In deze zelfstudie leren we hoe u filtereffecten kunt toepassen op live, bewerkbaar type in Photoshop door gebruik te maken van slimme objecten en slimme filters! Ik gebruik Photoshop CC.
Photoshop heeft veel krachtige functies voor het werken met tekst, maar een ding dat we niet kunnen doen, is filters toepassen op tekstlagen. Dat komt omdat de filters van Photoshop zijn ontworpen voor het manipuleren van pixels en het type Photoshop is gemaakt van vectoren . Dat is jammer, want als we op een of andere manier filters op ons type zouden kunnen toepassen, zou het een wereld van creatieve mogelijkheden ontgrendelen. Was er maar een manier om het te doen.
Gelukkig, zoals we in deze tutorial zullen zien, is er! Er zijn zelfs een paar manieren, maar de ene manier is absoluut beter dan de andere. De klassieke, ouderwetse manier om filters op het type toe te passen, is om eerst de Type-laag te rasteren, wat betekent dat deze van vectoren in pixels wordt omgezet. Omdat filters zijn ontworpen om met pixels te werken, kunnen we vervolgens alle gewenste filters op de tekst toepassen. Maar deze aanpak heeft een aantal nadelen.
Het grootste probleem is dat nadat we de Type-laag in pixels hebben omgezet, de tekst niet meer kan worden bewerkt. En wanneer we filters toepassen op normale, op pixels gebaseerde lagen, worden de filters toegepast als statische effecten, wat betekent dat ze net als de tekst zelf niet kunnen worden bewerkt nadat we ze hebben toegepast.
Een betere manier om filters op het type toe te passen, is door de Type-laag om te zetten in een slim object . Een slim object is als een virtuele container die de laag Type erin bevat. Alles wat we op dat moment doen, gebeurt niet met de Type-laag zelf, maar met het slimme object eromheen. Met Photoshop kunnen we de meeste filters op slimme objecten toepassen, terwijl de laag Type volledig bewerkbaar blijft. En wanneer we filters op slimme objecten toepassen, worden ze niet als statische effecten toegepast, maar als slimme filters !
Wat is een slim filter? In veel opzichten is een slim filter net als een normaal filter, behalve dat het volledig bewerkbaar blijft, zelfs nadat we het toepassen. We kunnen op elk gewenst moment teruggaan, het dialoogvenster van het slimme filter opnieuw openen en verschillende instellingen proberen zonder kwaliteitsverlies en zonder permanente wijzigingen in de afbeelding (of in dit geval in het type). Slimme filters hebben ook andere functies. We kunnen slimme filters in- en uitschakelen, meerdere slimme filters op hetzelfde slimme object toepassen en zelfs de overvloeimodus en dekking van een slim filter onafhankelijk van het slimme object zelf wijzigen. En slimme filters worden geleverd met een ingebouwd laagmasker voor het geval we niet willen dat het effect op de hele tekst wordt toegepast. We zullen al deze functies in deze tutorial bekijken.
Slimme objecten en slimme filters zijn twee van de krachtigste functies in Photoshop en in combinatie met tekstlagen is er geen limiet aan wat we kunnen doen. Laten we eens kijken hoe het werkt!
Hoe slimme filters met type te gebruiken
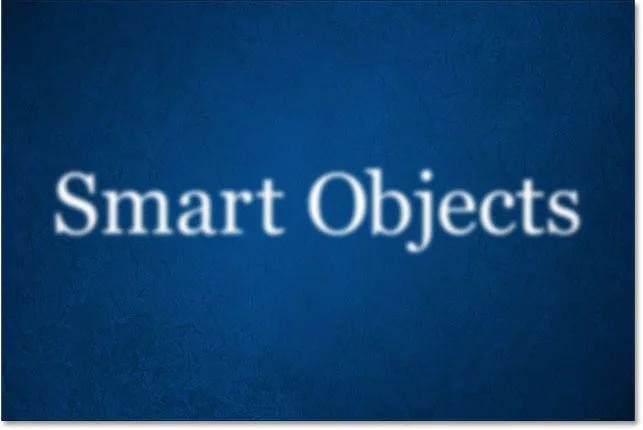
Hier is een document dat ik heb geopend in Photoshop CC. Om ons wat tijd te besparen, heb ik alvast wat tekst toegevoegd (de woorden "Smart Objects"). Ik heb de achtergrondafbeelding gedownload van Adobe Stock, maar als je verder wilt gaan, kun je alles wat je leuk vindt gebruiken voor je achtergrond, net zo lang als je je tekst ervoor kunt zien:

Een eenvoudig document geopend in Photoshop.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Als we in mijn deelvenster Lagen kijken, zien we dat mijn document uit twee lagen bestaat; de blauwe afbeelding staat op de achtergrondlaag en mijn type bevindt zich op een afzonderlijke laag Type erboven. We weten dat het een typelaag is vanwege de letter "T" in de miniatuur:

Het deelvenster Lagen toont de laag Type gescheiden van de achtergrondafbeelding.
De typelaag omzetten in een slim object
Laten we eens kijken wat er gebeurt als ik probeer een van de filters van Photoshop op de laag Type toe te passen. Eerst klik ik op de laag Type om te controleren of deze is geselecteerd:

De laag Type selecteren in het deelvenster Lagen.
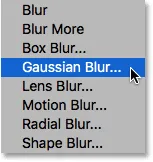
Ik zal proberen het filter Gaussiaans vervagen toe te passen. Om dat te doen, ga ik naar het menu Filter in de menubalk bovenaan het scherm, kies ik vervolgens Vervagen en vervolgens Gaussiaans vervagen :

Ga naar Filter> Vervagen> Gaussiaans vervagen.
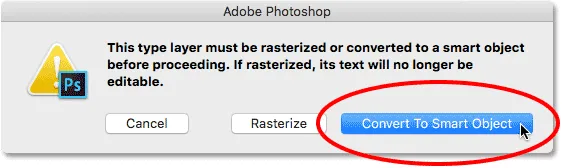
In plaats van het filter toe te passen, verschijnt er in Photoshop een dialoogvenster met de waarschuwing dat de Type-laag moet worden gerasterd of geconverteerd naar een Smart Object voordat u verder kunt gaan en dat de tekst niet meer kan worden bewerkt als ik ervoor kies deze te rasteren. Ik wil alles bewerkbaar houden, dus ik klik op de knop Converteren naar slim object :

