De opties Dekking en Vulling van Photoshop in het deelvenster Lagen bepalen beide de transparantie van een laag en gedragen zich vaak exact hetzelfde. In deze tutorial leren we het belangrijke verschil tussen dekking en vulling bij het werken met laagstijlen!
Een van de meest voorkomende vragen die ik van Photoshop-gebruikers ontvang, en niet alleen beginners, is: "Wat is het verschil tussen de opties Dekking en Vulling in het deelvenster Lagen? Doen ze niet allebei hetzelfde?". Het is een goede vraag, omdat ze in de meeste gevallen eigenlijk precies hetzelfde zijn.
Zowel de dekking als de vulling bepalen de transparantie van een laag. Dat wil zeggen, ze bepalen hoeveel de huidige geselecteerde laag ervoor zorgt dat andere lagen eronder in het document zichtbaar worden. Normaal verlagen we de waarde van de dekking om de transparantie van een laag te verlagen. Maar als de optie Vullen ook de transparantie verlaagt, wat heeft het dan voor zin om twee opties te hebben die hetzelfde doen? Er moet een verschil zijn, toch?
Je hebt gelijk! Het belangrijkste verschil tussen dekking en vulling heeft te maken met de laagstijlen van Photoshop. Als u geen effecten (stijlen) aan uw laag hebt toegevoegd, zoals een lijn, slagschaduw, schuine kant en reliëf of buitenste gloed, krijgt u dezelfde resultaten wanneer u de waarden Dekking of Vulling verlaagt. Als u daarentegen een of meer laagstijlen hebt toegepast, gedragen de dekking en de opvulling zich heel anders. Laten we een voorbeeld bekijken.
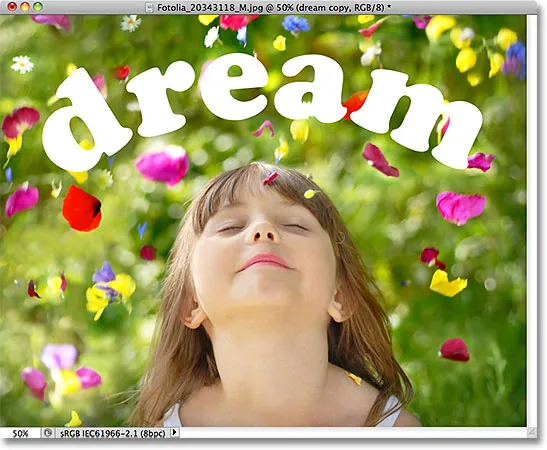
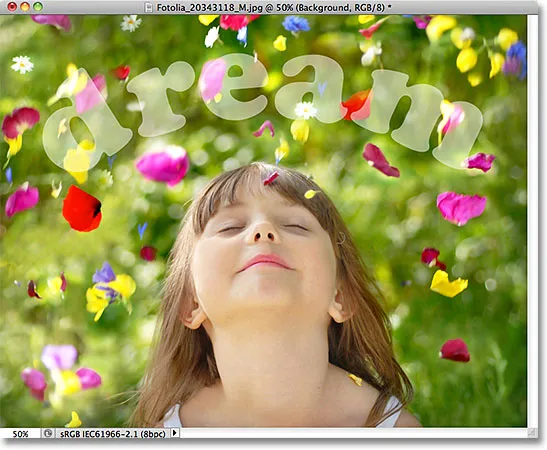
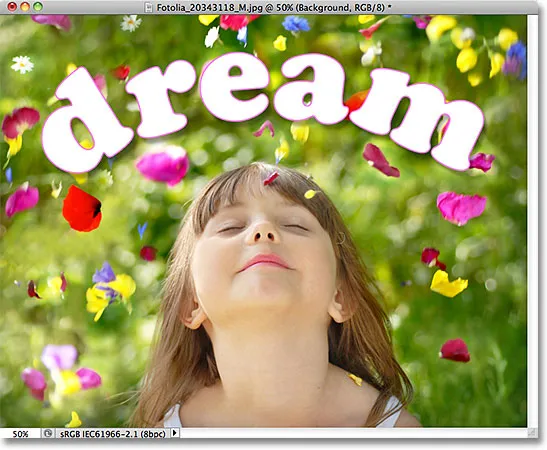
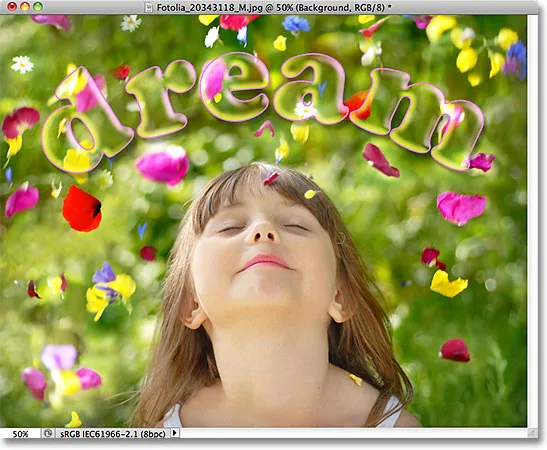
Hier is een afbeelding die ik heb geopend in Photoshop. Ik heb er wat eenvoudige tekst aan toegevoegd - het woord "droom". De afbeelding zelf, zonder de tekst, is beschikbaar in de Fotolia-afbeeldingsbibliotheek:
 De originele afbeelding.
