buiten het pad moet vallen of gecentreerd op het pad. We kunnen de optie Caps instellen op Butt, Round of Square en de hoeken wijzigen in Mitre, Round of Bevel . Als u onderaan op de knop Meer opties klikt, wordt een meer gedetailleerd vak geopend waarin u specifieke dash- en gap- waarden kunt instellen en zelfs uw instellingen kunt opslaan als voorinstelling:

De Stroke-opties.
Hier is dezelfde lijn als voorheen, dit keer als een stippellijn in plaats van een ononderbroken lijn:

Het slagtype veranderde van vast naar gestippeld.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Het gereedschap Rechthoek
Nu we weten hoe we de verschillende vormgereedschappen van Photoshop kunnen selecteren in het deelvenster Gereedschappen, hoe u een vul- en lijnkleur kunt kiezen en hoe u de weergave van de lijn kunt wijzigen, laten we leren hoe u vectorvormen daadwerkelijk kunt tekenen! We beginnen met het eerste gereedschap in de lijst, het gereedschap Rechthoek . Ik selecteer het in het deelvenster Gereedschappen zoals ik eerder deed:

Het gereedschap Rechthoek selecteren.
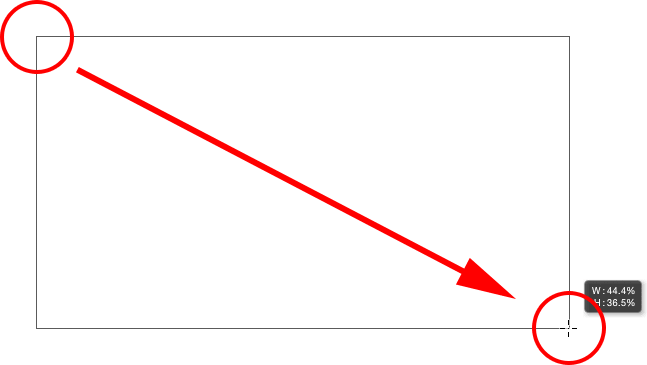
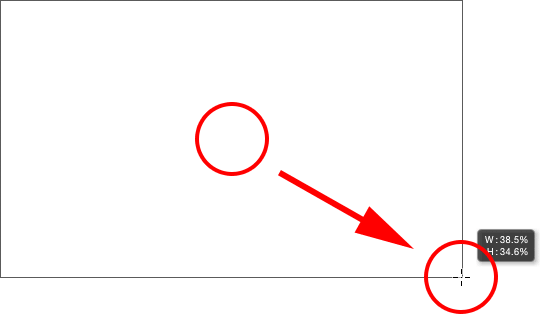
Met het gereedschap Rechthoek kunnen we eenvoudige vierzijdige rechthoekige vormen tekenen. Om er een te tekenen, begint u door in het document te klikken om een startpunt voor de vorm in te stellen. Houd vervolgens je muisknop ingedrukt en sleep diagonaal om de rest van de vorm te tekenen. Terwijl u sleept, ziet u slechts een dunne omtrek (bekend als het pad ) van hoe de vorm eruit zal zien:

Een rechthoek uit slepen. Terwijl u sleept, wordt alleen een omtrek van de vorm weergegeven.
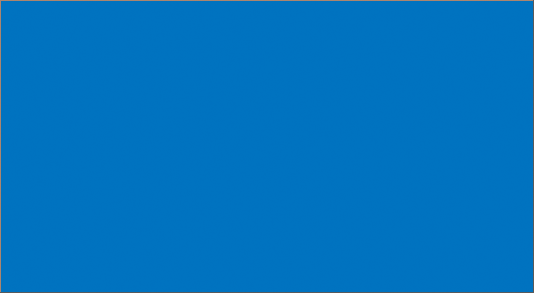
Wanneer u uw muisknop loslaat, vult Photoshop de vorm met de kleur die u in de optiebalk hebt geselecteerd:

Photoshop vult de vorm met kleur wanneer u uw muisknop loslaat.
Het formaat van de vorm wijzigen nadat u het hebt getekend
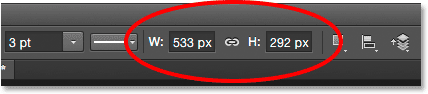
Nadat u uw oorspronkelijke vorm hebt getekend, worden de huidige afmetingen weergegeven in de vakken Breedte ( W ) en Hoogte ( H ) op de optiebalk. Hier zien we dat mijn vorm 533 px breed en 292 px hoog was getekend:

De optiebalk toont de initiële breedte en hoogte van de vorm.
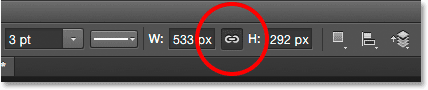
Als u het formaat van de vorm moet wijzigen nadat u deze hebt getekend (en dit werkt voor alle vormgereedschappen, niet alleen het gereedschap Rechthoek), voert u de benodigde afmetingen in de velden Breedte (W) en Hoogte (H) in. Laten we bijvoorbeeld zeggen dat ik echt nodig had dat mijn vorm precies 500 px breed was. Het enige dat ik moet doen, is de breedtewaarde wijzigen in 500 px . Ik zou ook een specifieke hoogte kunnen invoeren indien nodig. Als u de breedte of de hoogte wilt wijzigen maar de oorspronkelijke beeldverhouding van uw vorm intact wilt houden, klikt u eerst op het kleine koppelingspictogram tussen de waarden voor breedte en hoogte:

Gebruik het koppelingspictogram om de beeldverhouding van de vorm te behouden bij het wijzigen van het formaat.
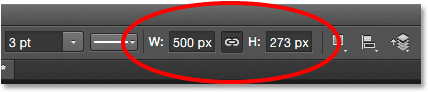
Als het koppelingspictogram is geselecteerd, geeft Photoshop aan dat een nieuwe breedte of hoogte wordt ingevoerd om de andere automatisch te wijzigen om de beeldverhouding te behouden. Hier heb ik handmatig een nieuwe breedte van 500 px ingevoerd en omdat ik het koppelingspictogram had geselecteerd, veranderde Photoshop de hoogte in 273 px:

Formaat wijzigen van de vorm.
De grootte kiezen voordat u de vorm tekent
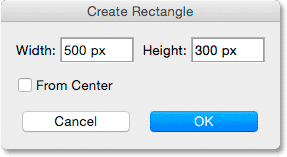
Als je de exacte breedte en hoogte weet die je nodig hebt voor je vorm voordat je deze tekent, is hier een trucje. Selecteer uw vormgereedschap en klik eenvoudig in uw document. Photoshop opent een dialoogvenster waarin u uw breedte- en hoogtewaarden kunt invoeren. Klik op OK om het dialoogvenster te sluiten en Photoshop tekent automatisch de vorm voor u:

Klik eenmaal in het document om een breedte en hoogte in te voeren en laat Photoshop de vorm tekenen.
Een vorm tekenen vanuit het midden
Hier zijn een paar eenvoudige maar zeer nuttige sneltoetsen. Als u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt houdt terwijl u de vorm sleept, tekent u deze vanuit het midden in plaats van vanuit de hoek. Dit werkt met elk vormgereedschap van Photoshop, niet alleen met het gereedschap Rechthoek. Het is echter heel belangrijk dat je wacht tot je bent begonnen met slepen voordat je op de Alt / Option-toets drukt, en dat je de toets ingedrukt houdt totdat je je muisknop hebt losgelaten, anders werkt het niet:

Houd Alt (Win) / Option (Mac) ingedrukt om vanuit het midden een vorm te tekenen.
Vierkanten Tekenen
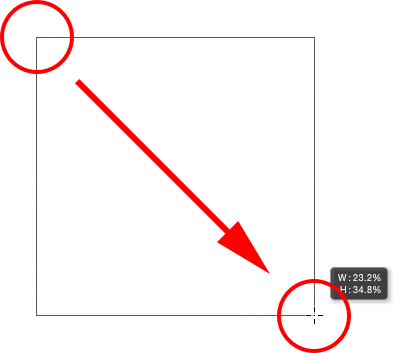
Om een perfect vierkant met het gereedschap Rechthoek te tekenen, klikt u in het document om een startpunt in te stellen en begint u zoals gewoonlijk te slepen. Zodra je bent begonnen met slepen, houd je de Shift- toets op je toetsenbord ingedrukt. Dit dwingt de rechthoek tot een perfect vierkant. Nogmaals, zorg ervoor dat je wacht tot je bent begonnen met slepen voordat je je Shift-toets indrukt en houd deze ingedrukt totdat je je muisknop hebt losgelaten, anders werkt het niet. Je kunt deze twee sneltoetsen ook combineren door Shift + Alt (Win) / Shift + Option (Mac) ingedrukt te houden terwijl je sleept met het gereedschap Rechthoek, die de vorm in een perfect vierkant dwingt en vanuit het midden tekent :

