In deze zelfstudie laat ik u zien hoe u een afbeelding in tekst plaatst met Photoshop. Maar in plaats van slechts een enkel woord of een enkele regel tekst te vullen, gaan we verder en leren we een eenvoudige truc waarmee u een afbeelding onmiddellijk in twee of meer lagen van het type tegelijk kunt plaatsen!
In een vorige tutorial leerden we hoe we een basisafbeelding in teksteffect konden maken, waarbij we de afbeelding in één woord plaatsten. Om het effect te creëren, hoefden we alleen maar een kopie van onze afbeelding te maken, deze boven de laag Type te plaatsen en de afbeelding vervolgens met een knipmasker op de tekst te knippen. Maar wat als u meerdere woorden hebt, elk op een afzonderlijke laag Type, die u met dezelfde afbeelding moet vullen? Hoe plaats je een afbeelding tegelijkertijd in twee, drie of meer lagen Type? In deze tutorial zullen we kijken naar het probleem dat we tegenkomen, en de eenvoudige oplossing!
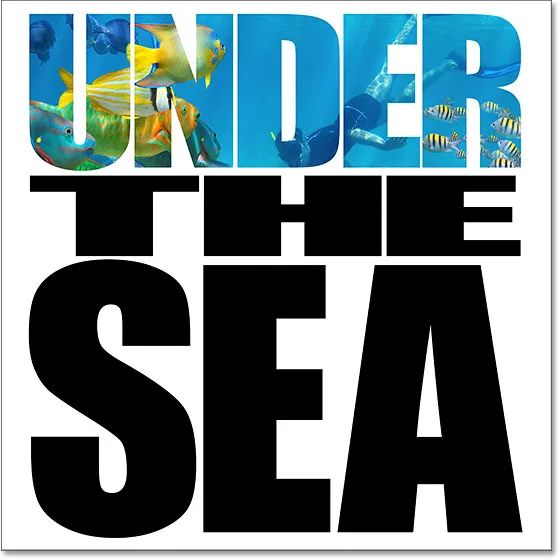
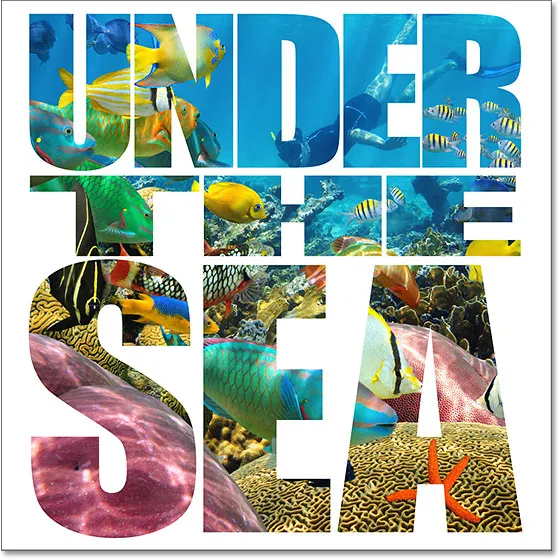
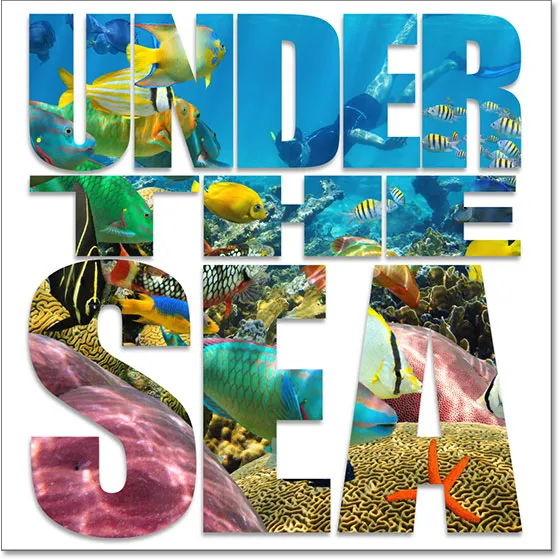
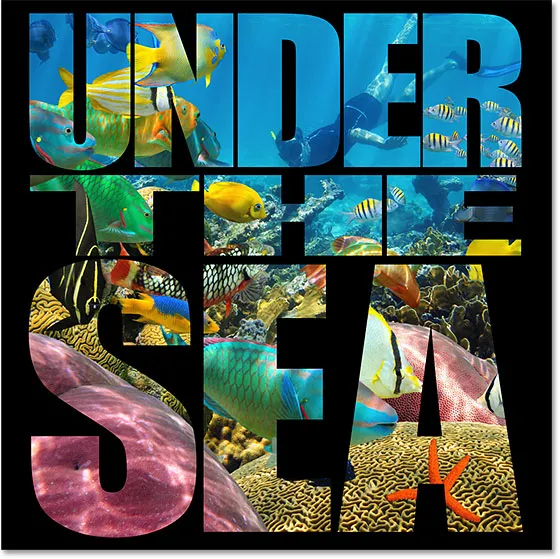
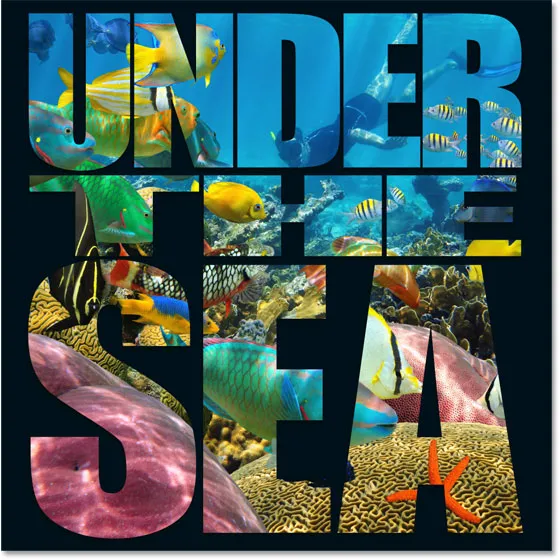
Dit is hoe het uiteindelijke effect eruit zal zien, of ten minste één variatie ervan, met drie woorden, elk op afzonderlijke Type-lagen, gevuld met dezelfde afbeelding. Aan het einde van de zelfstudie leren we hoe u het effect kunt aanpassen door de achtergrondkleur te wijzigen, laageffecten toe te voegen en de transparantie van de achtergrond aan te passen:

