In deze zelfstudie laat ik je zien hoe je met Photoshop eenvoudig een tekstsnoepeffect voor een vakantie maakt. We beginnen met het maken van een naadloos, herhalend patroon van snoepriet met rode en groene strepen. Vervolgens leren we hoe we het patroon op onze tekst kunnen toepassen en hoe we het kunnen combineren met laagstijlen om afgeronde, glanzende letters van snoepriet te maken. Aan het einde van de zelfstudie leren we hoe we het candy cane-effect kunnen kopiëren en het onmiddellijk op zoveel Type-lagen kunnen toepassen als we nodig hebben. Ik gebruik Photoshop CC, maar elke recente versie van Photoshop werkt.
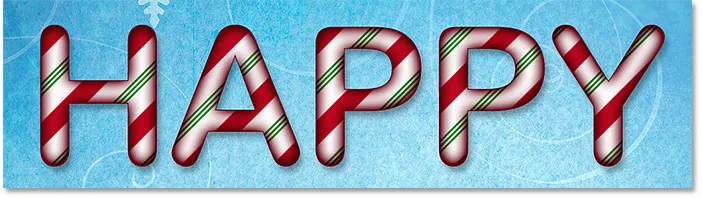
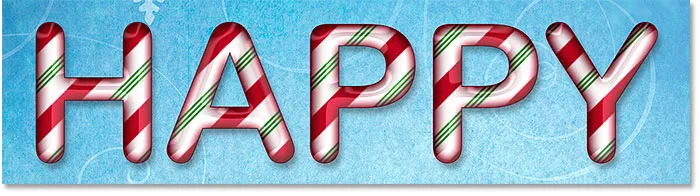
Dit is hoe de uiteindelijke candy cane-tekst eruit zal zien:

Vakantie candy cane tekst gemaakt in Photoshop.
Laten we beginnen!
Hoe maak je een herhalend patroon van snoepriet
Stap 1: Maak een nieuw Photoshop-document
We beginnen met het maken van het snoepgoedpatroon dat we zullen gebruiken om de tekst te vullen. Daarvoor maken we een nieuw Photoshop-document. Ga naar het menu Bestand in de menubalk en kies Nieuw :

Ga naar Bestand> Nieuw.
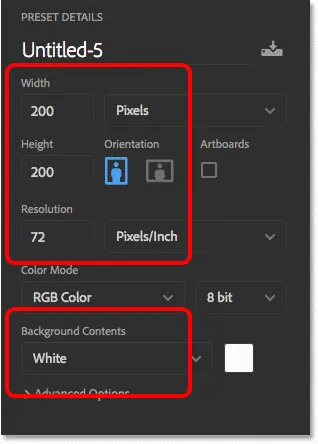
Stel in het dialoogvenster Nieuw document zowel de breedte als de hoogte in op 200 pixels . Stel de resolutie in op 72 pixels / inch en de achtergrondinhoud op wit . Klik op Maken of OK (afhankelijk van welke versie van Photoshop u gebruikt) om het nieuwe document te maken:

Een nieuw Photoshop-document van 200 x 200 pixels maken.
Stap 2: Selecteer het gereedschap Rechthoek
Open het nieuwe document op uw scherm en selecteer het gereedschap Rechthoek op de werkbalk:

Het gereedschap Rechthoek selecteren.
Stap 3: Stel de gereedschapsmodus in om vorm te geven
Zorg ervoor dat in de optiebalk de gereedschapsmodus is ingesteld op Vorm :

De gereedschapsmodus instellen op Vorm in de optiebalk.
Stap 4: Stel de vormkleur in op rood
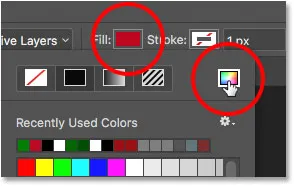
Klik op het vulkleurstaal:

Klik op het staal Vul kleur.
Klik in de opties Vultype op het pictogram Kleurkiezer rechtsboven:

De kleurenkiezer openen.
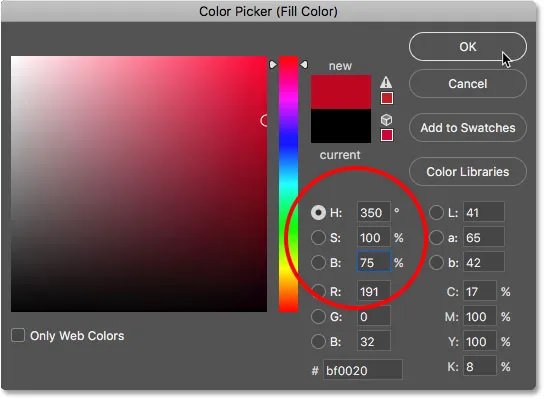
Kies in de Kleurkiezer een rode tint door de H (Hue) -waarde in te stellen op 350, de S (Verzadiging) -waarde op 100 en de B (Helderheid) -waarde op 75 . Klik op OK om de kleurkiezer te sluiten.