Houd Shift ingedrukt terwijl u sleept om een vierkant te tekenen.
Nogmaals, u ziet alleen een padomtrek van het vierkant terwijl u sleept, maar wanneer u uw muisknop loslaat, vult Photoshop deze met de door u gekozen kleur:

Photoshop wacht altijd totdat u uw muisknop loslaat voordat de vorm met kleur wordt gevuld.
De vormopties
Als u omhoog kijkt in de optiebalk, links van de optie Randen uitlijnen, ziet u een tandwielpictogram . Als u op dit pictogram klikt, wordt een vak geopend met extra opties voor het vormgereedschap dat u momenteel hebt geselecteerd:

Klik op het tandwielpictogram.
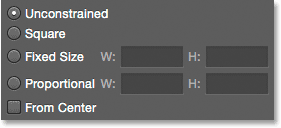
Omdat ik het gereedschap Rechthoek heb geselecteerd, worden er opties voor het gereedschap Rechthoek weergegeven als ik op het tandwielpictogram klik. Met uitzondering van het gereedschap Veelhoek en het gereedschap Lijn, die we later zullen bekijken, zul je dit menu niet vaak gebruiken omdat we al hebben geleerd hoe je de meeste van deze opties via het toetsenbord kunt openen. Met de optie Onbeperkt kunnen we bijvoorbeeld vormen vrij tekenen in alle dimensies die we nodig hebben, maar omdat dit het standaardgedrag is van de vormgereedschappen, is het niet nodig om deze te selecteren. Met de optie Vierkant kunnen we perfecte vierkanten tekenen met het gereedschap Rechthoek, maar we kunnen dat al doen door de Shift- toets ingedrukt te houden. En vanuit het midden tekent de vorm vanuit het midden, maar nogmaals, we kunnen dat al doen door Alt (Win) / Option (Mac) ingedrukt te houden.
Als u de opties Vaste grootte of Proportioneel selecteert en waarden voor breedte en hoogte invoert, hebben deze invloed op de volgende vorm die u tekent, niet op de vorm die u al hebt getekend. Je moet ook onthouden om terug te komen en de optie Onbeperkt opnieuw te selecteren als je klaar bent, anders wordt elke vorm die je vanaf dat punt tekent, ingesteld op dezelfde grootte of verhoudingen:

De opties die u ziet, zijn afhankelijk van het vormgereedschap dat is geselecteerd.
Vormlagen bewerken
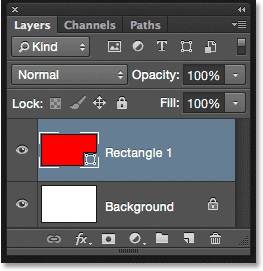
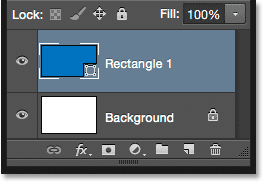
Eerder hebben we geleerd dat om vectorvormen in Photoshop te tekenen, we ervoor moeten zorgen dat de optie Tool Mode in de optiebalk is ingesteld op Shapes (in tegenstelling tot Path of Pixels). Wanneer we een vectorvorm tekenen, plaatst Photoshop deze automatisch op een speciaal type laag dat een vormlaag wordt genoemd . Als we in mijn deelvenster Lagen kijken, zien we dat de vorm die ik met het gereedschap Rechthoek heb getekend, op een vormlaag zit met de naam "Rechthoek 1". De naam van de laag verandert afhankelijk van het vormgereedschap, dus als ik een vorm had getekend met bijvoorbeeld het ellipsgereedschap, zou deze de naam "Ellips 1" krijgen:

Elke nieuwe vectorvorm die u tekent, verschijnt op zijn eigen vormlaag.
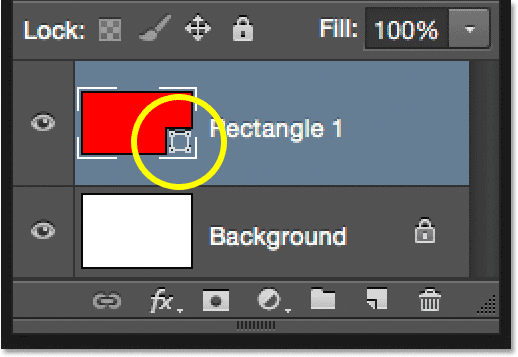
Een eenvoudige manier om het verschil te zien tussen een Shape-laag en een normale pixellaag is dat Shape-lagen een klein vormpictogram in de rechteronderhoek van de voorbeeldminiatuur hebben :