Het laatste effect.
Laten we beginnen!
Hoe u uw tekst kunt vullen met een afbeelding
Ik gebruik Photoshop CC, maar elke recente versie werkt.
Stap 1: Open je afbeelding
Open de afbeelding die u in uw tekst wilt plaatsen. Ik gebruik deze afbeelding die ik heb gedownload van Adobe Stock:

De afbeelding die in de tekst wordt geplaatst. Fotocredit: Adobe Stock.
Stap 2: Voeg uw tekst toe
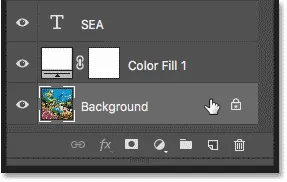
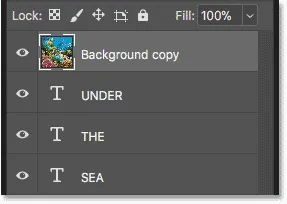
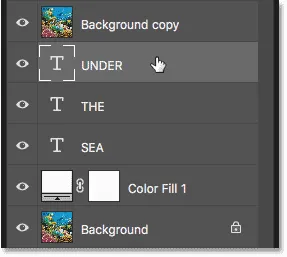
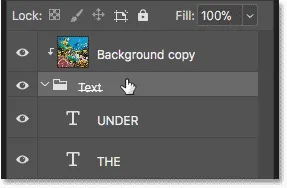
Voeg uw tekst toe aan het document en plaats het waar u het nodig hebt voor de afbeelding. Als we in het deelvenster Lagen kijken, zien we dat ik al wat tekst heb toegevoegd, en elk woord ("ONDER", "DE" en "ZEE") bevindt zich op een afzonderlijke tekstlaag. De afbeelding zelf staat op de achtergrondlaag eronder. Ik zet de tekst aan door op het zichtbaarheidspictogram van elke Type laag te klikken :