De originele afbeelding.
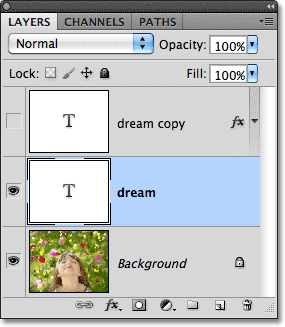
Als we in mijn deelvenster Lagen kijken, zien we de foto van het meisje dat op de achtergrondlaag zit en het woord "droom" bevindt zich op een typelaag direct erboven (de boog in het woord is gemaakt door het type op een pad toe te voegen ). Ik heb ook een kopie van mijn Type-laag boven het origineel, maar ik heb die laag voorlopig uitgeschakeld:
 Het deelvenster Lagen met de achtergrondlaag, de tekstlaag erboven en een kopie van de tekst bovenaan, die tijdelijk is verborgen.
Het deelvenster Lagen met de achtergrondlaag, de tekstlaag erboven en een kopie van de tekst bovenaan, die tijdelijk is verborgen.
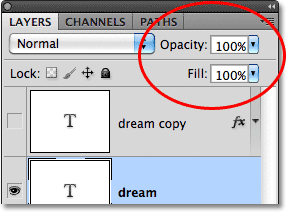
De optie Dekking bevindt zich in de rechterbovenhoek van het deelvenster Lagen en de optie Opvullen bevindt zich er direct onder. Beide waarden zijn standaard ingesteld op 100%, wat betekent dat mijn tekst, die zich op de momenteel geselecteerde laag bevindt, volledig zichtbaar is in het document:
 De opties Dekking en Vulling, beide ingesteld op 100%.
De opties Dekking en Vulling, beide ingesteld op 100%.
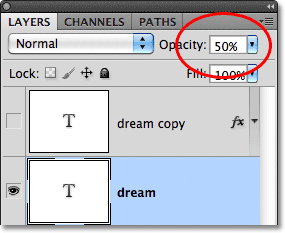
Laten we eens kijken wat er gebeurt als ik de waarde Dekking tot 50% verlaag:
 De dekking van de laag Type verlagen tot 50%.
De dekking van de laag Type verlagen tot 50%.
Met Dekking verlaagd tot 50%, wordt het woord "droom" in mijn document 50% transparant, waardoor de afbeelding eronder gedeeltelijk zichtbaar wordt:
 De afbeelding na het verlagen van de waarde van de dekking van de tekst tot 50%.
De afbeelding na het verlagen van de waarde van de dekking van de tekst tot 50%.
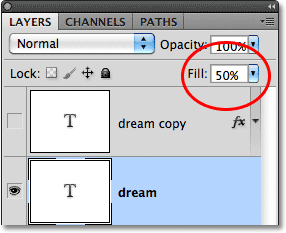
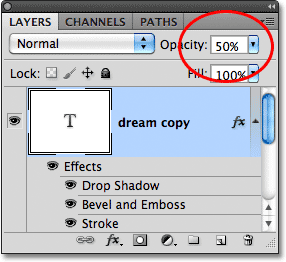
Ik zal de Opacity-waarde weer verhogen tot 100% en deze keer zal ik de Fill- waarde verlagen tot 50%:
 Vulling verlagen tot 50%.
Vulling verlagen tot 50%.