Het pictogram in de voorbeeldminiatuur geeft aan dat het een vormlaag is.
Het belangrijkste verschil tussen een Shape-laag en een normale pixellaag is dat Shape-lagen volledig bewerkbaar blijven. Toen we leerden hoe we vul- en lijnkleuren voor onze vormen moesten kiezen, zei ik dat we altijd terug kunnen komen en de kleuren kunnen wijzigen nadat we de vorm hebben getekend. Het enige dat we moeten doen, is ervoor zorgen dat de vormlaag is geselecteerd in het deelvenster Lagen en dat ons vormgereedschap nog steeds is geselecteerd in het deelvenster Gereedschappen. Klik vervolgens op het kleurstaal Vulling of Lijn in de optiebalk om een andere kleur te kiezen. U kunt indien nodig ook de lijndikte wijzigen, samen met de andere lijnopties. Ik klik op mijn staal met opvulkleur:

Klikken op het vulkleurstaal met de geselecteerde vormlaag.
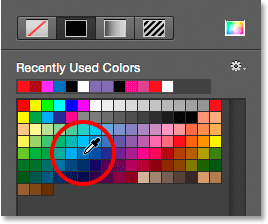
Dan kies ik een andere kleur voor mijn vorm uit de stalen:

Klikken op een blauwe kleurstaal.
Zodra ik op het staal klik, werkt Photoshop de vorm onmiddellijk bij met de nieuwe kleur:

De kleur van de vorm is gewijzigd zonder deze opnieuw te hoeven tekenen.
En als we opnieuw in het deelvenster Lagen kijken, zien we dat de voorbeeldminiatuur voor de vormlaag ook is bijgewerkt met de nieuwe kleur:

Het vormvoorbeeld in het deelvenster Lagen wordt ook bijgewerkt wanneer we wijzigingen aanbrengen.
Het afgeronde rechthoekgereedschap
Laten we eens kijken naar de tweede vorm van Photoshop's vormgereedschap, het afgeronde rechthoekgereedschap . Ik selecteer het in het deelvenster Gereedschappen:

Het gereedschap Afgeronde rechthoek selecteren.
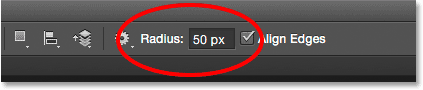
Het afgeronde rechthoekgereedschap lijkt erg op het standaard rechthoekgereedschap, behalve dat we rechthoeken met afgeronde hoeken kunnen tekenen. We regelen de rondheid van de hoeken met behulp van de optie Radius in de optiebalk. Hoe hoger de waarde, hoe meer afgerond de hoeken zullen verschijnen. Je moet de Radius-waarde instellen voordat je je vorm tekent, dus ik stel de mijne in op 50 px:

Gebruik de optie Radius om de rondheid van de hoeken te regelen.
Nadat u uw straal hebt ingesteld, is het tekenen van een afgeronde rechthoek precies hetzelfde als het tekenen van een normale rechthoek. Begin door in het document te klikken om een startpunt voor de vorm in te stellen, houd vervolgens je muisknop ingedrukt en sleep diagonaal om de rest te tekenen. Net zoals we zagen met het gereedschap Rechthoek, geeft Photoshop alleen de padomtrek van de vorm weer terwijl u sleept:

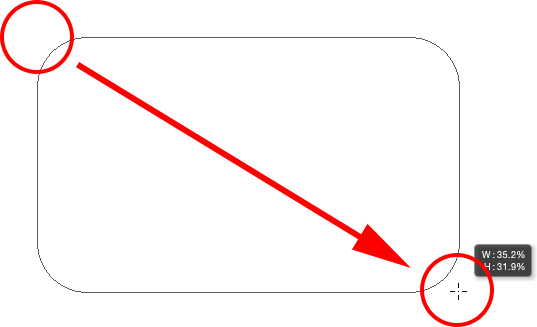
Een afgeronde rechthoek naar buiten slepen na het instellen van de Radius-waarde op de optiebalk.
Wanneer u uw muisknop loslaat, voltooit Photoshop de vorm en vult deze met kleur:

De vorm is gevuld met kleur wanneer u uw muisknop loslaat.
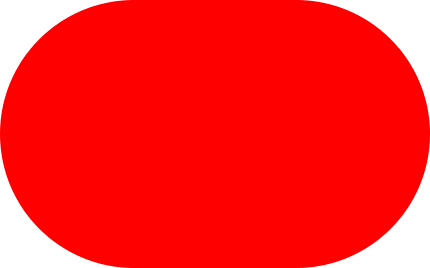
Hier is nog een voorbeeld van een afgeronde rechthoek, dit keer met mijn Radius-waarde ingesteld op 150 px, groot genoeg (in dit geval in ieder geval) om de hele linker- en rechterkant van de rechthoek gebogen te laten lijken:

Een hogere Radius-waarde produceert meer afgeronde hoeken.
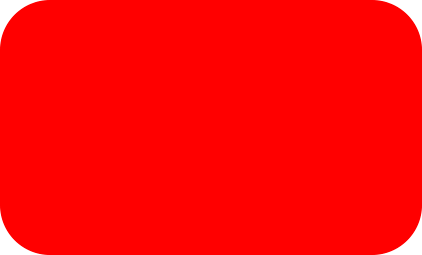
En hier is een rechthoek maar met een veel lagere Radius-waarde van slechts 10 px, waardoor ik zeer kleine afgeronde hoeken krijg:

Een kleinere Radius-waarde geeft ons minder afgeronde hoeken.
Helaas is er in Photoshop CS6 geen manier om te bekijken hoe afgerond de hoeken zullen verschijnen met onze gekozen Radius-waarde voordat we de rechthoek daadwerkelijk tekenen. Ook kunnen we de Radius-waarde niet meteen aanpassen terwijl we de vorm tekenen, en Photoshop laat ons niet teruggaan en wijzigingen aanbrengen in de Radius-waarde nadat deze is getekend. Dit alles betekent dat het tekenen van afgeronde rechthoeken heel erg een "trial and error" -situatie is.
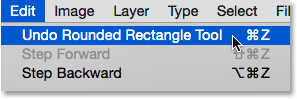
Als u een afgeronde rechthoek tekent en besluit dat u niet tevreden bent met de ronding van de hoeken, kunt u alleen maar naar het menu Bewerken in de menubalk boven aan het scherm gaan en het gereedschap Afgeronde rechthoek ongedaan maken kiezen (of druk op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord) waarmee de afgeronde rechthoek uit het document wordt verwijderd. Voer vervolgens een andere Radius-waarde in de Optiebalk in en probeer het opnieuw:

Ga naar Bewerken> Gereedschap Afgeronde rechthoek ongedaan maken.
Dezelfde sneltoetsen die we hebben geleerd voor het standaardgereedschap Rechthoek zijn ook van toepassing op het afgeronde rechthoekgereedschap. Om de vorm in een perfect vierkant (met afgeronde hoeken) te forceren, begint u de vorm te slepen en houdt u vervolgens uw Shift- toets ingedrukt. Laat de Shift-toets pas los nadat u uw muisknop hebt losgelaten.
Als u een afgeronde rechthoek vanuit het midden in plaats van vanuit de hoek wilt tekenen, begint u de vorm te slepen en houdt u uw Alt (Win) / Option (Mac) -toets ingedrukt. Als u Shift + Alt (Win) / Shift + Option (Mac) ingedrukt houdt, wordt de vorm tot een perfect vierkant gedwongen en uit het midden getrokken. Laat de toetsen pas los nadat u uw muisknop hebt losgelaten.
Het ellipsgereedschap
Met de Ellipse Tool van Photoshop kunnen we elliptische of cirkelvormige vormen tekenen. Ik selecteer het in het deelvenster Gereedschappen:

Het ellipsgereedschap selecteren.
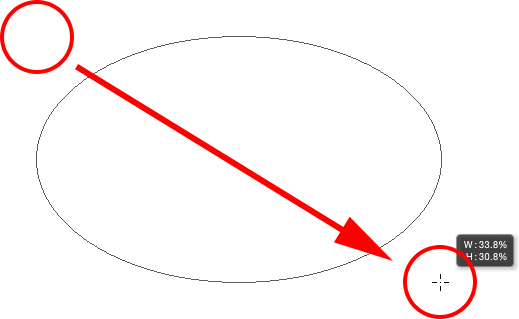
Net als bij de andere vormhulpmiddelen waar we naar hebben gekeken, klikt u om een elliptische vorm te tekenen in het document om een startpunt in te stellen, houdt u vervolgens uw muisknop ingedrukt en sleept u diagonaal om de rest te tekenen:

Een elliptische vorm tekenen met het gereedschap Ellips.
Laat uw muisknop los om de vorm te voltooien en laat Photoshop deze vullen met de door u gekozen kleur:

De kleur gevulde vorm.
Begin met het slepen van de vorm en houd je Shift- toets ingedrukt om een perfecte cirkel met het ellipsgereedschap te tekenen. Als u een elliptische vorm vanuit het midden wilt tekenen, houdt u Alt (Win) / Option (Mac) ingedrukt nadat u bent begonnen met slepen. Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en trek een perfecte cirkel vanuit het midden. Laat de toetsen zoals altijd pas los nadat u uw muisknop hebt losgelaten:

Een cirkel getekend met het ellipsgereedschap.
Het gereedschap Veelhoek
Met de Polygon Tool worden dingen interessant. Ik selecteer het in het deelvenster Gereedschappen:

Selecteren van het gereedschap Veelhoek.
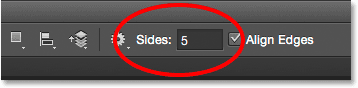
Hoewel het gereedschap Rechthoek van Photoshop beperkt is tot het tekenen van vierzijdige polygonen, kunnen we met het gereedschap Veelhoek veelhoekige vormen tekenen met zoveel zijden als we willen! Het laat ons zelfs sterren tekenen, zoals we zo zullen zien. Om een vorm te tekenen met het polygoongereedschap, voert u eerst het aantal zijden in de optie Zijden in de optiebalk in. Je kunt elk getal van 3 tot 100 invoeren. Ik zal de mijne voorlopig op de standaardwaarde 5 laten staan:

Voer het aantal zijden in dat je nodig hebt in de optie Zijden.
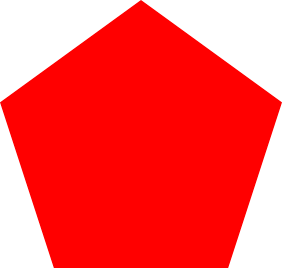
Nadat u het aantal zijden hebt ingevoerd, klikt u in het document en sleept u uw vorm. Photoshop trekt altijd polygoonvormen uit het midden, dus u hoeft uw Alt (Win) / Option-toets (Mac) niet ingedrukt te houden. Als u uw Shift- toets ingedrukt houdt nadat u bent begonnen met slepen, wordt het aantal hoeken beperkt waarmee de vorm kan worden getekend, wat kan helpen de vorm te positioneren zoals u hem nodig hebt:

Een vijfzijdige vorm getekend met het gereedschap Veelhoek.
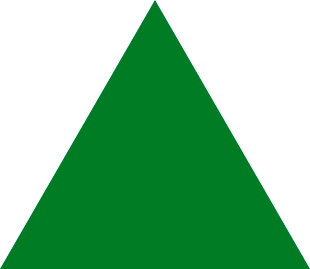
Door de optie Zijkanten in de optiebalk op 3 te zetten, kunnen we eenvoudig een driehoek tekenen:

Een eenvoudige driehoek getekend met het gereedschap Veelhoek.
En hier is een polygoonvorm met Zijden ingesteld op 12. Net als de Radius-optie voor het gereedschap Afgeronde rechthoek, laat Photoshop ons niet het aantal zijden wijzigen nadat we onze vorm hebben getekend, dus als u een fout hebt gemaakt, hebt u om naar het menu Bewerken bovenaan het scherm te gaan en Polygon-tool ongedaan maken te kiezen (of druk op Ctrl + Z (Win) / Command + Z (Mac)), voer dan een andere waarde in de optie Sides in en teken de vorm opnieuw:

Een twaalfzijdige veelhoekvorm.
Sterren tekenen met het gereedschap Veelhoek
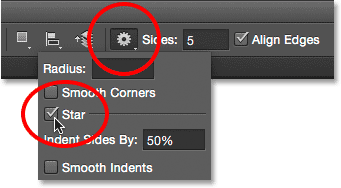
Om sterren te tekenen met het polygoongereedschap, klikt u op het tandwielpictogram in de optiebalk en selecteert u vervolgens Ster :