Alle drie Type-lagen inschakelen.
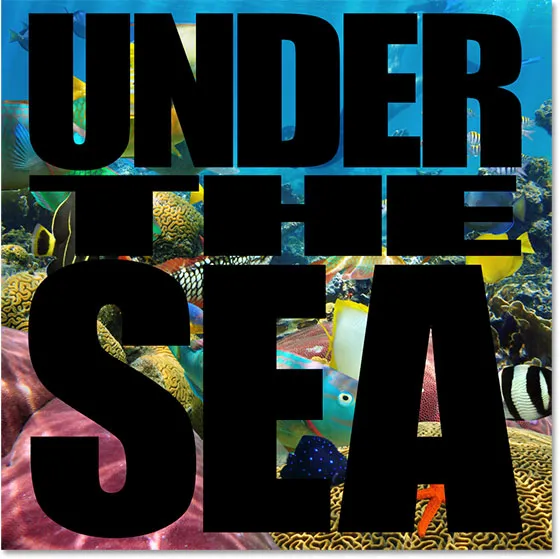
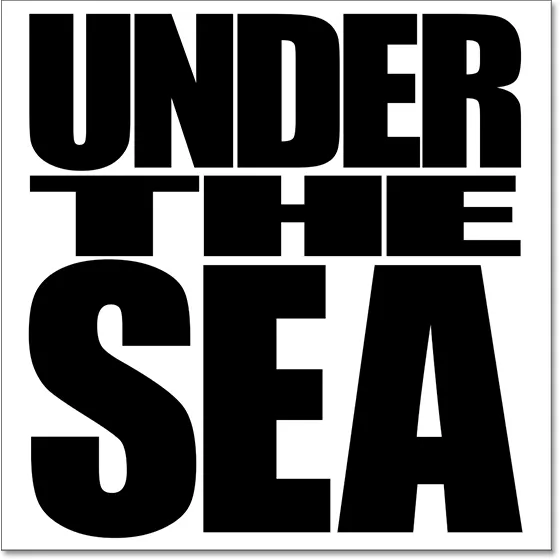
En hier zien we alle drie de woorden voor de afbeelding. Je wilt nu zwart als je typekleur gebruiken, om redenen die we binnenkort zullen zien:

De tekst is toegevoegd en vóór de afbeelding geplaatst.
Stap 3: Voeg een opvullaag met een effen kleur toe boven de achtergrondlaag
Laten we een achtergrondkleur toevoegen voor het effect. We gebruiken een opvullaag met effen kleuren. Dit maakt het gemakkelijk om de achtergrond te veranderen in elke gewenste kleur, zoals we later zullen zien. Klik op de achtergrondlaag in het deelvenster Lagen om deze te selecteren:

De achtergrondlaag selecteren.
Klik vervolgens op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
Kies Effen kleur boven aan de lijst:

Een opvullaag met effen kleuren toevoegen.
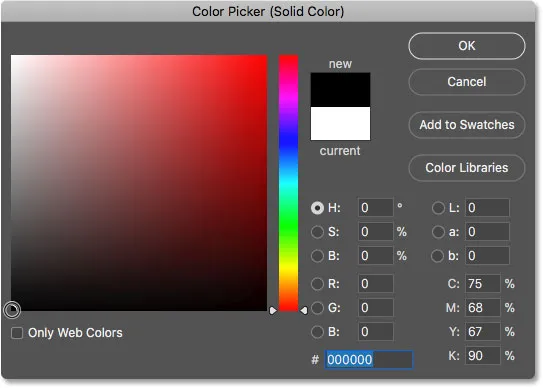
Kies wit in de Kleurkiezer en klik op OK:

Wit kiezen als achtergrondkleur.
Terug in het document staat onze tekst nu voor een witte achtergrond (daarom hebben we zwart gekozen als kleurtype). Aan het einde van de zelfstudie leren we hoe u de achtergrondkleur kunt wijzigen:

Het document na het toevoegen van de witte opvullaag.
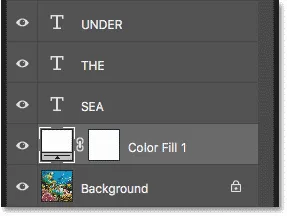
En in het deelvenster Lagen zien we de opvullaag Effen kleur ("Kleuropvulling 1") tussen de tekstlagen en de achtergrondlaag. Daarom blokkeert de opvullaag de afbeelding momenteel niet:

Het deelvenster Lagen met de witte opvullaag.
Stap 4: Maak een kopie van de achtergrondlaag
We moeten een kopie van de afbeelding maken en deze boven de tekst plaatsen. Klik opnieuw op de achtergrondlaag om deze te selecteren:

De achtergrondlaag opnieuw selecteren.
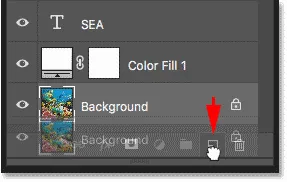
Maak een kopie van de achtergrondlaag door deze naar beneden te slepen naar het pictogram Nieuwe laag onder in het deelvenster Lagen:

De achtergrondlaag naar het pictogram Nieuwe laag slepen.
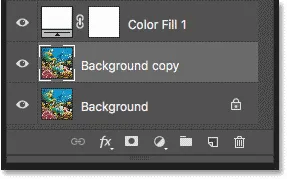
Wanneer u uw muisknop loslaat, maakt Photoshop een kopie van de laag, noemt deze "Achtergrondkopie" en plaatst deze direct boven het origineel:

Een laag "Achtergrondkopie" verschijnt boven het origineel.
Stap 5: Sleep de kopie boven de tekstlagen
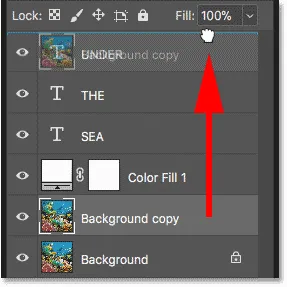
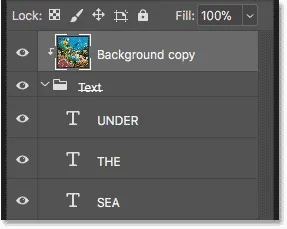
Klik op de laag "Achtergrondkopie" en sleep deze boven de tekstlagen. Bovenaan de laag Type verschijnt een balk met markeringen:

Versleep de laag "Achtergrondkopie" boven de tekstlagen.
Laat uw muisknop los om de laag op zijn plaats te laten vallen:

Een kopie van de afbeelding bevindt zich nu boven de tekst.
Het probleem: één afbeelding in drie lagen Type plaatsen
Tot zover gaat het goed. Maar nu komen we een probleem tegen. We hebben één afbeelding die niet alleen in één woord moet worden geplaatst, maar drie, en elk woord staat op een afzonderlijke Type-laag. Hoe vullen we alle drie de woorden met de afbeelding? Als we slechts één Type-laag hadden, hoeven we alleen maar een knipmasker te maken om de afbeelding in de tekst te plaatsen. Maar let op wat er gebeurt als ik er een maak.
Een knipmasker maken
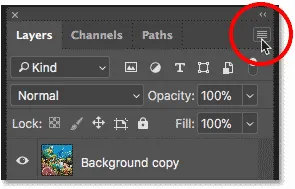
Met de laag "Achtergrondkopie" geselecteerd, klik ik op het menupictogram rechtsboven in het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
Dan kies ik Create Clipping Mask uit het menu:

Een knipmasker maken.
En hier zien we het probleem. Photoshop knipt de afbeelding in de laag Type er direct onder, waardoor de afbeelding in de tekst wordt geplaatst. Maar omdat de afbeelding wordt geknipt in slechts een van de drie lagen Type, wordt de afbeelding weergegeven in slechts een van de drie woorden, wat niet is wat we willen:

De tekst verschijnt alleen in het woord bovenaan.
Verwant: Leer alles over knipmaskers in Photoshop
Waarom het niet werkte
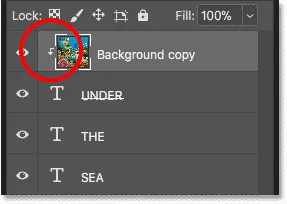
Als we naar de laag "Achtergrondkopie" in het deelvenster Lagen kijken, zien we een kleine pijl naast de voorbeeldminiatuur die naar beneden wijst naar de laag Type eronder (de laag met het woord "ONDER"). Dit is hoe Photoshop ons vertelt dat de laag "Achtergrondkopie" wordt geknipt naar de laag Type. Maar het is geknipt tot die ene Type-laag, niet alle drie. We hebben een manier nodig om de afbeelding tegelijkertijd in alle drie Type lagen te knippen:

De afbeelding wordt alleen geknipt in de laag Type er direct onder.
Een knipmasker vrijgeven
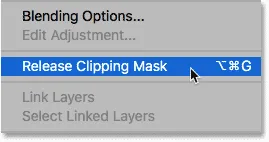
Omdat dat niet het effect is dat we willen, zal ik het knipmasker ongedaan maken door nogmaals op het menupictogram in de rechterbovenhoek van het deelvenster Lagen te klikken en in het menu Knipmasker vrijgeven te kiezen:

Het knipmasker vrijgeven.
En nu zien we weer alleen de afbeelding:

De afbeelding is weer zichtbaar na het loslaten van het knipmasker.
Stap 6: Plaats de Type-lagen in een lagengroep
De oplossing is om al onze Type-lagen in een lagengroep te plaatsen. Op die manier kunnen we de afbeelding niet in één Type-laag knippen, maar in één keer in de hele groep! Klik op de laag Type bovenaan om deze te selecteren:

De bovenste Type laag selecteren.
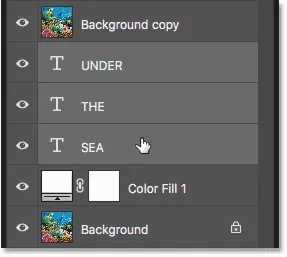
Om vervolgens ook de andere Type-lagen te selecteren, houdt u uw Shift- toets ingedrukt en klikt u op de onderste Type-laag:

Houd Shift ingedrukt en klik op de onderste laag Type om ze allemaal te selecteren.
Klik op het menupictogram rechtsboven in het deelvenster Lagen:

Klik op het menupictogram.
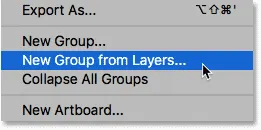
Kies Nieuwe groep uit lagen in het menu:

De opdracht "Nieuwe groep uit lagen" kiezen.
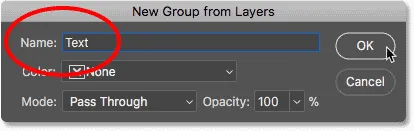
Geef de groep "Tekst" in het dialoogvenster Nieuwe groep uit lagen en klik vervolgens op OK:

De laaggroep een naam geven.
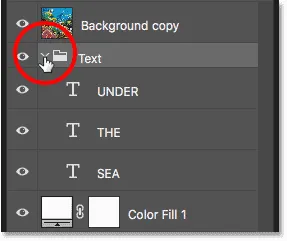
Terug in het deelvenster Lagen verschijnen de tekstlagen nu in een laaggroep met de naam "Tekst". Klik op de pijl links van het mappictogram om de groep te openen en de lagen erin te bekijken:

De Type-lagen bevinden zich nu in een lagengroep.
Stap 7: Selecteer de laag "Achtergrondkopie"
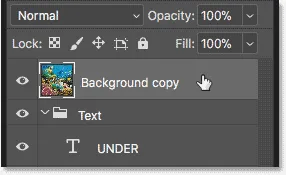
Nu de Type-lagen zich in een groep bevinden, kunnen we de afbeelding naar de hele groep knippen. Klik op de laag "Achtergrondkopie" om deze te selecteren:

Laag "Achtergrondkopie" selecteren.
Stap 8: Maak een knipmasker
Klik op het menupictogram van het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
En kies vervolgens Create Clipping Mask uit de lijst:

Een knipmasker maken.
Deze keer knipt Photoshop de laag "Achtergrondkopie" niet naar één laag Type maar naar de laaggroep zelf:

De afbeelding wordt nu geknipt in de lagengroep.
En omdat we de afbeelding aan de groep hebben geknipt, verschijnt de afbeelding direct in alle drie de woorden:

Het effect na het knippen van de afbeelding naar de lagengroep.
Het effect aanpassen: een slagschaduw toevoegen
Nu we het basiseffect 'afbeelding in tekst' hebben gemaakt, gaan we een paar manieren bekijken om het aan te passen. We kunnen een slagschaduw aan de tekst toevoegen. En omdat we willen dat de slagschaduw in één keer al onze Type-lagen beïnvloedt, passen we deze toe op de lagengroep zelf. Klik op de laaggroep om deze te selecteren:

De laaggroep selecteren in het deelvenster Lagen.
Klik vervolgens op het pictogram Laagstijlen (het "fx" -pictogram) onder aan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Slagschaduw uit de lijst:

"Slagschaduw" kiezen.
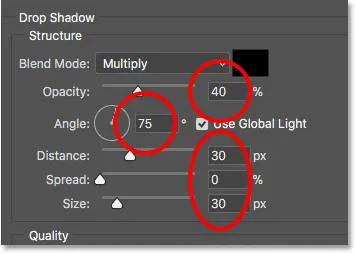
De instellingen voor Slagschaduw
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de opties Slagschaduw. Pas de hoek, afstand en grootte van de schaduw naar wens aan. Hoek stelt de richting van de lichtbron in. Afstand bepaalt hoe ver de schaduw zich buiten de letters uitstrekt en Grootte zal de schaduwranden bevederen. Pas vervolgens de helderheid van de schaduw aan met de schuifregelaar Dekking bovenaan.
In mijn geval stel ik de hoek in op 75 ° om overeen te komen met de hoek van de lichtstralen in het water. Vervolgens stel ik zowel de afstand als de grootte in op 30 px en de dekking op 40%. Klik op OK als u klaar bent om het dialoogvenster te sluiten:

De slagschaduwopties.
En hier is mijn effect met de toegepaste slagschaduw. Merk op dat omdat we de slagschaduw op de laaggroep hebben toegepast, alle Type lagen in de groep worden beïnvloed:

Het resultaat na het toevoegen van een slagschaduw aan de lagengroep.
Het effect aanpassen: de achtergrondkleur wijzigen
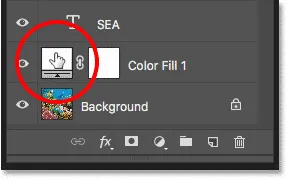
Een andere manier waarop we het effect kunnen aanpassen, is door de achtergrondkleur te wijzigen. Dubbelklik op het kleurstaal voor de opvullaag Effen kleur:

Dubbelklik op het kleurstaal van de opvullaag in het deelvenster Lagen.
Kies vervolgens een andere kleur in de Kleurkiezer. Ik kies zwart:

De achtergrondkleur wijzigen van wit naar zwart.
En zo ziet het effect eruit met een zwarte achtergrond:

De donkere achtergrond helpt de afbeelding in de woorden naar voren te brengen.
Een achtergrondkleur kiezen uit de afbeelding
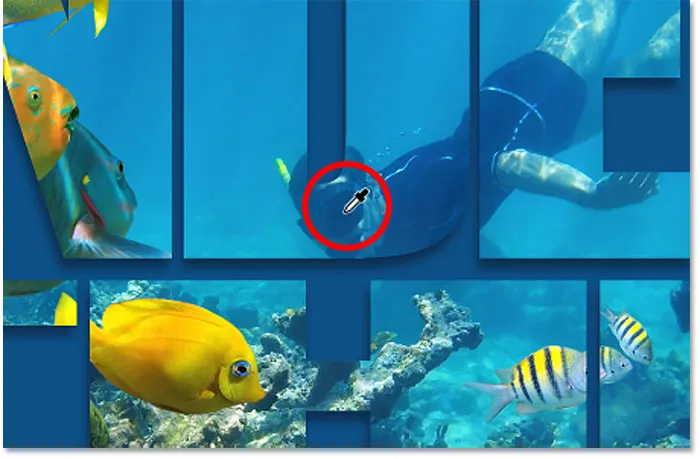
U kunt ook rechtstreeks een achtergrondkleur kiezen uit de afbeelding in de letters. Terwijl de kleurenkiezer nog open is, beweegt u uw muiscursor over de afbeelding. Uw cursor verandert in een pipet. Klik op een kleur om een voorbeeld te nemen en stel deze in als de nieuwe achtergrondkleur. Ik kies een donkere tint blauw uit het masker van de duiker:

Bemonstering van een kleur uit de afbeelding.
En zo ziet die kleur eruit als de nieuwe achtergrond:

Het effect met een achtergrondkleur uit de afbeelding.
Ik zal de kleur gebruiken die ik heb gesampled, maar ik zal er een veel donkerdere tint van kiezen:

De gesamplede kleur nemen en een donkerdere versie ervan kiezen.
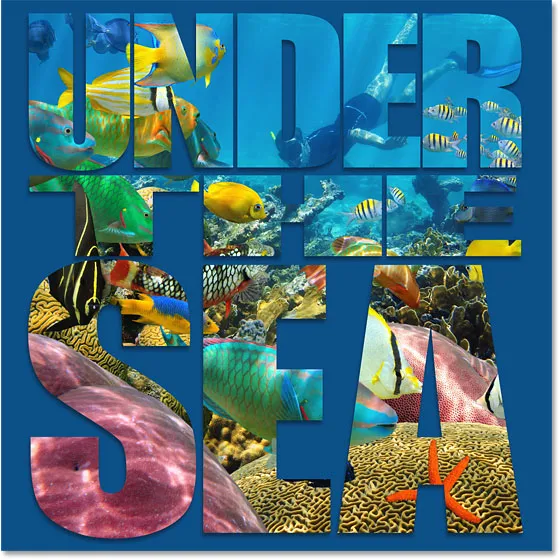
Klik op OK om de kleurkiezer te sluiten en hier is mijn effect met een donkerblauwe achtergrond:

Het donkerdere blauw maakt de tekst beter leesbaar.
Het effect aanpassen: transparantie toevoegen aan de achtergrond
Laten we tot slot nog een manier bekijken om het effect aan te passen, en dat is door transparantie toe te voegen aan de achtergrondkleur. Hierdoor wordt een deel van de originele afbeelding zichtbaar. Terwijl de opvullaag Effen kleur is geselecteerd, verlaagt u de waarde Dekking rechtsboven in het deelvenster Lagen. Hoe meer u de standaardwaarde van 100% verlaagt, des te meer u de afbeelding door de achtergrondkleur ziet. Ik verlaag de mijne tot 85%:

De dekking van de opvullaag Effen kleur verlagen.
Hierdoor kan slechts een hint van de afbeelding door de blauwe achtergrond worden weergegeven, waardoor mijn laatste effect ontstaat:

Het laatste "afbeelding in tekst" -effect.
En daar hebben we het! Zo plaatst u een afbeelding in tekst en vult u meerdere tekstlagen met dezelfde afbeelding in Photoshop! Bekijk onze secties Foto-effecten en Teksteffecten voor meer zelfstudies!