Een snoepgoed rood kiezen uit de Kleurkiezer.
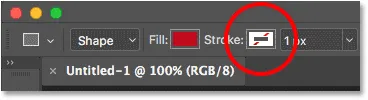
Nu de vulkleur is ingesteld op rood, moet u ervoor zorgen dat de lijn voor de vorm is ingesteld op Geen :

De optie Lijn moet worden ingesteld op Geen.
Stap 5: Teken de eerste vorm
Klik in het document. Klik en sleep niet, klik gewoon. Photoshop opent het dialoogvenster Rechthoek maken. Stel de Breedte in op 40 px en de Hoogte op 300 px en klik vervolgens op OK:

Een nieuwe rechthoek van 40 x 300 px maken.
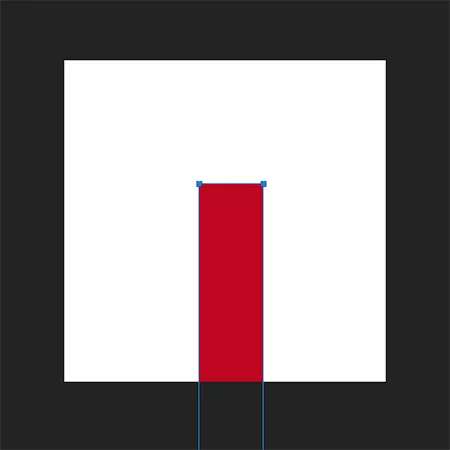
Photoshop tekent de vorm, maar niet op de juiste plek:

De vorm is getekend maar moet opnieuw worden geplaatst.
Stap 6: Verplaats de vorm
Om de vorm te centreren, ga je naar het menu Bewerken en kies je Gratis transformatiepad :

Ga naar Bewerken> Gratis transformatiepad.
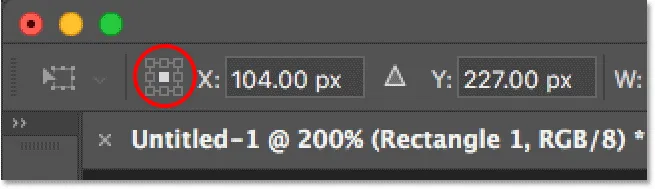
Controleer uiterst links op de optiebalk of het middelste vakje is geselecteerd in het ankerraster, wat dit standaard zou moeten zijn. Ik heb het hier vergroot om het raster beter zichtbaar te maken:

Zorg ervoor dat het middelste ankerrasterpunt is geselecteerd.
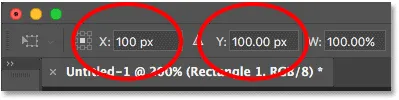
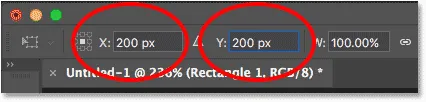
Wijzig vervolgens zowel de X- als de Y- waarde in 100 px (de helft van de breedte en hoogte van ons 200 x 200 px-document). Dit centreert de vorm in het document:

De X- en Y-posities wijzigen in 100 px.
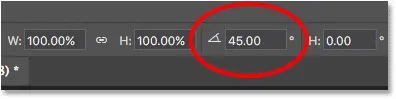
Stap 7: Verander de hoek naar 45 graden
Om de vorm te draaien, stelt u de hoek in de optiebalk in op 45 °:

De hoek wijzigen in 45 graden.
Druk tweemaal op Enter (Win) / Return (Mac) op uw toetsenbord, eenmaal om de nieuwe instellingen te accepteren en nogmaals om de opdracht Free Transform Path te verlaten. Photoshop vraagt of u uw live vorm in een normaal pad wilt veranderen. Klik op Ja:

Klik op Ja om van de live vorm een normaal pad te maken.
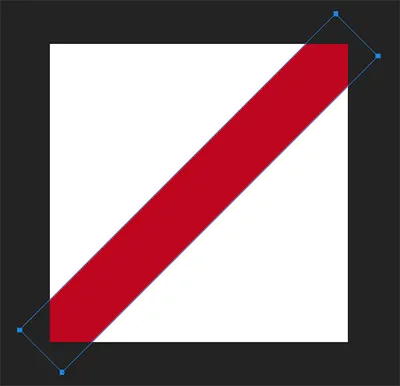
De eerste vorm is nu gecentreerd en gedraaid in het document en we hebben onze eerste snoeprietstreep:

De eerste streep wordt in het midden toegevoegd.
Stap 8: Kopieer en verplaats de vorm
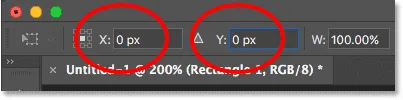
Druk op uw toetsenbord op Ctrl + Alt + T (Win) / Command + Option + T (Mac). Hiermee wordt een kopie van de vorm gemaakt en wordt de opdracht Free Transform Path opnieuw geopend. Je ziet het vak Vrije transformatie en handvatten rond de vorm. Als u de kopie van de vorm naar de linkerbovenhoek van het document wilt verplaatsen, gaat u naar de Optiebalk en wijzigt u de X- en Y- waarden beide in 0 px :

De X- en Y-posities voor de tweede vorm wijzigen in 0 px.
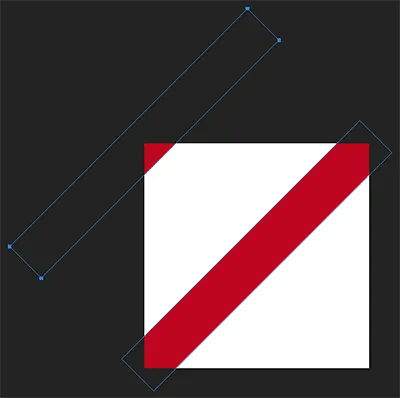
Druk twee keer op Enter (Win) / Return (Mac) om de nieuwe instellingen te accepteren en nogmaals om de opdracht Free Transform Path te verlaten. De tweede vorm bevindt zich nu in de bovenste hoek en we hebben onze tweede snoeprietstreep:

De tweede streep is linksboven toegevoegd.
Stap 9: Maak nog een kopie en verplaats deze
Druk nogmaals op Ctrl + Alt + T (Win) / Command + Option + T (Mac) op uw toetsenbord om nog een kopie van de vorm te maken en Free Transform Path opnieuw te openen. Stel in de optiebalk de X- en Y- waarden beide in op 200 px :

De X- en Y-posities voor de derde vorm wijzigen in 200 px.
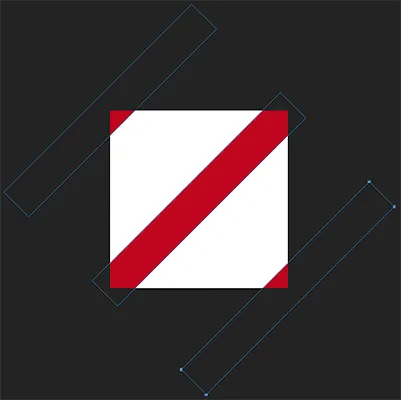
Druk eenmaal op Enter (Win) / Return (Mac) om de instellingen te accepteren en vervolgens nogmaals om de opdracht Free Transform Path af te sluiten. We hebben nu onze derde vorm en onze derde candy cane-streep in de rechteronderhoek van het document:

De derde streep is rechts onderaan toegevoegd.
Stap 10: Teken een nieuwe, kleinere vorm
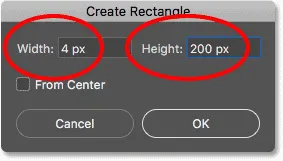
We hebben enkele grotere strepen toegevoegd, dus laten we nu wat kleinere toevoegen. Klik in het document met het gereedschap Rechthoek om het dialoogvenster Rechthoek maken opnieuw te openen. Stel deze keer de breedte in op slechts 4 px en stel vervolgens de hoogte in op 200 px . Klik op OK om het dialoogvenster te sluiten:

Een kleinere vorm tekenen.
Photoshop tekent een vierde vorm, deze keer kleiner, maar plaatst deze opnieuw op de verkeerde plek:

Een nieuwe, dunnere vorm is toegevoegd.
Stap 11: Verplaats de vorm
Ga naar het menu Bewerken en kies Free Transform Path, of druk op Ctrl + T (Win) / Command + T (Mac) op je toetsenbord:

Ga opnieuw naar Bewerken> Gratis transformatiepad.
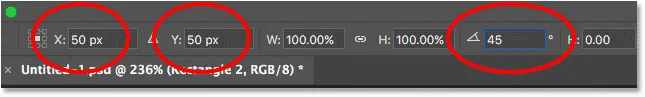
Stel in de optiebalk zowel de X- als de Y- waarde in op 50 px en stel vervolgens de hoek in op 45 ° :