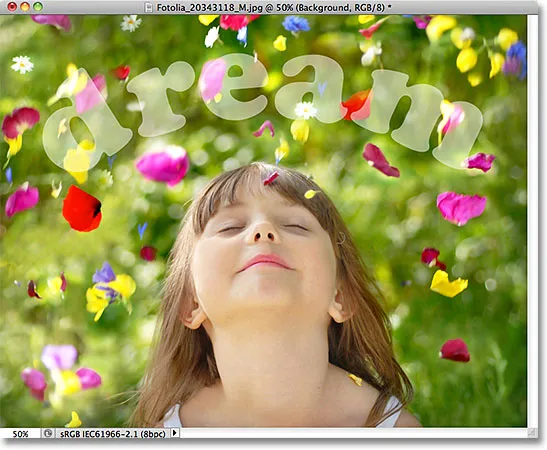
Met Vulling ingesteld op 50% wordt de tekst opnieuw 50% transparant in het document en krijgen we exact hetzelfde resultaat als we een moment geleden zagen toen we de waarde Dekking verlaagden:
 Vulling verlagen tot 50% levert exact hetzelfde resultaat op.
Vulling verlagen tot 50% levert exact hetzelfde resultaat op.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Dekking versus opvulling met laagstijlen
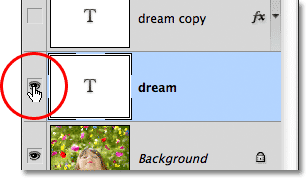
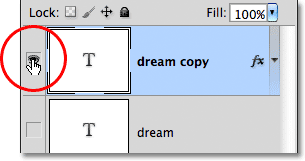
Tot nu toe hebben we helemaal geen verschil gezien tussen de opties Dekking en Vulling, maar dat was op een laag waarop geen laagstijlen waren toegepast. Laten we kijken wat er gebeurt als we een andere laag proberen. Ik ga mijn Type-laag uitschakelen door op het pictogram van de laagzichtbaarheid te klikken :
 De oorspronkelijke tekstlaag uitschakelen.
De oorspronkelijke tekstlaag uitschakelen.
Hiermee verbergt u de originele tekst in het document. Vervolgens klik ik op de kopie van de laag Type erboven om de laag te selecteren en schakel ik de laag in het document in door nogmaals op het pictogram voor de zichtbaarheid van de laag te klikken:
 De kopie van de tekstlaag selecteren en inschakelen.
De kopie van de tekstlaag selecteren en inschakelen.
Deze nieuwe laag bevat exact dezelfde tekst als voorheen, maar met één belangrijk verschil. Ik heb er een paar laagstijlen aan toegevoegd - een streek, een vage slagschaduw en een schuine en reliëfeffect. We zien de streek rond de letters en de slagschaduw erachter. Het schuine en reliëfeffect is momenteel moeilijk te zien met de tekst die momenteel is gevuld met effen wit:
 Dezelfde tekst maar met enkele laageffecten toegevoegd.
Dezelfde tekst maar met enkele laageffecten toegevoegd.
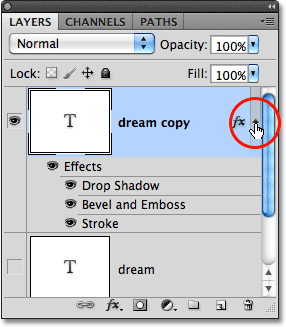
Ik draai de lijst met effecten in het deelvenster Lagen open door op de kleine pijl rechts van het pictogram "fx" te klikken, zodat we kunnen zien dat ik in feite een effect Slagschaduw, Schuine rand en Reliëf en lijn heb toegepast op de tekst:
 Draai de laagstijlen open om de lijst met effecten weer te geven die aan de tekst worden toegevoegd.
Draai de laagstijlen open om de lijst met effecten weer te geven die aan de tekst worden toegevoegd.
Laten we eens kijken wat er met deze nieuwe laag gebeurt als ik de waarde van de dekking tot 50% verlaag:
 Nogmaals het verlagen van de dekking tot 50%.
Nogmaals het verlagen van de dekking tot 50%.
Door de dekking van de nieuwe laag te verlagen, hebben we alles op de laag 50% transparant gemaakt. Met "alles" bedoel ik niet alleen de tekst zelf, maar ook de laagstijlen die erop zijn toegepast. Alles en nog wat op de laag is nu 50% transparant na het verlagen van de waarde van de dekking:
 Door de waarde van de dekking te verlagen, werd alles op de laag, inclusief de laagstijlen, 50% transparant.
Door de waarde van de dekking te verlagen, werd alles op de laag, inclusief de laagstijlen, 50% transparant.
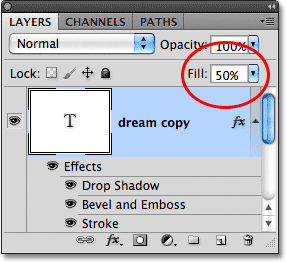
Tot nu toe geen grote verrassingen. Ik zal de Opacity-waarde weer verhogen tot 100%, en nu zal ik de Fill-waarde verlagen naar 50%:
 Vulling verlagen tot 50%.
Vulling verlagen tot 50%.
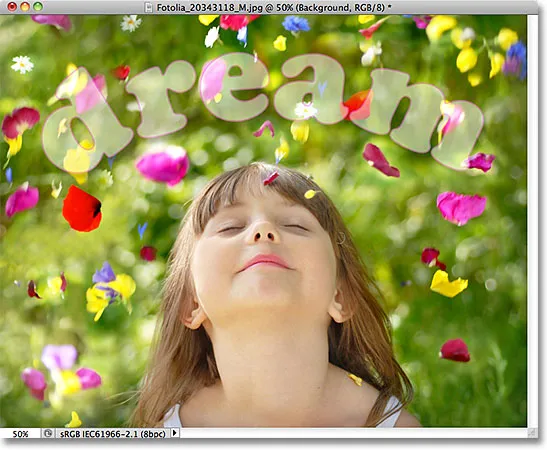
Hier zien we het verschil tussen dekking en vulling. Door de waarde van de dekking te verlagen, werd alles op de laag 50% transparant, maar door de vulwaarde naar 50% te verlagen, wordt alleen de tekst zelf 50% transparant. De laagstijlen die ik op de tekst heb toegepast, blijven 100% zichtbaar! De effecten Lijn, Slagschaduw en Afschuining en Reliëf werden helemaal niet beïnvloed door de vulwaarde. Met de tekst zelf nu 50% transparant, kunnen we het afschuining en reliëfeffect zien dat ik erop heb toegepast:
 De vulwaarde maakte de tekst gedeeltelijk transparant, maar had geen effect op de laagstijlen.
De vulwaarde maakte de tekst gedeeltelijk transparant, maar had geen effect op de laagstijlen.
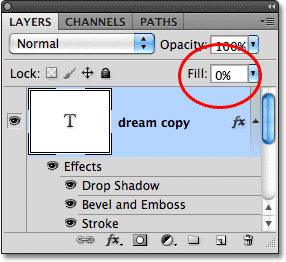
Laten we de vulwaarde helemaal verlagen tot 0% en kijken wat er gebeurt:
 Vulling verlagen tot 0%.
Vulling verlagen tot 0%.
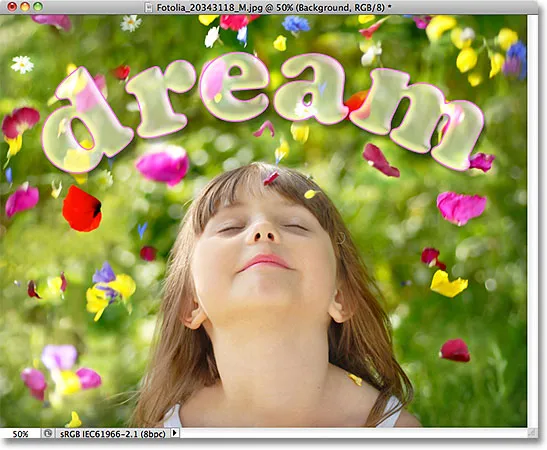
Met Fill ingesteld op 0%, wordt de tekst volledig transparant in het document, maar de daarop toegepaste laagstijlen blijven volledig zichtbaar! De vulwaarde heeft helemaal geen invloed op de laagstijlen, waardoor ik gemakkelijk een interessant teksteffect kan creëren dat onmogelijk zou zijn geweest met de waarde Dekking:
 De tekst is nu 100% transparant, maar de laagstijlen blijven 100% zichtbaar.
De tekst is nu 100% transparant, maar de laagstijlen blijven 100% zichtbaar.
En dat is het verschil tussen dekking en vulling. De waarde Dekking bepaalt de transparantie van alles en nog wat op een laag, inclusief laagstijlen. De vulwaarde heeft daarentegen alleen invloed op de werkelijke inhoud van de laag, in mijn geval hier de tekst. Laagstijlen, die Photoshop behandelt als gescheiden van de werkelijke inhoud van een laag, blijven 100% zichtbaar en worden niet beïnvloed door de vulwaarde.
Zoals ik in het begin al zei, verlaagt u in de meeste gevallen gewoon de transparantie van een laag. Maar als u laagstijlen hebt toegepast en de stijlen zelf 100% zichtbaar moet houden, zoals in het geval met het teksteffect dat ik in dit voorbeeld heb gemaakt, laat de waarde Dekking dan ingesteld op 100% en verlaag de vulwaarde.