Klik op het tandwielpictogram en kies Star.
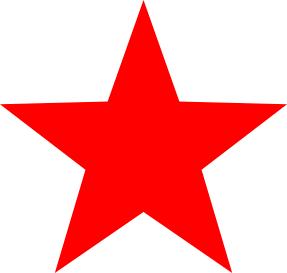
Klik vervolgens in het document en sleep een stervorm uit. Met Star geselecteerd, regelt de optie Sides in de optiebalk het aantal punten in de ster, dus bij de standaardwaarde van 5 krijgen we een vijfpuntige ster:

Een vijfpuntige ster getekend met de Polygon Tool.
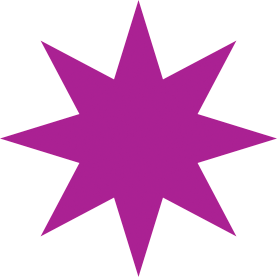
Als u de waarde voor Zijden wijzigt in 8, krijgt u een 8-puntige ster:

Bepaal het aantal punten met de optie Zijden.
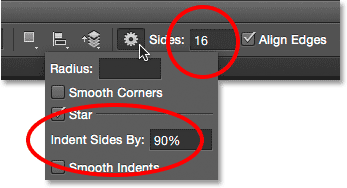
We kunnen een starburst-vorm maken door de optie Inspringende zijden door te verhogen boven de standaardwaarde van 50%. Ik zal het verhogen tot 90%. Ik verhoog ook mijn Sides-waarde tot 16:

Een starburst maken door de waarde Inspringende zijden op te verhogen.
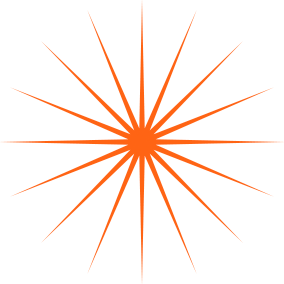
En hier is het resultaat:

Een starburst getekend met de Polygon Tool.
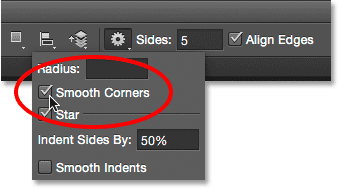
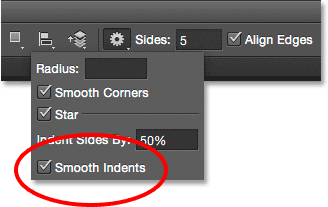
Standaard hebben sterren scherpe hoeken aan de uiteinden van hun punten, maar we kunnen ze afronden door de optie Gladde hoeken te kiezen:

Smooth Corners inschakelen.
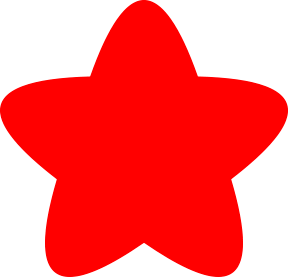
Hier is een standaard vijfpuntige ster met de optie Smooth Corners ingeschakeld:

De optie Smooth Corners geeft sterren een leuke, vriendelijke uitstraling.
We kunnen de inspringingen ook vloeiend maken en afronden door de optie Vloeiende inspringingen te selecteren:

Soepele inspringingen inschakelen.
Met zowel Smooth Corners als Smooth Indents geselecteerd, krijgen we meer de vorm van een zeester:

Een ster met Smooth Corners en Smooth Indents ingeschakeld.
De lijntool
De laatste van Photoshop's geometrische basisvormgereedschappen is de lijntool . Ik selecteer het in het deelvenster Gereedschappen:

Het lijngereedschap selecteren.
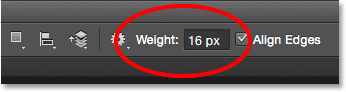
Met het lijngereedschap kunnen we eenvoudige rechte lijnen tekenen, maar we kunnen het ook gebruiken om pijlen te tekenen. Om een rechte lijn te tekenen, stelt u eerst de dikte van de lijn in door een waarde in pixels in te voeren in het veld Gewicht op de optiebalk. De standaardwaarde is 1 px. Ik zal het vergroten tot 16 px:

De optie Gewicht bepaalt de dikte of breedte van de lijn.
Klik vervolgens, net als bij de andere vormgereedschappen, in het document en sleep uw lijn naar buiten. Om het gemakkelijker te maken om een horizontale of verticale lijn te tekenen, houdt u uw Shift- toets ingedrukt nadat u bent begonnen met slepen en laat u de Shift-toets los nadat u uw muisknop loslaat:

Houd Shift ingedrukt terwijl u sleept om horizontale of verticale lijnen te tekenen.
Richtingpijlen tekenen
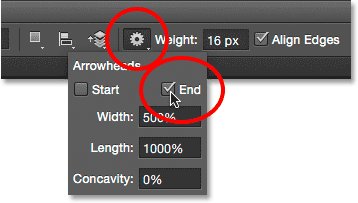
Om pijlen te tekenen, klikt u op het tandwielpictogram in de optiebalk om de opties voor pijlpunten te openen. Kies of u de pijlpunt aan het begin van de lijn, het einde of beide wilt weergeven (als u wilt dat de pijl in dezelfde richting wijst waarin de lijn wordt getekend, kiest u Einde):

Klik op het tandwielpictogram voor toegang tot de pijlpuntopties.
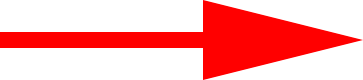
Hier is een lijn vergelijkbaar met die eerder getekend, dit keer met een pijlpunt aan het einde:

Met het lijngereedschap kunt u eenvoudig richtingpijlen tekenen.
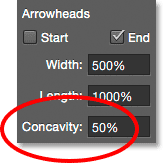
Als de standaardgrootte van de pijlpunt niet voor u werkt, kunt u deze aanpassen door de opties Breedte en Lengte te wijzigen. U kunt de pijlpunt ook concaafer maken door de optie Concave te verhogen. Ik zal het verhogen van de standaardwaarde van 0% tot 50%:

Wijzig de vorm van de pijlpunt door de concave vorm te vergroten.
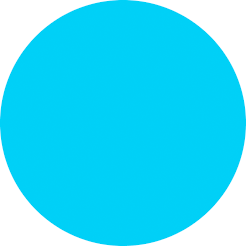
Dit is hoe de pijl nu eruit ziet. Zorg ervoor dat u de opties van het gereedschap Lijn verandert voordat u uw vorm tekent, omdat ze daarna niet kunnen worden aangepast (als u wijzigingen moet aanbrengen, moet u de vorm ongedaan maken en opnieuw beginnen):

Een pijlpunt met een concave waarde tot 50%.
Het pad verbergen rond de vorm
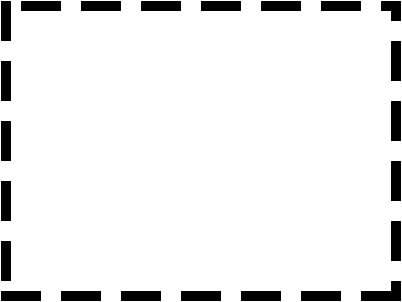
Zoals we in deze zelfstudie hebben gezien, geeft Photoshop telkens wanneer we een vorm tekenen met een van de vormgereedschappen alleen de padomtrek terwijl de vorm wordt getekend. Wanneer we onze muisknop loslaten, voltooit Photoshop de vorm en vult deze met kleur. Probleem is dat als je goed kijkt na het tekenen van de vorm, je ziet dat de omtrek van het pad er nog steeds is. Hier zien we de dunne zwarte omtrek rond de vorm. Dit is niet erg, omdat de omtrek niet wordt afgedrukt of weergegeven in een opgeslagen bestandsindeling zoals JPEG.webp of PNG, maar het kan nog steeds vervelend zijn om naar te kijken terwijl u werkt.

De padomtrek is nog steeds zichtbaar, zelfs nadat de vorm is getekend.
Om de padomtrek in Photoshop CS6 te verbergen, drukt u eenvoudig op Enter (Win) / Return (Mac) op uw toetsenbord en het verdwijnt:

Druk op Enter (Win) / Return (Mac) en de omtrek is verdwenen.
Waar ga je heen …
En daar hebben we het! Dat is de essentie van het tekenen van geometrische basisvectorvormen in Photoshop CS6 met behulp van het gereedschap Rechthoek, Het afgeronde rechthoekgereedschap, het gereedschap Ellips, het gereedschap Veelhoek en het gereedschap Lijn! In de volgende zelfstudie leren we hoe u complexere en interessantere vormen aan uw ontwerpen en lay-outs kunt toevoegen met de Custom Shape Tool van Photoshop! Ga naar onze sectie Photoshop Basics voor meer informatie over Photoshop!