De X-, Y- en hoekwaarden instellen voor de nieuwe vorm.
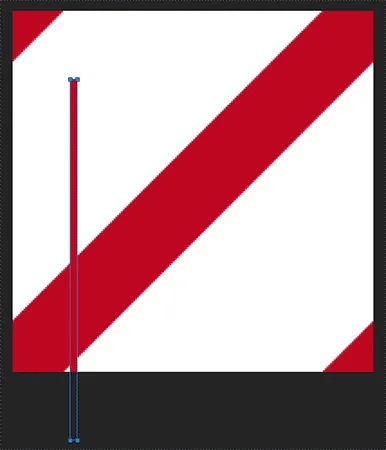
Druk tweemaal op Enter (Win) / Return (Mac) op uw toetsenbord. Photoshop vraagt opnieuw of u de live vorm wilt converteren naar een normaal pad. Klik op Ja, en nu wordt de nieuwe vorm tussen de twee grotere vormen linksboven geplaatst:

De eerste van de dunnere strepen is in positie.
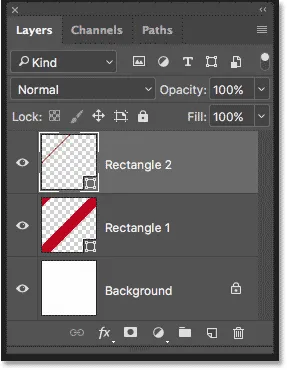
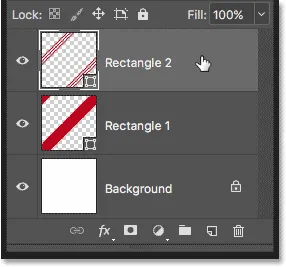
Als we in het deelvenster Lagen kijken, zien we dat onze drie grotere vormen op één vormlaag met de naam "Rechthoek 1" direct boven de achtergrondlaag staan. De nieuwe kleinere vorm bevindt zich bovenaan op een afzonderlijke vormlaag met de naam "Rechthoek 2":

Het deelvenster Lagen toont de grotere en kleinere vormen op afzonderlijke lagen.
Stap 12: Kopieer en verplaats de vorm
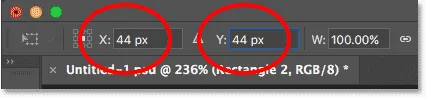
Druk op Ctrl + Alt + T (Win) / Command + Option + T (Mac) om een kopie van de kleinere vorm te maken en de opdracht Free Transform Path te openen. Stel vervolgens in de optiebalk de X- en Y- waarden beide in op 44 px :

De X- en Y-waarden voor de vijfde vorm instellen op 44 px.
Druk tweemaal op Enter (Win) / Return (Mac) en nu verschijnt een kopie van de kleinere streep net boven en links van het origineel:

Een tweede kleinere streep wordt boven de eerste toegevoegd.
Stap 13: Maak nog een kopie en verplaats deze
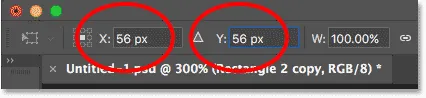
Druk opnieuw op Ctrl + Alt + T (Win) / Command + Option + T (Mac) om de vorm te kopiëren en het vrije transformatiepad te openen. Stel in de optiebalk de X- en Y- waarden in op 56 px . Druk tweemaal op Enter (Win) / Return (Mac) om het te accepteren en Free Transform Path te sluiten:

De X- en Y-waarden voor de zesde vorm instellen op 56 px.
We hebben nu drie kleinere strepen op dezelfde afstand linksboven:

De derde kleinere streep wordt toegevoegd.
Stap 14: Selecteer alle drie kleinere vormen
We gaan de drie kleinere strepen kopiëren en ze rechtsonder in het patroon verplaatsen. Selecteer het gereedschap Padselectie (het zwarte pijltje) op de werkbalk:

Het gereedschap Padselectie kiezen.
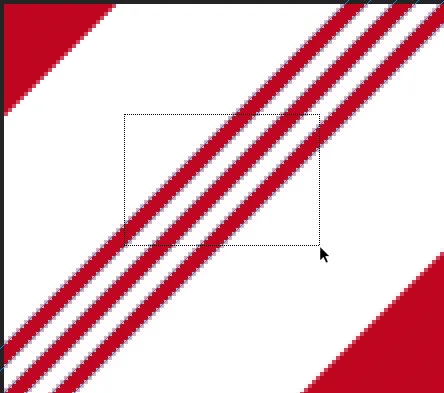
Sleep een vak over alle drie de kleinere strepen om ze te selecteren:

Over de drie kleinere strepen slepen met het gereedschap Padselectie.
Stap 15: Kopieer en verplaats de strepen
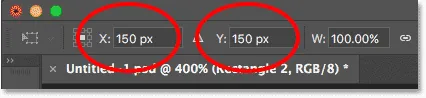
Selecteer de strepen en druk op Ctrl + Alt + T (Win) / Command + Option + T (Mac) om er een kopie van te maken en de opdracht Free Transform Path te openen. Stel vervolgens in de Optiebalk de X- en Y- waarden beide in op 150 px :