"Converteren naar slim object" kiezen.
Zodra ik "Converteren naar slim object" kies, wordt het dialoogvenster Gaussiaans vervagingsfilter geopend. Maar voordat we ernaar kijken, laten we nog een keer kijken in het deelvenster Lagen om te zien wat er net op de achtergrond is gebeurd.
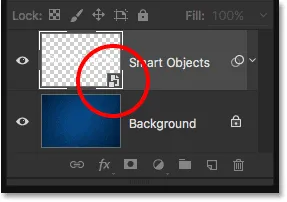
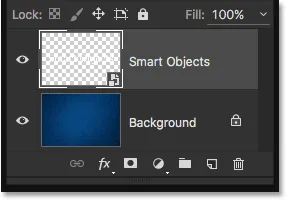
Merk op dat de Type-laag niet langer een Type-laag is. De miniatuur, die eerder niets anders dan een letter "T" toonde, toont nu de werkelijke inhoud van de laag. En er verschijnt nu een klein pictogram rechtsonder in de miniatuur. Dit is een pictogram van het slimme object en het vertelt ons dat de laag is geconverteerd naar een slim object. De laag Type is er nog steeds, maar deze bevindt zich nu in het slimme object. We zullen later zien hoe we de laag Type kunnen openen en bewerken:

Het deelvenster Lagen met de Type-laag geconverteerd naar een slim object.
Een slim filter toepassen
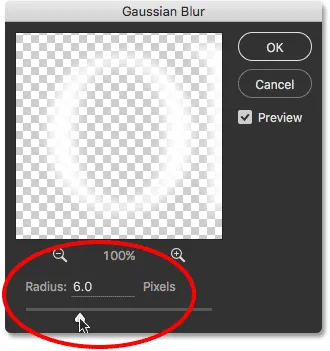
Nu we hebben bevestigd dat de Type-laag in feite is geconverteerd naar een Smart Object, zal ik doorgaan en het Gaussiaanse vervagingsfilter toepassen. Ik begin met het instellen van de Radius- waarde op ongeveer 6 pixels . In deze zelfstudie wordt geen specifiek filter gedetailleerd behandeld. We leren eenvoudig hoe u slimme filters op het type kunt toepassen en de voordelen die slimme filters bieden. Als u eenmaal weet hoe ze werken, kunt u eenvoudig experimenteren met uw eigen filters en instellingen:

De straalwaarde instellen in het dialoogvenster Gaussiaans vervagen.
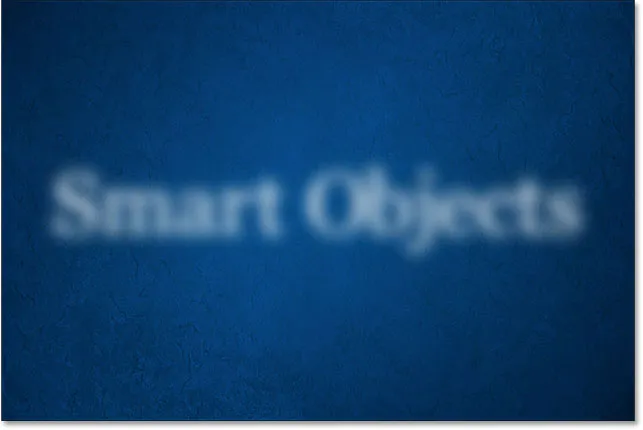
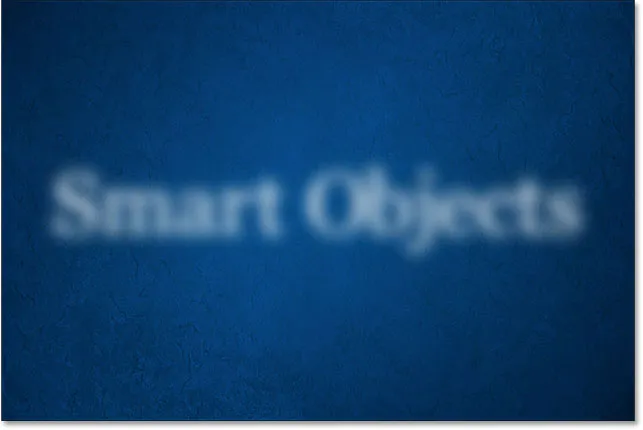
Met de Radius-waarde ingesteld, klik ik op OK om het dialoogvenster Gaussiaans vervagen te sluiten en hier zien we dat ik een vrij subtiel vervaagend effect aan de tekst heb toegevoegd:

Het type na het toepassen van Gaussiaans vervagen.
Nu ik het Gaussiaanse vervagingsfilter heb toegepast, wat als ik besluit dat ik de hoeveelheid vervaging moet wijzigen? Als ik de tekst eenvoudig had gerasterd en vervolgens Gaussiaans vervagen rechtstreeks op de pixelgebaseerde laag had toegepast, zou het filter op dit punt niet kunnen worden bewerkt. De enige manier waarop ik de hoeveelheid vervaging zou kunnen veranderen, is door het filter opnieuw toe te passen bovenop mijn eerste vervagingseffect (wat betekent dat ik de al vervaagde tekst zou vervagen), of ik zou mijn laatste stap ongedaan moeten maken en pas vervolgens het filter opnieuw toe met een andere instelling.
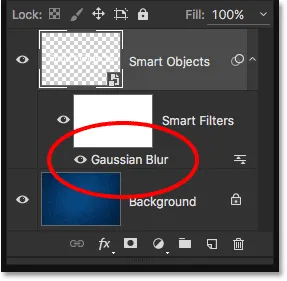
Maar omdat ik Gaussiaans vervagen op een slim object heb toegepast, heeft Photoshop dit automatisch omgezet in een slim filter! Als we nogmaals kijken in mijn deelvenster Lagen, zien we Gaussiaans vervagen als een slim filter onder het slimme object:

Het deelvenster Lagen met het slimme filter Gaussiaans vervagen.
Een slim filter bewerken
Dat is echt alles om filters als slimme filters in Photoshop toe te passen. We moeten de laag eerst omzetten in een slim object en vervolgens het filter op het slimme object toepassen. Photoshop converteert het automatisch naar een slim filter.
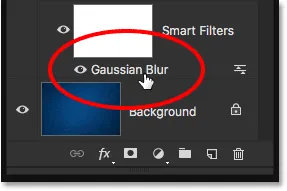
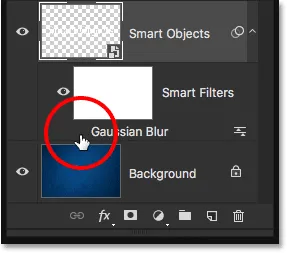
Zoals ik al eerder zei, is het belangrijkste voordeel van slimme filters dat ze kunnen worden bewerkt nadat we ze hebben toegepast. Om het dialoogvenster van een Smart Filter opnieuw te openen en de instellingen te wijzigen, hoeft u alleen maar te dubbelklikken op de naam van het filter in het deelvenster Lagen. Ik dubbelklik op "Gaussiaans vervagen":

Dubbelklik op het slimme filter Gaussiaans vervagen.
Hiermee wordt het dialoogvenster van het filter opnieuw geopend naar de instellingen die momenteel worden gebruikt (in mijn geval een Radius-waarde van 6 pixels). Merk op dat ik de instellingen zei die "momenteel worden gebruikt", en dat komt omdat slimme filters volledig niet-destructief zijn . Mijn Gaussiaans vervagingsfilter werd niet echt toegepast op het type zoals een normaal filter permanent zou worden toegepast op een op pixels gebaseerde laag. In plaats daarvan laat Photoshop ons gewoon een live preview zien van hoe het type eruit ziet met behulp van mijn huidige Gaussian Blur-instellingen. En omdat het slechts een voorbeeld is, kunnen we de instellingen op elk gewenst moment wijzigen.
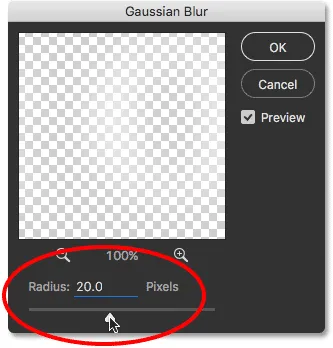
Ik zal bijvoorbeeld mijn Radius-waarde verhogen van 6 pixels tot 20 pixels :

De Radius-waarde verhogen.
Ik klik op OK om het dialoogvenster Gaussiaans vervagen opnieuw te sluiten en nu zien we dat de vervaging van het type veel sterker lijkt. Het is belangrijk om hier te begrijpen dat dit geen "tweede ronde" van vervaging is. Met andere woorden, Photoshop heeft geen vervaging van 20 pixels toegepast bovenop de vorige vervaging van 6 pixels. In plaats daarvan werd de vorige instelling vervangen door de nieuwe, alsof de vorige nooit is gebeurd:

Het effect na het verhogen van de Radius-waarde van de Gauss-vervaging.
Om het te bewijzen, als ik de hoeveelheid vervaging wilde verminderen, kon ik gewoon nogmaals dubbelklikken op de naam van het Gaussiaanse vervagingsfilter om het dialoogvenster opnieuw te openen:

Dubbelklik opnieuw op het Gaussian Blur Smart-filter.
Ik verlaag de Radius-waarde tot 2 pixels, dus het is zelfs minder dan de oorspronkelijke hoeveelheid (6 pixels):

De Radius-waarde verlagen tot 2 pixels.
Ik klik op OK om het dialoogvenster te sluiten, en hier zien we dat ik een heel merkbare vervaging van 20 pixels een moment geleden ben overgegaan naar een subtiele vervaging van 2 pixels, iets dat niet mogelijk zou zijn als ik paste het filter Gaussiaans vervagen alleen maar opnieuw toe. Maar dankzij slimme filters is niets dat we doen permanent. We kunnen op elk gewenst moment teruggaan en de instellingen van een Smart Filter wijzigen:

Het effect na het verlagen van de Radius-waarde.
Slimme filterbewerkingen ongedaan maken
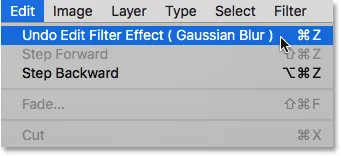
Ik ga mijn laatste stap snel ongedaan maken door naar het menu Bewerken boven aan het scherm te gaan en Filtereffect ongedaan maken (Gaussiaans vervagen) ongedaan te maken of door op Ctrl + Z (Win) / Command + Z (Mac) te drukken op mijn toetsenbord:

Ga naar Bewerken> Filtereffect ongedaan maken (Gaussiaans vervagen).
Merk op dat de naam van de opdracht is "Filtereffect ongedaan maken" en niet "Gaussiaans vervagen ongedaan maken". Dat komt omdat mijn vorige stap niet was om het filter toe te voegen, maar om het filter te bewerken en Photoshop het toevoegen en bewerken van slimme filters als afzonderlijke stappen beschouwt. Wanneer ik de opdracht kies, maakt Photoshop de laatste bewerking ongedaan die ik heb aangebracht in de instellingen van het Gaussiaans vervagingsfilter, en keerde ik terug naar mijn vorige Radius-waarde van 20 pixels. Ik had het dialoogvenster ook opnieuw kunnen openen en de wijziging handmatig kunnen aanbrengen, maar mijn laatste stap ongedaan maken ging gewoon sneller. Als ik extra filterbewerkingen had die ik ongedaan wilde maken, kon ik er één voor één door achteruit bladeren door herhaaldelijk op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) te drukken:

De tekst keert terug naar de vorige hoeveelheid vervaging na het ongedaan maken van de laatste Gaussian Blur-bewerking.
Slimme filters tonen en verbergen
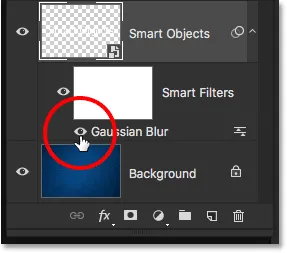
Een ander kenmerk van slimme filters is dat we het effect van het filter gemakkelijk kunnen verbergen zonder het filter te verwijderen of ongedaan te maken. Als we direct links van de naam van een Smart Filter in het deelvenster Lagen kijken, zien we een kleine oogbol . Dit is het zichtbaarheidspictogram van het slimme filter. Om het effect tijdelijk te verbergen en de tekst te bekijken zonder dat het filter is toegepast, klikt u op het pictogram om het filter uit te schakelen:

Klikken op het zichtbaarheidspictogram van het Gaussian Blur Smart-filter.
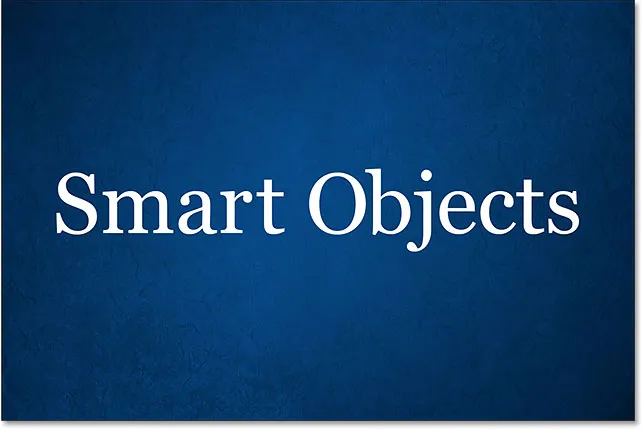
Met Gaussiaans vervagen uitgeschakeld, zie ik de oorspronkelijke tekst terug zonder het vervagende effect:

De originele tekst keert terug.
Om het slimme filter weer in te schakelen, klikt u op de lege plek waar de oogbol zich bevond:

Het slimme filter Gaussiaans vervagen weer inschakelen.
En nu zijn we terug bij het zien van de tekst met de vervaging toegepast:

Als u het filter weer inschakelt, wordt het vervagingseffect weer hersteld.
Slimme filters verwijderen
Wat als ik besluit dat ik het Gaussiaanse vervagingsfilter helemaal niet nodig heb? Ik kan het gewoon uitschakelen door op het zichtbaarheidspictogram te klikken zoals ik zojuist deed, maar als ik het echt niet nodig heb, kan ik er gewoon vanaf komen.
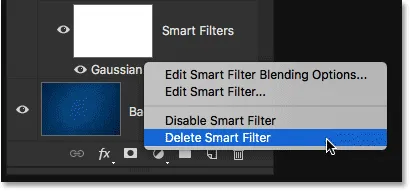
Een manier om een Smart-filter te verwijderen, is door met de rechtermuisknop (Win) / Control-klik (Mac) op het filter in het deelvenster Lagen te klikken en Smart-filter verwijderen te kiezen in het menu dat verschijnt. Ik vind dat dit over het algemeen de snellere manier is om het te doen:

Klik met de rechtermuisknop (Win) / Control-klik (Mac) op het filter Gaussiaans vervagen en kies Smart filter verwijderen.
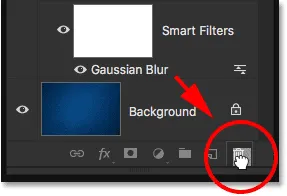
De meest gebruikelijke manier om een slimme filter te verwijderen, is echter door erop te klikken en deze naar de prullenbak onderaan het deelvenster Lagen te slepen:

Het slimme filter Gaussiaans vervagen naar de prullenbak slepen.
Hoe dan ook verwijdert het filter uit het slimme object:

Het deelvenster Lagen na het verwijderen van het slimme filter.
Aangezien ik op dit moment geen andere slimme filters heb toegepast, en omdat het Gaussiaanse vervagende slimme filter geen permanente wijzigingen in het document heeft aangebracht, keert mijn tekst terug naar de oorspronkelijke staat:

Het type na het verwijderen van het slimme filter.
Een ander filter proberen
Dankzij hun niet-destructieve karakter, is het gemakkelijk om verschillende slimme filters uit te proberen en te experimenteren zonder ons zorgen te maken over dingen, omdat we, zoals we hebben gezien, ze altijd kunnen verbergen of verwijderen als we niet van de resultaten houden. Ik voeg een bewegingsonscherpte toe aan mijn tekst met het filter Motion Blur van Photoshop. Om het toe te passen, ga ik naar het menu Filter boven aan het scherm, kies ik vervolgens Vervagen en vervolgens Motion Blur :

Ga naar Filter> Vervagen> Bewegingsonscherpte.
Deze keer waarschuwt Photoshop me niet dat ik eerst de Type-laag moet rasteren of moet converteren naar een Smart Object, en dat is omdat het al was geconverteerd naar een Smart Object toen ik het filter Gaussiaans vervagen toepaste. In plaats daarvan gaat Photoshop door en opent het dialoogvenster van het filter Motion Blur.
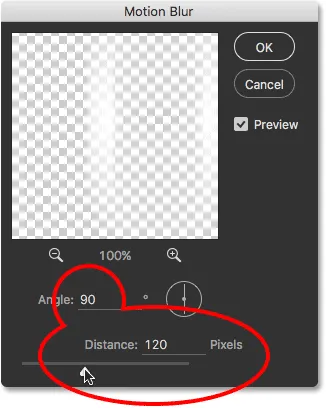
Ik maak een verticaal vervagingseffect door de hoek in te stellen op 90 ° en ik vergroot de afstand tot ongeveer 120 pixels :

Het dialoogvenster Bewegingsonscherpte.
Ik klik op OK om het dialoogvenster Bewegingsonscherpte te sluiten en hier zien we de tekst met de bewegingsonscherpte toegepast:

De tekst na het toepassen van het filter Motion Blur.
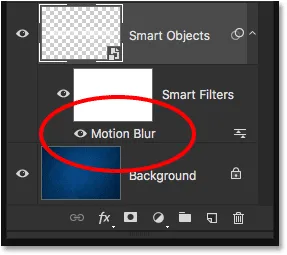
Als we in het deelvenster Lagen kijken, zien we Motion Blur als een nieuw slim filter onder de tekst:

Het deelvenster Lagen met het nieuwe slimme filter voor bewegingsonscherpte.
De mengmodus en dekking van een slim filter wijzigen
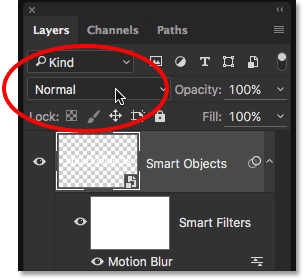
Een ander voordeel van slimme filters ten opzichte van normale filters is dat we de overvloeimodus en dekking van een slim filter afzonderlijk van de laag zelf kunnen aanpassen. Als u bekend bent met de overvloeimodi van lagen in Photoshop, weet u dat we de overvloeimodus van een laag linksboven in het deelvenster Lagen kunnen wijzigen. Ik verander de overvloeimodus van mijn Smart Object van Normaal (de standaardmodus) in Overlay :

De overvloeimodus van de tekst wijzigen in Overlay.
En hier zien we het resultaat, met het hele effect (het type en de bewegingsonscherpte) vermengd met de blauwe achtergrond:

Het resultaat na het wijzigen van de overvloeimodus van het slimme object in Overlay.
Ik zet de mengmodus terug op Normaal :

De overvloeimodus van het slimme object instellen op Normaal.
Dit brengt ons terug naar de manier waarop dingen er eerder uitzagen:

De tekst met de overvloeimodus ingesteld op Normaal.
Deze keer verander ik de overvloeimodus niet van de laag (het slimme object) maar van het bewegingsonscherptefilter zelf. Om dat te doen, klik ik op het pictogram Opties voor overvloeien rechts van de naam van het slimme filter. Elk Smart-filter dat we toevoegen (we zullen in de volgende sectie leren hoe we meerdere slimme filters kunnen toevoegen) heeft zijn eigen, onafhankelijke pictogram voor overvloeimogelijkheden:

Dubbelklik op het pictogram Opties voor overvloeien.
Dit opent het dialoogvenster Overvloeiopties, met dezelfde overvloeimodus en dekkingopties bovenaan die we in het deelvenster Lagen zouden vinden. Het verschil hier is dat deze opties alleen het slimme filter beïnvloeden, niet de inhoud van het slimme object.
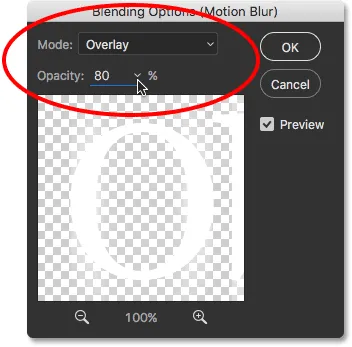
Ik verander bijvoorbeeld opnieuw de overvloeimodus van Normaal naar Overlay . En terwijl ik hier ben, zal ik de dekking verlagen tot 80% zodat het vervagingseffect niet zo intens is:

Het dialoogvenster Opties voor overvloeien van het slimme filter.
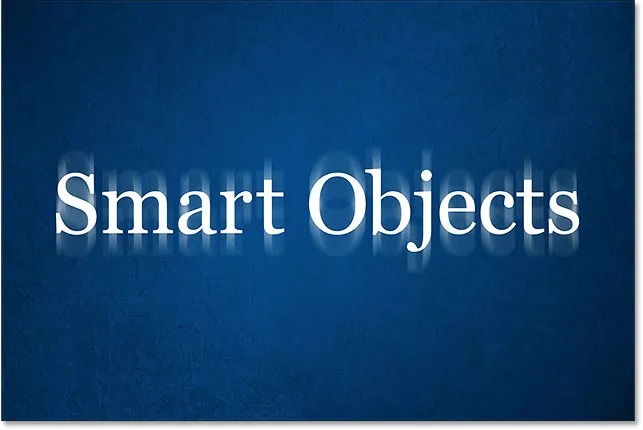
Ik klik op OK om het dialoogvenster te sluiten en hier zien we een heel ander resultaat. Het filter Motion Blur past nu niet bij de blauwe achtergrond, maar bij het type in het slimme object, waardoor de letters het vervagingseffect kunnen zien. En omdat ik de doorzichtigheid van het filter heb verlaagd, ziet de bewegingsonscherpte er iets vager uit dan voorheen, maar het type zelf wordt niet beïnvloed. Het blijft op 100% dekking:

Het effect na het wijzigen van de overvloeimodus en dekking van het Smart Motion-filter Vervaging.
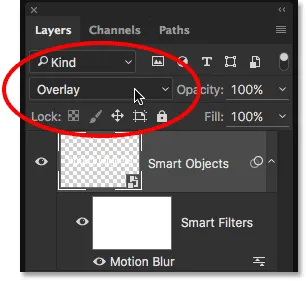
Kijk wat er gebeurt als ik nu de overvloeimodus van het slimme object in het deelvenster Lagen terug verander naar Overlay . Vergeet niet dat ik het dialoogvenster Overvloeiopties al heb gebruikt om de overvloeimodus voor het bewegingsonscherptefilter zelf te wijzigen in Overlay, en nu verander ik ook de overvloeimodus voor het slimme object in overlay:

De overvloeimodus van het slimme object wijzigen in Overlay.
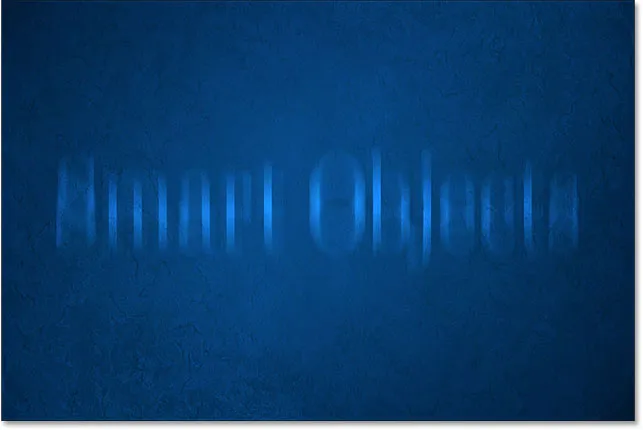
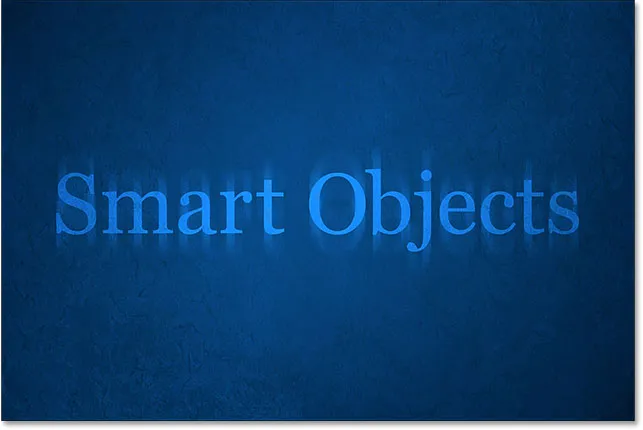
Hier zien we nog een ander resultaat dat verschilt van de eerste twee. Photoshop combineert eerst het filter Motion Blur met het type, zodat de letters het vervagingseffect kunnen zien. Vervolgens wordt het geheel (het type en het vervagingseffect) gecombineerd met de blauwe achtergrond. Door de overvloeimodus en dekking van een slim filter afzonderlijk van of samen met het slimme object zelf te wijzigen, kunnen we een uniek uiterlijk voor onze tekst creëren dat niet mogelijk zou zijn met normale, statische filters:

Het effect met het filter Motion Blur en het type beide ingesteld op de mengmodus Overlay.
Ik stel de overvloeimodus van het slimme object in op Normaal, maar ik laat het filter Motion Blur ingesteld op Overlay:

De overvloeimodus van het slimme object terugzetten naar Normaal.
En nu het slimme object niet langer opgaat in de blauwe achtergrond, zien we weer witte tekst:

De achtergrond wordt niet meer weergegeven door de letters.
Meerdere slimme filters aan het type toevoegen
Tot nu toe hebben we geleerd dat om een Smart-filter toe te passen om in Photoshop te typen, we eerst de Type-laag in een Smart Object moeten converteren, waarna elk filter dat we erop toepassen automatisch een Smart-filter wordt. We hebben gezien hoe we een enkel slim filter kunnen toepassen, maar we kunnen ook meerdere slimme filters toepassen op hetzelfde slimme object.
Laten we zeggen dat ik blij ben met mijn motion blur-effect en nu wil ik een tweede filter toevoegen aan mijn tekst. We hebben al een paar vervagingsfilters geprobeerd, dus deze keer zal ik iets anders proberen. Ik ga naar het menu Filter en kies vervolgens Vervormen en vervolgens Ripple :

Ga naar Filter> Vervormen> Rimpel.
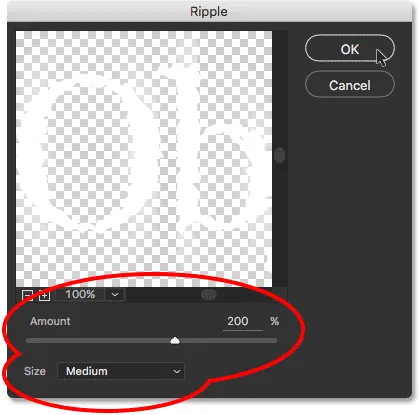
Dit opent het dialoogvenster Ripple-filter. Om het effect goed zichtbaar te maken in de schermafbeeldingen, stel ik de waarde Bedrag in op 200% en laat ik de Grootte ingesteld op Gemiddeld :

Het dialoogvenster Rimpelfilter.
Zoals de naam al aangeeft, creëert het rimpelfilter van Photoshop een effect van waterrimpelingen. Ik klik op OK om het dialoogvenster te sluiten, en hier is het resultaat. Ik heb nu twee filters op mijn type toegepast; eerst het Motion Blur-filter en vervolgens het Ripple-filter:

Het resultaat na het toepassen van het Ripple-filter samen met het Motion Blur-filter.
De volgorde van slimme filters wijzigen
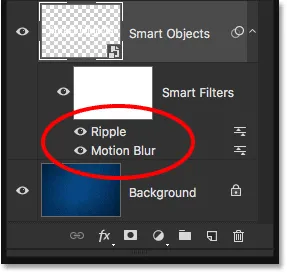
Als we in het deelvenster Lagen kijken, zien we dat Ripple is toegevoegd als een nieuw slim filter boven het filter Motion Blur:

Het deelvenster Lagen met het nieuwe Ripple Smart-filter.
De volgorde waarin de slimme filters worden vermeld, is belangrijk. Dat komt omdat Photoshop de filters van onder naar boven toepast. In dit geval betekent dit dat het Motion Blur-filter eerst op het type wordt toegepast (omdat dit het filter onderaan de lijst is) en vervolgens Ripple wordt toegepast.
U vraagt zich misschien af waarom dat ertoe doet, en dat komt omdat de volgorde waarin de filters worden toegepast het algehele uiterlijk van het effect kan veranderen. Als ik bijvoorbeeld van dichtbij inzoom, merk dan op dat de strepen met bewegingsonscherpte momenteel hetzelfde rimpeleffect vertonen als het type. De reden is dat het rimpelfilter wordt toegepast na het Motion Blur-filter, dus het rimpeleffect wordt niet alleen aan het type toegevoegd, maar ook aan de vervagingsstrepen:

Het rimpelfilter beïnvloedt zowel het type als de bewegingsonscherpte.
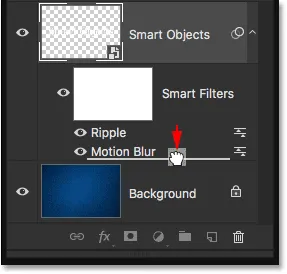
Om de volgorde van de filters te wijzigen, hoeven we er alleen op te klikken in het deelvenster Lagen en ze boven of onder de andere filters te slepen. In mijn geval klik ik op het filter Ripple en sleep ik het onder Motion Blur. De witte horizontale balk die verschijnt, geeft aan waar het filter naartoe wordt verplaatst wanneer ik mijn muisknop loslaat:

Klikken en slepen Ripple onder Motion Blur.
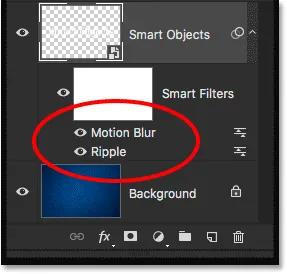
Ik ga door en laat mijn muisknop los, waarna Photoshop het filter Ripple onder Motion Blur laat vallen:

De volgorde van de slimme filters is gewijzigd.
Aangezien Ripple nu onderaan de lijst staat, wordt het eerst op het type toegepast en daarna wordt Motion Blur toegepast. Als ik opnieuw inzoom op het effect, zien we dat de vervagingstrepen niet langer het rimpeleffect hebben. In plaats daarvan zien we het tegenovergestelde; de bewegingsonscherpte wordt nu toegepast op de rimpelingen:

Deze keer wordt Ripple eerst toegepast en daarna Motion Blur.
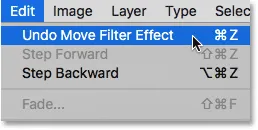
Ik denk dat ik het eerder leuk vond, dus ik zal mijn wijziging ongedaan maken en het Motion Blur-filter terugzetten naar de onderkant van de lijst door naar het menu Bewerken te gaan en Ongedaan maken Filterfiltereffect kiezen te kiezen of door op Ctrl + Z te drukken (Win) / Command + Z (Mac) op mijn toetsenbord:

Ga naar Bewerken> Ongedaan maken Filtereffect verplaatsen.
Een derde filter toevoegen
Ik voeg nog een filter toe aan mijn type, gewoon voor de lol. Ik ga naar het menu Filter, kies vervolgens Stileren en vervolgens Wind :

Ga naar Filter> Stileren> Wind.
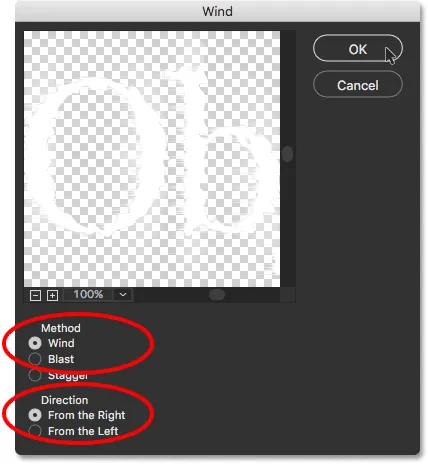
Wanneer het dialoogvenster Wind verschijnt, laat ik de opties ingesteld op de standaardwaarden, met Methode ingesteld op Wind en Richting ingesteld op Van rechts :

Het dialoogvenster Windfilter.
Ik klik op OK om het dialoogvenster te sluiten, en hier is het resultaat, met de letters die eruit zien alsof ze door de wind naar links worden geblazen. Nogmaals, als je goed kijkt, zul je merken dat de strepen van de bewegingsonscherpte ook hetzelfde windeffect vertonen als het type, en dat komt omdat het Motion Blur-filter eerst wordt toegepast, dan het rimpelfilter en vervolgens het windfilter bovenaan ervan:

Het effect na het toevoegen van het windfilter aan de mix.
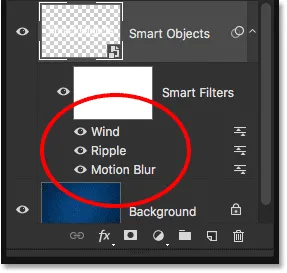
Hier in het deelvenster Lagen zien we dat Wind is toegevoegd als een nieuw slim filter boven de filters Ripple en Motion Blur. Op dit punt kon ik ze omhoog of omlaag slepen om hun volgorde te wijzigen of dubbelklikken op de naam van een filter om de instellingen te bewerken. Ik kon een filter tijdelijk uitschakelen door op het zichtbaarheidspictogram ervan te klikken, of ik kon de mengmodus of dekking van een filter wijzigen door te dubbelklikken op het pictogram Opties voor overvloeien. Er zijn zoveel mogelijkheden met slimme filters, maar om ons op het goede spoor te houden, zal ik de drang om te experimenteren bestrijden en alles gewoon laten zoals het is:

Het deelvenster Lagen met alle drie slimme filters die op het type worden toegepast.
De tekst bewerken
Zelfs als er drie slimme filters op worden toegepast, blijft de tekst in het slimme object volledig bewerkbaar. Het enige probleem dat in het begin wat verwarring kan veroorzaken, is dat we niet eenvoudigweg het Tekstgereedschap kunnen pakken, op de tekst in het document kunnen klikken en het vervolgens kunnen bewerken zoals we normaal zouden doen. Dat komt omdat de tekst in het slimme object zit, dus om bij de tekst te komen, moeten we eerst het slimme object openen.
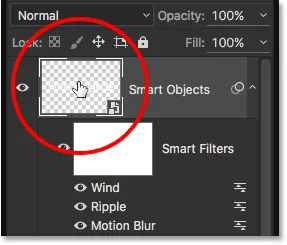
Dubbelklik hiervoor rechtstreeks op de miniatuur van het slimme object in het deelvenster Lagen:

Dubbelklik op de miniatuur van het slimme object.
Hiermee wordt uw tekst in een afzonderlijk Photoshop-document geopend:

Het type verschijnt in een document dat losstaat van het hoofddocument.
Als we in het deelvenster Lagen kijken, zien we dat het document niets meer dan één Type-laag bevat:

Het deelvenster Lagen met de laag Type.
Op dit moment kunnen we de tekst op de normale manier bewerken. Ik pak het tekstgereedschap op de werkbalk aan de linkerkant van het scherm:

Het gereedschap Type selecteren.
Met het tekstgereedschap in de hand verander ik mijn tekst van "slimme objecten" in "slimme filters" door op het woord "objecten" te klikken en te slepen om het te markeren:

Een deel van de tekst markeren.
Vervolgens verander ik het eenvoudig van "Objecten" in "Filters":

Tekst bewerken.
Om onze wijzigingen op te slaan, moeten we het document opslaan door naar het menu Bestand boven aan het scherm te gaan en Opslaan te kiezen:

Ga naar Bestand> Opslaan.
Omdat we dit document niet meer hoeven te openen, kunnen we het sluiten door terug te gaan naar het menu Bestand en Sluiten te kiezen:

Naar bestand> Sluiten.
Hiermee wordt het document van het slimme object gesloten en gaan we terug naar ons hoofddocument waar we onze tekst vinden, samen met onze slimme filtereffecten, bijgewerkt met de wijzigingen die we hebben aangebracht:

De tekst blijft volledig bewerkbaar, zelfs met meerdere slimme filters toegepast.
De filtereffecten isoleren met het laagmasker
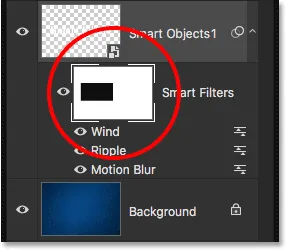
Een laatste maar belangrijke functie van slimme filters in Photoshop is dat ze worden geleverd met een ingebouwd laagmasker, waarmee we de filtereffecten kunnen isoleren tot slechts een bepaald deel van de tekst. Als we in het deelvenster Lagen kijken, zien we de witgevulde laagmaskerminiatuur direct boven de lijst met slimme filters. Alle filters in de lijst delen hetzelfde masker.
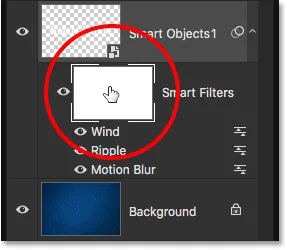
Om het laagmasker te gebruiken, moeten we eerst op de miniatuur klikken om het te selecteren:

Klikken op de miniatuur van het laagmasker.
U kunt alles leren over laagmaskers in onze tutorial Lagenmaskers begrijpen in Photoshop, maar kort gezegd, de manier waarop het masker werkt, is dat gebieden gevuld met wit op het masker de gebieden zijn waar de effecten van de slimme filters zichtbaar zijn in het document. Op dit moment, zoals we in de miniatuur kunnen zien, is het hele masker gevuld met wit, daarom kunnen we de filtereffecten over de hele tekst zien.
Om de filtereffecten over een bepaald deel van de tekst te verbergen, moeten we dat gedeelte van het masker met zwart vullen. Laten we bijvoorbeeld zeggen dat ik de effecten voor het woord "Smart" wil verbergen en alleen zichtbaar wil laten op het woord "Filters". Om dat snel te doen, pak ik het rechthoekige selectiekader van Photoshop op de werkbalk:

Het gereedschap Rechthoekig selectiekader selecteren.
Met het rechthoekige selectiekader in de hand sleep ik een selectievak rond het woord "Smart" en de filtereffecten:

Een selectie slepen naar het gebied waar ik de slimme filters wil verbergen.
Vervolgens, met het laagmasker geselecteerd, vul ik de selectie met zwart met behulp van de opdracht Invullen van Photoshop. Om er te komen, ga ik naar het menu Bewerken en kies ik Vul :

Ga naar Bewerken> Vullen.
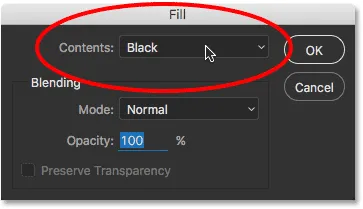
Wanneer het dialoogvenster Vulling verschijnt, stel ik de optie Inhoud bovenaan in op Zwart en laat ik de andere opties ingesteld op hun standaardwaarden:

"Inhoud" wijzigen in "Zwart".
Ik klik op OK om het dialoogvenster te sluiten, waarna Photoshop het geselecteerde gebied van het laagmasker met zwart vult. Om de selectieomtrek te verwijderen, ga ik naar het menu Selecteren en kies Deselecteren, of ik zou snel op Ctrl + D (Win) / Command + D (Mac) op mijn toetsenbord kunnen drukken. Hoe dan ook werkt:

Ga naar Selecteren> Deselecteren.
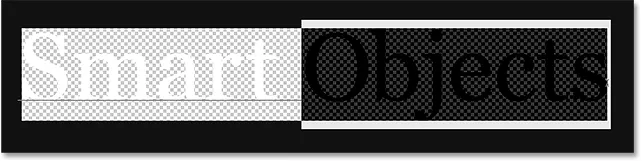
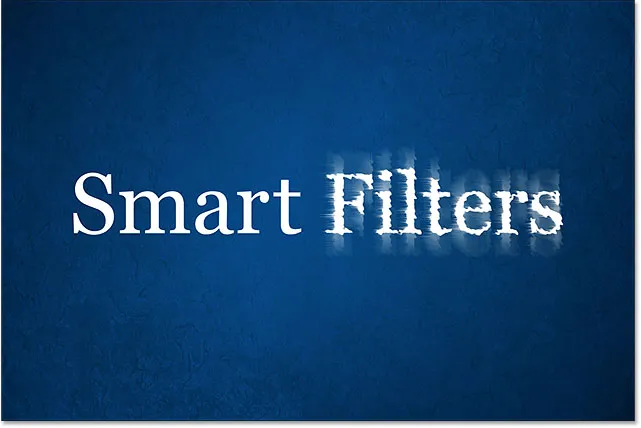
En nu, na het vullen van de selectie met zwart, verschijnen de filtereffecten niet langer rond het woord "Smart", maar ze zijn nog steeds zichtbaar rond het woord "Filters":

Het laagmasker maakte het gemakkelijk om de effecten over een deel van de tekst te verbergen.
Laten we nog een laatste keer kijken in het deelvenster Lagen, waar we het gebied van het laagmasker kunnen zien dat nu met zwart is gevuld. Nogmaals, lees voor meer informatie over laagmaskers onze tutorial Understanding Layer Masks:

Het zwarte gebied op het masker is waar de filtereffecten niet langer zichtbaar zijn in het document.