De X- en Y-waarden instellen om de kopie van de kleinere strepen in positie te verplaatsen.
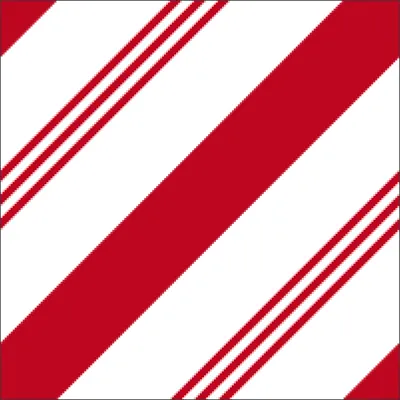
Druk twee keer op Enter (Win) / Return (Mac) om de nieuwe waarden te accepteren en Free Transform Path te verlaten. En nu hebben we een kopie van de kleinere strepen rechtsonder. Druk een derde keer op Enter (Win) / Return (Mac) om de padomtrekken rond de vormen te verwijderen:

Het initiële streeppatroon van het riet is voltooid.
Stap 16: Wijzig de kleur van de kleinere strepen in groen
Als je blij bent met de rode strepen, kun je deze stap overslaan, maar ik denk dat het patroon er beter uitziet met de kleinere groene strepen. Als u de kleur van de kleinere strepen wilt wijzigen, moet u ervoor zorgen dat de laag Vorm "Rechthoek 2" is geselecteerd in het deelvenster Lagen:

Zorg ervoor dat de kleinere vormen zijn geselecteerd.
Klik op het vulkleurstaal in de optiebalk en klik vervolgens op het pictogram Kleurkiezer in de opties Vultype:

De kleur van de kleinere strepen wijzigen.
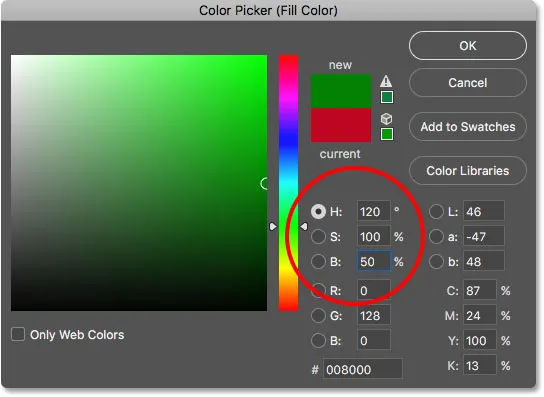
Kies in de Kleurkiezer een tint groen door de H- waarde in te stellen op 120, de S- waarde in 100 en de B- waarde in 50 . Klik vervolgens op OK om de kleurkiezer te sluiten:

Groen kiezen uit de Kleurkiezer.
En nu zijn de kleinere strepen groen, terwijl de grotere strepen rood blijven, wat ons patroon van snoepriet completeert:

Het laatste streeppatroon van het riet van het suikergoed.
Stap 17: Definieer de vormen als een patroon
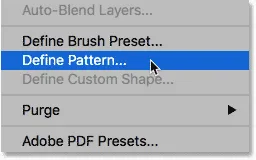
Om van de vormen een echt Photoshop-patroon te maken, gaat u naar het menu Bewerken en kiest u Patroon definiëren :

Ga naar Bewerken> Patroon definiëren.
Noem het patroon "Candy Cane" en klik vervolgens op OK:

Het nieuwe patroon "Candy Cane" noemen.
De candy cane-tekst maken
Op dit punt is ons rietpatroon klaar! Laten we eens kijken hoe we het op wat tekst kunnen toepassen en de letters meer op snoep kunnen laten lijken. Om tijd te besparen, schakel ik over naar een afzonderlijk document waar ik al wat witte tekst heb toegevoegd voor een achtergrond met een vakantiethema (sneeuwvlokachtergrond van Adobe Stock). Kies voor het beste resultaat een lettertype met afgeronde letters. Ik gebruik Arial Rounded MT Bold :

Een effen witte tekst voor een blauwe achtergrond.
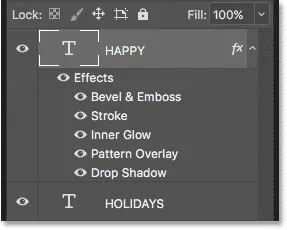
Als we in mijn deelvenster Lagen kijken, zien we dat elk woord op een afzonderlijke tekstlaag staat . Ik begin met het toevoegen van het candy cane-effect aan een van de woorden en laat je zien hoe je snel het hele effect van de ene Type-laag naar de andere kopieert:

Elk woord is toegevoegd aan zijn eigen Type-laag.
Stap 1: Selecteer uw typelaag
Begin met het selecteren van een tekstlaag in het deelvenster Lagen. Ik selecteer het woord "HAPPY":

Een van de Type-lagen selecteren.
Stap 2: Voeg een patroonoverlay-laagstijl toe
Om het candy cane-teksteffect te creëren, gebruiken we de laagstijlen van Photoshop. Klik op het pictogram Laagstijlen (het fx- pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies vervolgens Patroonoverlay in de lijst om de tekst met uw snoepgoedpatroon te vullen:

Een laagstijl Patroonoverlay toevoegen.
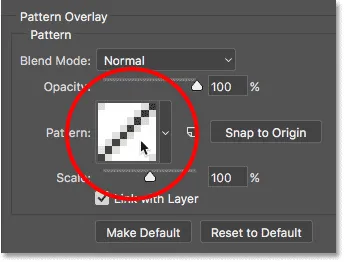
Photoshop opent het dialoogvenster Laagstijl met de opties Patroonoverlay in de middelste kolom. Klik op het patroonstaal om een ander patroon te kiezen:

Klik op het staal.
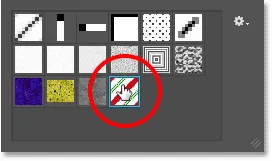
Dubbelklik op de miniatuur van uw candy cane-patroon om deze te selecteren:

Het snoepgoedpatroon selecteren.
Dit vult direct uw geselecteerde type met de candy cane strepen:

Het type waarop het snoepgoedpatroon is aangebracht.
Stap 3: Pas de grootte van het patroon aan
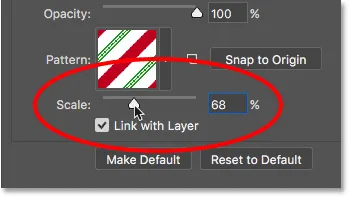
Gebruik de schuifregelaar Schaal onder het staal om de grootte en het uiterlijk van het patroon in de letters aan te passen. Lagere schaalwaarden verkleinen het patroon zodat het vaker wordt herhaald. De waarde die het beste werkt, is afhankelijk van de grootte van uw tekst. Ik zal de mijne verlagen tot 68%:

De schaalwaarde verlagen om het patroon te verkleinen.
En zo zien de letters eruit met het patroon in grootte verkleind:

Het resultaat na het verlagen van de schaalwaarde.
Stap 4: Pas een slagschaduw toe
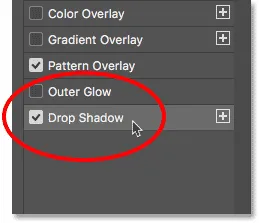
Om de letters van de achtergrond te scheiden, voegen we een slagschaduw toe. Selecteer nog steeds in het dialoogvenster Laagstijl Slagschaduw in de linkerkolom:

Een laagstijl voor slagschaduw selecteren.
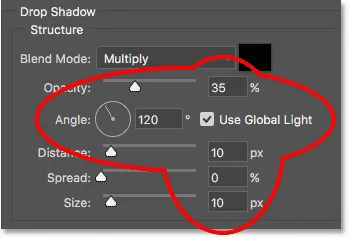
Stel in de slagschaduwopties de dekking in op 35% . Schakel Globaal licht gebruiken in en stel vervolgens de hoek in op 120 ° . Ik stel mijn afstand en grootte beide in op 10 px, maar misschien wilt u verschillende waarden proberen, afhankelijk van de grootte van uw afbeelding:

De slagschaduwopties.
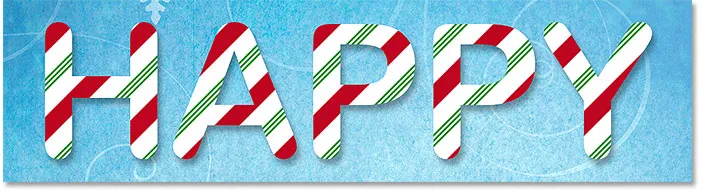
Hier is de tekst met de slagschaduw toegepast:

Het effect na het toepassen van de slagschaduw.
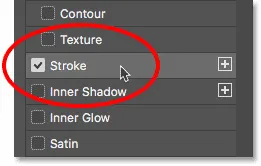
Stap 5: Voeg een lijn toe
Laten we ook een dunne lijn rond de letters toevoegen. Selecteer Lijn aan de linkerkant van het dialoogvenster Laagstijl:

De stijl Laaglijn selecteren.
Klik in de lijnlengte op het kleurstaal om de kleur van de lijn te wijzigen:

Klik op het lijnkleurstaal.
Stel in de Kleurkiezer de H- waarde in op 350, de S- waarde op 100 en de B- waarde op 40 en klik vervolgens op OK:

Rood kiezen voor de lijnkleur.
Terug in de lijnopties stelt u de grootte in op 1 px (2 px werkt mogelijk beter voor grotere afbeeldingen) en wijzigt u vervolgens de positie in Buiten :

De Stroke-opties.
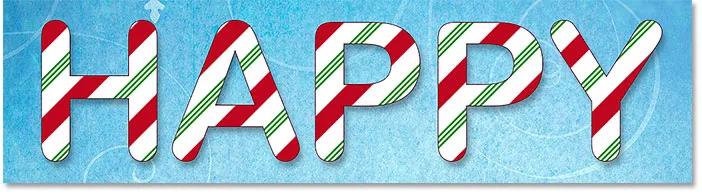
En hier is de tekst met de lijn toegepast. Tot nu toe ziet het effect er vrij duidelijk uit. Vervolgens laten we de letters er rond en glanzend uitzien:

Het effect na het toepassen van de beroerte.
Stap 6: Voeg een innerlijke gloed toe
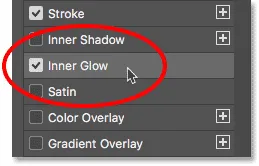
Selecteer Inner Glow links van het dialoogvenster Layer Style:

Een stijl van de Inner Glow-laag toevoegen.
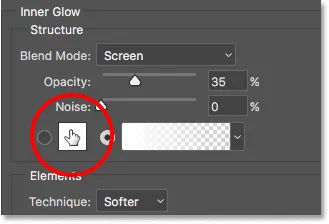
Klik op het kleurstaal om de kleur van de gloed te wijzigen:

Klikken op het kleurstaal Inner Glow.
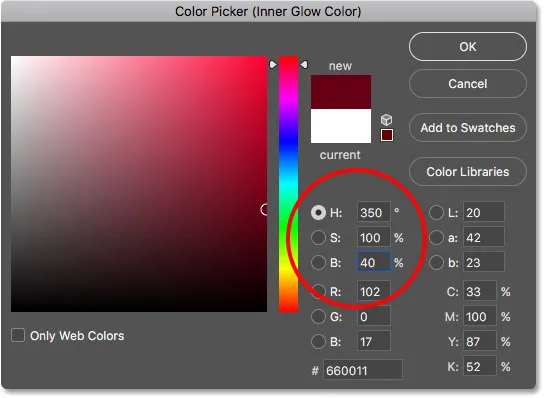
Kies in de Kleurkiezer dezelfde kleur die we voor de streek hebben gebruikt door H in te stellen op 350, S op 100 en B op 40 en klik vervolgens op OK:

Binnengloed instellen op dezelfde kleur als de streek.
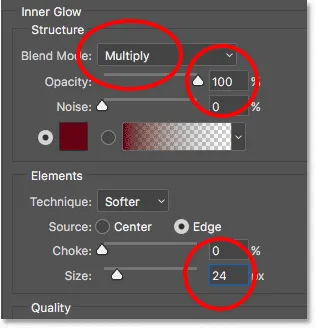
Terug in de opties Inner Glow, verander de mengmodus van scherm naar vermenigvuldigen en verhoog de dekking naar 100% . Verhoog vervolgens de waarde Grootte tot ongeveer 24 px :

De Inner Glow-opties.
Mogelijk moet u experimenteren met de waarde Grootte, afhankelijk van de grootte van uw tekst. Het gewenste resultaat is dat de Inner Glow zich uitstrekt van de buitenste randen van de letters naar binnen tot bijna hun midden, wat de illusie van rondheid creëert:

De letters verschijnen nu afgerond na het toevoegen van de Inner Glow.
Stap 7: Breng Bevel & Emboss aan
Om de letters er glanzend uit te laten zien, selecteert u Schuine kant en reliëf links van het dialoogvenster Laagstijl:

Een Bevel & Emboss-laagstijl toevoegen.
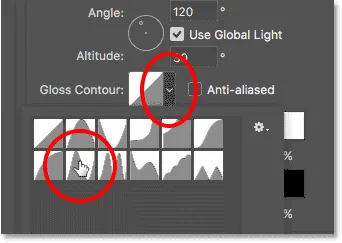
Klik in het gedeelte Schaduwen van de opties Schuine rand en reliëf op de kleine pijl naast de miniatuur Glanscontour en kies vervolgens de ringcontour door te dubbelklikken op de miniatuur (tweede van de linker, onderste rij):

De ringcontour kiezen.
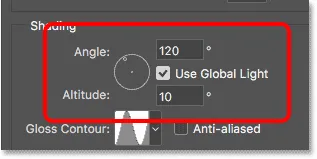
Zorg ervoor dat Globaal licht gebruiken is geselecteerd in het gedeelte Shading. Laat de hoek ingesteld op 120 ° maar verlaag de hoogte naar 10 ° :

De opties Hoek en Hoogte.
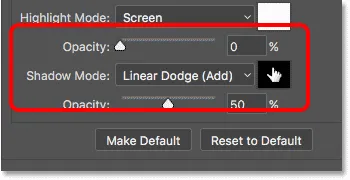
Voor de markeermodus, verlaag de dekking naar 0% . Wijzig vervolgens voor de schaduwmodus de overvloeimodus van Vermenigvuldigen in Lineair ontwijken (toevoegen) en klik vervolgens op het kleurstaal :

De opties Markering en Schaduwmodus.
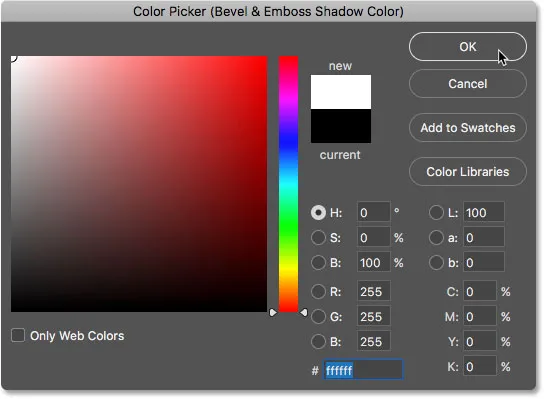
Kies in de Kleurkiezer wit voor de schaduwkleur en klik vervolgens op OK:

Kies wit door in de linkerbovenhoek van het vierkant te klikken.
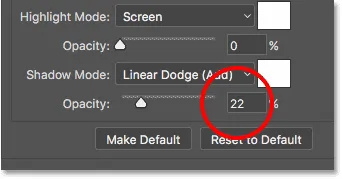
Verlaag vervolgens de dekking van de schaduwmodus tot 22%:

De dekking voor de schaduwmodus verlagen.
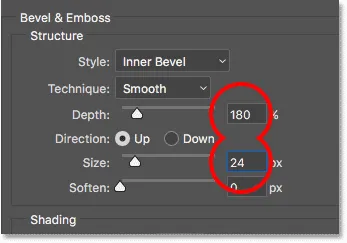
Laat in de sectie Structuur bovenaan de opties Schuine kant en reliëf Stijl ingesteld op Afschuining binnen en Techniek ingesteld op Glad . Verhoog vervolgens de diepte tot 180% en de grootte tot 24 px . Net als bij sommige van de andere opties die we hebben bekeken, moet u mogelijk experimenteren met de diepte en grootte, afhankelijk van uw tekst:

De waarden voor diepte en grootte verhogen.
Klik op OK om het dialoogvenster Laagstijl te sluiten en het candy cane-teksteffect is voltooid:

Het laatste snoepgoedeffect.
Stap 8: Kopieer de laagstijlen naar andere typelagen
Als we in het deelvenster Lagen kijken, zien we bovenaan alle laagstijlen die aan de laag Type zijn toegevoegd:

De laagstijlen worden weergegeven onder de laag Type.
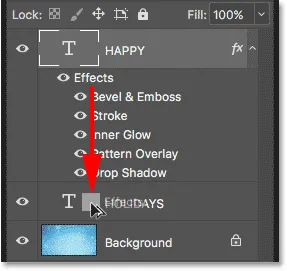
Om de laagstijlen naar een andere Type-laag te kopiëren, houdt u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en klikt u vervolgens op het woord "Effecten" en sleept u deze rechtstreeks naar de andere Type-laag:

De laagstijlen naar de tweede Type-laag slepen terwijl u Alt / Option ingedrukt houdt.
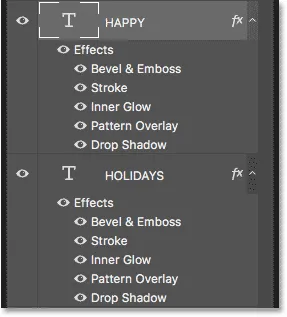
Laat uw muisknop los en laat vervolgens de Alt / Option-toets los. Photoshop kopieert alle laagstijlen naar de andere laag Type:

De laagstijlen zijn van de ene Type laag naar de andere gekopieerd.
En in het document zien we dat beide woorden nu zijn omgezet in zoete, heerlijke snoepgoed vakantie behandelt:

Het resultaat na het kopiëren van de snoeprietstijlen naar de tweede laag Type.
En daar hebben we het! Dat is hoe je met Candy Photo Candy kunt maken met Photoshop! Leer voor nog een leuk teksteffect hoe u tekst in goud kunt omzetten met Photoshop. Of voeg voor iets meer wintergerelateerd vallende sneeuw toe aan je foto's! Bezoek onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop!